js对象的直接赋值、浅拷贝与深拷贝
最近Vue项目中写到一个业务,就是需要把对话框的表单中的数据,每次点击提交之后,就存进一个el-table表格中,待多次需要的表单数据都提交进表格之后,再将这个表格提交,实现多个表单数据的同时提交,期间还可以用表格进行预览、修改等其他操作。将每个表单数据存进表格的代码大致代码如下:
let object=this.ruleForm;
this.tableData.push(object);
其中,对话框中的表单使用了el-form,this.ruleForm是vue实例中的一个对象,而this.tableData是vue实例中的一个数组对象。直接将this.ruleForm赋值给一个变量object,然后每次再push进this.tableData里,这样看上去逻辑似乎也没啥毛病,但是,这样就会产生一个神奇的现象:每次填写表单中的数据的时候,表格中的每一行数据都会随着你表单的填写的改变而改变。
这里就是出现了题目所谈到的问题,涉及到了js对象的直接赋值、浅拷贝与深拷贝。
直接赋值
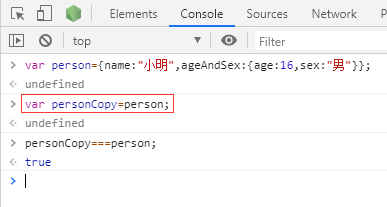
把一个对象a赋值给一个对象b相当于把一个对象b的地址指向对象a的地址,所以,他们实际上是同一个对象。由于这个项目是Vue,这次的问题就出现在了直接赋值上,Vue的响应式会让你更直观的知道他们的实质。以图1直接赋值的例子,person对象中有两个属性,一个是name,一个是对象属性ageAndSex;为什么要弄一个对象属性,这个会涉及到后面的浅拷贝和深拷贝问题,这也是他们之间的区别。由于内存地址我们很难监测到,但是我们可以通过严格相等运算符"==="来检测二者是否指向同一个地址。

图1 如果二者都是对象,严格相等运算符则会去检查它们是否指向相同的内存地址。
以刚才的例子为例,如图2所示。刚开始的时候给personCopy的name属性赋值小刚,发现,person也发生了改变。给personCopy的对象属性ageAndSex的age属性赋值17,person也发生了改变。即:直接赋值,修改赋值后的对象b的非对象属性,也会影响原对象a的非对象属性;修改赋值后的对象b的对象属性,也会影响原对象a的对象属性。

图2 直接赋值
浅拷贝
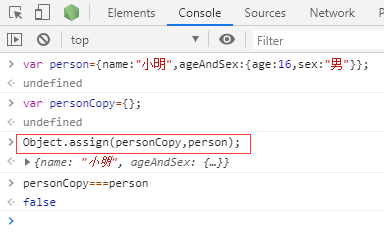
浅拷贝只会赋值制对象的非对象属性,不会指向同一个地址。ES6中有个浅拷贝的方法Object.assign(target, ...sources)。以之前直接赋值的对象为例,如图3所示。

图3 浅拷贝,赋值的对象与被复制的对象不会指向同一个地址
修改赋值后的对象b的非对象属性,不会影响原对象a的非对象属性;修改赋值后的对象b的对象属性,却会影响原对象a的对象属性,如图4所示。

图4 浅拷贝
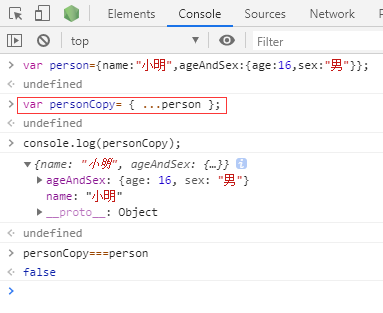
es6中还有一个扩展运算符"..."也可以实现浅拷贝,还是以之前的对象为例,可以写成这种形式:var personCopy= { ...person };如图5所示。

图5 扩展运算符实现浅拷贝(赋值"小刚"等的操作与之前的结果完全相同,就不全贴出来了)
考虑到es6的支持程度,如果你的项目不支持es6,但是又想实现浅拷贝的话,也可以尝试js原生的concat方法。但由于concat只能操作数组,所以需要先将person封装为一个对象数组,写成这种形式:
var person=[{name:"小明",ageAndSex:{age:16,sex:"男"}}];
var personCopy=[].concat(person);
如图6所示,到时想得到person对象的时候var personCopyObjet=pesronCopy[0]即可。

图6 concat方法实现浅拷贝
深拷贝
深拷贝会另外拷贝一份一个一模一样的对象,但是不同的是会从堆内存中开辟一个新的区域存放新对象,新对象跟原对象不再共享内存,修改赋值后的对象b不会改到原对象a。即深拷贝,修改赋值后的对象b的非对象属性,不会影响原对象a的非对象属性;修改赋值后的对象b的对象属性,也不会影响原对象a的对象属性。而且,二者不指向同一个对象。
很明显,深拷贝比较符合我这次的业务需求。深拷贝,比较笨一点的办法就是将自己需要的数据自己封装起来。
但是,这样明显会使代码很臃肿,而且,这还是在需要的数据只有4条的情况下,如果这个object需要封装十几条非对象属性的情况下,明显结构不复杂的情况下,这种代码需要改进。
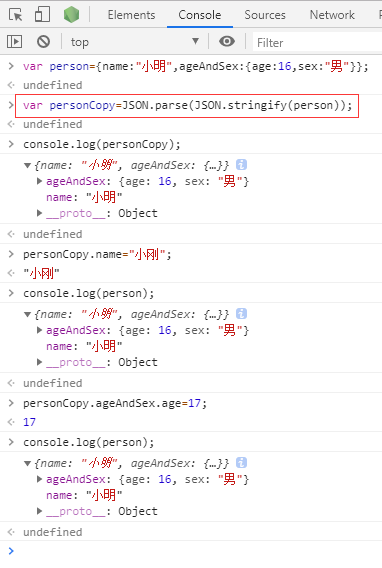
有一种非常简单的方法就是序列化成为一个JSON字符串,将对象的内容转换成字符串的形式,再用JSON.parse()反序列化将JSON字符串变成一个新的对象,这样原对象就与复制后的新对象没了必然的关系。以前文提到的personCopy和person为例,写法如下:var personCopy=JSON.parse(JSON.stringify(person));如图7所示。

图7 深拷贝
但是由于用到了JSON.stringify(),这也会导致一系列的问题,因为要严格遵守JSON序列化规则:原对象中如果含有Date对象,JSON.stringify()会将其变为字符串,之后并不会将其还原为日期对象。或是含有RegExp对象,JSON.stringify()会将其变为空对象,属性中含有NaN、Infinity和-Infinity,则序列化的结果会变成null,如果属性中有函数,undefined,symbol则经过JSON.stringify()序列化后的JSON字符串中这个键值对会消失,因为不支持。
所以,这个时候笨的办法也是有好处的,就是面对一些特殊的类型,或是对象属性复杂的情况下,因为自己对程序的需求比较了解,就可以按照自己的需要进行封装。不管黑猫白猫,能抓到老鼠的就是好猫。
js对象的直接赋值、浅拷贝与深拷贝的更多相关文章
- 对Python中列表和数组的赋值,浅拷贝和深拷贝的实例讲解
引用:https://www.jb51.net/article/142775.htm 列表赋值: 1 2 3 4 5 6 7 >>> a = [1, 2, 3] >>&g ...
- JS中的引用、浅拷贝和深拷贝
js的深拷贝浅拷贝是很常遇到的问题,一直模模糊糊有点说不过去,所以这次好好总结一下. 1.js的引用 JS分为基础类型和引用类型两种数据类型: 基础类型:number.string.boolean.n ...
- 编写高质量代码改善C#程序的157个建议[为类型输出格式化字符串、实现浅拷贝和深拷贝、用dynamic来优化反射]
前言 本文已更新至http://www.cnblogs.com/aehyok/p/3624579.html .本文主要学习记录以下内容: 建议13.为类型输出格式化字符串 建议14.正确实现浅拷贝和深 ...
- 编写高质量代码改善C#程序的157个建议——建议14: 正确实现浅拷贝和深拷贝
建议14: 正确实现浅拷贝和深拷贝 为对象创建副本的技术称为拷贝(也叫克隆).我们将拷贝分为浅拷贝和深拷贝. 浅拷贝 将对象中的所有字段复制到新的对象(副本)中.其中,值类型字段的值被复制到副本中后, ...
- C#程序编写高质量代码改善的157个建议【13-15】[为类型输出格式化字符串、实现浅拷贝和深拷贝、用dynamic来优化反射]
前言 本文已更新至http://www.cnblogs.com/aehyok/p/3624579.html .本文主要学习记录以下内容: 建议13.为类型输出格式化字符串 建议14.正确实现浅拷贝和深 ...
- C#浅拷贝与深拷贝测试
1.浅拷贝与深拷贝 浅拷贝:只复制对象的基本类型,对象类型,仍属于原来的引用. 深拷贝:不紧复制对象的基本类,同时也复制原对象中的对象.就是说完全是新对象产生的. 2.浅拷贝与深拷贝的区别 ...
- python 进阶篇 浅拷贝与深拷贝
阐述引用.浅拷贝和深拷贝前,首先需要要了解 Python 的世界里,一切皆对象,每个对象各包含一个 idendity.type 和 value. 引用(Reference) >>> ...
- JS 对象的深拷贝和浅拷贝
转载于原文:https://www.cnblogs.com/dabingqi/p/8502932.html 这篇文章是转载于上面的链接地址,觉得写的非常好,所以收藏了,感谢原创作者的分享. 浅拷贝和深 ...
- js对象的浅拷贝与深拷贝
浅拷贝和深拷贝都是对于JS中的引用类型而言的,浅拷贝就只是复制对象的引用(堆和栈的关系,原始(基本)类型Undefined,Null,Boolean,Number和String是存入堆,直接引用,ob ...
随机推荐
- bootstrap网格系统.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- JS设置和获取盒模型的宽和高
JS设置和获取盒模型的宽和高 dom.style.width/height:只能取出内联样式的宽度和高度 dom.currentStyle.width/height:获取即时的计算的样式,但是只有IE ...
- Connection activation failed Device not managed by NetworkManager
1)查看NetworkManager服务是否启动 ps aux |grep NetworkManager 使用service NetworkManager start 命令启动该网络管理程序 2) 一 ...
- node 短信接口的调用
首先安装一下 短信的sdk 依赖 这里使用的是阿里云的短信SDK,在阿里云官网申请 npm install @alicloud/sms-sdk --save 调用 新建个 message.js /** ...
- 使用Bind提供域名解析服务(正向解析)
小知识: 一般来讲域名比IP地址更加的有含义.也更容易记住,所以通常用户更习惯输入域名来访问网络中的资源,但是计算机主机在互联网中只能通过IP识别对方主机,那么就需要DNS域名解析服务了. DNS域名 ...
- Kong05-Kong 的健康检查和监控
您可以让 Kong 代理的 API 使用 ring-balancer , 通过添加包含一个或多个目标实体的upstream 实体来配置,每个目标指向不同的IP地址(或主机名)和端口.ring-bala ...
- [考试反思]1014csp-s模拟测试73:侵蚀
嗯...还是没有改变那个现状 依旧只是打满了暴力,虽说T2打的的确比暴力好很多,但是因为出题人没有设分所以和暴力等同. 离上面的分差还是大的很,下面还是追的很紧 而且进几场的排名也是连续下滑... 虽 ...
- [考试反思]0718 NOIP模拟测试5
最后一个是我...rank#11 rank#1和rank#2被外校大佬包揽了. 啊...考的太烂说话底气不足... 我考场上在干些什么啊!!! 20分钟“切”掉T2,又27分钟“切”掉T1 切什么切, ...
- [转载]2.9 UiPath中断活动Continue的介绍和使用
一.Continue的介绍 跳过当前For Each 循环内的迭代, 结束本次循环,Continue控件只能用于For Each循环中 二.Continue在UiPath中结合For Each循环的使 ...
- systemd 服务管理编写
1.编辑服务管理脚本 $ cat /lib/systemd/system/kafka.service [Unit] Description=Kafka Server Documentation=htt ...
