前后端分离————VUE+node(express)
前后端分离————VUE+node(express)
vue作为前端的框架,node(express)作为后端的框架。无数据库,使用端口保存数据。
VUE:
使用vue-cli构建vue项目(vueapp)。

npm install -g vue-cli(安装,安装过的就不用了)
vue init webpack vueapp
axios:(与ajax相似)
import axios from 'axios'
var url="http://localhost:3000" //express服务器的地址
axios.get(url+'/product') //放数据的接口
.then(function (response) { //收到的数据
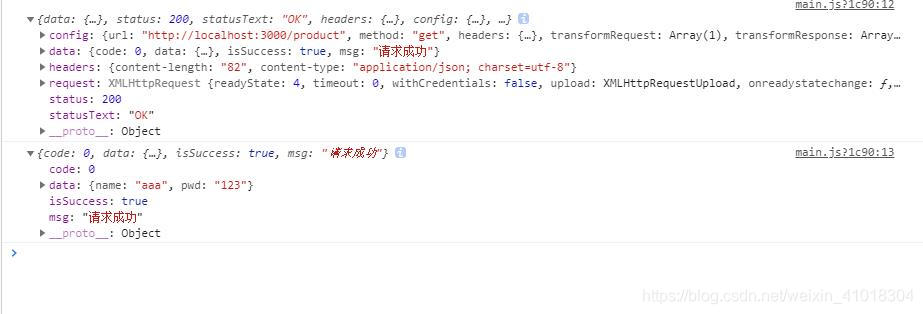
console.log(response);
console.log(response.data); //展示数据(看看是否拿到,和数据长啥样)
var nodeData=response.data;
})
.catch(function (error) {
console.log(error);
});
axios没安装的记得装一下。(安装不细说)
node(express): 启动>>>npm start
使用express构建服务器:

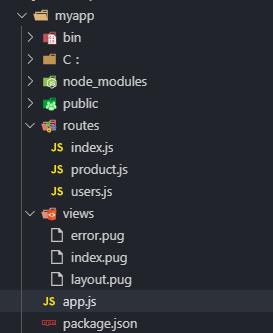
新建个myapp放express
npm install express
在(routes文件夹中)建一个product,js接口
var express = require('express'); //使用express
var router = express.Router(); //放数据
/* GET home page. */
router.get('/', function (req, res, next) {
var data = {
code: 0,
data: {
name: 'aaa',
pwd: '123'
},
isSuccess: true,
msg: "请求成功"
}
res.json(data);
});
module.exports = router;
app.js(建立接口存放数据)
var productRouter = require('./routes/product');
app.use('/product', productRouter);
最后服务器数据有了!!!!VUE前端接收数据的链接也有了!!!但还是没办法链接!!!!
这就是跨域的问题!!!
跨域:
1.端口不同 http://localhost:3000和http://localhost:8080
2.网址不同 www.baidu.com和www.aiqiyi.com
3.ip和网址不同 http://localhost:3000和http://127.0.0.1
反正除非同个网址里面,只有目录不同,才不用跨域。
开始解决!!
express>>>app.js
//跨域问题解决方面
const cors = require('cors');
app.use(cors({
origin:['http://localhost:8080'],
methods:['GET','POST'],
}));
//跨域问题解决方面
app.all('*',function (req, res, next) {
res.header('Access-Control-Allow-Origin', 'http://localhost:8080');
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS');
next();
});
cors需要安装,是一个依赖。
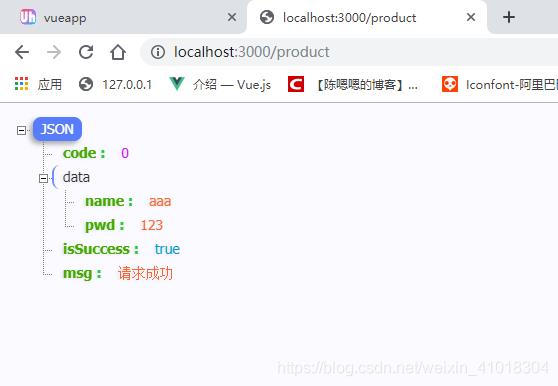
结果:
服务器(express):3000接口数据


搞定
前后端分离————VUE+node(express)的更多相关文章
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 二七║ Nuxt 基础:框架初探
缘起 哈喽大家好,又是周四了,俗话说周四来了,周末还远么哈哈,老张我也想下周请假,来个16天的大长假哟,不知道大家是怎么请假的,近来发现文章下边已经没有人评论了,赶脚比较凄凉了,大家看到的麻烦点个赞呀 ...
- 前后端分离 vue+springboot 跨域 session+cookie失效问题
环境: 前端 vue ip地址:192.168.1.205 后端 springboot2.0 ip地址:192.168.1.217 主要开发后端. 问题: 首先登陆成功时将用户存在session ...
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 三十║ Nuxt实战:动态路由+同构
上期回顾 说接上文<二九║ Nuxt实战:异步实现数据双端渲染>,昨天咱们通过项目二的首页数据处理,简单了解到了 nuxt 异步数据获取的作用,以及亲身体验了几个重要文件夹的意义,整篇文章 ...
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 二九║ Nuxt实战:异步实现数据双端渲染
回顾 哈喽大家好!又是元气满满的周~~~二哈哈,不知道大家中秋节过的如何,马上又是国庆节了,博主我将通过三天的时间,给大家把项目二的数据添上(这里强调下,填充数据不是最重要的,最重要的是要配合着让大家 ...
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 二八║ Nuxt 基础:面向源码研究Nuxt.js
前言 哈喽大家周五好,又是一个开开心心的周五了,接下来就是三天小团圆啦,这里先祝大家节日快乐咯,希望都没有加班哈哈,今天公司发了月饼,嗯~时间来不及了,上周应该搞个活动抽中几个粉丝发月饼的,下次吧,这 ...
- 从壹开始前后端分离 [ vue + .netcore 补程 ] 三十一║ Nuxt终篇:基于Vuex的权限验证探究
缘起 哈喽大家好,今天周四啦,楼主明天要正式放假了,这里先祝大家节日快乐咯,希望在家里能继续研究点儿东西吧,今天呢是 nuxt 的最后一篇,主要是对权限登录进行研究,这一块咱们之前在说第一个项目的时候 ...
- 前后端分离 vue的nginx配置
nginx配置vue 有全静态化 与 vue自己的应用端口 两种方式 以下是nginx跳转到vue自己的端口 https://www.jianshu.com/p/b7bd0d352db7 以下是全静 ...
- vue+node+mongodb前后端分离博客系统
感悟 历时两个多月,终于利用工作之余完成了这个项目的1.0版本,为什么要写这个项目?其实基于vuejs+nodejs构建的开源博客系统有很多,但是大多数不支持服务端渲染,也不支持动态标题,只是做到了前 ...
- Vue+Express实现前后端分离
先说明一下缘由,因为自己前段时间在实习,实习期间为了参与项目开发,粗略学习了下Vue.Vuex.Vue-Router,大致会一些基础的.这里也快要做毕业设计了,趁着放假回来的这两天,学习下Node的相 ...
随机推荐
- 牛客第五场 G max 思维
链接:https://www.nowcoder.com/acm/contest/143/G来源:牛客网 Give two positive integer c, n. You need to find ...
- hdu 2767 Proving Equivalences(tarjan缩点)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2767 题意:问最少加多少边可以让所有点都相互连通. 题解:如果强连通分量就1个直接输出0,否者输出入度 ...
- 基于WFST的语音识别解码器
学习语音识别有些时间了.老板要求我们基于Kaldi搭一个语音识别系统,在设备上通过MIC讲话,连着设备的PC的console上就能基本实时显示出讲话的内容.由于我们都是小白,刚开始可以要求低些,就用传 ...
- 【Offer】[35] 【复杂链表的复制】
题目描述 思路分析 测试用例 Java代码 代码链接 题目描述 输入一个复杂链表(每个节点中有节点值,以及两个指针,一个指向下一个节点,另一个特殊指针指向任意一个节点),返回结果为复制后复杂链表的he ...
- this指哪儿
this的指向问题 一.this初识 this是javascript中最复杂的机制之一.它尤为特殊,被自动定义在所有函数的作用域中.这篇文章将浅析this与函数的关系. 二.了解this 学习this ...
- springboot的Interceptor、Filter、Listener及注册
springboot拦截器: public class Interceptor implements HandlerInterceptor{ private Logger logger = Logge ...
- Java获取两个日期之间的所有日期集合
1.返回Date的list private List<Date> getBetweenDates(Date start, Date end) { List<Date> resu ...
- 《程序实现》从xml、txt文件里读取数据写入excel表格
直接上码 import java.io.BufferedReader; import java.io.DataInputStream; import java.io.File; import java ...
- Scrapy高级用法
日志相关 一.日志相关变量 LOG_LEVEL = '' LOG_FILE = '文件名.log' 二.日志级别 5 CRITICAL :严重错误 4 ERROR :普通错误 3 WARNING :警 ...
- 62 (OC)* leetCode 力扣 算法
1:两数之和 1:两层for循环 2:链表的方式 视频解析 2:两数相加 两数相加 3. 无重复字符的最长子串 给定一个字符串,请找出其中长度最长且不含有重复字符的子串,计算该子串长度 无重复字符的最 ...
