CSS学习笔记_1
1.调用
内部样式表:
css可以直接在html代码里面使用</style></style>节点。允许html代码中有两个style节点,但是起作用的是靠后的节点

如图的代码,起作用的是最后一个
<style>
h3{font-size:20pt;color:black;}
</style>
外部样式表:
在<head></head>节点中使用<link rel='stylesheet' type='text/css' href='css文件位置' /> 代码来调用css代码
多重样式表:
· 这个放在后面再说
2.注释
html:<!-- 注释内容 --> 进行注释。
css:·/* 注释内柔 */ 进行注释。
这里再说一下其他语言的注释方法(参考:https://blog.csdn.net/tim_st/article/details/78185807)
C/C++/C#
行注释://这里是注释
块注释:/*这里是注释*/
Java
行注释://这里是注释
块注释:/*这里是注释*/
JavaScript
行注释://这里是注释
块注释:/*这里是注释*/
XML
块注释:<!--这里是注释-->
Python
行注释:#这里是注释
块注释:'''这里是注释'''
PHP
行注释:// 这里是注释
块注释:/* 这里是注释内容 */
SQL Server/Oracle PLSQL
行注释:--这里是注释
块注释:/*这里是注释*/
MySQL
行注释:--这里是注释
行注释:#这里是注释
块注释:/*这里是注释*/
VB
行注释:'这里是注释
汇编语言
行注释:;这里是注释
perl
行注释:# 这是一个单行注释
块注释:
=pod
这里是注释
=cut
3.背景
- background-color #颜色
- background-image #图片
- background-repeat #平铺方式
- background-attachment #背景图是否固定
- background-position #位置
background-image:url(图片名)。如background-image:url('img.jpg')(不是位置,图片应放在代码同目录下)
background-repeat:repeat-x(水平平铺),repeat-y(垂直平铺),no-repeat(不平铺)
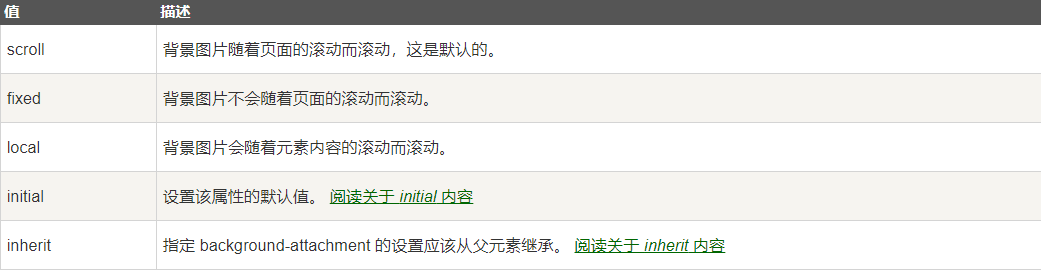
background-attachment:

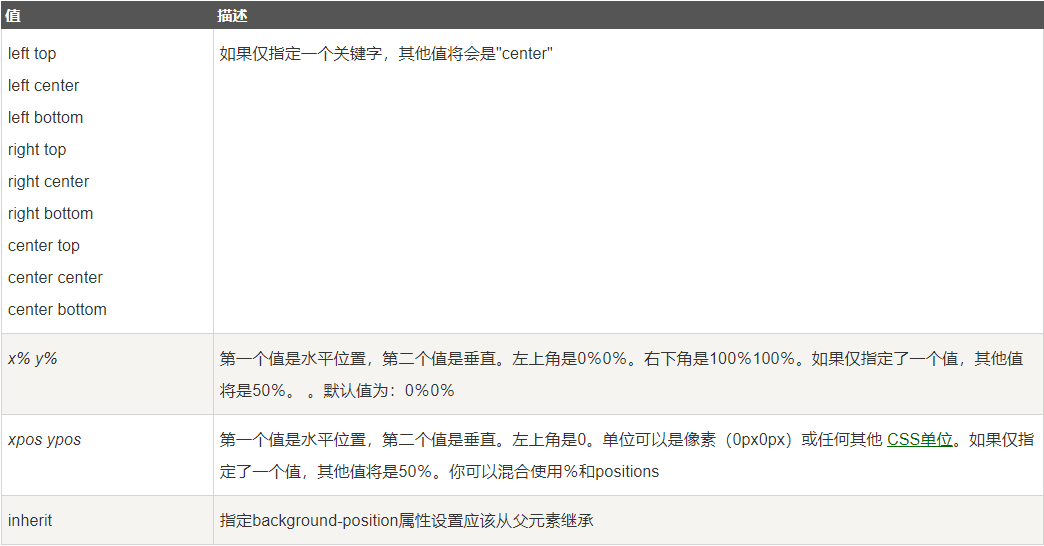
background-position:

然后可以采用简写属性,如body {background:#ffffff url('img_tree.png') no-repeat right top;}
简写属性对应关系为:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
4.选择器
选择器分为id选择器和class选择器,作用效果相同,可以通过特定的id或class对一组元素进行处理。
id选择器使用#id值{}。如<p id="part1">Hello World!</p> id选择器:#part1{ text-align:center; color:red;}
class选择器使用p.class值{}(只有p节点内有class属性的时候,可以写为.class值{})。如<p class="part2">Hello World!</p> id选择器:.class2{ text-align:center; color:red;}
值得注意的是:ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
(火狐事真多 ==)
5.文本属性
color:颜色
text-align:对齐方式
text-decoration:文本修饰(主要用于消除下划线)
text-transform:文本转化(大小写转化或首字母大小写转化)
text-indent:文本缩进
letter-spacing:字符之间的距离
line-height:行与行之间的距离
direction:文本方向(从右到左)
word-spacing:单词之间的距离(前面那个是字符)(中文无效)
white-space:元素环绕
vertical-align:图片对齐方向
text-shadow:添加文本阴影
值得注意的事: 对于W3C标准的CSS:如果你定义了颜色属性,你还必须定义背景色属性。
font :
font-family:设置字体系列
font-style:设置字体样式
font-size:设置字体大小(为了避免Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素。em的尺寸单位由W3C建议。1em和当前字体大小相等。在浏览器中默认的文字大小是16px。因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em)
font-weight:设置字体粗细
font-variant:设置小型大写字体
6.链接
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
如 a:link {color:#000000;}
a:visited {color:#00FF00;}
a:hover {color:#FF00FF;}
a:active {color:#0000FF;}
css内容还有很多,这里先写一部分
CSS学习笔记_1的更多相关文章
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记 (6) - 开始学习CSS
HTML+CSS学习笔记 (6) - 开始学习CSS 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏 ...
- HTML+CSS学习笔记(5)- 与浏览者交互,表单标签
HTML+CSS学习笔记(5)- 与浏览者交互,表单标签 1.使用表单标签,与用户交互 网站怎样与用户进行交互?答案是使用HTML表单(form).表单是可以把浏览者输入的数据传送到服务器端,这样服务 ...
- HTML+CSS学习笔记(4) - 认识标签(3)
HTML+CSS学习笔记(4) - 认识标签(3) 1.使用<a>标签,链接到另一个页面 使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这 ...
- HTML+CSS学习笔记(3)- 认识标签(2)
HTML+CSS学习笔记(3)- 认识标签(2) 1.使用ul,添加新闻信息列表 在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表.图片列表, 这些列表就可以使用ul-li标签来完成.ul-l ...
- HTML+CSS学习笔记(2) - 认识标签(1)
HTML+CSS学习笔记(2) - 认识标签(1) 1.语义化,让你的网页更好的被搜索引擎理解 标签的用途: 我们学习网页制作时,常常会听到一个词,语义化.那么什么叫做语义化呢,说的通俗点就是:明白每 ...
- HTML+CSS学习笔记(1) - Html介绍
HTML+CSS学习笔记(1) - Html介绍 1.代码初体验,制作我的第一个网页 <!DOCTYPE HTML> <html> <head> <meta ...
- css学习笔记四
广州天气变冷了,css学习笔记还是要总结. 总结: 1:几米页面静态页面主要是一列结构头部banner图,mainbody部分放文字内容和图书图片,底部是页面的版权信息 2:腾讯软件中心静态页面制作( ...
随机推荐
- 魔术师发牌问题 -- python实现
问题描述 魔术师手中有A.2.3--J.Q.K十三张黑桃扑克牌.在表演魔术前,魔术师已经将他们按照一定的顺序叠放好(有花色的一面朝下).魔术表演过程为:一开始,魔术师数1,然后把最上面的那张牌翻过来, ...
- EXT grid单元格点击时判断当前行是否可编辑
var c_gridColumns = new Ext.grid.ColumnModel({ columns: [//列模式 c_sm, { header: "内码", dataI ...
- MySQL数据库~~~~初识、基础数据类型
一 数据库初识 1.1 什么是数据库 数据库(DataBase,简称DB),简而言之可视为电子化的文件柜----存储电子文件的处所,用户可以对文件中的数据运行新增,截取,更新,删除等操作. 所谓数据库 ...
- docker拉取慢(net/http: request canceled while waiting for connection (Client.Timeout exceeded while awaiting head)
systemctl restart docker在docker-hub拉取慢,因为服务器在外网 直接配置阿里云镜像就可以 首先: vim /etc/docker/daemon.json加入下面的那句 ...
- 一文解读Docker (转)
最初的2小时,你会爱上Docker,对原理和使用流程有个最基本的理解,避免满世界无头苍蝇式找资料.本人反对暴风骤雨式多管齐下狂轰滥炸的学习方式,提倡迭代学习法,就是先知道怎么玩,有个感性认识,再深入学 ...
- React每隔0.2s颜色变淡 之生命周期 ,componentDidMount表示组件已经挂载
05案例 每隔0.2s颜色变淡 componentDidMount表示组件已经挂载,可以进行DOM操作 import React, { Component } from "react&quo ...
- 关于js的一些被忽视但也很重要的知识点
以为懂了,实际没懂.对新知识保持好奇心很有必要,但对原有知识也要更深入了解其细节.温故知新,"新",应该是自己不懂的,亦或是遗忘了的,亦或是...... 问题1: Object.p ...
- 线程优先级,设置,setPriority()方法
package seday08.thread;/** * @author xingsir * 线程优先级 * 线程启动后纳入到线程调度,线程时刻处于被动获取CPU时间片而无法主动获取.我们可以通过调整 ...
- POI解析Excel时,如何获取单元格样式以及单元格Style的一些操作
最近,公司运营平台需要上传Excel文件并进行解析导入数据库,在开发完成后出现了一个始料不及的生产bug,下面是具体原因: 1.在用POI解析Excel时,默认如果Excel单元格中没有数据,且单元格 ...
- 基于webpack实现多html页面开发框架七 引入第三方库如jquery
一.解决什么问题 1.如何引入第三方库,如jquery等 二.引入jquery方法 1.下载jquery.min.js放到assets/lib下面 2.安装copy-webpack-plugin,将已 ...
