CSS——字体
1、字体样式font-family、颜色color
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
.class1 {
font-family: "楷体";
font-size: 20px;
color: black;
}
</style>
</head> <body bgcolor="aquamarine">
<center>
<p class=class1>
举头望明月,低头思故乡。
</p>
</center>
</body> </html>

如果定义多种字体的话,第1种字体样式系统没有,就会使用第2种,第2种没有的话,使用第三种,依次类推
2、字体大小font-size(绝对大小)
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
.class1 {
font-size: 20px;
} .class2 {
font-size: 30px;
} .class3 {
font-size: 40px;
} .class4 {
font-size: xx-small;
} .class5 {
font-size: x-small;
} .class6 {
font-size: large;
} .class7 {
font-size: x-large;
}
</style>
</head> <body bgcolor="aquamarine">
<center>
<p class=class1>
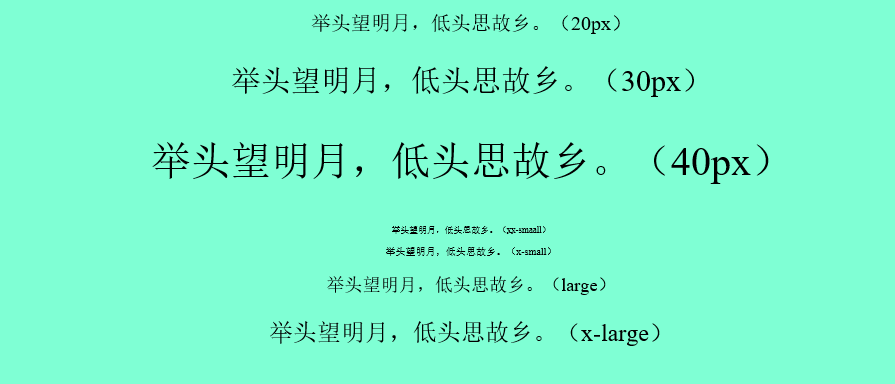
举头望明月,低头思故乡。(20px)
</p>
<p class=class2>
举头望明月,低头思故乡。(30px)
</p>
<p class=class3>
举头望明月,低头思故乡。(40px)
</p>
<p class=class4>
举头望明月,低头思故乡。(xx-smaall)
</p>
<p class=class5>
举头望明月,低头思故乡。(x-small)
</p>
<p class=class6>
举头望明月,低头思故乡。(large)
</p>
<p class=class7>
举头望明月,低头思故乡。(x-large)
</p>
</center>
</body> </html>

绝对大小定义字体大小有两种方式:
(1)直接以px(像素)为单位定义字体大小。
(2)以关键字:xx-small,x-small,small,medium,large,x-large,xx-large定义字体大小。
3、字体的显示形式font-style
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css"> .class3 {
font-style:italic;
}
.class4 {
font-style:normal;
} .class5 {
font-style:oblique;
} </style>
</head> <body bgcolor="aquamarine">
<center> <p class=class3>
举头望明月,低头思故乡。
</p>
<p class=class4>
举头望明月,低头思故乡。
</p>
<p class=class5>
举头望明月,低头思故乡。
</p> </center>
</body> </html>

4、字体样式
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
.class4 {
text-decoration: line-through;
} .class5 {
text-decoration: none;
} .class6 {
text-decoration: overline;
} .class7 {
text-decoration: underline;
}
</style>
</head> <body bgcolor="aquamarine">
<center> <p class=class4>
举头望明月,低头思故乡。
</p>
<p class=class5>
举头望明月,低头思故乡。
</p>
<p class=class6>
举头望明月,低头思故乡。
</p>
<p class=class7>
举头望明月,低头思故乡。
</p> </center>
</body> </html>

5、字体加粗(九级)
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
.class1 {
font-weight: 100;
} .class2 {
font-weight: 300;
} .class3 {
font-weight: 600;
} .class4 {
font-weight: 800;
} .class5 {
font-weight: 900;
}
</style>
</head> <body bgcolor="aquamarine">
<center> <p class=class1>
举头望明月,低头思故乡。
</p>
<p class=class2>
举头望明月,低头思故乡。
</p>
<p class=class3>
举头望明月,低头思故乡。
</p>
<p class=class4>
举头望明月,低头思故乡。
</p>
<p class=class5>
举头望明月,低头思故乡。
</p> </center>
</body> </html>

6、复合属性
普通的方式书写:
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
font-style: inherit;
font-weight: ;
font-size: 30px;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<div>
床前明月光,疑是地上霜.
</div>
<div>
举头望明月,低头思故乡.
</div>
</body>
</html>
复合的方式书写:
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
font: italic 400 30px "arial black";
}
</style>
</head>
<body>
<div>
床前明月光,疑是地上霜.
</div>
<div>
举头望明月,低头思故乡.
</div>
</body>
</html>
在以复合的形式书写的时候,要注意属性之间的顺序,不能随意颠倒,并且,各个属性之间要以空格分隔。有些属性可以省略,但是size和family属性不能省略
7、取消掉链接的下划线
(1)普通方式:
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="https://www.baidu.com/">百度</a>
</body>
</html>

(2)取消掉下划线:
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
a{
text-decoration: none;
}
</style>
</head>
<body>
<a href="https://www.baidu.com/">百度</a>
</body>
</html>

CSS——字体的更多相关文章
- CSS字体属性大全
文章转自:http://www.10wy.net/Article/CSS/CSS_list_8.html查看更多更专业性的文章请到:网页设计网 CSS字体属性 字体名称属性(font-family) ...
- css字体样式(Font Style),属性
css字体样式(Font Style),属性 css字体样式(Font Style)是网页中不可或缺的样式属性之一,有了字体样式,我们的网页才能变得更加美观,因此字体样式属性也就成为了每一位设计者 ...
- Css字体中英文对照表
css字体中文.英文.Unicode名对照表 另外注意:繁体中文字体名,在简体中文系统中是不能被识别的. 中文名 英文名 Unicode Unicode 2 Mac OS 华文细黑 STHeiti L ...
- css字体设置
css字体设置 .selector{ font-family:"Microsoft YaHei",微软雅黑,"MicrosoftJhengHei",华文细黑,S ...
- 2.css字体单位
这期简单说说css字体单位 字体单位有三种:px.em.rem 任意浏览器的默认字体高都是16px.所有未经调整的浏览器都符合: 1em=16px. % 百分比 in 英寸 cm 厘米 mm 毫米 e ...
- Css - 字体图标
Css - 字体图标 字体格式 ttf.otf.woff.svg.eot 现在流行将图标做成矢量的字体格式的文档,很多用户在放大页面的时候页面上的普通图片格式的图标就会变得模糊不清,这种字体图标在网页 ...
- CSS 字体(font)实例
CSS 字体(font)实例CSS 字体属性定义文本的字体系列.大小.加粗.风格(如斜体)和变形(如小型大写字母).CSS 字体系列在 CSS 中,有两种不同类型的字体系列名称: 通用字体系列 - 拥 ...
- css字体中英文对照表(转)
在css文件中,我们常看到有些字体名称变成了乱码,这是由于网页开发者将中文字体的名字直接写成了中文,而css文件本身没有声明字符编码方式,查看时就出现了乱码.为了避免这种乱码状况出现,可以将css文 ...
- css 字体样式设置
css字体样式(Font Style),属性 时间:2014-05-08 21:49 来源:我爱学习网 | 作者:我爱学习网 | 本文已影响 68353 人 css字体样式(Font Style) ...
- css字体图标的制作和使用。
css字体图标的制作和使用. 在项目开发的过程中,我们会经常用到一些图标.但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢.所以,我们可以使用字体图标的方式来显示图 ...
随机推荐
- django前后端分离部署
部署静态文件: 静态文件有两种方式1:通过django路由访问2:通过nginx直接访问 方式1: 需要在根目录的URL文件中增加,作为入口 url(r'^$', TemplateView.as_vi ...
- 性能测试学习第五天-----Jmeter测试脚本&基础元件使用
JMeter简介:一个100%的纯Java桌面应用,由Apache组织的开放源代码项目,它是功能和性能测试的工具.具有高可扩展性.支持Web(HTTP/HTTPS).SOAP.FTP.JAVA等多种协 ...
- Kafka监控工具汇总
对于大数据集群来说,监控功能是非常必要的,通过日志判断故障低效,我们需要完整的指标来帮我们管理Kafka集群.本文讨论Kafka的监控以及一些常用的第三方监控工具. 一.Kafka Monitorin ...
- 线上ZK问题排查
问题描述 测试环境ZK集群的三个节点中zk1状态虽然是follower,启动也能正常启动(通过telnet也能telnet 2181端口); 无法通过zk客户端去连接2181端口,状态一致是CONNE ...
- 实战SpringCloud响应式微服务系列教程(第四章)
接上一篇: 实战SpringCloud响应式微服务系列教程(第一章) 实战SpringCloud响应式微服务系列教程(第二章) 实战SpringCloud响应式微服务系列教程(第三章) 1.1.4 引 ...
- JavaScript计算平方数的三种方法
console.log(2*10**3) console.log(2*Math.pow(10,3)) console.log(2e3) console.log(2*1e3) console.log(2 ...
- 随笔编号-02 阿里云CentOS7系列三 -- 配置防火墙
前面讲到了安装JDK以及Tomcat.但是大家会发现,当我们访问 http:// XXX.XXX.XXX.XXX:8080/80 时候,tomcat 猫并没有出现.原因就是没有设置防火墙. 再次介绍下 ...
- Linux下Nodejs安装(最新版)
Linux安装最新版Node.js 由于直接yum安装的nodejs版本太低,所以本篇文章向大家介绍在 Linux 上安装 Node.js 最新版的方法. 安装环境 本机系统:CentOS Linux ...
- Web安全开发规范手册V1.0
一.背景 团队最近频繁遭受网络攻击,引起了部门技术负责人的重视,笔者在团队中相对来说更懂安全,因此花了点时间编辑了一份安全开发自检清单,觉得应该也有不少读者有需要,所以将其分享出来. 二.自检清单 检 ...
- SPOJ - GSS1-Can you answer these queries I 线段树维护区间连续和最大值
SPOJ - GSS1:https://vjudge.net/problem/SPOJ-GSS1 参考:http://www.cnblogs.com/shanyr/p/5710152.html?utm ...
