Webpack安装配置及打包详细过程
引言
前端经过漫长的发展,涌现出了很多实践方法来处理复杂的工作流程,让开发变得更加简便,其中,模块化可以使复杂的程序细化成为各个小的文件,而webpack并不强制你使用某种模块化方案,而是通过兼容所有模块化方案让你无痛接入项目,本文详细介绍webpack安装配置及打包的详细过程。
Webpack简单介绍
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
其中包含四个核心概念
- 入口(entry):指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的
- 输出(output):告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为
./dist - loader:让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)
- 插件(plugins):插件则可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。插件接口功能极其强大,可以用来处理各种各样的任务。
通过官网的一张图,可以说明webpack的强大,如下所示:

打包步骤
接下来详细介绍webpack安装配置及打包的详细过程
安装node.js
可以参考上篇博客Node.js安装详细步骤教程(Windows),这里不再重复书写。
全局安装webpack
运行CMD,安装命令如下所示,其中, -g是全局安装,并移除安装了 webpack和webpack-cli
- npm install webpack webpack-cli –g
创建本地项目文件夹
创建项目本地文件夹,如“D:\TestWebpack”,在CMD命令窗中分别输入如下命令,切换到该目录
- D: //切换到D盘
- cd D:\TestWebpack //切换到项目目录
本地安装webpack
输入如下命令,在项目目录中安装webpack,其中,--save-dev是本地安装
- npm install webpack webpack-cli --save-dev
查看webpack 版本
输入如下命令,若出现版本号,说明安装成功。
- webpack -v
创建package.json文件
输入如下命令,将在项目目录中自动生成package.json文件
- npm init -y
配置打包目录
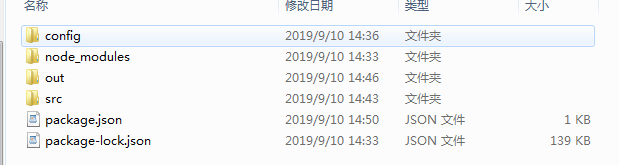
在项目目录下,新建config文件夹,用于存放配置文件;src文件夹,用于存放源码;out文件夹,用于存放打包生成文件,具体如下图所示。

添加webpack.config.js文件
在config文件夹中添加webpack.config.js文件,并添加如下代码:
- const path=require('path'); //调用node.js中的路径
- module.exports={
- entry:{
- index:'./src/js/index.js' //需要打包的文件
- },
- output:{
- filename:'[name].js', //输入的文件名是什么,生成的文件名也是什么
- path:path.resolve(__dirname,'../out') //指定生成的文件目录
- },
- mode:"development" //开发模式,没有对js等文件压缩,默认生成的是压缩文件
- }
运行webpack
在cmd命令窗体中,输入如下命令,运行成功后,在out目录中会生成打包后的index.js
- webpack --config config/webpack.config.js
配置package.json
每次输入命令webpack --config config/webpack.config.js,太长,且非常不方便,此时我们可以在package.json文件中配置,如下所示:
- {
- "name": "TestWebpack",
- "version": "1.0.0",
- "description": "",
- "main": "index.js",
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1",
- "start": "webpack --config config/webpack.config.js"
- },
- "keywords": [],
- "author": "",
- "license": "ISC",
- "devDependencies": {
- "clean-webpack-plugin": "^3.0.0",
- "webpack": "^4.39.3",
- "webpack-cli": "^3.3.8"
- }
- }
配置完成后,我们输入的如下命令,可以直接打包。
- npm run start
JS缓存问题的处理
通过哈希值解决JS缓存问题(在没有修改JS要打包的内容时,不会重新打包一个JS文件),修改webpack.config.js文件,具体代码如下:
- const path=require('path');
- module.exports={
- entry:{
- index:'./src/js/index.js'
- },
- output:{
- filename:'[name].[chunkhash:8].js',//增加8位的哈希值
- path:path.resolve(__dirname,'../out')
- },
- mode:"development",
- }
安装webpack插件clean-webpack-plugin
通过clean-webpack-plugin插件删除输出目中之前旧的文件。
安装命令
- npm install --save-dev clean-webpack-plugin
用法一
- const path=require('path');
- const {CleanWebpackPlugin} = require('clean-webpack-plugin');
- module.exports={
- entry:{
- index:'./src/js/index.js'
- },
- output:{
- filename:'[name].[chunkhash:8].js',
- path:path.resolve(__dirname,'../out')
- },
- mode:"development",
- plugins:[
- new CleanWebpackPlugin()
- ]
- }
用法二
- const path=require('path');
- const CleanWebpackPlugin = require('clean-webpack-plugin').CleanWebpackPlugin ;
- module.exports={
- entry:{
- index:'./src/js/index.js'
- },
- output:{
- filename:'[name].[chunkhash:8].js',
- path:path.resolve(__dirname,'../out')
- },
- mode:"development",
- plugins:[
- new CleanWebpackPlugin()
- ]
- }
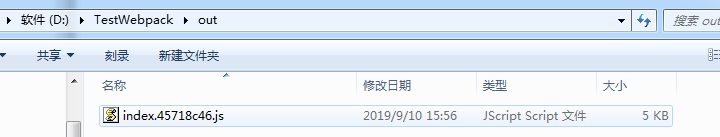
配置完后,我们再次运行npm run start,此时out目录中,只有一个新生成的js文件,如下图所示。

总结
至此,我们完成从webpack安装、配置、打包等一系列步骤。以上详细步骤,全部经过笔者测试通过,如果在安装或使用过程中出现问题,欢迎留言交流,如果本文对你有所帮助,希望关注支持下。
Webpack安装配置及打包详细过程的更多相关文章
- 【转】android 最新 NDK r8 在window下开发环境搭建 安装配置与使用 详细图文讲解,完整实际配置过程记录(原创)
原文网址:http://www.cnblogs.com/zdz8207/archive/2012/11/27/android-ndk-install.html android 最新 NDK r8 在w ...
- android 最新 NDK r8 在window下开发环境搭建 安装配置与使用 详细图文讲解,完整实际配置过程记录(原创)
android 最新 NDK r8 在window下开发环境搭建 安装配置与使用 详细图文讲解,完整实际配置过程记录(原创) 一直想搞NDK开发却一直给其他事情耽搁了,参考了些网上的资料今天终于把 ...
- webpack安装配置使用教程详解
webpack安装配置使用教程详解 www.111cn.net 更新:2015-09-01 编辑:swteen 来源:转载 本文章来为各位详细的介绍一下关于webpack安装配置使用教程吧,这篇文章对 ...
- Mac配置Hadoop最详细过程
Mac配置Hadoop最详细过程 原文链接: http://www.cnblogs.com/blog5277/p/8565575.html 原文作者: 博客园-曲高终和寡 https://www.cn ...
- Ubuntu学习总结-01 用VMware 8安装Ubuntu 12.04详细过程
1 Ubuntu 下载地址 http://www.ubuntu.com/download/desktop 2 安装Ubuntu 转载用VMware 8安装Ubuntu 12.04详细过程 http:/ ...
- iis7.5安装配置php环境详细清晰教程,三步实现【图文】
iis7.5安装配置php环境详细清晰教程,三步实现[图文] iis7.5是安装在win7.win8里的web服务器,win2003.win2000的web服务器使用的是iis6.0,由于win7.w ...
- [原创]OpenEuler20.03安装配置PostgreSQL13.4详细图文版
OpenEuler安装配置PostgreSQL 编写时间:2021年9月18日 作者:liupp 邮箱:liupp@88.com 序号 更新内容 更新日期 更新人 1 完成第一至三章内容编辑: 202 ...
- 【JavaScript】 Webpack安装及文件打包
背景 最近开启一个新项目,需要对前端的各类资源文件进行打包,经过多方调研后,决定使用webpack工具.但是网上的教程多是将webpack直接作为服务器使用,而我只是想将其作为单纯的资源打包工具而已. ...
- webpack安装配置
webpack安装 1.安装之前你必须要安装node.js,如果你没安装可以在node.js网去下载node.js 2.全局安装webpack,打开cmd输入npm install webpack - ...
随机推荐
- python_0基础学习_day01
Python是一门动态解释型的强类型定义语言 一.变量 变量命名规则 由数字.字母.下划线组成 不能以数字开头 要具有描述性 要区分大小写 禁止使用python的关键字(在pycharm中关键字明明变 ...
- tcp四次挥手为什么要等待2MSL
之前所说了解有两个原因: 1.防止客户端最后一次发给服务器的确认在网络中丢失以至于客户端关闭,而服务端并未关闭,导致资源的浪费. 2.等待最大的2msl可以让本次连接的所有的网络包在链路上消失,以防造 ...
- 分布式ID系列(2)——UUID适合做分布式ID吗
UUID的生成策略: UUID的方式能生成一串唯一随机32位长度数据,它是无序的一串数据,按照开放软件基金会(OSF)制定的标准计算,UUID的生成用到了以太网卡地址.纳秒级时间.芯片ID码和许多可能 ...
- ceph log机制
Log 是每个项目必须的,他是跟踪问题的最直接的依据.Ceph 也设计自己的log机制. 初始化启动log实例,启动log线程. _log = new ceph::log::Log(&_con ...
- vscode c 语言 win10
在看 CSAPP 一些课程,一些c 语言的小程序的例子,想跑起来试试,用一个DEV c++ 简单上手,但这是一个上古的IDE, 前端开发中的代码不全,语法高亮,都不太好,就想着为什么不折腾一下 V ...
- studio无限轮播
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android=&q ...
- Java回收机制概述
Java技术体系中所提倡的 自动内存管理 最终可以归结为自动化地解决了两个问题:给对象分配内存 以及 回收分配给对象的内存,而且这两个问题针对的内存区域就是Java内存模型中的 堆区. 垃圾回收机制的 ...
- SonarQube系列三、Jenkins集成SonarQube(dotnetcore篇)
[前言] 本系列主要讲述sonarqube的安装部署以及如何集成jenkins自动化分析.netcore项目.目录如下: SonarQube系列一.Linux安装与部署 SonarQube系列二.分析 ...
- 对平底锅和垃圾的O奖论文的整理和学习[2](2018-02-08发布于知乎)
其实这篇论文看了一段时间,愣是没看出来这个模型怎么建立的.虽然看不懂,但是有一些部分还是很喜欢. 首先是摘要: 摘要分为八段 第一段:背景引入,太空垃圾的问题日益严重. 第二段:本文工作,包括基本的i ...
- (三十三)c#Winform自定义控件-日期控件
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. 开源地址:https://gitee.com/kwwwvagaa/net_winform_custom_control ...
