NodeJS4-6静态资源服务器实战_range范围请求
range范围请求:向服务器发起请求可以申明我想请求判断内容的范围,从多少个字节到多少个字节,一次要求把所有的内容拿回来,服务器在得到相应的请求之后,从拿到对应的文件,拿到对应的字节返回给客户端.要实现这一功能,请求的时候在RequestHeaders里面放一个range对象和我们定义的范围,都好分割请求多个范围,
- range:bytes = [ start ] - [ end ]
在RequestHeaders里面放一个range对象和我们定义的范围,逗号分割请求多个范围,
- Accept-Ranges:bytes
是在响应中加一个响应头,这里表示服务器可以处理的格式字节
- Content-Range:bytes start-end/total
需要在ResponseHeaders中返回Content-Range表示返回给你的十字街,从哪里开始那里结束
添加一个文件处理range请求,添加range.js
/*参数
totalSize 需要整个的字节数 ,
req 读到客户端请求range的方位
resp
*/
module.exports = (totalSize,req,res) =>{
const range = req.headers['range'];
//如果拿不到range就返回200,告诉它处理不了
if(!range){
return { code:200 };
} const sizes = range.match(/bytes=(\d*)-(\d*)/)
const end = sizes[2] || totalSize - 1;
const start = sizes[1] || totalSize - end;
//异常情况,返回200
if(start > end || start < 0 || end > totalSize){
return {code:200};
} //设置头部
res.setHeader('Accept-Range','bytes');
res.setHeader('Content-Range',`bytes ${start} - ${end} / ${total} `)
res.setHeader('Content-Length',end - start)
//可以处理的情况返回以下结果
return {
code : 206,
start:parseInt(start),
end:parseInt(end)
}
}
在route.js引入range.js
const fs =require('fs')
const path = require('path')
const Handlebars = require('handlebars')
const promisify = require('util').promisify;
const stat = promisify(fs.stat)
const readdir = promisify(fs.readdir);
// //引用range范围
// const range = require('./range')
const config = require('../config/defaultConfig')
const tplPath = path.join(__dirname,'../template/dir.tpl')
const source = fs.readFileSync(tplPath);
const template = Handlebars.compile(source.toString())
//引入新加的mime,对contentType的判断
const mime = require('./mime')
const compress = require('./compress')
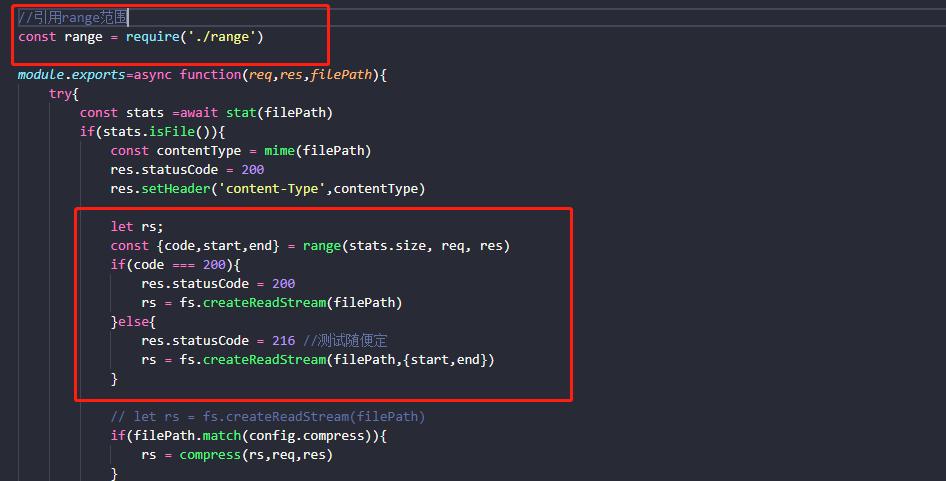
//引用range范围
const range = require('./range')
module.exports=async function(req,res,filePath){
try{
const stats =await stat(filePath)
if(stats.isFile()){
const contentType = mime(filePath)
res.statusCode = 200
res.setHeader('content-Type',contentType)
let rs;
const {code,start,end} = range(stats.size, req, res)
if(code === 200){
res.statusCode = 200
rs = fs.createReadStream(filePath)
}else{
res.statusCode = 216 //测试随便定
rs = fs.createReadStream(filePath,{start,end})
}
// let rs = fs.createReadStream(filePath)
if(filePath.match(config.compress)){
rs = compress(rs,req,res)
}
rs.pipe(res);
// fs.readFile(filePath,(err,data)=>{
// res.end(data)
// });
}else if(stats.isDirectory()){
//所有异步调用必须用await
const files =await readdir(filePath);
res.statusCode = 200
res.setHeader('content-Type','text/html')
const dir = path.relative(config.root,filePath)
const data = {
title:path.basename(filePath),
// dir:config.root,
dir:dir?`/${dir}`:'',
files:files.map(file=>{
return {
file,
icon:mime(file)
}
})
}
res.end(template(data));
}
}catch(ex){
console.error(ex);
res.statusCode = 404
res.setHeader('content-Type','text/plain')
res.end(`${filePath} is not a directory or file\n ${ex.error}`)
}
}
主要改变是红框这部分

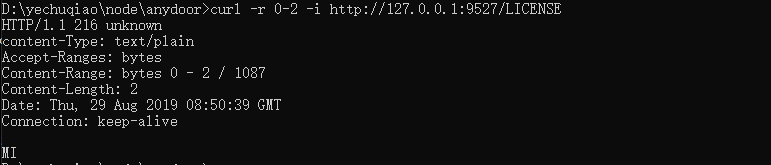
安装curl来查看,运行
curl -r 0-2 -i http://127.0.0.1:9527/LICENSE
运行结果

NodeJS4-6静态资源服务器实战_range范围请求的更多相关文章
- NodeJS4-8静态资源服务器实战_构建cli工具
Cli(command-line interface),中文是 命令行界面,简单来说就是可以通过命令行快速生成自己的项目模板等功能(比较熟悉的是vue-cli脚手架这些),把上述写的包做成Cli工具. ...
- NodeJS4-7静态资源服务器实战_缓存
浏览器发出一个请求,服务器解析出响应的结果返回给浏览器. 缓存是怎么工作的? 用户发起请求,浏览器检查本地是否存在缓存,如果第一次请求没有缓存,那就向服务器发起请求,服务器协商缓存的内容并且返回响应, ...
- NodeJS4-5静态资源服务器实战_优化压缩文件
浏览器控制台看一下RequestHeader有一个Accept-Encoding,而RespondHeaders中也会有一个Content-Encoding和他进行对应. Accept-Encodin ...
- NodeJS4-9静态资源服务器实战_发到npm上
登录->publish一下 ->上npm官网查看 -> 安装全局 //登录 npm login //推上去npm npm publish //全局安装 npm i -g 你的文件名
- NodeJS4-4静态资源服务器实战_优化引入模板引擎
引入模板引擎(handlebars) cnpm i handlebars 结构大概是这样子的,新建模板dir.tpl文件和route.js dir.tpl <!DOCTYPE html> ...
- NodeJS4-3静态资源服务器实战_优化成近似同步写法
实例3 上面有点回调,优化成近似同步的写法 route.js const fs =require('fs') const promisify = require('util').promisify; ...
- NodeJS4-2静态资源服务器实战_实现获取文件路径
实例2 : 实现获取文件路径,判断是文件还是文件夹,如果是文件夹就显示里面的列表文件,如果是文件就显示里面的内容 defaultConfig.js module.exports={ root:proc ...
- NodeJS4-1静态资源服务器实战_实现访问获取里面的内容
.gitignore 匹配模式前 / 代表项目根目录 匹配模式最后加 / 代表是目录 匹配模式前加 ! 代表取反 * 代表任意一个字符 ? 匹配任意一个字符 ** 匹配多级目录 统一代码风格配置可以用 ...
- 使用Node.js搭建静态资源服务器
对于Node.js新手,搭建一个静态资源服务器是个不错的锻炼,从最简单的返回文件或错误开始,渐进增强,还可以逐步加深对http的理解.那就开始吧,让我们的双手沾满网络请求! Note: 当然在项目中如 ...
随机推荐
- Java IO入门
目录 一. 数据源(流) 二. 数据传输 三. 总结 我们从两个方面来理解Java IO,数据源(流).数据传输,即IO的核心就是对数据源产生的数据进行读写并高效传输的过程. 一. 数据源(流) 数据 ...
- Android官方提供的支持不同屏幕大小的全部方法(转)
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/8830286 原文地址为:http://developer.android.com/ ...
- SpringBoot 项目脚手架
写在前面 之前也一直很少有写SpringBoot项目相关的文章,今天 准备整理一个我自己初始化SpringBoot项目时的一个脚手架,便于自己后面查阅.因为SpringBoot的约定大于配置,在整合各 ...
- TraceID在AspNETCore日志排障中的应用
前言 .NetCore日志,相信大家多少都接触过,博客园有关 ① AspNetCore依赖注入第三方日志组件 ②第三方日志组件Nlog,Serilog 应用方法的博文层出不穷. 结合程序的部署结构 ...
- wake on lan定时开机部署
在Linux下通过Wake On LAN实现网络唤醒远程开机 我们经常有这样的场景或需求,人在外面,需要将家里的机器或公司的机器开启,进行远程控制操作. 有几种方式可以实现远程开机,一是通过主板的来电 ...
- 从BWM生产学习工厂模式
工厂模式应用非常之广,在JDK底层源码以及各大主流框架中随处可见,一般以Factory结尾命名的类,比如Mybatis中的SqlSessionFactory,Spring中的BeanFactory等, ...
- SpringSecurity环境下配置CORS跨站资源共享规则
一.CORS简述 要说明CORS(Cross Origin Resourse-Sharing) 跨站资源共享,就必须先说同源策略.长话短说,同源策略就是向服务端发起请求的时候,以下三项必须与当前浏览器 ...
- createTextNode
createTextNode()方法将创建一个包含给定文本的新文本文档节点.这个方法的返回值是一个指向新建文本节点的引用指针: reference = document.createTextNode( ...
- 【JavaEE】之SSM入门项目的搭建
最近学习了一下SSM.SSM是 Spring + SpringMVC + MyBatis 整合框架,非常适合WEB后台开发,也是当前很多人的不二选择.这篇博客带大家来创建一个学习SSM的入门程序,从搭 ...
- 微服务与Spring Cloud概述
微服务与Spring Cloud随着互联网的快速发展, 云计算近十年也得到蓬勃发展, 企业的IT环境和IT架构也逐渐在发生变革,从过去的单体应用架构发展为至今广泛流行的微服务架构. 微服务是一种架构风 ...
