global对象,数据存储方式和检测,包装器对象等
1.理解global对象
- global对象是作为 window 对象的一部分实现的,我们无法通过代码访问到 global 对象。
- 我们平时在全局环境下定义的内容(变量,函数,常量等等)都是作为 global 对象的属性存在的(都属于 global 对象)
2.基本类型(原始类型)数据的存储方式
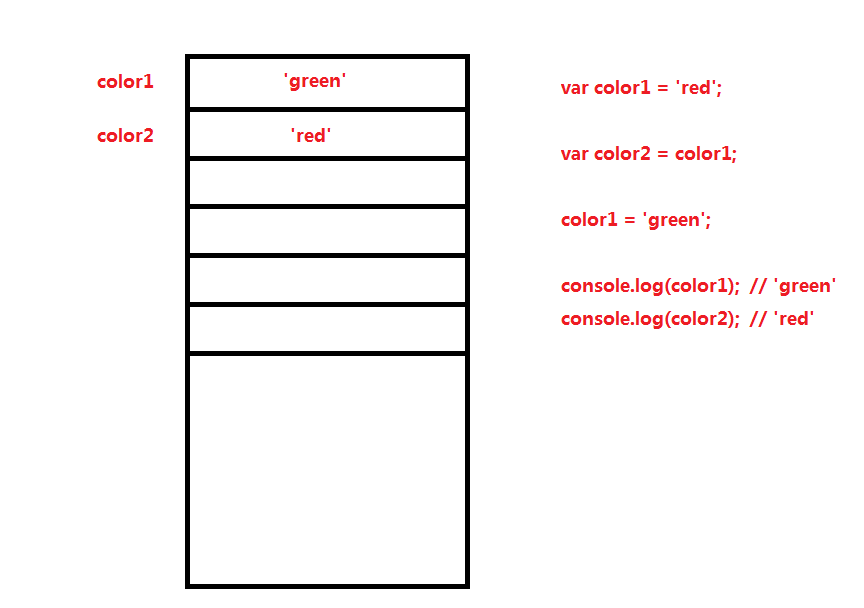
变量在存储原始类型的数据时,直接将数据存储到变量的内存空间中,
当我们将存储数据的变量赋值给另一个变量时,其实是将变量存储的数据复制了一份保存到另一个变量的内存空间中,
因为每个变量都是使用自己独立的存储空间保存原始类型的数据,因此我们改变其中一个变量空间中的数据时,不会影响到另一个变量

<body>
<script> /*
变量在存储原始类型的数据时,直接将数据存储到变量的内容空间中。
*/ var color1 = 'red'; /*
当我们将存储原始数据的变量赋值给另一个变量时,其实是将变量存储的数据复制了一份保存到了另一个变量的内存空间中。
*/
var color2 = color1; /*
因为每个变量都是使用自己独立的存储空间保存原始类型的数据,因此我们改变其中一个变量空间中的数据时,不会影响到另一个变量。
*/
color1 = 'green'; console.log(color1); // 'green'
console.log(color2); // 'red' </script>
</body>
3.引用类型数据存储到方式

<body>
<script> /*
引用类型的数据并没有直接存储在变量的内存空间中,变量的内存空间中保存的仅仅是引用类型数据在内存中的地址。 */
var obj1 = {
fullName: '常军辉'
}; /*
当我们将一个引用类型的变量赋值给另一个变量时,实际上是将变量中保存的地址复制了一份给了另一个变量,这时两个变量都指向同一个对象。
*/
var obj2 = obj1; /*
因为两个变量引用的是同一个对象,此时,无论是哪个变量改变了对象的属性(fullName),都会影响到另一个变量。 */ obj2.fullName = '孟天乐'; console.log(obj1.fullName); // '孟天乐'
console.log(obj2.fullName); // '孟天乐' </script>
</body>
4.引用类型(复杂类型)的数据
<body>
<script> // 引用类型数据指的就是各种对象。 /*
原生对象(本地对象):独立于宿主环境由 ECMAScript 实现提供的对象。与宿主无关,在JavaScript(远景浏览器),jscript(IE浏览器),Nodejs(Node运行平台)等等中均有这些对象。简单来说,本地对象就是 ECMA-262 提案中定义的对象(类),在运行过程中动态创建的对象,需要使用 new 操作符。例如,Object/Array/Date/Function/RegExp/String/Number/Boolean
*/ /*
内置对象(内建对象):由 ECMAScript 实现提供的,并且独立于宿主环境的对象,在 ECMASript 程序开始执行时出现,即在引擎初始化阶段就被创建好的对象。这意味着开发者不需要自己去实例化这些对象,它已经被实例化了。例如,global/Math
*/ /*
宿主对象:由实现 ECMAScript 规范的宿主环境提供的对象,包含两大类:一类是宿主提供的,一类是开发者自定义的。ECMAScript 官方未定义的对象都属于宿主对象,所有非本地对象都是宿主对象。 function Dog() { }
new Dog() */ // 使用字面量或直接量的形式实例化对象
var obj = {
name: '刘逸云'
}; var arr = [1, 2, 3, 4]; function foo (x, y) {
return x + y;
} var reg1 = /greeting/img; // 使用构造函数的形式实例化对象
var obj = new Object(); var arr = new Array(1, 2, 3, 4); var foo = new Function('x', 'y', 'return x + y'); var reg = new RegExp('greeting', 'img'); var date = new Date(); // 一下 3 种对象也被称为包装器对象
var strObj = new String('Hello World!')
var bolObj = new Boolean(false)
var numObj = new Number(123) console.log(typeof str)
console.log(typeof strObj) </script>
</body>
5.检测引用数据的类型
<body>
<script> // 使用构造函数的形式实例化对象
var obj = new Object(); var arr = new Array(1, 2, 3, 4); var foo = new Function('x', 'y', 'return x + y'); var reg = new RegExp('greeting', 'img'); var date = new Date(); // 使用 instanceof 操作符检测引用数据的类型
// instanceof 操作符的作用:判断一个对象是否是另一个对象的实例(也可以说成是判断一个对象是否是通过另一个对象创建的)。 console.log(obj instanceof Object); // true
console.log(arr instanceof Array); // true
console.log(foo instanceof Function); // true
console.log(reg instanceof RegExp); // true
console.log(date instanceof Date); // true // 以下两行返回的 false
console.log(arr instanceof Date); // false
console.log(obj instanceof Function); // false </script>
</body>
6.操作对象的属性
添加属性:直接添加 obj.age= 20;
<body>
<script> var obj1 = {
fullName: '苑文浩'
}; // 添加属性
obj1.age = 20;
obj1['gender'] = '男'; // 修改属性
obj1.fullName = '张尊娟';
obj1['gender'] = '女'; // 删除属性
delete obj1.age
delete obj1['gender'] // 判断对象中是否包含某个属性
console.log('age' in obj1); // false
console.log('fullName' in obj1); // true console.log(obj1) </script>
</body>
7.包装器对象
包装之后的临时对象(temp)只存在于调用方法或属性的那一刹那,随后就被销毁了
- .split() 方法用于把一个字符串分割成字符串数组。
<body>
<script> // Number
// String
// Boolean var str1 = 'Hello World!'; console.log(typeof str1); // 'string'
console.log('str1' instanceof String); // false // 普通的字符串竟然可以当成 String 类型的对象去使用呢?
// 当我们将普通的字符串作为 String 类型的对象使用时,JS的解析引擎会自动地将普通的字符串临时转换成 String 类型的对象,这一过程也被称为自动包装。
console.log(str1.length) // 12
console.log(str1.split(' ')); // ['Hello', 'World!'] // 我们可以使用如下的代码来解释自动包装的过程: // var temp = new String(str1); // 临时将普通字符串包装成 String 类型的对象
// console.log(temp.length) // 使用对象的属性
// console.log(temp.split(' ')); // 使用对象的方法
// temp = null; // 销毁临时创建的对象 // 注意,包装之后的临时对象(temp)只存在于调用方法或属性的那一刹那,随后就被销毁了。 // var pi = 3.1415926;
// pi = new Number(pi)
// console.log(pi.toFixed(2)) </script>
</body>
8.包装器对象的其他方法
<body>
<script> // Number
// String
// Boolean // 在使用 new 操作符时,上面 3 个构造函数的作用是创建该对象的实例 var objStr = new String('Hello World!'); // 创建 String 对象的实例
var objNum = new Number(123223233); // 创建 Number 对象的实例
var objBol = new Boolean(true); // 创建 Boolean 对象的实例 console.log(objStr);
console.log(objNum);
console.log(objBol); // 在不使用 new 操作符时,上面 3 个构造函数的作用是转换数据类型
var p1 = '3.1415926';
var p2 = 3.1415926;
var p3 = ' '; console.log(Number(p1)); // 将字符串转换成数字
console.log(String(p2)); // 将数字转换成字符串
console.log(Boolean(p3)); // 将数字转换成布尔值 </script>
</body>
global对象,数据存储方式和检测,包装器对象等的更多相关文章
- Android五种数据存储方式
android 五种数据存储 :SharePreferences.SQLite.Contert Provider.File.网络存储 Android系统提供了四种存储数据方式.分别为:SharePre ...
- Android数据存储方式--SharedPreferences
Android数据存储方式有如下四种:SharedPreferences.存储到文件.SQLite数据库.内容提供者(Content provider).存储到网络服务器. 本文主要介绍一下Share ...
- iOS 应用数据存储方式(XML属性列表-plist)
iOS 应用数据存储方式(XML属性列表-plist) 一.ios应用常用的数据存储方式 1.plist(XML属性列表归档) 2.偏好设置 3.NSKeydeArchiver归档(存储自定义对象) ...
- iOS开发UI篇—ios应用数据存储方式(XML属性列表-plist)
iOS开发UI篇—ios应用数据存储方式(XML属性列表-plist) 一.ios应用常用的数据存储方式 1.plist(XML属性列表归档) 2.偏好设置 3.NSKeydeArchiver归档(存 ...
- iOS开发UI篇—ios应用数据存储方式(偏好设置)
iOS开发UI篇—ios应用数据存储方式(偏好设置) 一.简单介绍 很多iOS应用都支持偏好设置,比如保存用户名.密码.字体大小等设置,iOS提供了一套标准的解决方案来为应用加入偏好设置功能 每个应用 ...
- iOS开发UI篇—ios应用数据存储方式(归档)
iOS开发UI篇—ios应用数据存储方式(归档) 一.简单说明 在使用plist进行数据存储和读取,只适用于系统自带的一些常用类型才能用,且必须先获取路径相对麻烦: 偏好设置(将所有的东西都保存在同 ...
- Android中的5种数据存储方式
本文转自 http://hi.baidu.com/maguowei/blog/item/7aca46c25574a33ae5dd3ba4.htmlAndroid数据存储Android提供了5种方式存 ...
- ios应用数据存储方式
一.ios应用常用的数据存储方式 1.plist(XML属性列表归档) 2.偏好设置 3.NSKeydeArchiver归档(存储自定义对象) 4.SQLite3(数据库,关系型数据库,不能直接存储对 ...
- Android开发笔记之: 数据存储方式详解
无论是神马平台,神马开发环境,神马软件程序,数据都是核心.对于开发平台来讲,如果对数据的存储有良好的支持,那么对应用程序的开发将会有很大的促进作用.总体的来讲,数据存储方式有三种:一个是文件,一个是数 ...
随机推荐
- DYNAMICS 365发布所有时候报错:appmodule With Id = a7a513b1-c87d-e911-a83a-000d3a375321 Does Not Exist
我是微软Dynamcis 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
- Vue实战狗尾草博客后台管理系统第三章
Vue实现狗尾草博客后台管理系统第三章 本章节,咱们开发管理系统侧边栏及面包屑功能. 先上一张效果图 样式呢,作者前端初审,关于设计上毫无美感可言,大家可根据自己情况设计更好看的哦~ 侧边栏 这里我们 ...
- linux scp命令 将数据从一台linux服务器复制到另一台linux服务器
scp是secure copy的简写,用于在Linux下进行远程拷贝文件的命令,和它类似的命令有cp,不过cp只是在本机进行拷贝不能跨服务器,而且scp传输是加密的.可能会稍微影响一下速度.当你服务器 ...
- redis做持久化的两种方式,RDB、AOF讲解
redis的两种持久化方式: 1.RDB方式 概念:在指定的时间间隔内保存数据快照 实现方式: 找到redis的安装目录,修改redis的配置文件(redis.conf):① 修改备份的时间间隔:sa ...
- 错误:shell 打开出现一大堆 错误 declare -x 之类的消息
像图中这种情况:这是什么情况呢? 原因:可能是你最近修改了.bashrc 或者 bash_profile 之类的文件.其中export 命令,要求export 命令写在单独的一行上: 就像下面这样,如 ...
- HTML&CSS基础-子元素和后代元素选择器
HTML&CSS基础-子元素和后代元素选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html ...
- 2019牛客多校(第一场)F-Random Point in Triangle
#include <bits/stdc++.h> using namespace std; typedef long long ll; struct Point{ ll x, y; Poi ...
- Html学习之十四(阴影文字的设计)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- [转] 构建Docker镜像两种方式的比较-Dockerfile方式和S2I方式
原文地址:https://www.cnblogs.com/tianshifu/p/8127837.html 前言 写Dockerfile是构建Docker镜像最通常的方式,接触过Docker的童鞋多少 ...
- 2019 SDN阅读作业
2019 SDN阅读作业 1.为什么需要SDN?SDN特点? 答:因为随着网络规模的不断扩大,封闭的网络设备内置了过多的复杂协议,增加了运营商定制优化网络的难度,科研人员无法在真实环境中规模部署新协议 ...
