Asp.Net MVC Web API 中Swagger教程,使用Swagger创建Web API帮助文件
什么是Swagger?
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。总体目标是使客户端和文件系统作为服务器以同样的速度来更新。文件的方法,参数和模型紧密集成到服务器端的代码,允许API来始终保持同步。使用Swagger能够让我们在线调试接口以及功能测试。现在我把Swagger集成到Asp.Net MVC 中。
具体步骤:
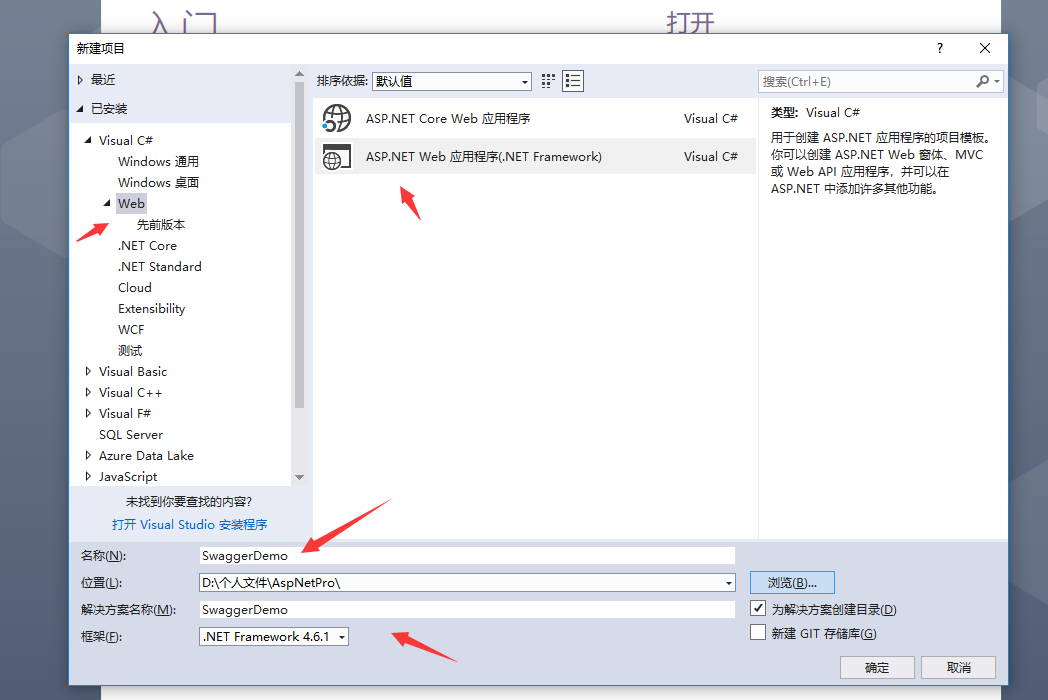
1、用Visual Studio 2017 创建一个Asp.Net Web API 项目

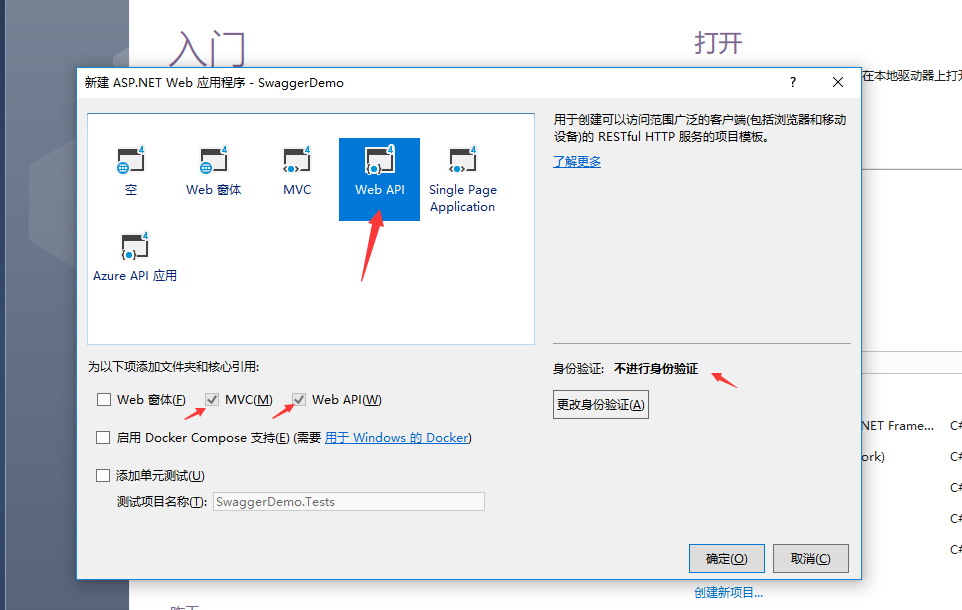
从模板中选择 Web API,这样 VS将把 MVC、与Web API相关的文件夹和核心引用添加到我们的应用中。(一定要选择Web API不然后面没有效果的,这里主要就是在web api 里面实现的)

创建项目后项目文档跟文件夹结构如下

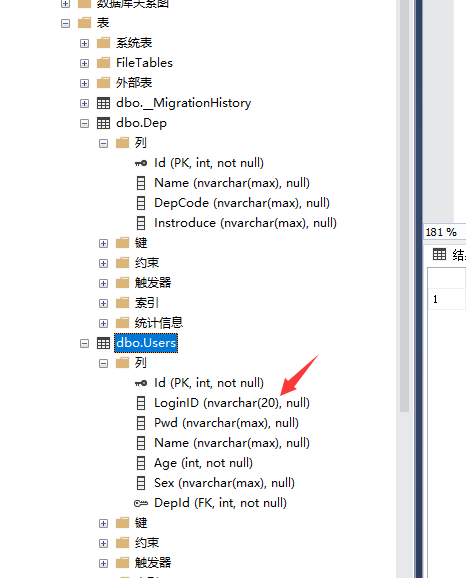
2、用Code First在Model里面创建2张表用来测试,一张用户表Users,一张部门表Dep
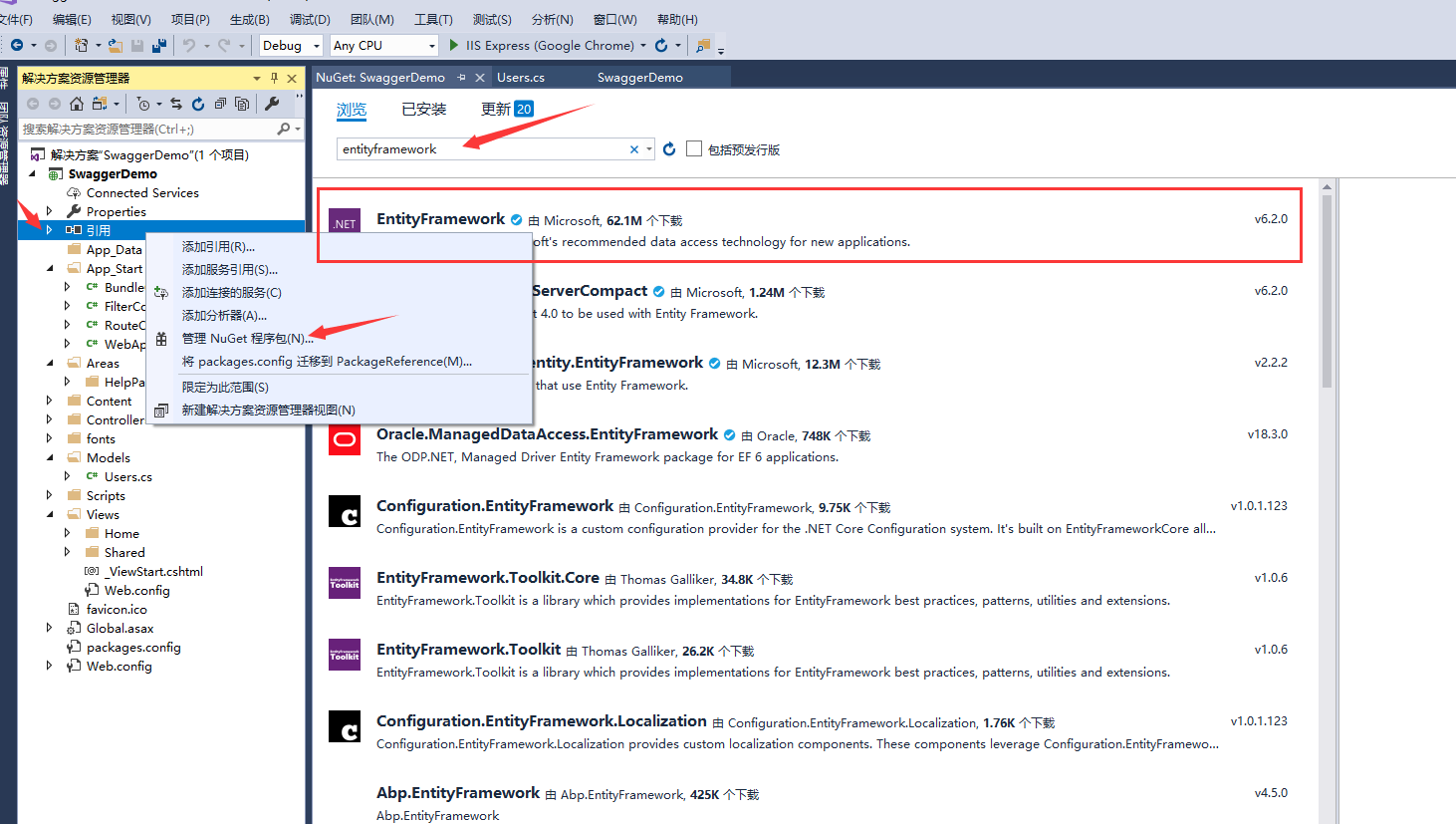
创建表之前先引用EF

下面是部门表跟用户表的代码,里面的关系也配置好了
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Web; namespace SwaggerDemo.Models
{
/// <summary>
/// 用户表
/// </summary>
[Table("Users")]
public class Users
{
/// <summary>
/// Id
/// </summary>
[Key]
public int Id { get; set; }
/// <summary>
/// 登录账号
/// </summary>
[StringLength(,ErrorMessage ="登录ID不能超过20个字符")]
[Column("LoginID",TypeName ="nvarchar")]
[Display(Name ="登录账号")]
public string LoginID { get; set; }
/// <summary>
/// 密码
/// </summary>
public string Pwd { get; set; }
/// <summary>
/// 姓名
/// </summary>
public string Name { get; set; }
/// <summary>
/// 年龄
/// </summary>
public int Age { get; set; }
/// <summary>
/// 性别
/// </summary>
public string Sex { get; set; }
/// <summary>
/// 部门Id
/// </summary>
[ForeignKey("Dep")]
public int DepId { get; set; }
/// <summary>
/// 部门
/// </summary>
public virtual Dep Dep { get; set; } }
}
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Web; namespace SwaggerDemo.Models
{
/// <summary>
/// 部门表
/// </summary>
[Table("Dep")]
public class Dep
{
/// <summary>
/// ID
/// </summary>
[Key]
public int Id { get; set; }
/// <summary>
/// 名称
/// </summary>
public string Name { get; set; }
/// <summary>
/// 部门编码
/// </summary>
public string DepCode { get; set; }
/// <summary>
/// 介绍
/// </summary>
public string Instroduce { get; set; }
/// <summary>
/// 用户
/// </summary>
public virtual IList<Users> Users { get; set; }
}
}
接下来配置数据库上下文新建一个DbConn继承DbContext
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Web; namespace SwaggerDemo.Models
{
/// <summary>
/// 数据库上下文
/// </summary>
public class DBConn:DbContext
{
public DBConn() : base("SqlConn")
{
//默认的初始化器。这种初始化器在第一次运行程序时会创建数据库,再次运行不会再创建新的数据库。但是如果我们改变了领域类,运行程序时会抛出一个异常
Database.SetInitializer(new CreateDatabaseIfNotExists<DBConn>());
}
/// <summary>
/// 用户
/// </summary>
public DbSet<Users> Users { get; set; }
/// <summary>
/// 部门
/// </summary>
public DbSet<Dep> Dep { get; set; }
}
}
配置web.config文件,在configuration节点下面添加
<!--数据库连接-->
<connectionStrings>
<add name="SqlConn" connectionString="Data Source=数据库地址;Initial Catalog=数据库名;User ID=sa; Password=密码;MultipleActiveResultSets=True" providerName="System.Data.SqlClient" />
</connectionStrings>
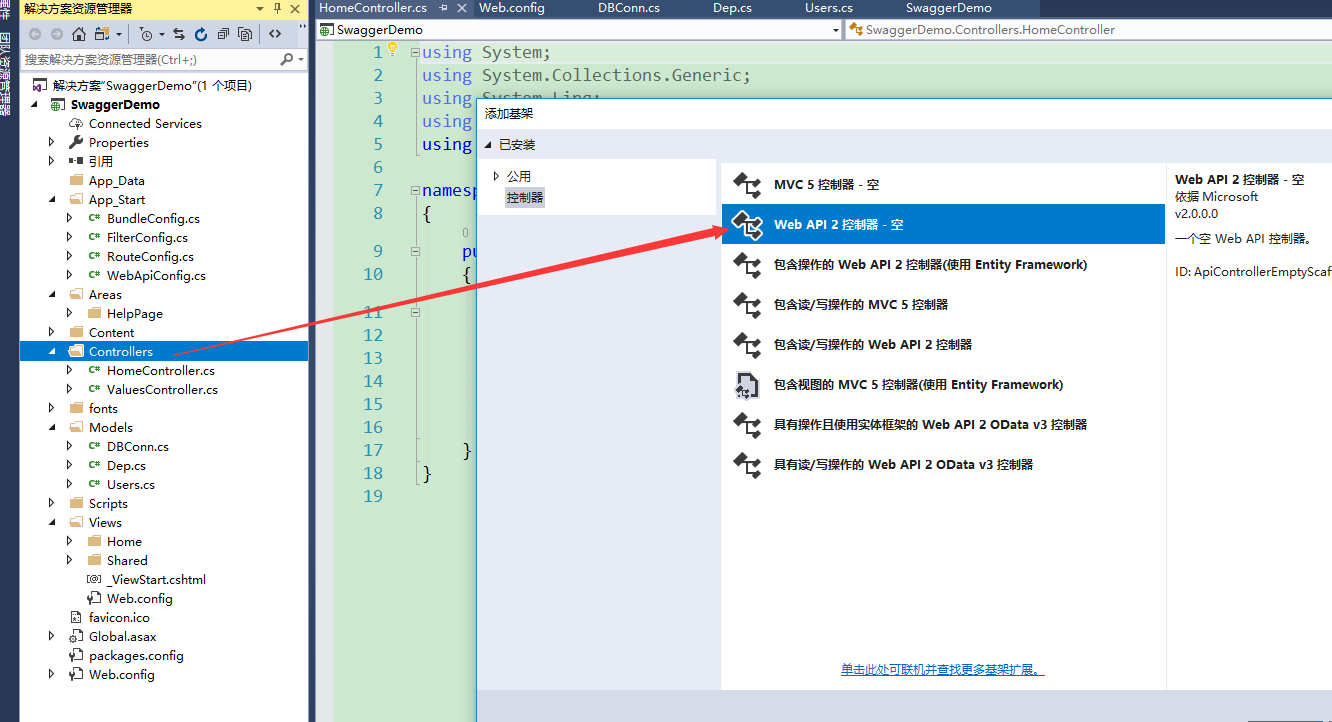
3、在控制器里面新建一个空的Web API 命名Users

在里面填写一个方法查询用户的用来测试
using SwaggerDemo.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http; namespace SwaggerDemo.Controllers
{
/// <summary>
/// 用户操作
/// </summary>
public class UsersController : ApiController
{
private readonly DBConn db = new DBConn();
/// <summary>
/// 获取用户列表
/// </summary>
/// <returns></returns>
public List<UserDto> GetUsersList()
{
var udl = db.Users.ToList();
List<UserDto> list = new List<UserDto>();
foreach (var u in udl)
{
var udt= new UserDto()
{
Id = u.Id,
Name = u.Name,
Age = u.Age,
Pwd = u.Pwd,
Sex = u.Sex
};
}
return list ;
}
/// <summary>
/// 获取用户信息
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public UserDto GetUsers(int id)
{
var user = db.Users.Find(id);
var ud = new UserDto() {
Id=user.Id,
Name= user.Name,
Age= user.Age,
Pwd= user.Pwd,
Sex= user.Sex,
};
return ud;
}
}
}
要用一个Dto去接收不然会出错
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace SwaggerDemo.Models
{
public class UserDto
{
public int Id { get; set; }
/// <summary>
/// 登录账号
/// </summary>
public string LoginID { get; set; }
/// <summary>
/// 密码
/// </summary>
public string Pwd { get; set; }
/// <summary>
/// 姓名
/// </summary>
public string Name { get; set; }
/// <summary>
/// 年龄
/// </summary>
public int Age { get; set; }
/// <summary>
/// 性别
/// </summary>
public string Sex { get; set; }
}
}
现在数据库还没有表的哦,所以先运行一遍把表建立,然后又添加一点数据进去方便测试。看路由里面启动项是Home控制器里面的Index,添加
using SwaggerDemo.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace SwaggerDemo.Controllers
{
public class HomeController : Controller
{
private readonly DBConn db = new DBConn();
public ActionResult Index()
{
var u = db.Users.ToList();
var d = db.Dep.ToList(); return View();
}
}
}
运行没有出错 数据库里面也有了表

那就添加数据
private readonly DBConn db = new DBConn();
public ActionResult Index()
{
AddDep();
AddUsers();
var u = db.Users.ToList();
var d = db.Dep.ToList(); return View();
}
/// <summary>
/// 添加用户
/// </summary>
public void AddUsers()
{
for(int i =;i<;i++)
{
var depId = ;
if(i<){depId = ;}
else{depId = ;}
var user = new Users() {
Id = i + ,
LoginID="Wyy00"+i,
Pwd="mima00"+i,
Name="魏杨杨"+i,
Age=,
Sex="男",
DepId=depId
};
db.Users.Add(user);
db.SaveChanges();
}
}
/// <summary>
/// 添加部门
/// </summary>
public void AddDep()
{
for (int i = ; i < ; i++)
{
var dep = new Dep() {
Id=i+,
Name="部门"+i,
Instroduce="部门介绍00"+i,
DepCode="BM00"+i
};
db.Dep.Add(dep);
db.SaveChanges();
}
}
数据库里面是有值的

数据添加了记得把那两个方法删除了不然会添加重复数据
4、验证一下Web API 是否可用,我是在谷歌浏览器里面

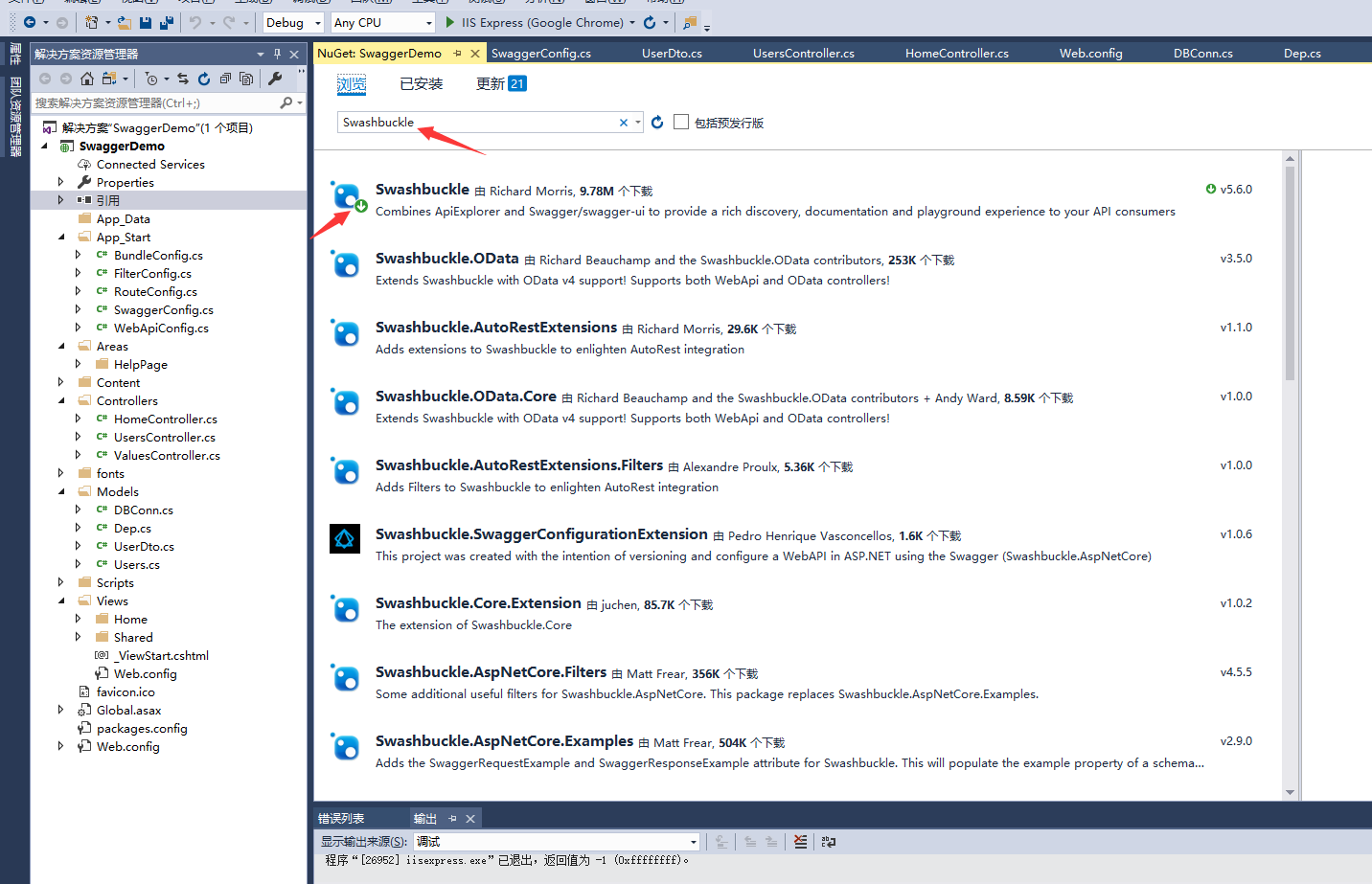
5、引入Swagger:将Swashbuckle添加到 Web API中

安装成功后APP_Start文件夹下面会多出来一个“SwaggerConfig.cs”配置文档,所有Swagger相关配置都会在此进行设置。

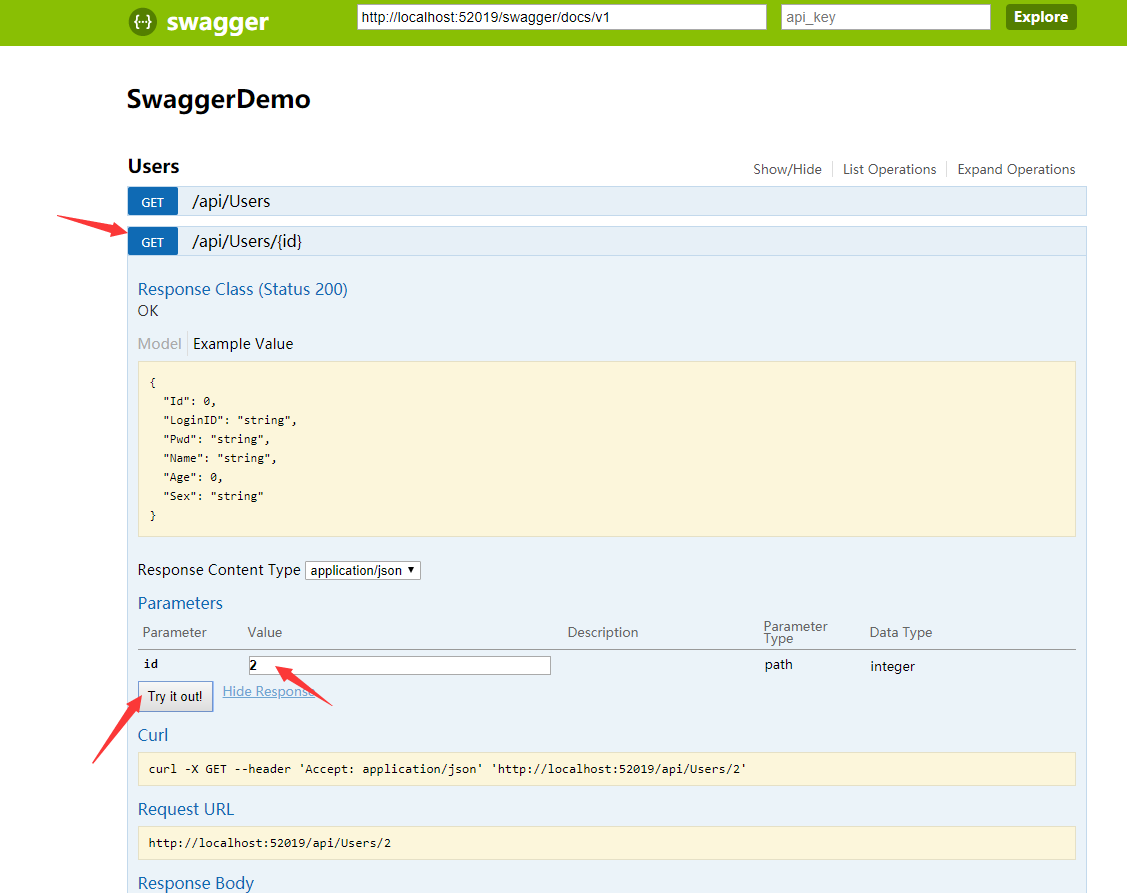
现在简单的配置就可以了,也可以用了 看效果图:在地址看后面加 /Swagger

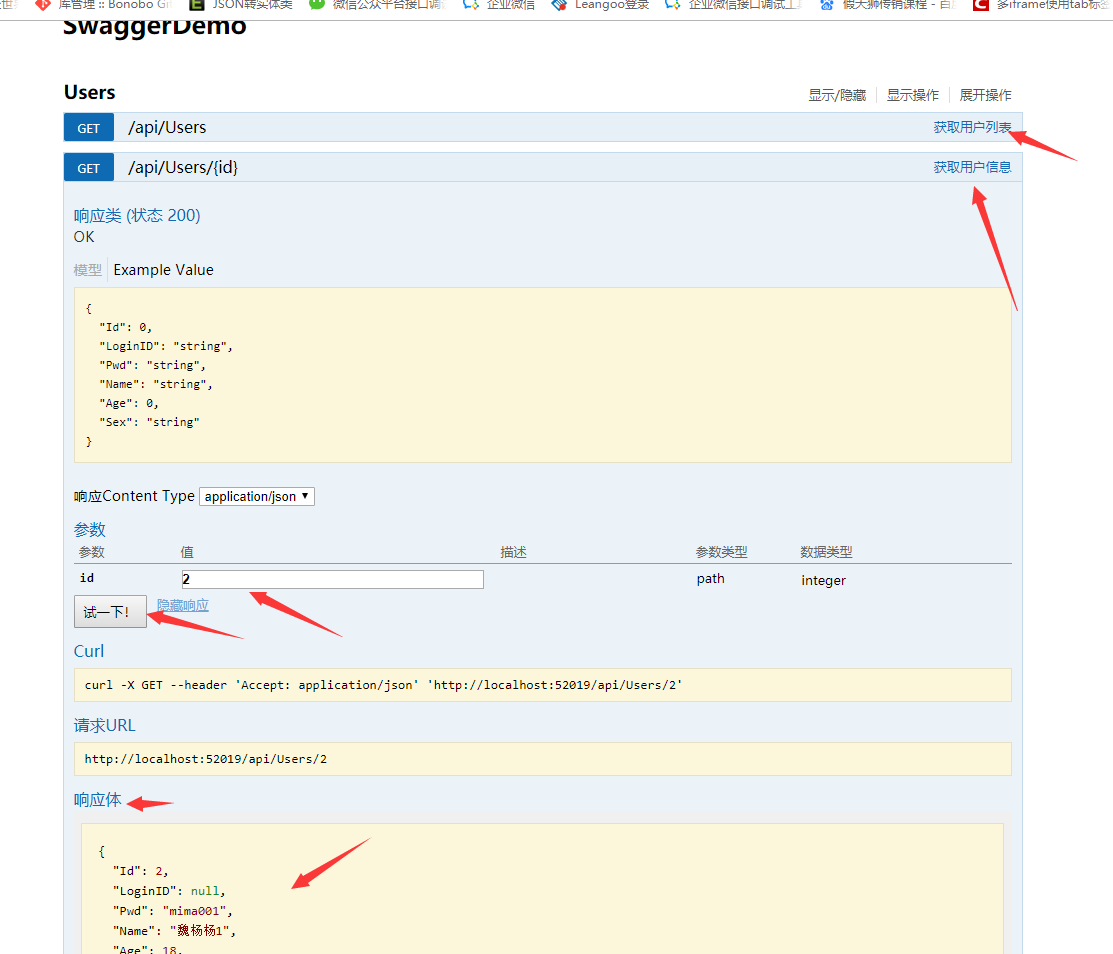
现在有两个API一个是系统自己创建的Values一个是我们自己创建的Users
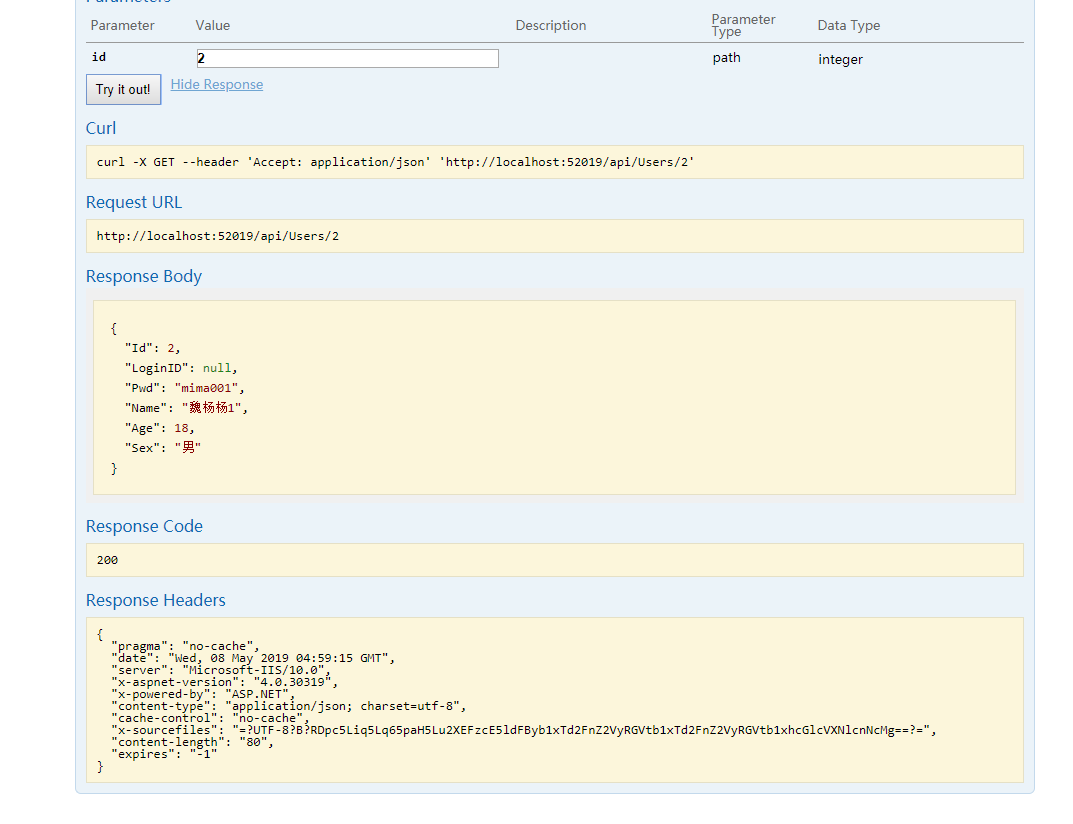
里面也可以调用了 点开Users查询用户

下面的响应

6、现在都是英文的,现在来汉化一下并且显示注释,配置一下
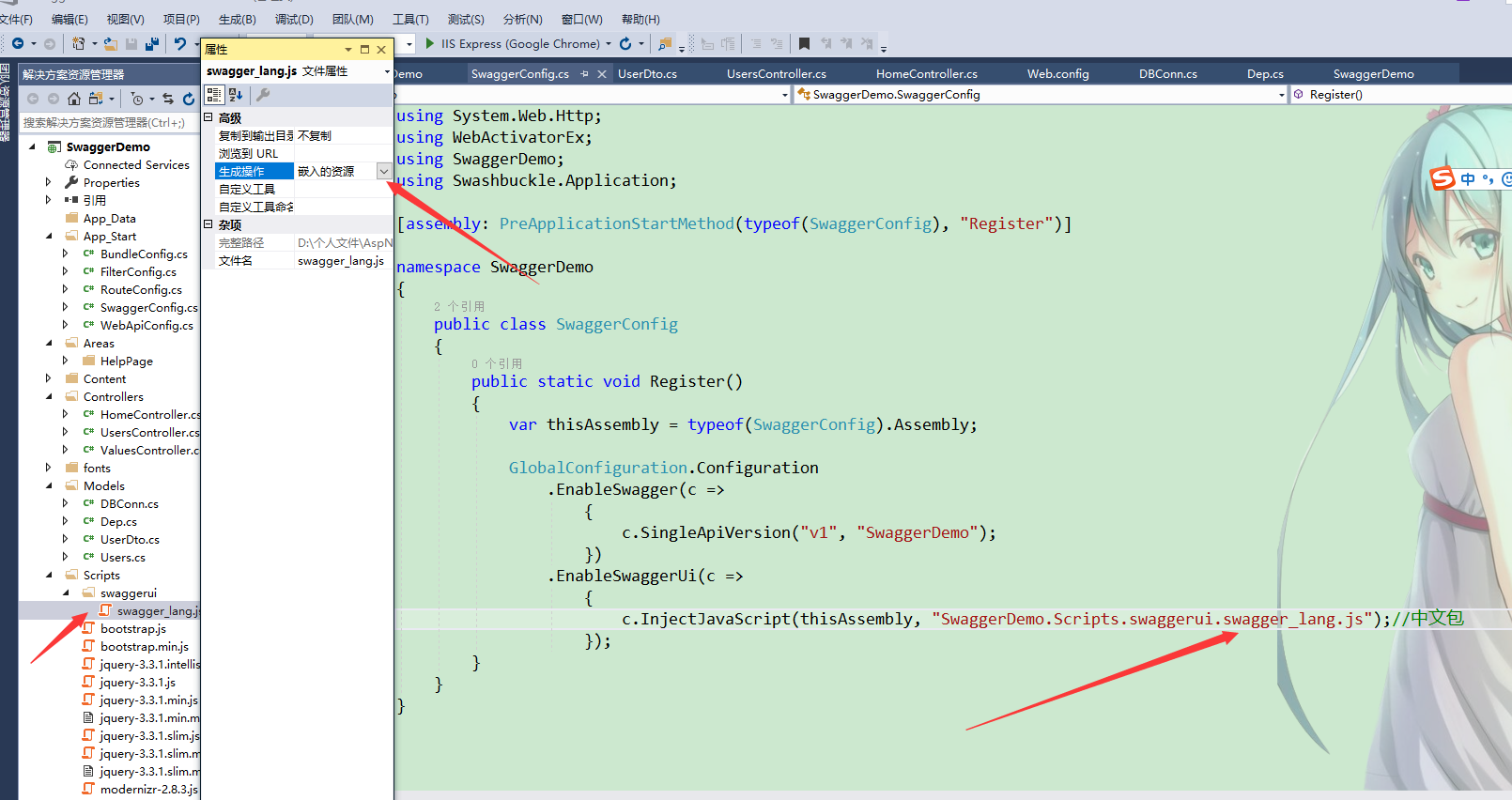
首先把SwaggerConfig.cs不要的东西全部删了。强迫症没办法,干干净净看着多好哈哈,再添加一下中文语言js包

别忘了把这个js文件属性生成操作改为嵌入式资源(不然引用不到这个js)这个js网上有没有来我给你
c.InjectJavaScript(thisAssembly, "SwaggerDemo.Scripts.swaggerui.swagger_lang.js");//中文包
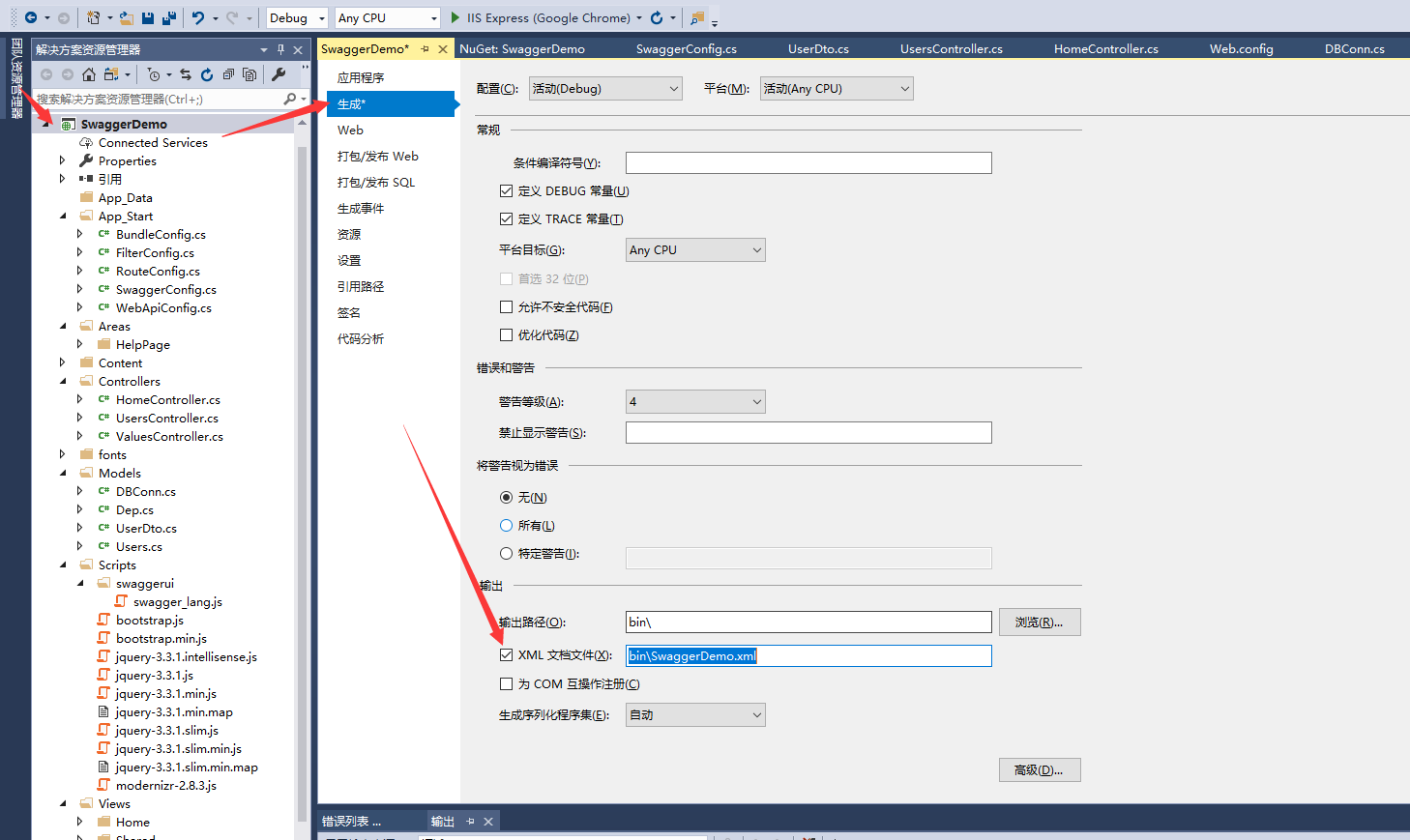
读取注释的话配置路径,并且项目生成要有个xml文件:右键点击项目---->属性--->生成 生成xml选项√上

读取xml :SwaggerDemo这个是项目名别搞乱了
using System.Web.Http;
using WebActivatorEx;
using SwaggerDemo;
using Swashbuckle.Application;
using System; [assembly: PreApplicationStartMethod(typeof(SwaggerConfig), "Register")] namespace SwaggerDemo
{
public class SwaggerConfig
{
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly; GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "SwaggerDemo");
c.IncludeXmlComments(GetXmlCommentsPath());
})
.EnableSwaggerUi(c =>
{
c.InjectJavaScript(thisAssembly, "SwaggerDemo.Scripts.swaggerui.swagger_lang.js");//中文包
});
}
private static string GetXmlCommentsPath()
{
return String.Format(@"{0}\bin\SwaggerDemo.XML", System.AppDomain.CurrentDomain.BaseDirectory);
}
}
}
看效果

Asp.Net MVC Web API 中Swagger教程,使用Swagger创建Web API帮助文件的更多相关文章
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发2-Model层建立
上篇(asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发1-准备工作)文章讲解了开发过程中的准备工作,主要创建了项目数据库及项目,本文主要讲解项目M层的实现,M层这里 ...
- 在ASP.NET MVC应用程序中实现Server.Transfer()类似的功能
在ASP.NET MVC应用程序中,如果使用Server.Transfer()方法希望将请求转发到其它路径或者Http处理程序进行处理,都会引发“为xxx执行子请求时出错”的HttpException ...
- ASP.NET MVC开发学习过程中遇到的细节问题以及注意事项
1.datagrid中JS函数传值问题: columns: { field: 'TypeName', title: '分类名称', width: 120, sortable: true, format ...
- 7.ASP.NET MVC 5.0中的Routing【路由】
大家好,这一篇向大家介绍ASP.NET MVC路由机制.[PS:上一篇-->6. ASP.NET MVC 5.0中的HTML Helpers[HTML帮助类] ] 路由是一个模式匹配系统,它确保 ...
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发4- 后台模板html页面创建
上一篇教程<asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发3-登录模块开发>完成了本项目的登录模块,登录后就需要进入后台管理首页了,需要准备一个后台模 ...
- ASP.NET MVC 3: Razor中的@:和语法
原文 ASP.NET MVC 3: Razor中的@:和语法 [原文发表地址] ASP.NET MVC 3: Razor’s @: and <text> syntax[原文发表时间] De ...
- 如何在ASP.NET MVC和EF中使用AngularJS
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) AngularJS作为一个越来越流行的前端框架,在使用ASP.NET MVC和实体框架开发W ...
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发1-准备工作
/****** Object: 新闻表 Script Date: 2017/9/2 星期六 15:11:12 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENT ...
- 在ASP.NET MVC的Action中直接接受客户端发送过来的HTML内容片段
出于安全的考虑,默认情况下,如果从客户端发送过来的数据中直接包括了HTML内容,ASP.NET会自动启动保护措施,你会收到下面的错误提示 这当然是一个不错的设计,只不过在某些特殊的事情,如果我们确实需 ...
- ASP.NET MVC 4.0中选择Windows 验证默认出错拒绝访问的原因和解决方案
在VS 2012或者2013 中,根据模板创建一个ASP.NET MVC 4.0的应用程序,选择下面的模板 然后选择Intranet Application 不对源代码做任何修改,直接按下F5调试,会 ...
随机推荐
- python3 之 函数传参
一.可变对象与不可变对象 在 python 中,strings, tuples, 和 numbers 是不可更改的对象,而 list,dict 等则是可以修改的对象. 不可变类型:变量赋值 a=5 后 ...
- Towards Universal Object Detection by Domain Attention
论文及代码 论文地址:https://arxiv.org/abs/1904.04402 代码:http://www.svcl.ucsd.edu/projects/universal-detection ...
- Siamese-RPN论文阅读
https://www.cnblogs.com/zhengyuqian/p/10609737.html
- 2019-9-19:渗透测试,HTML基础学习,html绘制表格
1,受理员业务统计表 效果图: 代码: <!DOCTYPE html><html><head> <title>表格1</title>< ...
- 老男孩 python 自学 打印05 dict 复习总结
dict 语法 {key : value} key 必须是可hash的 可哈希的目前有int . str . tuple .bool value 是没有任何限制的 2. 字典的相关操作 增 ...
- SI522和RC522/ZS3801/FM17520的区别
小编最近在测试一颗新的芯片,是国内知名厂家中科微研发的,主打超低功耗的厂家. 经过测试和比较小编发现 相对于MFRC522,SI522可以完全替换,不需要做任何更改,同时接受模式下功耗低10mA左右, ...
- Evevt Loop 事件循环
目录 JavaScript 是一门单线程的语言 一.什么是event Loop的执行机制 练习 异步任务-setTimeout 练习1: 练习2: 练习3: 练习4: 二 事件队列作用 同步任务 例1 ...
- jQuery操作页面的元素
主要有添加,替换,删除,清空三种方式: 添加又分为,在之前添加,在之后添加,在元素外之前添加,在元素外之后添加.每个添加方式又有俩种方法(效果一模一样): 俩种方法区添加,在原内容之后: p.appe ...
- 2017 CCPC秦皇岛 M题 Safest Buildings
PUBG is a multiplayer online battle royale video game. In the game, up to one hundred players parach ...
- 简述c和c++的基本区别,你真的懂吗?(面试必学)
前言本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理.作者:angry_youth **1.c和c++的头文件不同:** c的头 ...
