<转>WPF 中的绑定
在WPF应用的开发过程中Binding是一个非常重要的部分。
在实际开发过程中Binding的不同种写法达到的效果相同但事实是存在很大区别的。
这里将实际中碰到过的问题做下汇总记录和理解。
1. source = {binding} 和source = {binding RelativeSource={RelativeSource self},Path=DataContext}效果相同
理解:{binding} 不设定明确的绑定的source,这样binding就去从本控件类为开始根据可视树的层次结构自下而上查找不为空的Datacontext属性的值。
{binding RelativeSource={RelativeSource self},Path=DataContext}中RelativeSource self的含义为绑定的source为控件自身,这样binding 就绑定了自身控件的Datacontext。
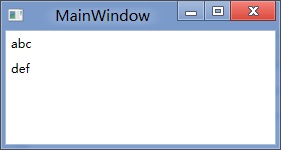
效果:
<StackPanel DataContext="abc"> <Label Content="{Binding}"></Label> <Label Content="{Binding RelativeSource={RelativeSource Self},Path=DataContext}"></Label> </StackPanel>

<StackPanel DataContext="abc"> <Label Content="{Binding}"></Label> <Label DataContext="def" Content="{Binding RelativeSource={RelativeSource Self},Path=DataContext}"></Label> </StackPanel>

2.在Template的Trigger中改变Template中某个样式控件的属性
<Style TargetType="{x:Type Button}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <Border> <Label x:Name="PART_Label" Content="{TemplateBinding ContentA}" /> </Border>
<ControlTemplate.Triggers> <Trigger Property="IsChecked" Value="True"> 注: <Setter TargetName="PART_Label" Property="Content" Value="{Binding Path=ContentB, RelativeSource={RelativeSource TemplatedParent}}" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
当然把注:的这句改成<Setter TargetName="PART_Label" Property="Content" Value="{Binding Path=ContentB, RelativeSource={RelativeSource AncestorType={x:Type Button}}}">效果一样。
我们来看一看Elementname,Source,RelativeSource 三种绑定的方式
1.ElementName顾名思义就是根据Ui元素的Name来进行绑定:
例子:
<Window x:Name="MainWindow">
<Grid> <Button Background=”{Binding ElementName=MainWindow, Path=Background}”/> </Grid>
</Window>
效果等同于
<Window>
<Grid> <Button Background=”{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type Window},Path=Background}”/> </Grid>
</Window>
区别:
ElementName属性用于引用一个UI对象的名称,其的作用域在同一XAML文件内,不能引用另一XAML文件的某个Ui元素名。
2.Source属性用于指定对象绑定路径的引用。 其特点是:Source属性通常用于绑定设置的对象时,是已知的。
<Window x:Name="MainWindow">
<Grid> <Button Background=”{Binding Source={StaticResource ButtonStyle}}”/> </Grid>
</Window>
3.RelativeSource
在不确定绑定的Source时,但知道与绑定对象两者相对关系时就需要使用RelativeSource,这也是RelativeSource 与ElementName和Source的最大区别。
RelativeSource 的三种典型用法:
/1.UI元素的一个属性绑定在自身的另一个属性上
<Label Background = {Binding Path=Forgroud, RelativeSource={RelativeSource Self}} />
/2.UI元素的一个属性绑定在某个父元素的属性上
<Grid>
<Label Background = {Binding Path=Background, RelativeSource={RelativeSource AncestorType={x:Type Grid}}}/>
</Grid>
/3.Template中的元素的属性绑定在Template使用者元素的属性上
{Binding Path=PathToProperty, RelativeSource={RelativeSource TemplatedParent}}
例子:
<Style TargetType="{x:Type local:NumericUpDown}"> <Setter Property="HorizontalAlignment" Value="Center"/> <Setter Property="VerticalAlignment" Value="Center"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type local:NumericUpDown}"> <Grid Margin="3"> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Border BorderThickness="1" BorderBrush="Gray" Margin="2" Grid.RowSpan="2" VerticalAlignment="Center" HorizontalAlignment="Stretch">
<TextBlock Text="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Value}" Width="60" TextAlignment="Right" Padding="5"/> </Border> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style>
利用TemplateBinding 绑定模板与原对象之间的属性
{TemplateBinding Path=PathToProperty}
例子:
<ControlTemplate TargetType="{x:Type Button}" x:Key="buttonTemp"> <Border BorderThickness="3" Background="{TemplateBinding Foreground}"> <TextBlock Foreground="{TemplateBinding Background}"/> </Border> </ControlTemplate>
<转>WPF 中的绑定的更多相关文章
- 封装:WPF中可以绑定的BindPassWord控件
原文:封装:WPF中可以绑定的BindPassWord控件 一.目的:本身自带的PassWord不支持绑定 二.Xaml部分 <UserControl x:Class="HeBianG ...
- WPF 中双向绑定通知机制之ObservableCollection使用
msdn中 ObservableCollection<T> 类 表示一个动态数据集合,在添加项.移除项或刷新整个列表时,此集合将提供通知. 在许多情况下,所使用的数据是对象的集合 ...
- WPF中RadioButton绑定数据的正确方法
RadioButton一般用于单选的时候,也就是从一组值中选择一个值. 比如性别有“男”和“女”两种取值,而对于一个员工的实例来说,性别的取值要么是男,要么是女. 这种时候一般就会用到RadioBut ...
- ComboBox在WPF中的绑定示例:绑定项、集合、转换,及其源代码
示例1.Selector(基类) 的示例Controls/SelectionControl/SelectorDemo.xaml <Page x:Class="Windows10.Con ...
- WPF中Grid绑定DataTable数据。
1.首先引用DocumentFormat.OpenXml.dll 2.然后新建一个OpenExcelHelper类,将Excel转化为Datatable. /// <summary> ...
- WPF 中的绑定方式
1.元素间的绑定 xaml方式 <Slider Name="slider1" Value="20"/> <TextBlock T ...
- WPF中ItemsControl绑定到Google ProtocolBuffer的结构体时的性能问题
背景: 最近遇到一个DataGrid的性能问题:里面大概有4000个数据, 绑定的ItemSource的类也只有一层数据,即简单的List(里面每个是Protocol Buffer自动产生的一个类,1 ...
- wpf中datagrid绑定数据源发生改变
1.若datagrid绑定的数据源是同一个的话,即使里面的数据不同.页面也不会刷新,则需要重置数据源,再绑定.处理如下: datagrid1.ItemsSource=ListModule; 若List ...
- WPF中ComboBox绑定数据库自动读取产生数据
前台端 <ComboBox HorizontalAlignment="Name="cmb_SSBM" DisplayMemberPath="NAME&qu ...
随机推荐
- Mixins and Python
什么是Mixin (混入) Mixin 这个词在Python/Ruby中经常使用, Java 中几乎看不到这个名词. 在Java 中, 我们经常定一个一个子类扩展了某个基类, 同时实现某些接口. 因为 ...
- 从立创EDA,Gratipay看中文编程开发环境和推广运营的一个趋势
前不久听说立创EDA,对比之前的讨论: 适合中文用户的编程语言和IDE, 侧重于现有语言/IDE不具备的特性 · Issue #11 · program-in-chinese/overview,觉得颇 ...
- 第十七章 Metasploit Framework
渗透测试者的困扰▪ 需要掌握数百个工具软件,上千个命令参数,实在记不住▪ 新出现的漏洞PoC/EXP有不同的运行环境要求,准备工作繁琐▪ 大部分时间都在学习使用不同工具的使用习惯,如果能统一就好了▪ ...
- B/S架构与C/S架构(略讲)
B/S架构基本概念 B/S是Browser/Server,即浏览器/服务器架构.Browser指的是Web浏览器,极少数事务逻辑在前端实现,但主要事务逻辑在服务器端实现. B/S三层体系结构可以定义为 ...
- SpringCloud学习笔记(三、SpringCloud Netflix Eureka)
目录: 服务发现简介 SpringCloud Netflix Eureka应用 Eureka高可用 Eureka源码分析 >>> Eureka Client初始化(客户端定时获取服务 ...
- c# WF 第3节 窗体的属性
本节内容: 1:如何找到窗口属性 2:窗口属性 1:如何找到窗口属性 2:窗口属性
- C 指针(pointer)
C 指针(pointer) /* * pointer.c * 指针在C中的应用 * */ #include <stdio.h> int main(void) { /* * i是一个int类 ...
- A1039 Course List for Student (25 分)
一.技术总结 这里由于复杂度的限制,只能够使用vector,然后进行字符串转化:考虑到string.cin.cout会超时,可以使⽤用hash(262626*10+10)将学⽣生姓名变为int型,然后 ...
- 第02组 Beta冲刺(4/5)
队名:無駄無駄 组长博客 作业博客 组员情况 张越洋 过去两天完成了哪些任务 讨论校园百科究竟如何实现,并分配了任务 提交记录(全组共用) 接下来的计划 加快校园百科的进度 准备Beta版本的汇报 还 ...
- 改善java程序的151个建议
<编写高质量代码-改善java程序的151个建议> --秦小波 第一章.开发中通用的方法和准则 1.不要在常量和变量中出现易混淆的字母 long a=0l; --> long a=0 ...
