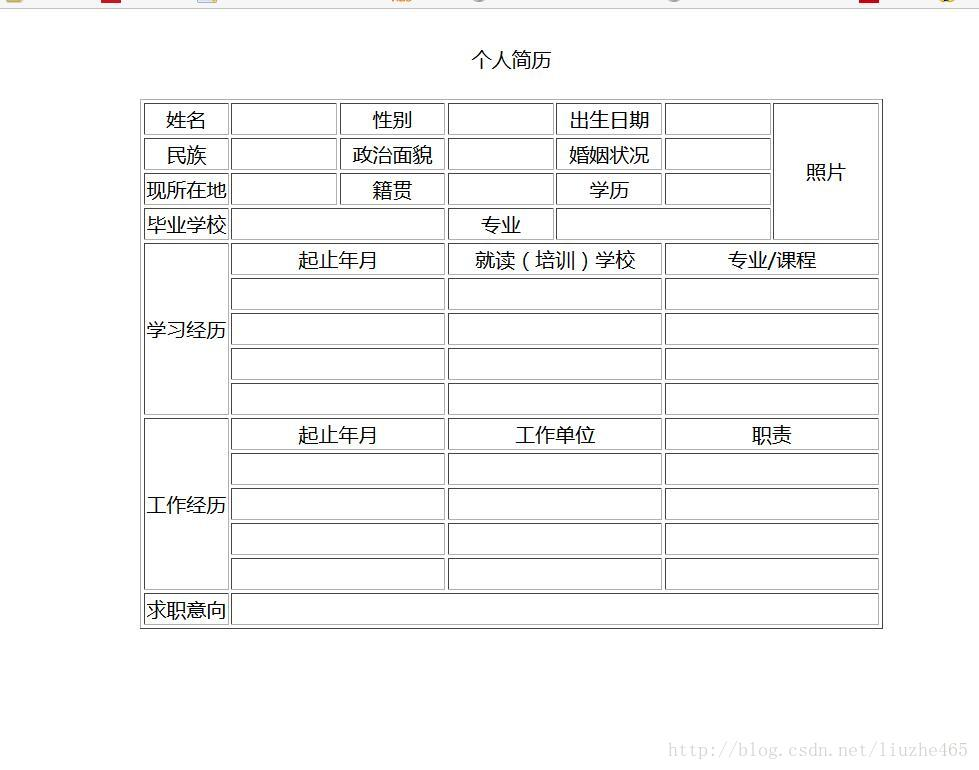
HTML 使用表格制作简单的个人简历
复习一下HTML,用表格做一个简单的个人简历

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <style>
- .btbg{ text-align:center; }
- </style>
- </head>
- <body>
- <table border="" align="center" width="100%" cellpadding="" cellspacing="">
- <tr>
- <td align="center" height="">个人简历</td>
- <tr>
- </table>
- <table class="tabtop" width="45%" border="" cellpadding="" cellspacing="" align="center">
- <tr>
- <td class="btbg" >姓名</td>
- <td width="10%" class="btbg" ></td>
- <td width="10%" class="btbg" >性别</td>
- <td width="10%" class="btbg" ></td>
- <td class="btbg" width="10%">出生日期</td>
- <td colspan="" class="btbg" width="10%"></td>
- <td colspan="" class="btbg" width="10%" rowspan="">照片</td>
- </tr>
- <tr>
- <td class="btbg">民族</td>
- <td class="btbg"></td>
- <td class="btbg">政治面貌</td>
- <td class="btbg"></td>
- <td class="btbg">婚姻状况</td>
- <td class="btbg"></td>
- </tr>
- <tr>
- <td class="btbg">现所在地</td>
- <td class="btbg"></td>
- <td class="btbg">籍贯</td>
- <td class="btbg"></td>
- <td class="btbg">学历</td>
- <td class="btbg"></td>
- </tr>
- <tr>
- <td width="8%" class="btbg">毕业学校</td>
- <td colspan="" width="8%" class="btbg"></td>
- <td width="8%" class="btbg">专业</td>
- <td colspan="" width="8%" class="btbg"></td>
- </tr>
- <tr>
- <td class="btbg" rowspan="">学习经历</td>
- <td colspan="" class="btbg">起止年月</td>
- <td colspan="" class="btbg">就读(培训)学校</td>
- <td colspan="" class="btbg">专业/课程</td>
- </tr>
- <tr>
- <td colspan="" class="btbg"> </td>
- <td colspan="" class="btbg"></td>
- <td colspan="" class="btbg"></td>
- </tr>
- <tr>
- <td colspan="" class="btbg"> </td>
- <td colspan="" class="btbg"></td>
- <td colspan="" class="btbg"></td>
- </tr>
- <tr>
- <td colspan="" class="btbg"> </td>
- <td colspan="" class="btbg"></td>
- <td colspan="" class="btbg"></td>
- </tr>
- <tr>
- <td colspan="" class="btbg"> </td>
- <td colspan="" class="btbg"></td>
- <td colspan="" class="btbg"></td>
- </tr>
- <tr>
- <td class="btbg" rowspan="">工作经历</td>
- <td colspan="" class="btbg">起止年月</td>
- <td colspan="" class="btbg">工作单位</td>
- <td colspan="" class="btbg">职责</td>
- </tr>
- <tr>
- <td colspan="" class="btbg"> </td>
- <td colspan="" class="btbg"></td>
- <td colspan="" class="btbg"></td>
- </tr>
- <tr>
- <td colspan="" class="btbg"> </td>
- <td colspan="" class="btbg"></td>
- <td colspan="" class="btbg"></td>
- </tr>
- <tr>
- <td colspan="" class="btbg"> </td>
- <td colspan="" class="btbg"></td>
- <td colspan="" class="btbg"></td>
- </tr>
- <tr>
- <td colspan="" class="btbg"> </td>
- <td colspan="" class="btbg"></td>
- <td colspan="" class="btbg"></td>
- </tr>
- <tr>
- <td colspan="" class="btbg" rowspan="">求职意向</td>
- <td colspan="" class="btbg" rowspan=""></td>
- </tr>
- </table>
- </body>
- </html>
相信很多人在刚接触前端或者中期时候总会遇到一些问题及瓶颈期,如学了一段时间没有方向感或者坚持不下去一个人学习枯燥乏味有问题也不知道怎么解决,对此我整理了一些资料 喜欢我的文章想与更多资深大牛一起讨论和学习的话 欢迎加入我的学习交流群907694362
HTML 使用表格制作简单的个人简历的更多相关文章
- Microsoft Excel Sheet/表格 制作折线图
Microsoft Excel Sheet/表格 制作折线图 虽然比较简单,但是仍然需要稍微花一点功夫. 1.制作好表格数据 2.先将数据选定(不包括 横座标的 年月日或其他的刻度 的那一列) 3.插 ...
- Highcharts使用教程(1):制作简单图表
今天我们要使用JavaScript图表Highcharts制作简单的柱形图,我们已经安装好Highcharts,让我们开始制作图表吧. 步骤一 在网页中添加一个div.设置id,设置图表长.高.代码如 ...
- ZAM 3D 制作简单的3D字幕 流程(二)
原地址:http://www.cnblogs.com/yk250/p/5663907.html 文中表述仅为本人理解,若有偏差和错误请指正! 接着 ZAM 3D 制作简单的3D字幕 流程(一) .本篇 ...
- phalcon: eventManager事件管理(结合dispatcher调度控制器)制作简单的acl
制作简单的acl, dispatcher(专门用来加载或调度或跳转到相应的url地址即XXXcontroller的调度器或控制器,能够在controller执行前对controller进行停止跳转等) ...
- canvas制作简单动画
在画布元素<canvas>中,除了绘制图形.图像.文字外,还可以制作一些简单的动画,制作过程十分简单,主要分为两步操作: 1.自定义一个函数,用于图形的移动或其他动作. 2.使用setIn ...
- JSP制作简单登陆
JSP制作简单登陆界面 运行环境 eclipse+tomcat+MySQL 不知道的可以参考Jsp运行环境--Tomcat 项目列表 这里我先把jsp文件先放在Web-INF外面访问 需要建立的几个文 ...
- Photoshop 基础三 制作简单按钮
要求知识点:移动工具.选择工具.套索工具.多边行工具.文本工具.路径选择工具.裁剪.填充 一.制作简单按钮 1)新建画布,大小随便 2)画圆角矩形工具(同时定义背景色.边框是否需求.边框颜色) 3)打 ...
- 【教程】新手如何制作简单MAD和AMV,学不会那都是时辰
[教程]新手如何制作简单MAD和AMV,学不会那都是时 http://tieba.baidu.com/p/2303522172 [菜鸟教你做MAD]Vegas制作MAD入门教程 http://tieb ...
- Tkinter制作简单的python编辑器
想要制作简单的python脚本编辑器,其中文字输入代码部分使用Tkinter中的Text控件即可实现. 但是问题是,如何实现高亮呢?参考python自带的编辑器:python27/vidle文件夹中的 ...
随机推荐
- Xcode 7.3 解决自定义类无法自动联想
正在苦拼的码友们,最近是不是觉得在写代码的时候很是头疼,甚至连个最基本的系统自带的语法啊.单词啊等等都不能联想了,之前习惯了的码友们,这个时候肯定会觉得是不是自己写错了,然后也往下翻了一大篇,还是找不 ...
- Java collection 集合类架构
https://www.cnblogs.com/fireflyupup/p/4875130.html Collection List 在Collection的基础上引入了有序的概念,位置精确:允许相同 ...
- 【Servlet】JavaWeb应用的执行流程
Tomcat与Servlet简介 Tomcat Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache.S ...
- [转]JVM系列五:JVM监测&工具[整理中]
原文地址:http://www.cnblogs.com/redcreen/archive/2011/05/09/2040977.html 前几篇篇文章介绍了介绍了JVM的参数设置并给出了一些生产环境的 ...
- [b0008] Windows 7 下 hadoop 2.6.4 eclipse 本地开发调试配置
目的: 基于上篇的方法介绍,开发很不方便 .[0007] windows 下 eclipse 开发 hdfs程序样例 装上插件,方便后续直接在windows下的IDE开发调试. 环境: Linux ...
- CodeForces - 1260C(贪心+思维)
题意 https://vjudge.net/problem/CodeForces-1260C 有一串砖,凡是r的倍数而不是b的倍数必须涂红,凡是b的倍数而不是r的倍数必须涂蓝,是公倍数则选一个涂.把涂 ...
- Ambassador中,启用不同的Load balancing算法
默认就是轮循,如果要其它hash或是最少请求,那就需要作更多的设置了. https://www.getambassador.io/reference/core/load-balancer/#sourc ...
- equals和==的应用场景
今天我知道了 抽象类主要作为多个类的模板,接口则定义了多个类应该遵守的规范. "=="比"equals"运行速度快,因为"=="只是比较引用 ...
- 毕业设计代做,各种系统微服务项目ssm项目,员工管理系统,微信小程序,购物商城,二手商城系统,销售系统,等等
毕业设计代做,各种系统,微服务项目,ssm项目 小程序,商城等,期末作业等都可以,价格好说,长期接单, 有项目说明书,软件介绍相关文档,答辩的时候包过,知识点对接好,给你讲解等, 毕业设计代做,各种系 ...
- JVMTIAgent
JVMTIAgent其实就是一个动态库,利用JVMTI暴露出来的一些接口来干一些我们想做但是正常情况下又做不到的事情,不过为了和普通的动态库进行区分,它一般会实现如下的一个或者多个函数: 1 2 3 ...
