CSS修改选中文本颜色与背景色
壹 ❀ 引
在做博客美化的时候,想着去修改文本选中的背景色,因为网页默认是蓝底白字,看着与自己博客整体配色不太搭配,所以想着去改改。

贰 ❀ ::selection
解决方案其实很简单,使用css3 ::selection属性,该属性用于匹配元素中被用户选中或处于高亮状态的部分,并且支持修改匹配元素的color, background, cursor,和outline属性。
我在博客设置添加了如下代码:
::selection {
color: #fff;
background: #088;
}
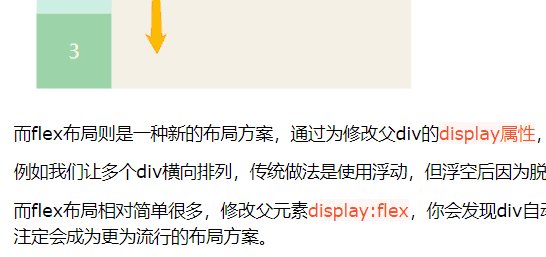
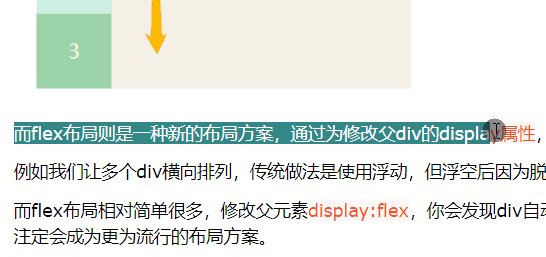
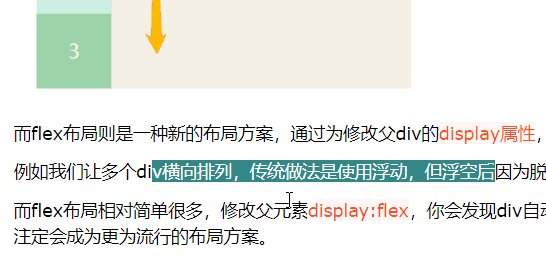
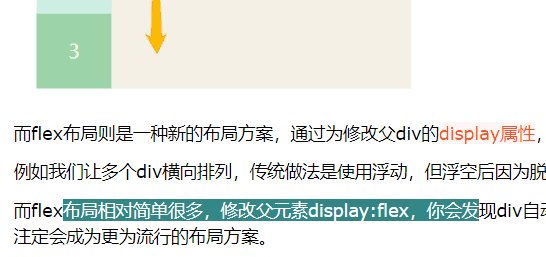
那么现在博客文本选中就是这个样子了:

叁 ❀ 兼容
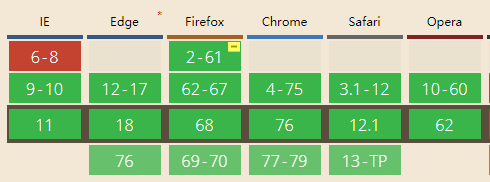
由于是css3属性,所以简单看下PC端浏览器兼容性:

一片绿色,IE9之后完全支持,需要注意的是,火狐61之前得添加-moz-前缀,这个操作可以交给前端构建工具去做。
::-moz-selection{}
那么就记录到这里了。
CSS修改选中文本颜色与背景色的更多相关文章
- win32 修改Edit控件文本颜色与背景色
#define WM_CTLCOLORMSGBOX 0x0132 #define WM_CTLCOLOREDIT 0x0133 //编辑控件Edit #define WM_CTLCOLORLISTBO ...
- 前端开发css禁止选中文本
在我们日常的Java web前端开发的过程中呢,程序员们会遇到各种各样的要求,所以不每天学的东西感觉自己都退步了,都更不上时代的发展了. 每天应对各种需求,每天活在疑问中就是我们程序员的真是写照.但我 ...
- css 修改placeholder字体颜色字体大小 修改input记住账号密码后的默认背景色
壹 ❀ 引 本来这个阶段的项目页面都是给实习生妹子做的,我只用写写功能接接数据,但这两天妹子要忙翻译,这个工作阶段也快结束了导致有点慌,只能自己把剩余的几个小页面给写了. 那么做页面的过程中,UI也 ...
- css 禁止选中文本
css 如何禁止选中文字 .noselect { -webkit-touch-callout: none; /* iOS Safari */ -webkit-user-select: none; /* ...
- css 修改placeholder的颜色
input::-webkit-input-placeholder { color: #ff0000; } input::-moz-input-placeholder { color: #ff0000; ...
- CSS 鼠标选中文字后改变背景色的实现代码
废话不多说,直接上代码 ::-moz-selection{background:#93C; color:#FCF;} ::selection {background:#93C; color:#FCF; ...
- pycharm修改选中字体颜色
File->Setting->Editor->Color Scheme->General Scheme:Monokai 在方框内: Editor->Section Bac ...
- 【css3】如何自定义 placeholder 文本颜色
昨天写了一篇基于 jquery 实现 ie 浏览器兼容 placeholder 效果,具体内容点击传送门.不过还是有点小瑕疵,就是不能设置 placeholder 文本颜色.本文主要介绍利用 css ...
- QTextEdit中选中文本修改字体与颜色,全部文本修改字体与颜色(设置调色板的前景色、背景色、文字颜色以及基色)
----我的生活,我的点点滴滴!! 当然以下内容都可以通过设置样式来达到目的,但是下面不使用这样的方法 先来看张图,理解此图基本就能实现上面所要达到的目的了 Widget::Widget(QWidge ...
随机推荐
- katalon Studio之WebUi自动化测试视频教程持续更新
通知...通知...通知... 为了更好的把katalon Studio自动化测试工具推广给大家,最近在B站中开通了视频专栏,地址如下: https://www.bilibili.com/video/ ...
- 08-Django 模板
需要教程的请关注个人微信公众号 模板:产生html,用于控制页面的展示,模板不仅仅是一个html文件,它包含两部分内容: 静态内容:css,js,image 动态内容:用模板语言语言动态的产生一些网页 ...
- FFT/NTT中档题总结
被DeepinC%怕了,把一些题放到这里来 T1Normal 其实这道题放到中档题也不太合适,个人感觉真的很难,机房里好像都是颓的题解 因为期望的可加性,把每个点的贡献单独处理,即求期望深度 考虑$y ...
- C++笔记——快读快写
直接开始吧 额m~,这里就没什么好说的了,无非就是用getchar加快cin或printf的读入速度. 代码: inline int read() { int X=0; bool flag = 1; ...
- Docker 系列之 常用镜像
Ubuntu 实战 操作 # 拉取 18.04 版本的 Ubuntu 镜像 docker pull ubuntu:latest # 以交互方式运行并进入 ubuntu 容器环境 docker run ...
- idea中配置maven的骨架本地下载方式
由于我们使用maven的骨架创建的时候,maven需要联网进行骨架的下载,如果断网了,则骨架不能正常下载,为了防止这种情况,我们可以配置本地下载,当已经联网下载过一次后,以后每次进行下载都会从本地下载 ...
- Winform中设置BackgroundWorker在取消时关闭后台进程
场景 在Winform中拖拽 一个BackgroundWorker控件,配合进度条控件能开启一个后台线程并报告进度条进度. 但是在执行后台线程的任务时,如果想要取消,怎样让其停止执行. 注: 博客主页 ...
- ASP.NET Core 2.2 WebApi 系列【五】MiniProfiler与Swagger集成
MiniProfiler 是一款性能分析的轻量级程序,可以基于action(request)记录每个阶段的耗时时长,还是可以显示访问数据库时的SQL(支持EF.EF Code First)等 一.安装 ...
- JavaScript---动态加载script和style样式
一个网页里面的内容理解为一个XML或者说网页本身也就是一个XML文档,XML文档都有很特殊的象征:"标签"也叫"节点". 一个基本的网页格式 <!DOCT ...
- php 7.1.32 +Apache 2.4 配置 (x64)
最近phpstudy 后门事件一出,吓得小编瑟瑟发抖,决心自己配置环境不再用集成环境. 一.apache 配置 首先我们先去apache 官网下载apache apache2.4地址:https:// ...
