微信小程序滚动tab的实现
微信小程序滚动tab的实现
1.目的:为了解决滚动版本的tab,以及实现虹吸效果。
2.方案:自己动手写了一个Demo,用于测试实现如上的效果。其代码有做参考,在这里先声明。具体的参照如下:重庆大学二手书小程序。
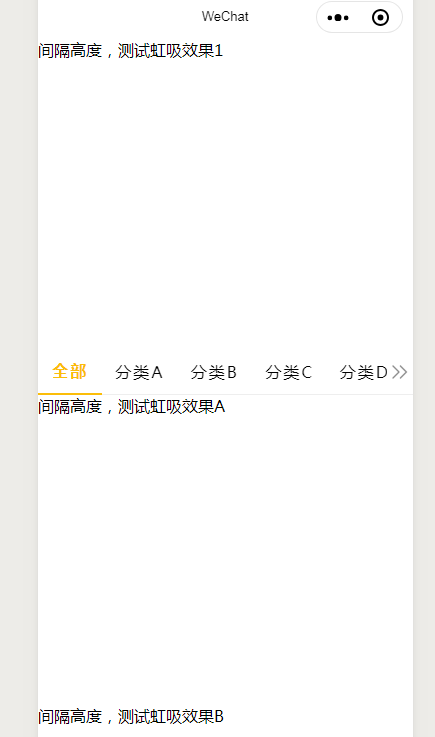
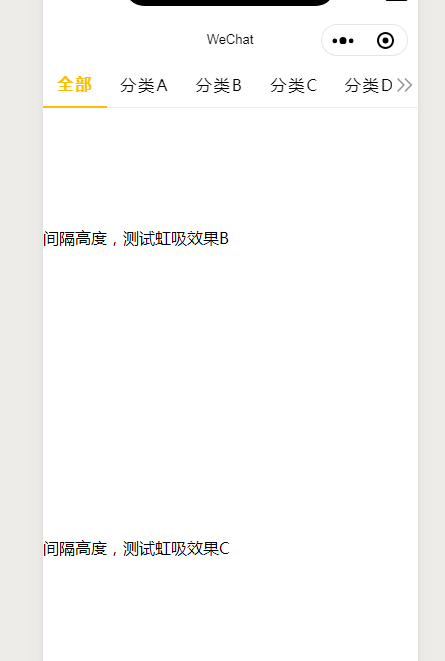
3.效果:
A)初始化效果:

B)最终效果:

4.实现:
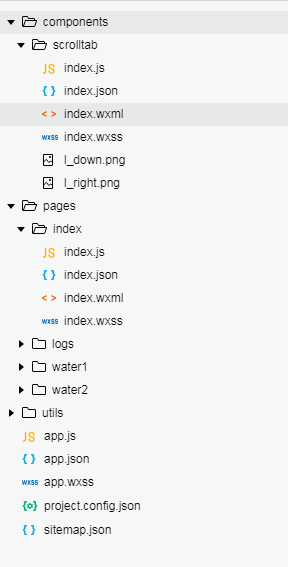
项目结构如下:

WXML代码如下:
<view class="Hv">间隔高度,测试虹吸效果1</view>
<view id="block0"></view>
<!--分类导航-->
<scrolltab tabdata="{{college}}" scrollTop="{{scrollTop}}" scrollH="{{scrollH}}" bindtabtap="tabtapopt"/> <view class="Hv">间隔高度,测试虹吸效果A</view>
<view class="Hv">间隔高度,测试虹吸效果B</view>
<view class="Hv">间隔高度,测试虹吸效果C</view>
<view class="Hv">间隔高度,测试虹吸效果D</view>
JS代码如下:
//index.js
Page({
data: {
college: [{
name: '分类A',
id: -1
},
{
name: '分类B',
id: 0
},
{
name: '分类C',
id: 1
},
{
name: '分类D',
id: 2
},
{
name: '分类E',
id: 3
},
{
name: '分类F',
id: 4
},
{
name: '分类G',
id: 5
},
{
name: '分类H',
id: 6
},
{
name: '分类I',
id: 7
},
{
name: '分类J',
id: 8
},
{
name: '分类K',
id: 9
},
{
name: '分类L',
id: 10
},
{
name: '分类M',
id: 11
},
{
name: '分类N',
id: 12
},
{
name: '分类O',
id: 13
},
{
name: '分类P',
id: 14
},
],
scrollTop: 0,
scrollH:0,
},
onLoad: function() {
var that=this;
const query = wx.createSelectorQuery()
query.select('#block0').boundingClientRect()
query.selectViewport().scrollOffset()
query.exec(function (res) {
that.setData({
scrollH: res[0].top,
})
})
},
//监测屏幕滚动
onPageScroll: function(e) {
this.setData({
//scrollTop: parseInt((e.scrollTop) * wx.getSystemInfoSync().pixelRatio),
scrollTop: parseInt(e.scrollTop)
})
},
//操作获取数据
tabtapopt(e) {
var that = this; var colleges = that.data.college;
var collegeCur = e.detail; if (collegeCur == -2) {
wx.showToast({
title: '全部',
})
} else {
var names = "";
colleges.forEach(function(value, index) {
if (collegeCur == value.id) {
names = value.name;
}
}) wx.showToast({
title: names,
})
}
},
})
JSON文件如下:
{
"usingComponents": {
"scrolltab":"../../components/scrolltab/index"
}
}
WXSS文件如下:
/**index.wxss**/
.Hv{
width: 100vw;
height: 310px;
} /*滚动Tab*/
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
github地址如下:https://github.com/weiyunhelong/WxScrollTab,欢迎下载并使用!
微信小程序滚动tab的实现的更多相关文章
- 微信小程序-滚动Tab选项卡
前言:今天呢 给大家详细讲解一下滚动Tab选项卡:左右可滑动切换的效果,希望对大家做项目时候有用! 以前也遇到过这个,但是没有做记录.转载来源于:https://www.jianshu.com/p/9 ...
- 微信小程序滚动Tab选项卡:左右可滑动切换
最终效果如上.问题: 1.tab标题总共8个,所以一屏无法全部显示. 2.tab内容区左右滑动切换时,tab标题随即做标记(active). 3.当active的标题不在当前屏显示时,要使其能显示到当 ...
- 微信小程序滚动Tab实现左右可滑动切换
--------------------------------------------------------wxml---------------------------------------- ...
- 转载【微信小程序】:微信小程序滚动Tab选项卡:左右可滑动切换(仿某宝)
1.本文转载至:http://blog.csdn.net/sophie_u/article/details/71745125 2.效果: 3.最终效果如上.问题: 1).tab标题总共8个,所以一屏无 ...
- 微信小程序写tab切换
微信小程序之tab切换效果,如图: 最近在学习微信小程序并把之前的公司app搬到小程序上,挑一些实现效果记录一下(主要是官方文档里没说的,毕竟官方文档只是介绍功能) .wxml代码: <view ...
- 微信小程序-滚动消息通知
写在前面: 微信小程序学的不太多,做了一个简单的项目,回来很快时间内把在深圳两天的房租给赚回来了. 这次我主要想总结一下微信小程序实现上下滚动消息提醒,主要是利用swiper组件来实现,swiper组 ...
- 微信小程序-滚动消息通知效果
这次我主要想总结一下微信小程序实现上下滚动消息提醒,主要是利用swiper组件来实现,swiper组件在小程序中是滑块视图容器. 我们通过vertical属性(默认为false,实现默认左右滚动)设置 ...
- 微信小程序滚动动画,点击事件及评分星星制作!
前言 小程序上线刷爆了朋友圈,但是最近渐渐消沉了,很少有动静!最近公司项目需要,体验了一下微信小程序,制作了几个功能,布局感觉很简单,但是交互和动画等写起来确实很费劲,主要是因为他不能操作DOM,只能 ...
- 【微信小程序】微信小程序-实现tab
一.前言 小程序开发中,有很多封装好的控件供开发者使用,但是,很常见的tab选项卡居然没有,只能自己搞一个. 实现原理也很简单,无非是用给view(tab)设置一个点击事件bintap,并且给view ...
随机推荐
- 仅用StoryBoard布局实现按钮的均匀分布
今天在做登录界面时设计的需求是,登录和取消按钮左右对称均匀分布,按钮大小不变如图 屏幕宽度变化时按钮宽度不变,三个间距相等并且随屏幕变化而变化,简单的说就是按钮均匀分布,在网上查了一些资料,弄得比较乱 ...
- gitlab设置项目组成员权限
你敢相信这是个码农? setting菜单的“Members”功能页: 该页面展示了当前Project的成员列表,以及每个成员对应的权限角色,Owner/Master/Developer 注意到该页面顶 ...
- haproxy动静分离的验证
线上出现过项目的静态文件被拦截,不能直接访问.所以想到了haproxy指向对应的url来访问静态文件,想到这里在网络搜索了下,确实有此功能.立即上测试环境验证下: 在listen中增加两行: #定 ...
- Oracle 12c报错:ORA-01078和LRM-00109的解决办法
Oracle 12c报错:ORA-01078和LRM-00109的解决办法 2017-12-17 10:25:30 lemon_love1 阅读数 4336 收藏 更多 分类专栏: oracle ...
- 有 va_arg宏 中数组下标-1 引发的思考 - C 语言中内存模型
va_arg宏,是头文件 stdarg.h 中定义的,获取可变参数的当前参数. #define va_arg(list, mode) ((mode*)(list+=sizeof(mode)))[-1] ...
- golang中的struct标签tag
这个以前用beego时涉及过,时间久了,就忘了. 现在k8s里的controller,一样用了这个语法, 再拾起来吧. http://www.01happy.com/golang-struct-tag ...
- 利用Git生成本机SSH Key并添加到GitHub中
本地仓库和github之间是通过SSH加密传输的,所以需要先到github中添加你本机的SSH Key 进行认证. 1.在桌面打开git命令窗口 2.输入“ssh-keygen -t rsa -C ...
- pytorch 创建tensor的几种方法
tensor默认是不求梯度的,对应的requires_grad是False. 1.指定数值初始化 import torch #创建一个tensor,其中shape为[2] tensor=torch.T ...
- bootstrap多级下拉菜单
只需为下拉菜单的任意 <li> 元素添加 .dropdown-submenu 的类,并在该 <li> 元素下添加 .dropdown-menu 类的列表,就可以为该菜单项添加一 ...
- CF1256A Payment Without Change
CF1256A Payment Without Change 洛谷评测传送门 题目描述 You have aa coins of value nn and bb coins of value 11 . ...
