测试驱动开发与Python
最近在看一本书《Test-Driven Development with Python》,里面非常详细的介绍了如何一步一步通过测试驱动开发(TDD)的方式开发Web项目。刚好这本书中使用了我之前所了解的一些技术,Django、selenium、unittest等。所以,读下来受益匪浅。
我相信不少开发都写单元测试,不过,一般是先写功能代码,然后,再写单元测试用例,在编写单元测试用例的过程中,可能需要调整功能代码,从而使单元测试用例通过。但是TDD就特别要求先写测试用例,后写实现代码。这一开始确实有些难。
这里就选择一个简单的例子向各位介绍一下TDD的流程(套路)。
编写功能测试用例:
首先,编写功能测试用例,functional_tests.py
from selenium import webdriver browser = webdriver.Firefox()
browser.get("http://127.0.0.1:8000") assert "Django" in browser.title
你没看错,这就是由Selenium编写的功能测试代码。打开Firefox浏览器,并访问http://127.0.0.1:8000,通过assert 判断浏览器标题是否包含“Django”。
然后,运行该测试用例。
D:\pydj>python functional_tests.py
Traceback (most recent call last):
File "functional_tests.py", line 6, in <module>
assert "Django" in browser.title
AssertionError
测试用例失败了,这是必然的,因为我们还没有创建被测试的项目。但,这同样也是我们想要的结果。TDD的套路就是通过编写功能代码,使测试用例通过。
创建项目:
接下来创建Django项目:
D:\pydj>django-admin startproject superlists
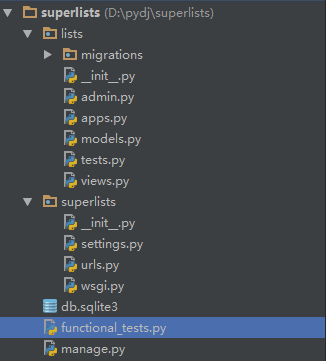
当前项目结构如下:
├─ functional_tests.py
└─ superlists
├─ manage.py
└─ superlists
├─ __init__.py
├─ settings.py
├─ urls.py
└─ wsgi.py
进入项目目录,启动项目:
D:\pydj> cd superlists
D:\pydj\superlists>python manage.py runserver
Performing system checks... System check identified no issues (0 silenced). You have unapplied migrations; your app may not work properly until they are applied.
Run 'python manage.py migrate' to apply them.
June 13, 2016 - 23:23:29
Django version 1.9.7, using settings 'superlists.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
再次运行功能测试用例,functional_tests.py

接下来继续编写功能测试用例。functional_tests.py
#coding=utf-8
from selenium import webdriver
import unittest class NewVisitorTest(unittest.TestCase): def setUp(self):
self.browser = webdriver.Firefox()
self.browser.implicitly_wait(3) def tearDown(self):
self.browser.close() def test_case_start_a_list_and_retrieve_it_later(self):
# 小明听说有一个很酷的在线代办事项应用
# 她去看了这个应用首页
self.browser.get("http://127.0.0.1:8000") # 它注意到网页的标题和头部包含“To-Do”这个词语。
self.assertIn("To-Do", self.browser.title) if __name__ == '__main__':
unittest.main()
这里用到了unittest 单元测试框架。如果,你不懂Python的单元测试,建议读者去学习unittest。
执行测试用例:
C:\Python35\python.exe D:/pydj/functional_tests.py
F
======================================================================
FAIL: test_case_start_a_list_and_retrieve_it_later (__main__.NewVisitorTest)
----------------------------------------------------------------------
Traceback (most recent call last):
File "D:/pydj/functional_tests.py", line 21, in test_case_start_a_list_and_retrieve_it_later
self.assertIn("To-Do", self.browser.title)
AssertionError: 'To-Do' not found in 'Welcome to Django' ----------------------------------------------------------------------
Ran 1 test in 3.491s FAILED (failures=1)
测试用例又在预料之内的失败了!先不要着急解决这个问题,把项目创建完成。
D:\pydj\superlists>python3 manage.py startapp lists
将functional_tests.py放到superlists项目目录下。

单元测试与功能测试的区别:
正如给事物所贴的众多标签一样,单元测试和功能测试之间的界线有时不那么清晰。不过,二者之间有个基本区别:功能测试站在用户的角度从外部测试应用,单元测试则站在程序员的角度从内部测试应用。
我遵从的 TDD 方法同时使用这两种类型测试应用。采用的工作流程大致如下。
(1) 先写功能测试,从用户的角度描述应用的新功能。
(2) 功能测试失败后,想办法编写代码让它通过(或者说至少让当前失败的测试通过)。此时,使用一个或多个单元测试定义希望代码实现的效果,保证为应用中的每一行代码
(3) 单元测试失败后,编写最少量的应用代码,刚好让单元测试通过。有时,要在第 2 步和第 3 步之间多次往复,直到我们觉得功能测试有一点进展为止。
(4) 然后,再次运行功能测试,看能否通过,或者有没有进展。这一步可能促使我们编写一些新的单元测试和代码等。
由此可以看出,这整个过程中,功能测试站在高层驱动开发,而单元测试则从低层驱动我们做些什么。
打开/lists/tests.py文件,编写单元测试。
from django.test import TestCase # Create your tests here.
class SmokeTest(TestCase): def test_bad_moths(self):
self.assertEqual(1 + 1,2)
运行单元测试:
D:\pydj\superlists>python3 manage.py test
Creating test database for alias 'default'...
.
----------------------------------------------------------------------
Ran 1 test in 0.001s OK
Destroying test database for alias 'default'...
OK,说明单元测试没问题。接下来就要编写真正的单元测试了(/lists/tests.py)。
from django.core.urlresolvers import resolve
from django.test import TestCase
from django.http import HttpRequest from lists.views import home_page class HomePageTest(TestCase): def test_root_url_resolves_to_home_page_view(self):
found = resolve('/')
self.assertEqual(found.func, home_page) def test_home_page_returns_correct_html(self):
request = HttpRequest()
response = home_page(request)
self.assertTrue(response.content.startswith(b'<html>'))
self.assertIn(b'<title>To-Do lists</title>', response.content)
self.assertTrue(response.content.endswith(b'</html>'))
第一个用例(test_root_url_resolves_to_home_page_view):
resolve 是 Django 内部使用的函数,用于解析 URL,并将其映射到相应的视图函数上。检查解析网站根路径“ /” 时,是否能找到名为 home_page 的函数。
第二个用例(test_home_page_returns_correct_html):
创建了一个 HttpRequest 对象,用户在浏览器中请求网页时, Django 看到的就是HttpRequest 对象。把这个 HttpRequest 对象传给 home_page 视图,得到响应。听说响应对象是 HttpResponse类的实例时,你应该不会觉得奇怪。接下来我们断定响应的 .content 属性(即发送给用户的 HTML)中有特定的内容。
assertTrue()希望响应以 <html> 标签开头,并在结尾处关闭该标签。注意, response.content 是原始字节,不是 Python 字符串,因此对比时要使用 b'' 句法。b是BYTE字符串
assertIn()希望响应中有一个 <title> 标签,其内容包含单词“ To-Do”——因为在功能测试中做了这项测试。
在书中,这里的单元测试也不是一次写成的,这里省略中间过程,一次写成一个相对健全的单元测试。
根据单元测试编写视图文件lists/views.py
from django.shortcuts import render
from django.http import HttpResponse # Create your views here.
def home_page(request):
return HttpResponse('<html><title>To-Do lists</title></html>')
运行单元测试使其通过:
D:pydj\superlists>python3 manage.py test
Creating test database for alias 'default'...
..
----------------------------------------------------------------------
Ran 2 tests in 0.002s OK
Destroying test database for alias 'default'...
最后不要忘了,配置superlists/urls.py文件。
urlpatterns = [
#url(r'^admin/', admin.site.urls),
url(r'^$', views.home_page),
]
最后的最后,启动服务:
D:\pydj\superlists>python manage.py runserver
运行功能测试用例使其通过:
C:\Users\fnngj\Desktop\superlists>python3 functional_tests.py
F
======================================================================
FAIL: test_can_start_a_list_and_retrieve_it_later (__main__.NewVisitorTest)
----------------------------------------------------------------------
Traceback (most recent call last):
File "functional_tests.py", line 21, in test_can_start_a_list_and_retrieve_it_later
self.fail('Finish the test!')
AssertionError: Finish the test! ----------------------------------------------------------------------
Ran 1 test in 7.070s FAILED (failures=1)
------------------------------------
书的内容极其连贯,整本书学下来,相当于自己动手通过TDD的方式开发了一个项目。我这里有所删减。
感兴趣的可以买这本书的中文版来学习。《Python web开发:测试驱动方法》 这中文名翻译的。。。
测试驱动开发与Python的更多相关文章
- 基于Python的测试驱动开发实战
近年来测试驱动开发(TDD)受到越来越多的关注.这是一个持续改进的过程,能从一开始就形成规范,帮助提高代码质量.这是切实可行的而非天马行空的. TDD的全过程是非常简单的.借助TDD,代码质量会得到提 ...
- 原创翻译-测试驱动开发(TDD)
测试驱动开发原则 翻译自<<Expert Python Programming>> 测试驱动开发是指首先编写包含所有测试软件特点的测试集,然后再去开发软件.也就是说,在编写软件 ...
- (译)TDD(测试驱动开发)的5个步骤
原文:5 steps of test-driven development https://developer.ibm.com/articles/5-steps-of-test-driven-deve ...
- TDD(测试驱动开发)培训录
2014年我一直从事在敏捷实践咨询项目,这也是我颇有收获的一年,特别是咨询项目的每一点改变,不管是代码质量的提高,还是自组织团队的建设,都能让我们感到欣慰.涉及人的问题都是复杂问题,改变人,改变一个组 ...
- 测试驱动开发(TDD)的思考
极限编程 敏捷开发是一种思想,极限编程也是一种思想,它与敏捷开发某些目标是一致的.只是实现方式不同.测试驱动开发是极限编程的一部分. 1.极限编程这个思路的来源 Kent Beck先生最早在其极限编程 ...
- TDD(测试驱动开发)培训录(转)
本文转载自:http://www.cnblogs.com/whitewolf/p/4205761.html 最近也在了解TDD,发现这篇文章不错,特此转载一下. TDD(测试驱动开发)培训录 2015 ...
- TDD(测试驱动开发)学习一:初识TDD
首先说一下名词解释,TDD,英文名称Test-Driven Development,中文名称测试驱动开发,简单的断下句“测试/驱动/开发”,简单的理解一下,就是测试驱动着开发,大白话就是说用一边测试一 ...
- TDD(测试驱动开发)学习二:创建第一个TDD程序
本节我们将学习一些测试驱动开发环境的搭建,测试驱动开发概念和流程.所涉及的内容全部会以截图的形式贴出来,如果你也感兴趣,可以一步一步的跟着来做,如果你有任何问题,可以进行留言,我也会很高兴的为你答疑. ...
- TDD(测试驱动开发)
TDD(测试驱动开发)培训录 2014年我一直从事在敏捷实践咨询项目,这也是我颇有收获的一年,特别是咨询项目的每一点改变,不管是代码质量的提高,还是自组织团队的建设,都能让我们感到欣慰.涉及人的问题都 ...
随机推荐
- xcode8控制台输出很多日志
解决方法:command + shift + <,在环境变量里添加图中字段就行了.
- TP字母函数
http://wenku.baidu.com/view/2a0ec9c13c1ec5da50e27099.html?from=search
- 工作总结_js
工作至今已经有7个月了,虽然有进步,但是总感觉还是什么都不知道.可能这其中很大一部分还是与自己有关系,遇到自己不知道,问了人,或者百度到了,但是自己没有用心记.平时要用的时候,打开上一个项目,复制粘贴 ...
- Lisk沙箱漏洞分析及解决方案
背景 比特股的创始人Daniel Larimer质疑了lisk系统中的一系列问题,绝大多数都被lisk的创始人之一Max正面回应过了,具体可以看看这个http://ethereum.stackexch ...
- 《Linux内核设计与实现》读书笔记 第四章 进程调度
第四章进程调度 进程调度程序可看做在可运行太进程之间分配有限的处理器时间资源的内核子系统.调度程序是多任务操作系统的基础.通过调度程序的合理调度,系统资源才能最大限度地发挥作用,多进程才会有并发执行的 ...
- 通过js实现回到顶部功能
许多商城网址,当我们滚动到一定高度时,我们会发现一般会出现一个回到顶部的js选项,点击轻松实现回到顶部,交互效果会显得比较人性化,且回到顶部过程中若在滚动滚动条时可以停止滚动,现在让我们来实现吧 我总 ...
- java多态性,父类引用指向子类对象
父类引用指向子类对象指的是: 例如父类Animal,子类Cat,Dog.其中Animal可以是类也可以是接口,Cat和Dog是继承或实现Animal的子类. Animal animal = new C ...
- 解决读取iphone名称中文乱码问题
#region 解决中文乱码 Ethan 2016-01-06 [DllImport("iTunesMobileDevice.dll", CallingConvention = C ...
- 使用NServiceBus开发分布式应用
系列主题:基于消息的软件架构模型演变 NServiceBus 是一个.Net平台下开源的消息服务框架,这类产品有时也被称作ESB(Enterprise Service Bus)--企业服务总线.NSe ...
- My first makefile to compile multiple C files
I have three files to compile: main.c, func.c, func.h The steps: 1 main.c to main.o 2 func. ...
