关于瀑布流的布局原理分析(纯CSS瀑布流与JS瀑布流)
瀑布流 又称瀑布流式布局,是比较流行的一种网站页面布局方式。即多行等宽元素排列,后面的元素依次添加到其后,等宽不等高,根据图片原比例缩放直至宽度达到我们的要求,依次按照规则放入指定位置。

为什么使用瀑布流
瀑布流布局在我们现在的前端页面中经常会用的到,它可以有效的降低页面的复杂度,节省很多的空间,对于整个页面不需要太多的操作,只需要下拉就可以浏览用户需要看到的数据;并且,在当前这个APP至上的时代,瀑布流可以提供很好的用户体验,通过结合下拉刷新,上拉加载进行数据的懒加载等操作,对于用户的体验感来说是接近于满分的!
瀑布流的特点
其实瀑布流的特点就是参差不齐的排列方式,以及流式布局的扩展性,可以通过界面展示给用户多条数据,并且让用户可以有向下浏览的冲动。
瀑布流的代码实现
1.纯 css 瀑布流:( multi-columns 方法 )
// 这里是第一次接触到 column-columns 这个属性,这是一个可以设置将div元素中的文本分成几列
//默认值是:auto
//写法:
column-count:3;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
/* 注意:IE9及更早 IE 版本浏览器不支持 column-count 属性 */
//这里还会用到另一个属性 column-gap,用来调整边距,实现瀑布流布局
html结构代码如下:
<div class="demo-1">
<div class="item">
<div class="item_content content-lar" style="height:100px;" > 1</div>
</div>
<div class="item">
<div class="item_content content-sma"style="height:150px;" > 2</div>
</div>
<div class="item">
<div class="item_content content-mid"style="height:50px;" > 3</div>
</div>
<div class="item">
<div class="item_content content-sma" style="height:200px;" > 4</div>
</div>
<div class="item">
<div class="item_content content-mid"style="height:60px;" > 5 </div>
</div>
<div class="item">
<div class="item_content content-lar"style="height:90px;" > 6</div>
</div>
<div class="item">
<div class="item_content content-sma"> 7</div>
</div>
<div class="item">
<div class="item_content content-lar"style="height:120px;" > 8</div>
</div>
<div class="item">
<div class="item_content content-lar"> 9</div>
</div>
<div class="item">
<div class="item_content content-sma" style="height:100px;" > 10 </div>
</div>
<div class="item">
<div class="item_content content-mid"> 11 </div>
</div>
<div class="item">
<div class="item_content content-mid"style="height:100px;" > 12</div>
</div>
<!-- more items -->
</div>
CSS代码如下:
.demo-1{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari 和 Chrome */
column-count:3;
-moz-column-gap: 1em;
-webkit-column-gap: 1em;
column-gap: 1em;
width: 80%;
margin:0 auto;
}
.item {
padding: 2em;
margin-bottom: 2em;
-webkit-column-break-inside: avoid;
break-inside: avoid; /*防止断点*/
background: #ccc;
text-align: center;
}
效果图:

这里有个弊端,这并不符合瀑布流的原理,如果使用纯css写瀑布流,则每一块都是从上往下排列,不能做到从左到右排列,并且不会识别哪一块图片放在哪个地方合适,若是再配合动态加载,效果会特别不好,所以只能通过JS来实现瀑布流。
那么这里用图片来分析一下我们想要的瀑布流是什么样的。
瀑布流的位置分析图解
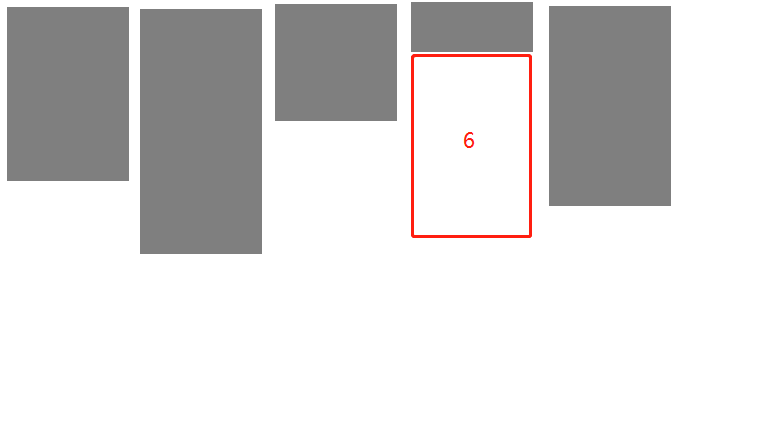
如下方图片。假设一排放5张图片。当第一排排满足够多的等宽图片时,显示的是这样的。那么假如我们要放第6张图片的时候,应该放在什么位置呢?

如果按照我们的正常逻辑来想,应该是放在第一张图片下面,依次水平排列过去(如下图)

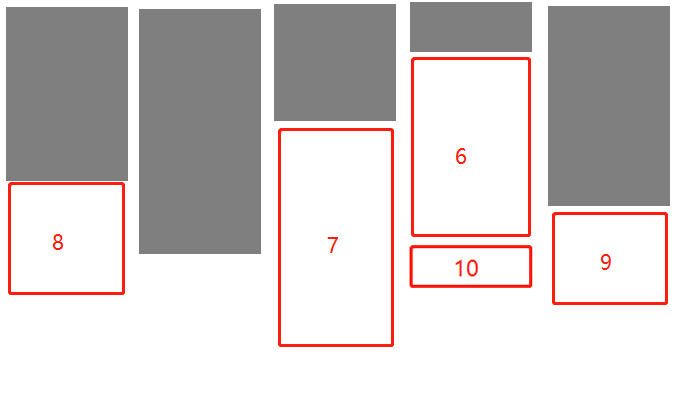
但现实并非如此!在瀑布流中,从第2行开始,接下去的每一张图片都会放在上行中高度最低的那一列图片下方。(如下图)

为什么呢?因为放置它之前,这一列的高度为所有列中最小,所以会放置在这个地方。
那么如果再继续放置下去,第七张图片应该放在第三列图片下方,以此类推。

所以每次加载图片时,会需要判断哪一列的图片累计的高度最小,那么下一张图片就放在哪一列,即瀑布流算法去判断图片的确定位置。
JS代码实现
实现思路:
- 设定每一列图片的宽度和间距
- 获取当前窗口的总宽度,从而根据图片宽度去旁段分成几列
- 获取所有图片元素,定义一个空数组来保存高度
- 遍历所有容器,开始判断 当页面加载完成,或页面宽度发生变化时,调用函数。
- 如果当前处于第一行时: 直接设置图片位置【 即 top为间距的大小,left为(当前图片的宽度+间距) * 当前图片的值+间距大小 】,并保存当前元素高度。
- 如果当前不处于第一行时:进行高度对比,通过遍历循环,拿到最小高度和相对应的索引,设置图片位置【 即 top为最小高度值+间距*2,left为 (当前图片的宽度+间距) * 索引 值+间距大小)】,并修改当前索引的高度为当前元素高度。
- 当页面加载完成,或页面宽度发生变化时,调用函数。
代码实现
<script type="text/javascript">
// 定义瀑布流算法函数
function fall() {
const minGap = 20; // 最小间距,让每一列的最小空隙可以自定义,避免太过拥挤的情况发生。但是,会通过计算得到真实的间距。
const itemWidth = 300; // 每一项的宽度,即当前每一个图片容器的宽度。保证每一列都是等宽不等高的。
const scrollBarWidth = getScrollbarWidth(); // 获取滚动条的宽度
const pageWidth = window.innerWidth - scrollBarWidth; // 获取当前页面的宽度 = window.innerWidth - 滚动条的宽度
const column = Math.floor(pageWidth / (itemWidth + minGap)); // 实际列数=页面宽度/(图片宽度+最小间距)
const gap = (pageWidth - itemWidth * column) / column/2; // 计算真实间距 = (页面宽度- 图片宽度*实际列数)/实际列数/2
const items = document.querySelectorAll('img'); // 获取所有的外层元素
const heightArr = []; // 定义一个空数组,保存最低高度。 // 获取滚动条的宽度
function getScrollbarWidth() {
const oDiv = document.createElement('div');//创建一个div
// 给div设置样式。随便定义宽高,只要能获取到滚动条就可以
oDiv.style.cssText = `width: 50px;height: 50px;overflowY: scroll;`
document.body.appendChild(oDiv);//把div添加到body中
const scrollbarWidth = oDiv.offsetWidth - oDiv.clientWidth;// 使最大宽度和可视宽度相减,获得到滚动条宽度。
oDiv.remove();//移除创建的div
return scrollbarWidth;//返回滚动条宽度
} for (let i = 0; i < items.length; i++) {
// 遍历所有的外层容器
const height = items[i].offsetHeight;
// 如果当前处在第一行
if (i < column) {
// 直接设置元素距离上部的位置和距离左边的距离。
items[i].style.cssText = `top: ${gap}px;left: ${(itemWidth + gap) * i + gap}px`;
// 保存当前元素的高度。
heightArr.push(height);
} else {
// 不是第一行的话,就进行比对。
let minHeight = heightArr[0]; // 先保存第一项的高度
let minIndex = 0; // 保存第一项的索引值
for (let j = 0; j < heightArr.length; j++) {
// 通过循环遍历比对,拿到最小值和最小值的索引。
if (minHeight > heightArr[j]) {
minHeight = heightArr[j];
minIndex = j;
}
}
// 通过最小值为当前元素设置top值,通过索引为当前元素设置left值。
items[i].style.cssText = `top: ${minHeight + gap *2}px; left: ${(itemWidth + gap) * minIndex + gap}px`;
// 并修改当前索引的高度为当前元素的高度
heightArr[minIndex] = minHeight + gap + height;
}
}
}
// 页面加载完成调用一次。
window.onload = fall;
// 页面尺寸发生改变再次调用。
window.onresize = fall;
</script>
最终效果图:

总结瀑布流布局原理
- 设置图片宽度一致
- 根据浏览器宽度以及每列宽度计算出列表个数,列表默认0
- 当图片加载完成,所有图片依次放置在最小的列数下面
- 父容器高度取列表数组的最大值
引申知识点
- let,const以及var三者的区别
- 滚动加载图片(懒加载原理)
- 反撇号(`)基础知识
- style和style.cssTest 的区别
关于瀑布流的布局原理分析(纯CSS瀑布流与JS瀑布流)的更多相关文章
- jQuery-瀑布流-绝对定位布局(二)(延迟AJAX加载图片)
jQuery-瀑布流-绝对定位布局(二)(延迟AJAX加载图片) 瀑布流-绝对定位布局,与浮动布局的区别在于 1.布局不一样: 绝对定位:一个UL里面放置所有的绝对定位的LI: 浮动布局:多个(一 ...
- jQuery-瀑布流-浮动布局(一
jQuery-瀑布流-浮动布局(一)(延迟AJAX加载图片) 瀑布流:这种布局适合于小数据块,每个数据块内容相近且没有侧重.通常,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部 ...
- JS 瀑布流效果
JS瀑布流效果 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> < ...
- Flutter 布局类组件:流式布局(Wrap和Flow)
前言 把超出屏幕显示范围会自动折行的布局称为流式布局.Flutter中通过Wrap和Flow来支持流式布局,将Row换成Wrap后溢出部分则会自动折行. Wrap 接口描述 Wrap({ Key ke ...
- 纯CSS 箭头流程,网上找的,留着备用
无意之中看到一个纯CSS做的箭头导航(流程式),收藏一下,以备不时之需 实际效果 步骤一 步骤二 步骤三 步骤四 源代码: HTML: <div class="wrapper" ...
- float浮动布局(慕课网CSS笔记 + css核心技术详解第四章)
---------------------------------------------------------------------- CSS中的position: CSS三种布局方式: 标准流 ...
- 纯 CSS 实现幻灯片播放
介绍: 今日看到一道面试题,关于 使用纯CSS,不利用js, 写一个简单的幻灯效果页面.于是做了一个小demo,建议使用chrome,IE11查看~~ 主要思想: 利用 CSS3的 伪类选择器 : ...
- 详解纯css实现瀑布流(multi-column多列及flex布局)
瀑布流的布局自我感觉还是很吸引人的,最近又看到实现瀑布流这个做法,在这里记录下,特别的,感觉flex布局实现瀑布流还是有点懵的样子,不过现在就可以明白它的原理了 1.multi-column多列布局实 ...
- 纯css实现瀑布流(multi-column多列及flex布局)
瀑布流的布局自我感觉还是很吸引人的,最近又看到实现瀑布流这个做法,在这里记录下,特别的,感觉flex布局实现瀑布流还是有点懵的样子,不过现在就可以明白它的原理了 1.multi-column多列布局实 ...
随机推荐
- 七缸发动机预热,docker swarm + .net core 高速飙车成功
(图片来源:Microsoft Blog) 上周五上午在我们将 .net core 博客站点由 docker swarm 自动驾驶改为 docker-compose 手动驾驶后,依然发生了翻车,意料之 ...
- 2019强网杯babybank wp及浅析
前言 2019强网杯CTF智能合约题目--babybank wp及浅析 ps:本文最先写在我的新博客上,后面会以新博客为主,看心情会把文章同步过来 分析 反编译 使用OnlineSolidityDec ...
- ImageNet主要网络benchmark对比
深度神经网络繁多,各自的性能指标怎样? 实际应用中,在速度.内存.准确率等各种约束下,应该尝试哪些模型作为backbone? 有paper对各个网络模型进行了对比分析,形成了一个看待所有主要模型的完整 ...
- Spring Cloud Zuul的动态路由怎样做?集成Nacos实现很简单
一.说明 网关的核心概念就是路由配置和路由规则,而作为所有请求流量的入口,在实际生产环境中为了保证高可靠和高可用,是尽量要避免重启的,所以实现动态路由是非常有必要的:本文主要介绍实现的思路,并且以Na ...
- Java多线程(十二):中断机制
这里详细分析interrupt(),interrupted(),isInterrupted()三个方法 interrupt() 中断这个线程,设置中断标识位 public void interrupt ...
- HDU 4396More lumber is required 过至少K条边的最短路
/* ** 题目要求过最少k条边的最短路 */ #include <iostream> #include <cstdio> #include <cstring> # ...
- Codeforces 416D Population Size
Population Size 题意: 一共n个数, 每个-1都可以变成一个正数, 现在要求最少数目的等差子序列,并且在这个子序列必须要连着截取一段,不能分开截取. 样例1: 8 6 4 2 1 4 ...
- codeforces C. Sonya and Problem Wihtout a Legend(dp or 思维)
题目链接:http://codeforces.com/contest/713/problem/C 题解:这题也算是挺经典的题目了,这里附上3种解法优化程度层层递进,还有这里a[i]-i<=a[i ...
- 如何设计web系统的监控
如何使用httpclient设计开发一套web系统监控? 我之前有实现和写过关于运维和开发两个层面的监控系统的文章(https://www.cnblogs.com/zhikou/p/8576891.h ...
- spring的嵌套事务
转自http://www.iteye.com/topic/35907 在所有使用 spring 的应用中, 声明式事务管理可能是使用率最高的功能了, 但是, 从我观察到的情况看, 绝大多数人并不能深刻 ...
