this的绑定(四种绑定)+ 箭头函数 的this
一、this的默认绑定
当一个函数没有明确的调用对象的时候,也就是单纯作为独立函数调用的时候,将对函数的this使用默认绑定:绑定到全局的window对象
例子1:
function foo(){
console.log(this===window)
}
foo();//true
重点:迷惑性的例子
function fn(){
function fn1(){
console.log(this===window);
}
fn1();
}
fn();//true
函数fn1在一个外部函数fn里面声明并且调用了,他的this依然指向window,因为【没有明确的调用对象时,讲对函数的this使用默认绑定:绑定到全局的window对象】
加强版迷惑例子:
var obj = {
fn:function(){
function innerfn(){
console.log(this===window);
}
innerfn();//独立调用
}
}
obj.fn();//true
这里例子中,obj.fn()调用实际上是用了this的隐式绑定
【总结】凡是函数作为独立函数调用,无论它的位置在哪,它行为表现都和直接在全局环境中调用无异
二、this的隐式绑定
当函数被一个对象所“包含”的时候,我们称函数的this被隐式绑定到这个对象里面,这时候,通过this可以直接访问所绑定的对象里面的其他属性
例子:
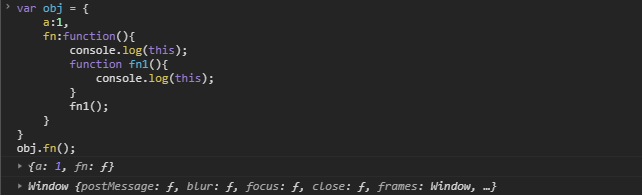
var obj = {
a:1,
fn:function(){
console.log(this);//obj({a: 1, fn: ƒ})
function fn1(){
console.log(this);//Window
}
fn1();
}
}
obj.fn();
结果

对比一下这两个代码
//第一段代码
function fn(){
console.log(this.a)
}
var obj = {
a:1,
fn:fn
}
obj.fn();//1 //第二段代码
var obj = {
a:1,
fn:function(){
console.log(this.a);
console.log(this);
}
}
obj.fn();//1
fn()函数不回因为定义的位置在obj对象的内部和外部有任何区别,谁调用他谁就是this,所以在这个场景下fn()函数的this就是对象obj
三、this的显式绑定【call()、bind()、apply()】
直接例子
var name='小红',age=18;
var obj = {
name:'小黄',
objAge:this.age,
myFn:function(){
console.log(this.name + '年龄' + this.age);
}
}
var db = {
name:'小蓝',
age:24
}
obj.myFn.call(db);
obj.myFn.apply(db);
obj.myFn.bind(db)();
结果

结论:bind 返回的是一个新的函数,你必须调用它才会被执行
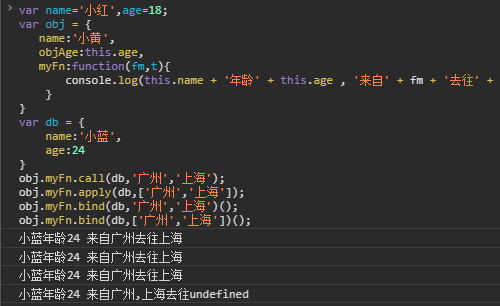
多个传参情况下
var name='小红',age=18;
var obj = {
name:'小黄',
objAge:this.age,
myFn:function(fm,t){
console.log(this.name + '年龄' + this.age , '来自' + fm + '去往' + t);
}
}
var db = {
name:'小蓝',
age:24
}
obj.myFn.call(db,'广州','上海');
obj.myFn.apply(db,['广州','上海']);
obj.myFn.bind(db,'广州','上海')();
obj.myFn.bind(db,['广州','上海'])();
结果

总结
四、new绑定
执行new操作的时候,将创建一个新的对象,并且将构造函数的this指向所创建的新对象
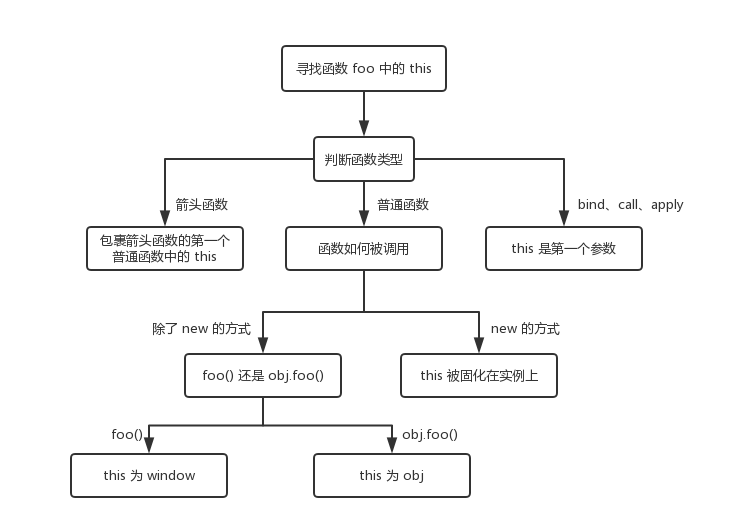
五、箭头函数的this
箭头函数是没有this的,箭头函数中的this只取决于包裹箭头函数的第一个普通函数的this。

PS:以上是参考了其他博主的自己做的笔记而已
this的绑定(四种绑定)+ 箭头函数 的this的更多相关文章
- this的四种绑定规则总结
一.默认绑定 1.全局环境中,this默认绑定到window 2.函数独立调用时,this默认绑定到window console.log(this === window);//true functio ...
- jQuery 事件绑定四种方式,delegate委托强大绑定在3.0中修改为on
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【javascript】函数中的this的四种绑定形式
目录 this的默认绑定 this的隐式绑定 隐式绑定下,作为对象属性的函数,对于对象来说是独立的 在一串对象属性链中,this绑定的是最内层的对象 this的显式绑定:(call和bind方法) n ...
- 【javascript】函数中的this的四种绑定形式 — 大家准备好瓜子,我要讲故事啦~~
javascript中的this和函数息息相关,所以今天,我就给大家详细地讲述一番:javascript函数中的this 一谈到this,很多让人晕晕乎乎的抽象概念就跑出来了,这里我就只说最 ...
- 函数中的this的四种绑定形式
目录 this的默认绑定 this的隐式绑定 隐式绑定下,作为对象属性的函数,对于对象来说是独立的 在一串对象属性链中,this绑定的是最内层的对象 this的显式绑定:(call和bind方法) n ...
- JavaScript函数中的this四种绑定形式
this的默认绑定.隐式绑定.显示绑定.new绑定 <script> //全局变量obj_value ; //1.window调用 console.log(`*************** ...
- this的四种绑定形式
一 , this的默认绑定 当一个函数没有明确的调用对象的时候,也就是单纯作为独立函数调用的时候,将对函数的this使用默认绑定:绑定到全局的window对象. 一个例子 function fire ...
- this四种绑定方式之间的奇淫技巧
写在前面 上一篇中,我们对于JavaScript中原始值.复杂值以及内存空间进行了一个深入浅出的总结,这次我们来聊一聊JavaScript中this关键字的深入浅出的用法. 在 JavaScript ...
- ASP.NET MVC之下拉框绑定四种方式(十)
前言 上两节我们讲了文件上传的问题,关于这个上传的问题还未结束,我也在花时间做做分割大文件处理以及显示进度的问题,到时完成的话再发表,为了不耽误学习MVC其他内容的计划,我们今天开始好好讲讲关于MVC ...
随机推荐
- opencv 2 Opencv数据结构与基本绘图
基础图像容器Mat Mat 是一个类,又两个数据部分组成:矩阵头(包含矩阵尺寸,存储方法,存储地址等信息)和一个指向存储所有像素值的矩阵(根据所选存储方法不同,矩阵可以是不同的维数)的指针.矩阵头的尺 ...
- C# UTM坐标和WGS84坐标转换小工具
工具根据:http://home.hiwaay.net/~taylorc/toolbox/geography/geoutm.html js代码改编 工具源码github:https://github. ...
- [FPGA]Verilog实现寄存器LS374
目录 想说的话... 正文 IC介绍 电路连接图 功能表 逻辑图 实验原理 单元实现_D触发器 整体实现(完整代码) 想说的话... 不久前正式开通了博客,以后有空了会尽量把自己学习过程中的心得或者感 ...
- 详解在Linux系统中安装JDK
本文以在CentOS 7.6中安装JDK8为例进行安装,其他系统和版本都是大同小异的. 下载 进入Oracle官方网站的下载页面. 首先,接受许可协议,如下图: 然后,根据Linux系统的位数选择要下 ...
- 2019-11-28:ssrf基础学习,笔记
ssrf服务端请求伪造ssrf是一种由恶意访问者构造形成由服务端发起请求的一个安全漏洞,一般情况下,ssrf访问的目标是从外网无法访问的内部系统,正式因为它是由服务端发起的,所以它能请求到它相连而外网 ...
- docker快速部署DNS,实现快速上线
概念Docker 是一个开源的应用容器引擎,Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级.可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化.这里我将使用do ...
- MySQL分层和查询数据的流程
MySQL分层 MySQL分层 主要分为:连接层,服务层,引擎层,存储层 客户端执行一条select命令的流程如下 连接器 功能: 负责跟客户端建立连接.获取权限.维持和管理连接 细节: 1.当用户登 ...
- 阿里云安装mysql
1. ##数据库字符集SHOW VARIABLES LIKE 'character_set_%'; ##数据库校对股则SHOW VARIABLES LIKE 'collation_%'; 2.创建数据 ...
- react-native技术调研:react-native是什么?
如有疏漏错误,还望指正.转载不忘加上>>原链接<<哦~ react-native是什么? react-native原理 从字面意思上来看,react-native由单词reac ...
- 【HUAWEI Mate30】抽奖啦!华为IoT新福利上线!
华为云OceanConnect IoT云服务包括应用管理.设备管理.系统管理等能力,实现统一安全的网络接入.各种终端的灵活适配.海量数据的采集分析,从而实现新价值的创造. 华为云OceanConnec ...
