jQuery-对列表的操作
主要是通过对dom元素的增加和删除实现对数据增加和删除
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jquery-3.4.1.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
} a {
text-decoration: none;
} input {
outline: none;
font-size: 16px;
box-sizing: border-box;
border: aliceblue solid .5px;
} body {
margin: 30px auto;
width: 510px;
} .btn {
width: 80px;
height: 30px;
position: relative;
left: 380px;
margin-bottom: 10px;
} .btn button {
width: 80px;
height: 30px;
background: #3ca7ed;
color: aliceblue;
font-size: 16px;
outline: none;
border-style: none;
} .btn button:hover {
background: #0a84d4;
} table {
border: solid aliceblue 1px;
border-collapse: collapse;
} .code,
.name,
.sex,
.grader,
.del a,
input {
width: 100px;
height: 30px;
line-height: 30px;
padding-left: 5px;
} tbody tr:nth-child(even) {
background: aliceblue;
} .header {
background: #3ca7ed;
color: aliceblue;
} .del a {
text-align: right;
padding-right: 5px;
color: #3ca7ed;
} .opr a {
font-size: 16px;
color: #3ca7ed;
margin-left: 10px;
}
</style> <style>
/* 删除/添加 */
.dialog,
.add-dialog {
display: none;
margin: 0 auto;
width: 400px;
height: 150px;
position: absolute;
top: 150px;
background: aliceblue;
text-align: center;
line-height: 65px;
font-size: 18px;
} .add-dialog {
height: 270px;
} .add-dialog div {
height: 40px;
} .add-dialog div input {
width: 200px;
padding: 10px;
margin: 10px;
} .dialog .header,
.add-dialog .header {
background: #3ca7ed;
color: aliceblue;
height: 35px;
text-align: left;
padding-left: 10px;
line-height: 35px;
} .dialog button,
.add-dialog button {
display: inline-block;
width: 50px;
height: 30px;
background: #3ca7ed;
outline: none;
color: #f9f9f9;
border-style: none;
position: absolute;
bottom: 10px;
right: 10px;
} .dialog button:hover,
.add-dialog button:hover {
background: #3ca7ed;
;
} #confirm {
right: 75px;
}
</style> <script>
$(function () {
// 删除
function del_tr() {
var $tr = $(this).parent();
var code = $tr.children(':first').html();
$('.dialog').show();
$('.dialog .text').html("确定要删除[" + code + "]吗?"); $(".dialog #confirm").click(function () {
$($tr).remove();
$('.dialog').hide();
}); $(".dialog #concel").click(function () {
$('.dialog').hide();
});
}; $('.del').click(del_tr) //添加
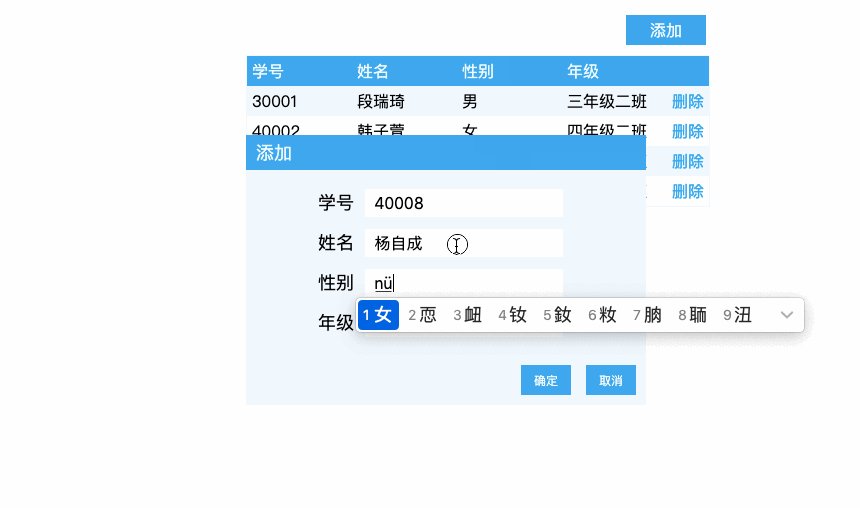
$('#student-add').click(function () { $('.add-dialog').show(); $('.add-dialog #confirm').unbind('click'); //事件解绑
$('.add-dialog #confirm').click(function () {
var $code = $('.add-dialog .code');
var $name = $('.add-dialog .name');
var $sex = $('.add-dialog .sex');
var $grader = $('.add-dialog .grader');
var del = "<td class='del'><a href='#'>删除</a></td>"; var code = $code.val();
var name = $name.val();
var sex = $sex.val();
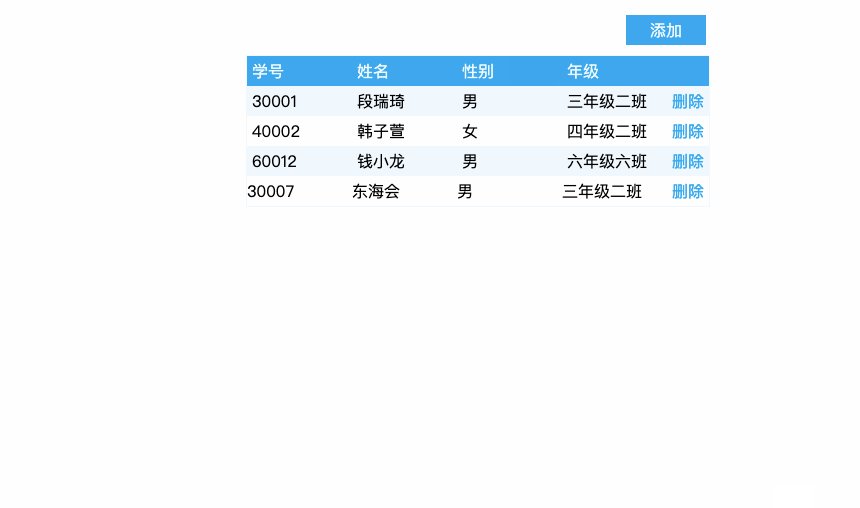
var grader = $grader.val(); $('<tr></tr>')
.append('<td>' + code + '</td>')
.append('<td>' + name + '</td>')
.append('<td>' + sex + '</td>')
.append('<td>' + grader + '</td>')
.append(del)
.appendTo('tbody')
.find('.del')
.click(del_tr)
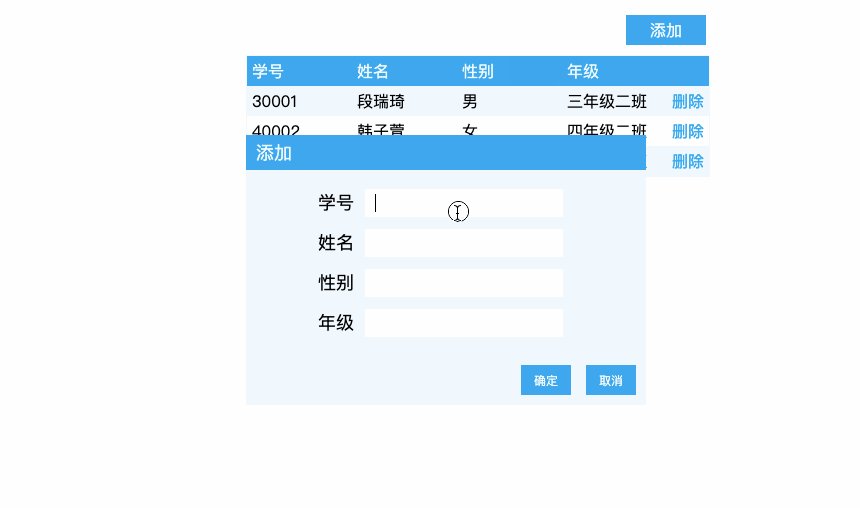
// 输入框清空
$code = $('.add-dialog .code').val('');
$name = $('.add-dialog .name').val('');
$sex = $('.add-dialog .sex').val('');
$grader = $('.add-dialog .grader').val(''); $('.add-dialog').hide(); }); // 添加中取消按钮
$(".add-dialog #concel").click(function () {
$('.add-dialog').hide(); // 输入框清空
$code = $('.add-dialog .code').val('');
$name = $('.add-dialog .name').val('');
$sex = $('.add-dialog .sex').val('');
$grader = $('.add-dialog .grader').val('');
});
});
});
</script>
</head> <body>
<div class="btn">
<button id="student-add">添加</button>
</div>
<table>
<tr class="header">
<td class="code">学号</td>
<td class="name">姓名</td>
<td class="sex">性别</td>
<td class="grader">年级</td>
<td class="del"><a href="#"></a></td>
</tr>
<tr>
<td class="code">30001</td>
<td class="name">段瑞琦</td>
<td class="sex">男</td>
<td class="grader">三年级二班</td>
<td class="del"><a href="#">删除</a></td>
</tr>
<tr>
<td class="code">40002</td>
<td class="name">韩子萱</td>
<td class="sex">女</td>
<td class="grader">四年级二班</td>
<td class="del"><a href="#">删除</a></td>
</tr>
<tr>
<td class="code">20101</td>
<td class="name">严寒</td>
<td class="sex">男</td>
<td class="grader">二年级一班</td>
<td class="del"><a href="#">删除</a></td>
</tr>
<tr>
<td class="code">60012</td>
<td class="name">钱小龙</td>
<td class="sex">男</td>
<td class="grader">六年级六班</td>
<td class="del"><a href="#">删除</a></td>
</tr>
</table>
<div class="dialog">
<div class="header">删除</div>
<div class="text"></div>
<button id="confirm">确定</button>
<button id="concel">取消</button>
</div>
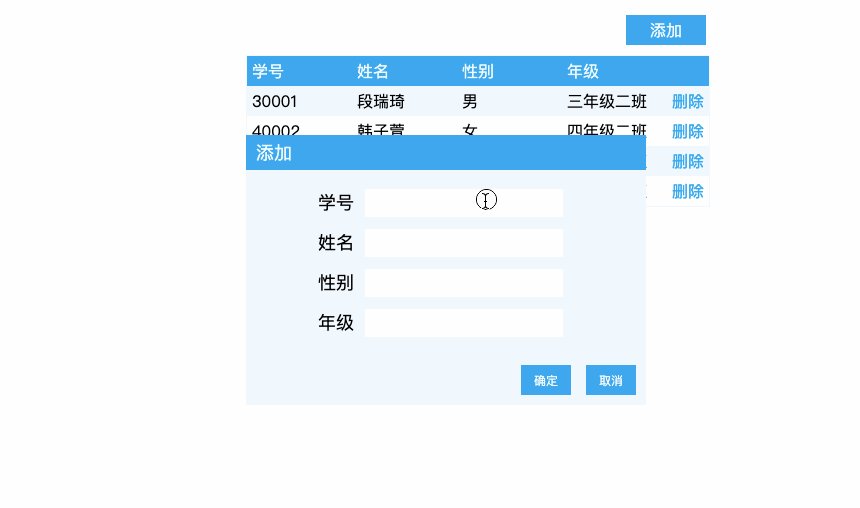
<div class="add-dialog">
<div class="header">添加</div>
<div>学号<input type="text" class="code"></div>
<div>姓名<input type="text" class="name"></div>
<div>性别<input type="text" class="sex"></div>
<div>年级<input type="text" class="grader"></div>
<button id="confirm">确定</button>
<button id="concel">取消</button>
</div>
</body> </html>
结果

jQuery-对列表的操作的更多相关文章
- jQuery实现列表框双向选择操作
对列表框的操作经常碰到过这样的应用:从左侧的列表框中选中要选的项添加到右侧列表框中,然后提交最终选择的项,对误操作而选中的项还可以执行移除操作.在很多系统中应用比如说求职网站的选择意向工作地区,QQ好 ...
- jQuery中的DOM操作《思维导图》
首先,是关于jQuery中的DOM操作的<思维导图>,请点击这里:jQuery中的DOM操作 列表框的左右选项移动 <html> <head> <title& ...
- jquery系列教程3-DOM操作全解
全栈工程师开发手册 (作者:栾鹏) 快捷链接: jquery系列教程1-选择器全解 jquery系列教程2-style样式操作全解 jquery系列教程3-DOM操作全解 jquery系列教程4-事件 ...
- [转]jQuery 选择器和dom操作
居然是12年的总结.... 文章地址: http://www.cnblogs.com/happyPawpaw/articles/2595092.html JQuery选择器 1.基本选择器 基本选择器 ...
- 【Java EE 学习 33 上】【JQuery样式操作】【JQuery中的Ajax操作】【JQuery中的XML操作】
一.JQuery中样式的操作 1.给id=mover的div采用属性增加样式.one $("#b1").click(function(){ $("#mover" ...
- JQuery中的DOM操作
JQuery中有很多DOM操作,但是因为之前没有总结过,所以用来用去都是那几个,一写html中的表单交互,尤其是那些复杂的表单交互,就是一大坨的js,我自己看着都费劲. 所以我感觉有必要总结一下 &l ...
- Jquery基础之DOM操作
转自:http://www.cnblogs.com/bro-ma/p/3063942.html JQuery中的DOM操作主要对包括:建[新建].增[添加].删[删除].改[修改].查[查找][像数据 ...
- python学习04——列表的操作
笨办法学python第38节 如何创建列表在第32节,形式如下: 本节主要是讲对列表的操作,首先讲了 mystuff.append('hello') 的工作原理,我的理解是,首先Python找到mys ...
- jQuery -- DOM节点的操作
DOM 操作的分类: dom core: getElementById() getElementsByTagName() getAttribute() setAttribute() html-dom ...
- jQuery Mobile 列表内容
jQuery Mobile 列表缩略图 对于大于 16x16px 的图像,请在链接中添加 <img> 元素. jQuery Mobile 将自动把图像调整至 80x80px: 实例: &l ...
随机推荐
- nuget 包管理器
nuget 是.Net平台上的包管理器, 对于包的发布(打包 package)和消费(下载依赖管理)都有很好的支持, 本文仅仅关注消费端, =======================nuget项目 ...
- 如何在Appium中使用AI定位
当我们在写自动化测试脚本的时候,传统情况下一定要知道元素的属性,如id.name.class等.那么通过AI的方式定位元素可能就不需要知道元素的属性,评价人对元素的判断来定位,比如,看到一个搜索框,直 ...
- LVM 在线扩容磁盘(ubuntu 14.04 server)
mware workstation 8 或者 vmware vsphere client 6.0( exsi 6.0) (前提:你的服务器需要有已经存在的卷组,才可以添加新的物理卷到卷组,然后再扩容逻 ...
- js字符串操作总结(必看篇)
本文链接: https://www.jb51.net/article/97915.htm 字符方法 <!DOCTYPE html> <html lang="en" ...
- 为了Runtime Broke 关了一堆东西
可是,好像还是不行啊?CPU还是用了 10-20% 还得写这个随笔,怕自己关东西关多了,以后还得回复. https://www.drivereasy.com/knowledge/runtime-bro ...
- java创建泛型的实例
如果存在泛型 T ,要创建它的实例,以下方式行不通 public class xxx { privaye E[] data ; public xxx() { data = new E[10] ; } ...
- 【ECNU3510】燃烧吧,室友!(模拟)
点此看题面 大致题意: 给你一个只含\(C,H,O\)的化学式,问需要几\(mol\)的氧气才能使其完全燃烧成\(CO_2\)和\(H_2O\). 模拟+化学 首先,我们模拟求出化学式中\(C,H,O ...
- matlab练习程序(贝塞尔曲线)
下面三个公式分别是一次.二次和三次贝塞尔曲线公式: 通用的贝塞尔曲线公式如下: 可以看出,系数是由一个杨辉三角组成的. 这里的一次或者二次三次由控制点个数来决定,次数等于控制点个数-1. 实现的效果如 ...
- Unity 插件宝典 (张忠喜 廖一庭 著)
第1章 模型类插件 第2章 特效类插件 第3章 动画插件 第4章 编辑器插件 第5章 脚本类插件 第6章 GUI插件 第7章 Shaders插件 第8章 优化类插件 第9章 综合应用----卡通版赛车 ...
- [算法模版]子序列DP
[算法模版]子序列DP 如何求本质不同子序列个数? 朴素DP 复杂度为\(O(nq)\).其中\(q\)为字符集大小. \(dp[i]\)代表以第\(i\)个数结尾的本质不同子序列个数.注意,这里对于 ...
