SPA项目开发之CRUD+表单验证
表单验证
Form组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,
并将Form-Item的prop属性设置为需校验的字段名即可
<el-form-item label="活动名称" prop="name">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm"
注1:有多个表单,怎么在提交进行区分?
我们在rules这里写了对表单的验证规则,但是我们如何在methods里进行指定的表单进行认证,
所以我们一开始就在el-form里写了 ref="ruleForm",我们在methods里就可以用
注2:清空表单验证信息
this.$refs[formName].resetFields();
CUD
新增
添加修改/删除按钮
在<template>上使用特殊的slot-scope 特性,可以接收传递给插槽的prop
功能:
1、dialog布局
2、表单验证
3、新增功能
4、修改功能
5、删除功能
核心代码:
export default {
data() {
return {
listData: [],
formInline: {
page: 1,
rows: 10,
title: ''
},
total: 0,
editForm: {
id: 0,
title: '',
body: ''
},
editFormVisible: false,
title: '',
rules: {
title: [{
required: true,
message: '',
trigger: 'blur'
}, {
min: 3,
max: 5,
message: '长度在3到5个字符',
trigger: 'blur'
}],
body: [{
required: true,
message: '',
trigger: 'blur'
}]
}
};
},
methods: {
doSearch(params) {
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, params).then((response) => {
this.listData = response.data.result;
this.total = response.data.pageBean.total;
}).catch(function(error) {
console.log(error);
});
},
handleSizeChange(rows) {
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
this.formInline.page = page;
this.search();
},
search() {
this.doSearch(this.formInline);
},
closeDialog() {
},
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
let url
if (this.editForm.id == 0) {
url = this.axios.urls.SYSTEM_ARTICLE_ADD;
} else {
url = this.axios.urls.SYSTEM_ARTICLE_EDIT;
}
this.axios.post(url, this.editForm).then((response) => {
this.cleaerData();
this.search();
}).catch(function(error) {
console.log(error);
});
} else {
console.log('error');
return false;
}
});
},
handleAdd() {
this.cleaerData();
this.editFormVisible = true;
this.title = '新增文章'
},
handleEdit(index, row) {
this.editFormVisible = true;
this.title = '编辑文章';
this.editForm.id = row.id;
this.editForm.title = row.title;
this.editForm.body = row.body
},
deleteUser(index, row) {
let url = this.axios.urls.SYSTEM_ARTICLE_DEL;
this.axios.post(url, {
id: row.id
}).then((response) => {
this.cleaerData();
this.search();
}).catch(function(error) {
console.log(error);
});
},
cleaerData() {
this.editFormVisible = false;
this.title = '';
this.editForm.id = 0;
this.editForm.title = '';
this.editForm.body = ''
}
},
created() {
this.doSearch({});
}
}
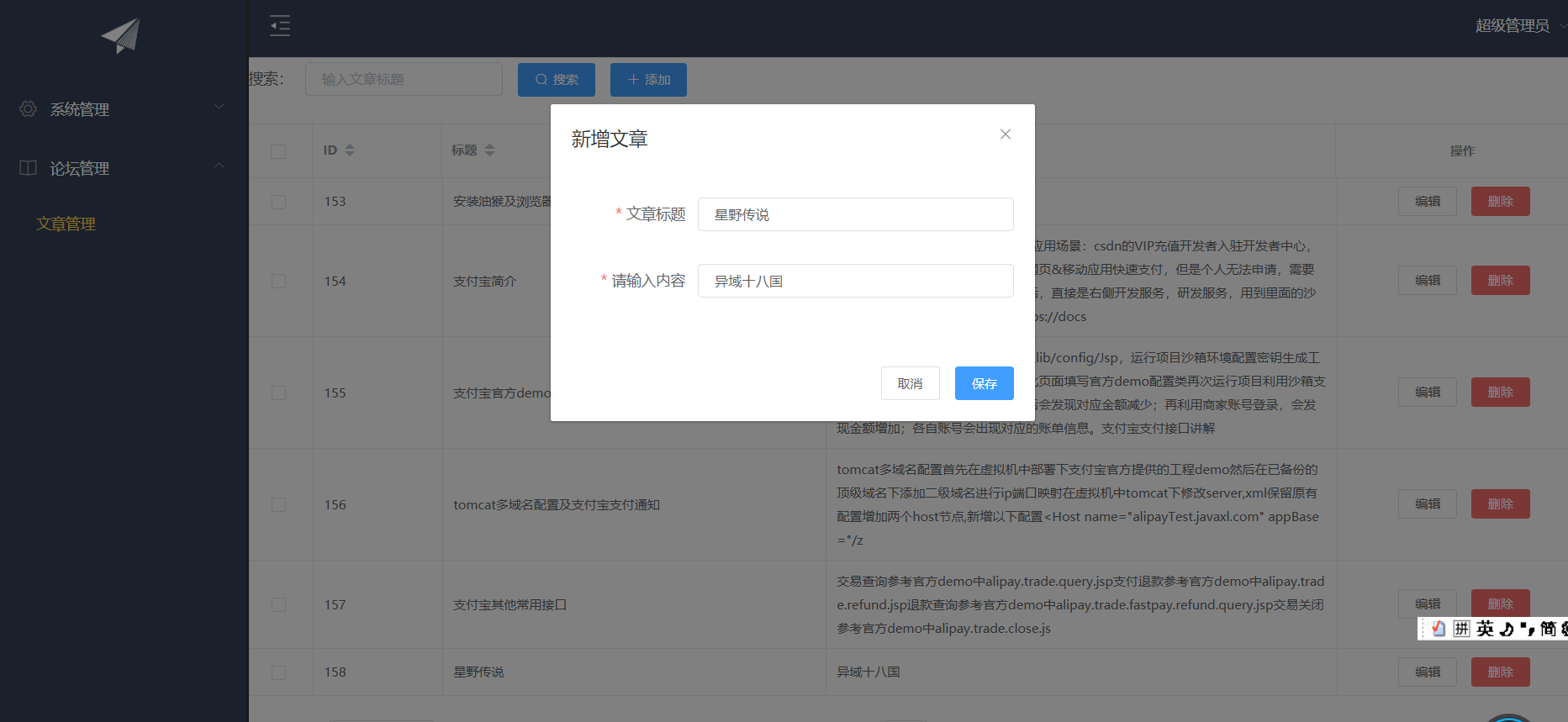
结果示例:
新增:

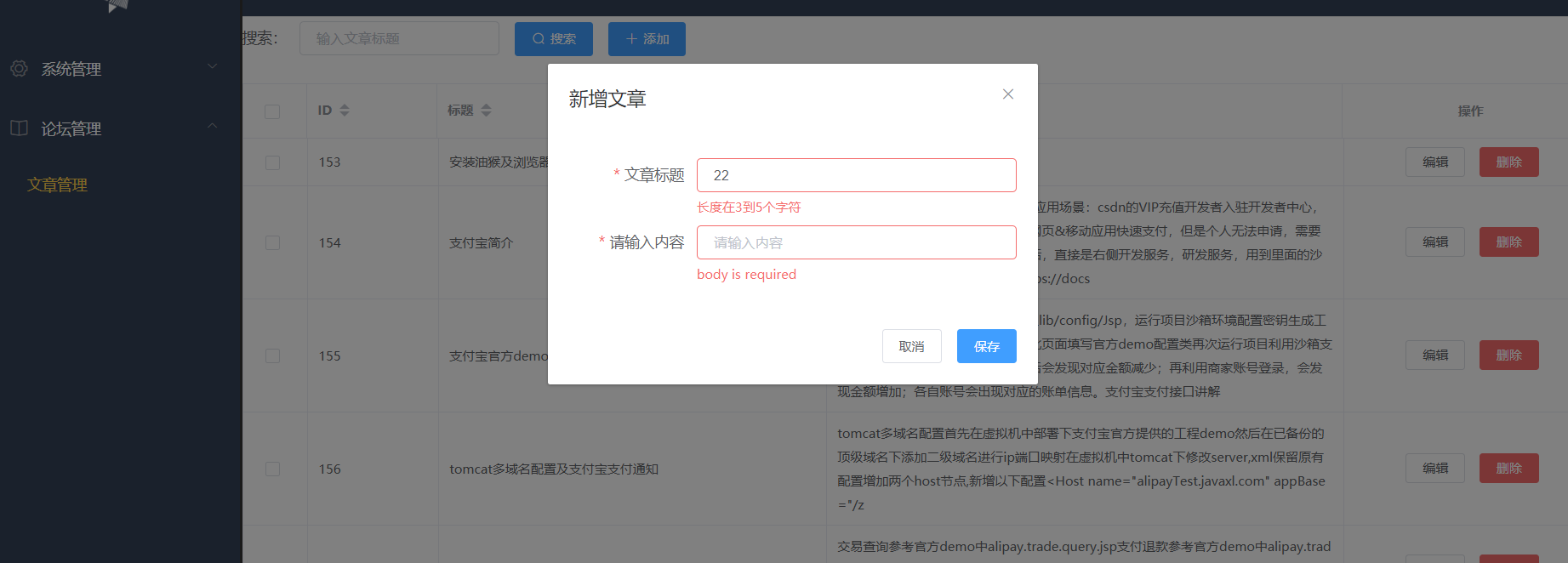
表单验证:


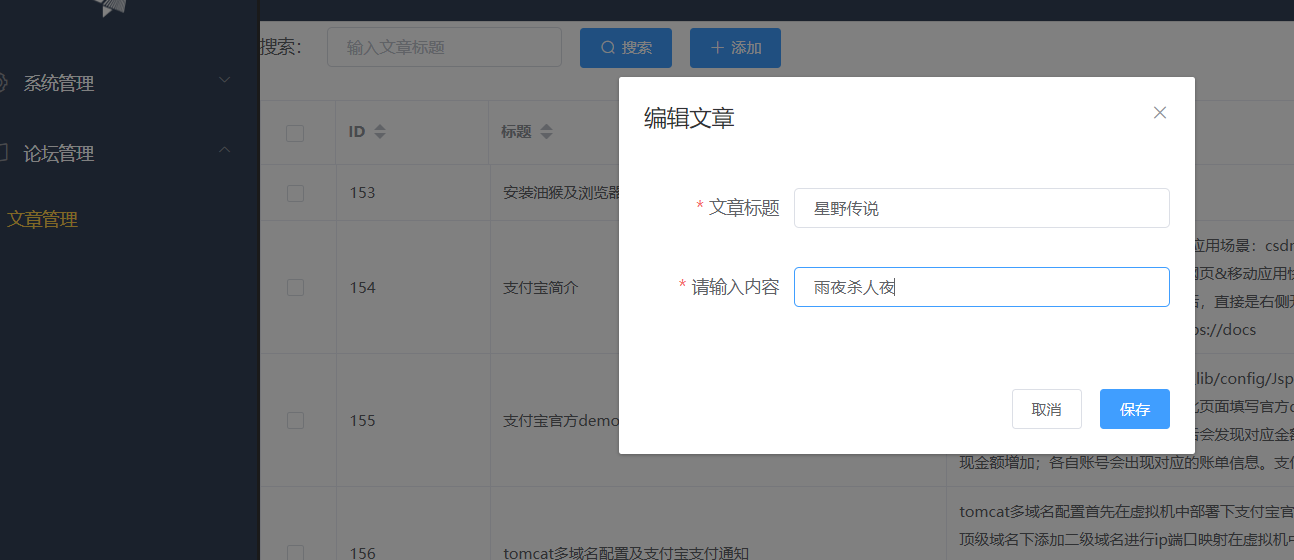
编辑:
SPA项目开发之CRUD+表单验证的更多相关文章
- SPA项目之CRUD+表单验证
1. 表单验证 Form组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则, 并将Form-Item的prop属性设置为需校验的字段名即可 <el-dialog :titl ...
- 关于Web项目里的给表单验证控件添加结束时间不得小于开始时间的验证方法,日期转换和前台显示格式之间,还有JSON取日期数据格式转换成标准日期格式的问题
项目里有些不同页面间的日期显示格式是不同的, 第一个问题: 比如我用日期控件WdatePicker.js导包后只需在input标签里加上onClick="WdatePicker()" ...
- 云平台项目--学习经验--BootstrapValidate表单验证插件
使用前提,需要加载jquery和bootstrap库.并且引入bootstrapValidator.js和bootstrapValidator.css文件然后建立一个form表单,添加表单控件,表单控 ...
- SPA项目开发之tab页实现
实现思路及细节 1.利用前面博客所讲的Vuex的知识:定义几个变量 Options:存放tab页对象的容器(主要是路由路径以及tab页的名字) activeIndex:被激活的tab页路由路径 sho ...
- JS表单验证-12个常用的JS表单验证
JS表单验证-12个常用的JS表单验证 最近有个项目用到了表单验证,小编在项目完结后的这段时间把常用的JS表单验证demo整理了一下,和大家一起分享~~~ 1. 长度限制 <p>1. 长度 ...
- SPA项目开发--表单验证、增删改
1. 表单验证 Form组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则, 并将Form-Item的prop属性设置为需校验的字段名即可 <el-form- ...
- JaveWeb 公司项目(4)----- Easyui的表单验证
前面三篇博文讲述的是界面的搭建和数据的传输,可以看出目前我做的这个小项目已经有了一个大体的雏形,剩下的就是细节部分的打磨和一些友好的人机交互设计,今天做的是表单的验证,作为初学者,着实花了一番功夫,所 ...
- vue项目element-ui框架中的弹窗中的表单验证清除问题
问题回顾: 1.vue项目的在弹窗上的form表单验证,第一次点击新增时正常,第二次新增打开弹窗后由于表单内容为空,出现验证这种情况 2.为了解决上面的情况,在执行点击新增事件加上this.$refs ...
- Vue项目之实现登录功能的表单验证!
Vue项目之实现登录功能的表单验证! 步骤: 配置 Form表单验证; 1.必须给el-from组件绑定model 为表单数据对象 2 给需要验证的表单项 el-form-item 绑定 prop 属 ...
随机推荐
- IT兄弟连 HTML5教程 CSS3揭秘 CSS简介
HTML使用标签将内容放到网页上,也可使用元素和属性来控制简单的文档外观.如果希望更全面地控制Web页面的外观和布局,则需要使用层叠样式表(简写为CSS).CSS规范的工作原理在于允许用户制定一些规则 ...
- github仓库迁移到gitlab以及gitlab仓库迁移到另一个gitlab服务器
一. github仓库迁移到gitlab 先进入 new project: 选择 Import project, 选择下面的github: 进入后,这里需要github的 personal acces ...
- 使用策略模式重构switch case 代码
目录 1.背景 2.案例 3.switch…case…方式实现 4.switch…case…带来的问题 5.使用策略模式重构switch…case…代码 6.总结 1.背景 之前在看<重构 ...
- C#中增量类功能的方式之 继承与扩展
之前一次公司培训的时候,将它记录下来,https://www.cnblogs.com/AlvinLee/p/10180536.html这个博客上面比较全面. 1.扩展方法 扩展方法是一种特殊的静态方法 ...
- OC深浅复制
浅复制:指针的复制 深复制:内容的复制 主要有两个关键字 copy 和mutablecopy 对于基本类型 判断深浅方法 1.只要=右边从创建到赋值,至少包含一个NSMutable便会重新生成一个对 ...
- hadoop免登录
参考:http://wenku.baidu.com/link?url=n4PT7AhGnV7N8KevSEAMcCVGEaYqTuKmNodCQsUnR7qtAnWM0WDs8pFYLOpCUu9R9 ...
- Linux:DHCP服务器的搭建
了解DHCP协议工作原理 DHCP(Dynamic Host Configuration Protocol,动态主机配置协议)提供了动态配置IP地址的功能.在DHCP网络中,客户端不再需要自行输入网络 ...
- pjd-fstest The test suite checks POSIX compliance - 测试文件系统posix 接口兼容性
pjd-fstest: 参考网址:https://www.tuxera.com/community/posix-test-suite/ fstest是一套简化版的文件系统POSIX兼容性测试套件,它可 ...
- (办公)访问其他系统接口httpClient,异步访问
访问其他系统接口httpClient,但是都是同步的,同步意味当前线程是阻塞的,只有本次请求完成后才能进行下一次请求;异步意味着所有的请求可以同时塞入缓冲区,不阻塞当前的线程; httpClient请 ...
- Putty 连接centOS7 超时问题
方法1: #vim /etc/ssh/sshd_config(添加或修改以下配置) ClientAliveInterval 60(每隔60秒给SSH客户端发送一次信号) ClientAliveCo ...
