OpenGL 之 Compute Shader(通用计算并行加速)
平常我们使用的Shader有顶点着色器、几何着色器、片段着色器,这几个都是为光栅化图形渲染服务的,OpenGL 4.3之后新出了一个Compute Shader,用于通用计算并行加速,现在对其进行介绍。
介绍Compute Shader之前需要先介绍一下ImageTexture:
普通的Texture在GLSL中只能进行读取(sampler采样获取数据),写入则必须在Fragment Shader中写入帧缓冲绑定的附件Texture当前像素中,不能随意指定位置写入,并且不能同时读写同一张纹理(我试过不行,有博客同样说不行,应该是不行吧)。
1、生成Texture
void WKS::ImageTexture::setupTexture() {
glGenTextures(, &this->textureID);
glBindTexture(GL_TEXTURE_2D, this->textureID);
glTexStorage2D(GL_TEXTURE_2D, , GL_RGBA32F, width, height);
// turn off filtering and wrap modes
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP);
glBindTexture(GL_TEXTURE_2D, );
}
注意,要是用 glTexStorage2D()生成固定大小纹理,不能使用glTexImage2D()
2、生成ImageTexture
glBindImageTexture(, this->inputTexture, , GL_FALSE, , GL_READ_ONLY, GL_RGBA32F);
inputTexture对应1、中生成的Texture纹理ID。第一个参数是ImageTexture绑定点,与texture纹理绑定点应该不重合。
3、GLSL中声明
layout (rgba32f, binding = ) uniform image2D input_image;
补充:ImageTexture底层是Texture,那么在Host上可以进行访问
a、初始化,传入数据
void WKS::ImageTexture::Transfer2Texture(float* data) {
glBindTexture(GL_TEXTURE_2D, this->textureID);
glTexSubImage2D(GL_TEXTURE_2D, , , , width, height, GL_RGBA, GL_FLOAT, data);
}
b、读取数据
float* WKS::Texture::GetTextureData(GLuint width, GLuint height, GLuint channels, GLuint texID) {
float* data = new float[width * height * channels];
glBindTexture(GL_TEXTURE_2D, texID);
if(channels==) glGetTexImage(GL_TEXTURE_2D, , GL_RED, GL_FLOAT, data);
if(channels==) glGetTexImage(GL_TEXTURE_2D, , GL_RGB, GL_FLOAT, data);
if (channels == ) glGetTexImage(GL_TEXTURE_2D, , GL_RGBA, GL_FLOAT, data);
glBindTexture(GL_TEXTURE_2D, );
return data;
}
现在来介绍Compute Shader:
#version core
layout (local_size_x=, local_size_y=) in; uniform float v[]; layout (rgba32f, binding = ) uniform image2D input_image;
layout (rgba32f, binding = ) uniform image2D output_image; shared vec4 mat_shared[][]; void main(void)
{
ivec2 pos=ivec2(gl_GlobalInvocationID.xy);
mat_shared[pos.x][pos.y]=imageLoad(input_image,pos);
barrier();
vec4 data=mat_shared[pos.x][pos.y];
data.r=v[]+data.r;
data.g=v[]+data.g;
data.b=v[]+data.b;
data.a=v[]+data.a;
imageStore(output_image,pos.xy,data);
}
计算由一个一个计算单元完成,layout (local_size_x=16, local_size_y=16) in; 是表示本地工作组的由16*16的计算单元组成,本地工作组可以共享Shadered变量。
多个本地工作组构成全局工作组,由:
glDispatchCompute(, , );
启动计算,参数表示全局工作组的维度(以本地工作组为单位),(1,1,1)表示只有一个本地工作组。
注意:Compute Shader 只有一个阶段(渲染一般是vertex+fragment 2个阶段),编译类型选择GL_COMPUTE_SHADER
Shader(const char* computePath) :programId()
{
std::vector<ShaderFile> fileVec;
fileVec.push_back(ShaderFile(GL_COMPUTE_SHADER, computePath));
loadFromFile(fileVec);
}
示例:
对一个4*4的vec4矩阵的所有元素加上vec4(0, 0.1,0.2,0.3)
初始化:
void SceneRendering::setupAddData() {
int num = * * ;
this->inputData = new float[num];
for (int i = ; i < num; i++) inputData[i] = i;
for (int i = ; i < ; i++) v[i] = i*0.1f;
shader_add = new Shader("./Shader/add.comp");
WKS::ImageTexture* texturePtr = new WKS::ImageTexture(, );
this->inputTexture = texturePtr->GetTextureID();
this->outputTexture = (new WKS::ImageTexture(, ))->GetTextureID();
texturePtr->Transfer2Texture(inputData);
}
调用Compute Shader:
void SceneRendering::performCompute() {
this->shader_add->use();
this->shader_add->setVecN("v", , v);
glBindImageTexture(, this->inputTexture, , GL_FALSE, , GL_READ_ONLY, GL_RGBA32F);
glBindImageTexture(, this->outputTexture, , GL_FALSE, , GL_WRITE_ONLY, GL_RGBA32F);
glDispatchCompute(, , );
glMemoryBarrier(GL_SHADER_IMAGE_ACCESS_BARRIER_BIT);
glFinish();
}
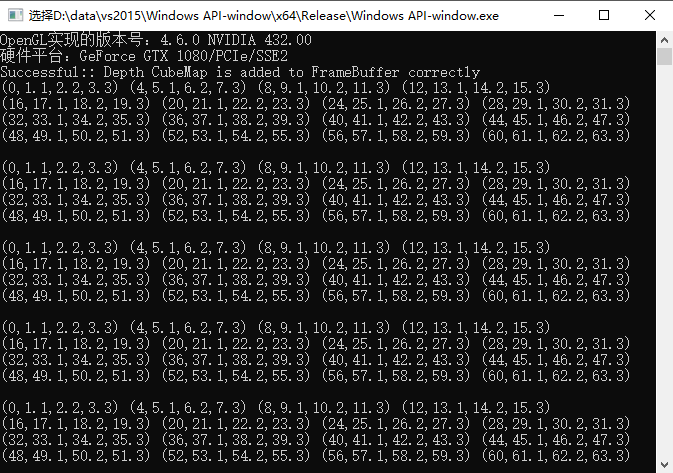
主函数调用,结果输出:
glClearColor(0.5f, 0.5f, 0.5f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // 我们现在不使用模板缓冲//Compute Shader
this->performCompute();
float* data = WKS::Texture::GetTextureData(, , , this->outputTexture);
int index = ;
for (int i = ; i < ; i++) {
for (int j = ; j < ; j++) {
std::cout << "(" <<data[index]<<","<<data[index+]<<","<<data[index+]<<","<<data[index+]<< ")" << " ";
index += ;
}
std::cout << std::endl;
}
std::cout<< std::endl;
free(data);
图片:

OpenGL 之 Compute Shader(通用计算并行加速)的更多相关文章
- 使用Compute Shader加速Irradiance Environment Map的计算
Irradiance Environment Map基本原理 Irradiance Environment Map(也叫Irradiance Map或Diffuse Environment Map), ...
- OpenGL Compute Shader靠谱例子及读取二进制Shader,SPIR-V
学OpenGL以来一直苦恼没有像DX那样可以读取二进制Shader使用的方法,除去有时不想公开自己写的牛逼Shader的心理(虽然目前还从没写过什么牛逼的Shader), 主要是不用现场编译,加快读取 ...
- Compute Shader基础
ComputeShader: GPGPU:General Purpose GPU Programming,GPU通用计算,利用GPU的并行特性.大量并行无序数据的少分支逻辑适合GPGPU.平台 ...
- 【原创翻译】初识Unity中的Compute Shader
一直以来都想试着自己翻译一些东西,现在发现翻译真的很不容易,如果你直接把作者的原文按照英文的思维翻译过来,你会发现中国人读起来很是别扭,但是如果你想完全利用中国人的语言方式来翻译,又怕自己理解的不到位 ...
- 聊聊如何正确向Compute Shader传递数组
0x00 前言 前一段时间去英国出差,发现Unity Brighton 办公室的手绘地图墙很漂亮,在这里分享给大家. 在这篇文章中,我们选择了过去几周Unity官方社区交流群以及UUG社区群中比较有代 ...
- Vulkan在Android使用Compute shader
oeip 相关功能只能运行在window平台,想移植到android平台,暂时选择vulkan做为图像处理,主要一是里面有单独的计算管线且支持好,二是熟悉下最新的渲染技术思路. 这个 demo(git ...
- Compute Shader
[Compute Shader] 1.Similar to regular shaders, compute shaders are Asset files in your project, with ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十三章:计算着色器(The Compute Shader)
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十三章:计算着色器(The Compute Shader) 代码工程 ...
- OpenGL进行简单的通用计算实例
博主作为OpenGL新手,最近要用OpenGL进行并行的数据计算,突然发现这样的资料还是很少的,大部分资料和参考书都是讲用OpenGL进行渲染的.好不容易找到一本书<GPGPU编程技术,从Ope ...
随机推荐
- seaborn 数据可视化(一)连续型变量可视化
一.综述 Seaborn其实是在matplotlib的基础上进行了更高级的API封装,从而使得作图更加容易,图像也更加美观,本文基于seaborn官方API还有自己的一些理解. 1.1.样式控制: ...
- ARTS-S 做事情的正确方法
有同学改bug的思路是:你们别管我怎么改,先看改的效果对不对.效果对,就这样改,效果不对,我再想别的办法.这样其实把自己关起来,盲目试错,效率太低. 合理的方法应该是和其他大佬们商量一个大家认为正确的 ...
- Java 将Excel转为图片、html、XPS、XML、CSV
通过文档格式转换,可满足不同办公场合对文档操作的需求.本文将介绍转换Excel文档为其他常见文档格式的方法.通过文中的方法,可支持将Excel转换为包括PDF.图片.html.XPS.XML.CSV. ...
- Linux-(1)Linux概述
一.概述 1.1 Linux的历史 操作系统,英语Operating System简称为OS.说道操作系统就需要先讲一讲Unix,UNIX操作系统,是一个强大的多用户.多任务操作系统, 支持多种处理器 ...
- 前端js分页功能的实现,非常实用,新手必看
分享一个前端拿到数据后,自己生成分页的案例,案例如图显示,点击搜索后查询数据,显示数据列表,前端根据数据显示正确的分页 附上代码:代码附上,简单粗暴,自己用过的,兼容性好,没有封装,可以很好的分页原理 ...
- oracle 日常巡检
1. 检查数据库基本状况 包含:检查Oracle实例状态,检查Oracle服务进程,检查Oracle监听进程,共三个部分. 1.1. 检查Oracle实例状态 select instance_name ...
- 简单学习【1】——打包JS
webpack entry <entry> output webpack --config webpack.conf.js Step1:新建一个文件,里面有一个app.js 一个sum.j ...
- CodeForces - 556C Case of Matryoshkas (水题)
Andrewid the Android is a galaxy-famous detective. He is now investigating the case of vandalism at ...
- THLM,CSS
目录 HTTP协议的四大特性 数据格式 状态码 HTML概念 标签 标签分类 按是否封闭分类 按级别分类 标签属性 head内常用标签 body内常用标签 body内重要标签 a 标签 img 标签 ...
- 为什么要使用Unix时间戳
概念: UNIX时间戳:Unix时间戳(英文为Unix epoch, Unix time, POSIX time 或 Unix timestamp) 是从1970年1月1日(UTC/GMT的午夜)开始 ...
