WPF-数据模板
WPF设计数据模板(DataTemplete)是为了让数据也有外衣。
DataTemplete常应用在三个地方:
1、ContentControl(内容控件)的ContentTemplete属性,应用在内容控件的内容上;
2、ItemsControl(条目控件/也叫列表控件)的ItemTemplete属性,应用在列表控件的每一个项上;
3、GridViewColumn的cellTemplete属性,应用在GridViewColumn的单元格上。
如何创建一个DataTemplete?
1、WPF数据模板其实并不难,通常在写数据模板前,我们都会把数据模板的布局代码写在一个窗体中或者UserControl中;
2、观察预览界面感觉差不多之后,直接把布局部分的代码拷贝到DataTemplete标签中。
3、拷到DataTemplete标签里面后,只需再注意使用Binding,让每一个控件都知道自己要与哪个数据建立关联就好了。
比如我们现在准备写一个ListBox的项的数据模板,也就是给ListBoxItem添加一个数据外衣:让每一个ListBoxItem都是一个左边是人的头像,右边是上下分布,上面显示人名下面显示人的个性签名的列表。该怎么实现呢?
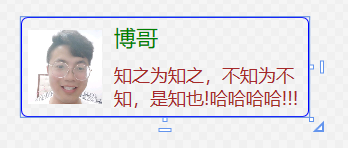
第一步:创建一个空UserControl,现根据上面的需求写好布局。
<Border BorderBrush="Blue" BorderThickness="1" CornerRadius="6">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="86"/>
<ColumnDefinition Width="200"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Source="pack://application:,,,/MyTemplete;component/Pic/bobo.jpg" Margin="6"/>
<StackPanel Grid.Column="1" Orientation="Vertical" VerticalAlignment="Center" Margin="6 0">
<TextBlock Text="博哥" Foreground="Green" FontSize="22" TextAlignment="Left" Margin="0 6"/>
<TextBlock Text="知之为知之,不知为不知,是知也!哈哈哈哈!!!" Foreground="Brown" FontSize="18" TextWrapping="Wrap" TextAlignment="Left" Margin="0 6"/>
</StackPanel>
</Grid>
</Border>
在编辑器里面的预览图:

第二步:创建一个用户信息实体类UserInfo,属性有UserLogo、UserName、UserWords。
/// <summary>
/// 用户信息
/// </summary>
public class UserInfo
{
/// <summary>
/// 用户名
/// </summary>
public string UserName { get; set; }
/// <summary>
/// 用户头像
/// </summary>
public string UserLogo { get; set; }
/// <summary>
/// 个性签名
/// </summary>
public string UserWords { get; set; }
}
第三步:新建一个资源字典ListBoxStyle.xaml,写入资源<DataTemplete></DataTemplete> 设置好资源的key比如就叫myListBoxItemDataTemplete和DataType(数据模板依赖哪个目标数据类型)
<DataTemplate x:Key="MyListBoxItemTemplete" DataType="{x:Type local:UserInfo}">
<Border BorderBrush="Blue" BorderThickness="1" CornerRadius="6">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="80"/>
<ColumnDefinition Width="200"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Source="{Binding UserLogo}" Margin="6 0"/>
<StackPanel Grid.Column="1" Orientation="Vertical" VerticalAlignment="Center" Margin="6 0">
<TextBlock Text="{Binding UserName}" Foreground="Green" FontSize="22" TextAlignment="Left" Margin="0 6"/>
<TextBlock Text="{Binding UserWords}" Foreground="Brown" FontSize="18" TextWrapping="Wrap" TextAlignment="Left" Margin="0 6"/>
</StackPanel>
</Grid>
</Border>
</DataTemplate>
PS:这里最好设置我们的数据模板要给哪种数据类型做外衣,先指定了DataType以后,下面的Binding才会智能提示,UserName等属性。
第四步:在程序窗口中,添加LisBox,并设置ListBox的ItemTemplete属性的资源值是myListBoxItemDataTemplete。在后台添加C#代码组装数据,设置数据源。
在进行这一步之前,别忘记把我们写的数据模板引入到App.xaml里面,这样ListBox才能识别到。
<Application x:Class="MyTemplete.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MyTemplete"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Style/ListBoxStyle.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
我把数据模板写到了ListBoxStyle.xaml资源字典里面了,接下来在主窗体写入ListBox:
<ListBox Name="MyListBox" HorizontalAlignment="Center" ItemTemplate="{StaticResource MyListBoxItemTemplete}"/>
public MainWindow()
{
InitializeComponent();
List<UserInfo> userInfos = new List<UserInfo>()
{
new UserInfo(){UserLogo="pack://application:,,,/MyTemplete;component/Pic/chaoge.jpg",UserName="超哥",UserWords="我就是天天要带坑货队友吃鸡的花满楼,砖石玩家了解一下。"},
new UserInfo(){UserLogo="pack://application:,,,/MyTemplete;component/Pic/minshener.jpg",UserName="敏婶儿",UserWords="我走中路,法师让给我我贼溜。我排位3000场,我贼稳。下路鲁班巡航导弹支援一下。"},
new UserInfo(){UserLogo="pack://application:,,,/MyTemplete;component/Pic/bobo.jpg",UserName="博哥",UserWords="知之为知之,不知为不知,是知也。学而时习之,不亦乐乎。"},
};
MyListBox.ItemsSource = userInfos;
}
至此,我们的数据模板的分享就结束了。效果图如下:

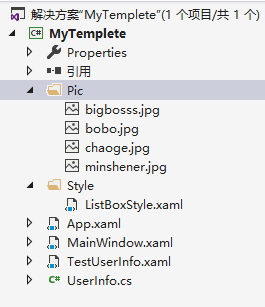
我的项目目录结构:

问题:ListBoxItem设置完数据模板之后,还能再设置控件模板么?
答:当然可以了,控件模板是任何一个控件都有的属性。数据模板和控件模板是两个概念,它两个同时使用都没问题。
WPF-数据模板的更多相关文章
- WPF数据模板和控件模板
WPF中有控件模板和数据模板,控件模板可以让我们自定义控件的外观,而数据模板定义了数据的显示方式,也就是数据对象的可视结构,但是这里有一个问题需要考虑,数据是如何显示出来的?虽然数据模板定义了数 ...
- WPF数据模板样式选择器
在使用数据模板样式选择器时,不能设置ItemContainerStyle的属性值,如果设置了该值,那么数据模板样式选择器会失去作用. 在使用数据模板样式选择器时,首先要创建数据模板样式选择器对象,此对 ...
- WPF数据模板(7)
数据模板常用在3种类型的控件, 下图形式: 1.Grid这种列表表格中修改Cell的数据格式, CellTemplate可以修改单元格的展示数据的方式. 2.针对列表类型的控件, 例如树形控件,下拉列 ...
- WPF数据模板中绑定事件不触发问题
今天比较闲,做一个练手的项目,结果在xaml中写了一个用户的数据模板后,在其中的某个Canvas上绑定了一个鼠标左击的事件,结果调试的时候,无论怎么点击都不跳到断点那里,百思不得其解. 之后尝试不绑定 ...
- WPF数据模板的数据触发器的使用
<Window x:Class="CollectionBinding.MainWindow" xmlns="http://schemas.micros ...
- WPF 数据模板使用值转换器
<Window x:Class="CollectionBinding.MainWindow" xmlns="http://schemas.micros ...
- WPF 数据模板DataType属性的使用,不用指定ItemTemplate
<Window x:Class="CollectionBinding.MainWindow" xmlns="http://schemas.micros ...
- WPF 数据模板的使用
<Window x:Class="CollectionBinding.MainWindow" xmlns="http://schemas.micros ...
- WPF的ComboBox 数据模板自定义
WPF的ComboBox 有些时候不能满足用户需求,需要对数据内容和样式进行自定义,下面就简要介绍一下用数据模板(DataTemplate)的方式对ComboBox 内容进行定制: 原型设计如下: 步 ...
- WPF中的数据模板(DataTemplate)(转)
原文地址 http://www.cnblogs.com/zhouyinhui/archive/2007/03/30/694388.html WPF中的数据模板(DataTemplate) ...
随机推荐
- Python线程与进程 I/O多路复用
SSHClient Paramiko模块 远程执行命令 #用户名密码方式: import paramiko ssh = paramiko.SSHClient() ssh.set_missing_hos ...
- Java入门——编写并运行第一个程序
Java入门——编写并运行第一个程序 摘要:本文主要介绍如何使用Java语言编写并通过DOS运行简单的程序. 编写简单的程序 在D盘新建一个文本文档,输入如下代码: class Hello { pub ...
- html5+css+js简单了解
最近敲了敲HTML5的代码,感觉真的是很吸引人的东西,反正我是非常喜欢的,所以想写一点关于HTML的东xi首先呢我了解的不多,所以也是想写一点点我对它的认识.说起HTML5是打开Pycharm敲pyt ...
- 从0系统学Android-2.1Activity的使用
更多精品文章分类 第二章:先从看的到的入手-Activity 上一章成功创建了自己的第一个项目.这一章从页面入手,来进行学习. 2.1 Activity 是什么 Activity 是一种可以包含用户界 ...
- git终端提交代码
- 提升ML.NET模型的准确性
ML.NET是一个面向.NET开发人员的开源.跨平台的机器学习框架. 使用ML.NET,您可以轻松地为诸如情绪分析.价格预测.销售分析.推荐.图像分类等场景构建自定义机器学习模型. ML.NET从0. ...
- Kettle 执行SQL脚本
以下操作都在5.0.1版本下进行开发,其余版本可以进行自动比对 本文将对Kettle5中常用步骤字段选择(又名选择/改名值,英文原名:Select Values)进行详细解释.这个步骤的功能非常强大, ...
- Html学习之八(CSS选择器的使用--属性选择器)
一.前缀属性选择器 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- pycharm 设置django server
- ADB端口5037被占用 导致adb 停止工作
解决ADB端口占用问题 方式一 5037为adb默认端口,若5037端口被占用,打开cmd,输入以下指令, 1.查看占用端口的进程PID netstat -aon|findstr 5037 2. 通 ...
