Cesium专栏-地形开挖2-任意多边形开挖(附源码下载)
“任意多边形地形开挖” 是“地形开挖”的补充篇,在这节里,我们介绍关于如何使用任意多边形对地形进行开挖,同时,由于有不少小伙伴也咨询了关于“地形开挖”篇后序内容中的填充地形的效果,之前没放出来,是想让小伙伴有个思考的过程,现在放出来,也是提供一种解决方法。
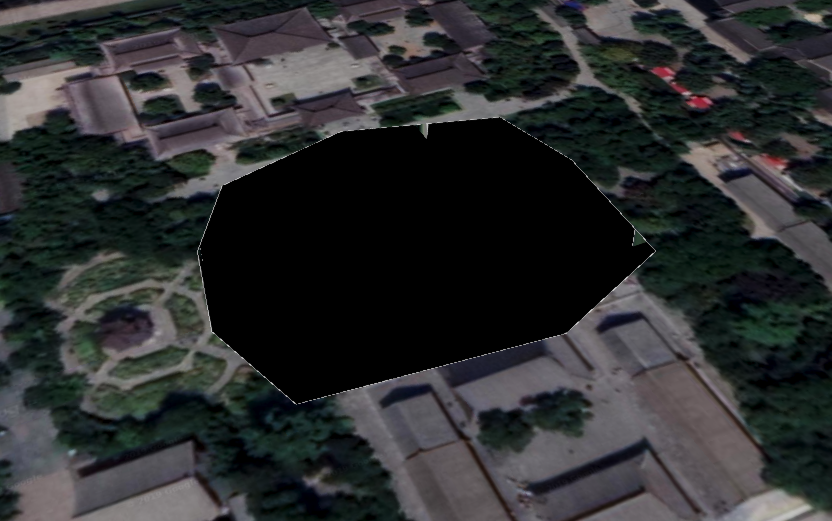
效果图
直接上代码说明方法
1、使用鼠标交互事件,采集需要开挖的范围
注: 这里要特别注意一点,为了下面的计算 ClippingPlane 方便,采集点顺序最好是 逆时针,如果点集的组织是顺时针,需要首先逆序成逆时针,关于如果判断一个点集是否是顺时针或者是逆时针,可以用向量法求多边形面积的方式,如果为正,则为顺时针,否者为逆时针。或者使用JS插件计算,比如turf.js。
- var points = [
- new Cesium.Cartesian3(-1715292.6999753984, 4993153.157628936, 3566663.752912529),
- new Cesium.Cartesian3(-1715285.8150713604, 4993167.072601330,3566647.6921528564),
- new Cesium.Cartesian3(-1715286.5985765400, 4993181.309761941, 3566627.519787549),
- new Cesium.Cartesian3(-1715299.0249209427, 4993191.177501195, 3566607.861264360),
- new Cesium.Cartesian3(-1715349.5762367432, 4993176.675656664, 3566603.878289345),
- new Cesium.Cartesian3(-1715375.5538853381, 4993159.990032478, 3566614.671147202),
- new Cesium.Cartesian3(-1715370.1945772346, 4993141.041835706, 3566643.580587877),
- new Cesium.Cartesian3(-1715359.7019716015, 4993131.063945592, 3566662.468046927),
- new Cesium.Cartesian3(-1715321.9141253997, 4993137.762602262, 3566671.205164391)
- ];
2、根据点集计算 ClippingPlane (这个计算方式来源于官网示例)
- var pointsLength = points.length;
- var clippingPlanes = []; // 存储ClippingPlane集合
- for (var i = 0; i < pointsLength; ++i) {
- var nextIndex = (i + 1) % pointsLength;
- var midpoint = Cesium.Cartesian3.add(points[i], points[nextIndex], new Cesium.Cartesian3());
- midpoint = Cesium.Cartesian3.multiplyByScalar(midpoint, 0.5, midpoint);
- var up = Cesium.Cartesian3.normalize(midpoint, new Cesium.Cartesian3());
- var right = Cesium.Cartesian3.subtract(points[nextIndex], midpoint, new Cesium.Cartesian3());
- right = Cesium.Cartesian3.normalize(right, right);
- var normal = Cesium.Cartesian3.cross(right, up, new Cesium.Cartesian3());
- normal = Cesium.Cartesian3.normalize(normal, normal);
- var originCenteredPlane = new Cesium.Plane(normal, 0.0);
- var distance = Cesium.Plane.getPointDistance(originCenteredPlane, midpoint);
- clippingPlanes.push(new Cesium.ClippingPlane(normal, distance));
- }
3、赋值给globe的 clippingPlanes 属性
更多详情见下面链接文章:
文章提供源码,对本专栏感兴趣的话,可以关注一波
Cesium专栏-地形开挖2-任意多边形开挖(附源码下载)的更多相关文章
- Cesium专栏-空间分析之坡度分析(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- Cesium专栏-样条插值(平滑路径、飞行动画,源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- cesium 之加载地形图 Terrain 篇(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- leaflet结合turf.js实现多边形分割(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- cesium 之地图切换展示效果篇(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- Cesium专栏-填挖方分析(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- Cesium专栏-雷达遮罩动态扫描(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- cesium 雷达扫描(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- cesium 实现风场图效果(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
随机推荐
- C#学习笔记02--Bool,关系/逻辑运算符, if/switch语句
一. Bool类型 逻辑判断, C#中只有true和false两个值; 使用场景: 在分支和循环语句中, 常用作为判断条件来使用; 二. 关系运算符 关系运算符 (> < &g ...
- 记一次 Java 项目 CPU 占用久高不下故障处理
事件背景 公司对接了新系统,代码变动很大,项目也很急,于是在上线之后 Zabbix 不时就告警,提示 CPU 使用过载,告警消息类似如下: 一开始以为是系统停机升级,所有人都等着使用系统,导致系统处理 ...
- Coroutines in Android - One Shot and Multiple Values
Coroutines in Android - One Shot and Multiple Values 在Android中, 我们用到的数据有可能是一次性的, 也有可能是需要多个值的. 本文介绍An ...
- Tensorflow搭建CNN实现验证码识别
完整代码:GitHub 我的简书:Awesome_Tang的简书 整个项目代码分为三部分: Generrate_Captcha: 生成验证码图片(训练集,验证集和测试集): 读取图片数据和标签(标签即 ...
- 面试一个小公司,TPM相关概念
准备面试一个小公司,在面试邀请邮件中提出了这样一个要求(not required): ".. one item we will likely discuss with you is soft ...
- 转:Connection reset原因分析和解决方案
在使用HttpClient调用后台resetful服务时,“Connection reset”是一个比较常见的问题,有同学跟我私信说被这个问题困扰很久了,今天就来分析下,希望能帮到大家.例如我们线上的 ...
- JavaScript的DOM对象和jQuery对象的对比
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Android 自定义饼状图
github 地址:https://github.com/dkest/PieView 简单分析 其实根据我们上面的知识已经能自己制作一个饼状图了.不过制作东西最重要的不是制作结果,而是制作思路. 相信 ...
- Android 中的Activity、Window、View之间的关系
一.概述 Activity 可以说是应用程序的载体(也可以理解为界面的载体,但是不界面),用户能够在上面绘制界面(Activity本身不绘制界面),并提供用户处理事件的API,维护应用程序的生命周 ...
- MySQL的存储(二、创建表并插入)
创建表 首先创建一个 spiders的数据库 cursor.execute("create database spiders default character set utf8" ...
