Mac高效开发之iTerm2、Prezto和Solarized主题
本文首发于个人网站:Mac高效开发之iTerm2、Prezto和Solarized主题
工欲善其事必先利其器,作为开发,我追求极致的高效,因此会在很多细节上追求效率,例如:命令行窗口敲命令的时候,如果能善用快捷键,就可以在短时间内敲更多的命令;IDEA的快捷键如果用得熟,在同样时间内,就可以产出更多的代码。这篇文章主要总结了我对iTerm2的使用,延伸出来了Zsh的配置框架Prezto和护眼主题Solarized的安装和配置。
iTerm2
iTerm2是非常好用的终端,我在拿到新的Mac后,第一个安装的软件就是iTerm2。这里我总结了一些常用的iTerm2的快捷键,在平常工作中使用最高频,对效率提升最高的,列举如下。
| 快捷键 | 效果 |
|---|---|
| Fn ← | 跳到行首 |
| Fn ➝ | 跳到行尾 |
| Control u | 删除当前行 |
| Option ← | 跳到当前单词的第一个字母前面,以空格为分隔符 |
| Option ➝ | 跳到当前单词的尾部,以空格为分隔符 |
| Control w | 删除光标位置到当前单词第一个字母的内容 |
| Cmd d | 将当前Tab窗口纵向切分为两个子窗口 |
| Cmd Shift d | 将当前Tab窗口横向切分为两个子窗口 |
| Cmd [ | 在当前Tab页窗口中,移动到前一个子窗口 |
| Cmd ] | 在当前Tab页窗口中,移动到后一个子窗口 |
| Cmd t | 新建一个Tab页窗口 |
| Cmd ← | 移动到上一个Tab页窗口中 |
| Cmd ➝ | 移动到下一个Tab页窗口中 |
| Cmd q | 退出iTerm2程序 |
| Cmd Shift ; | 搜索历史执行过的命令 |
| Cmd Shift h | 搜索历史粘贴过的内容 |
| Cmd option i | 多个输入窗口个同时输入命令,非常适合用于同时操作多台机器的情况 |
| Cmd option e | 搜索多个窗口的内容 |
Prezto
Prezto是Zsh的配置框架,作用是简化Zsh的配置难度,Prezto的使用可以参考这两篇文章:prezto官网和Customizing Your Prezto Prompt。
根据第一篇文章安装好Prezto后,需要按需配置Prezto,配置文件是~/.zpreztorc文件,将历史记录补全、语法高亮、git等插件的功能打开,另外在选择主题的时候,可以根据命令prompt -l列举出所有的主题,根据prompt -p themename预览主题的样式。我使用的就是它经典的主题sorin,其他的主题没有尝试过,你可以根据自己的喜好安装和配置。
Solarized主题
作为开发人员,每天长时间对着各种编辑器,势必需要选择一款比较护眼的主题,Solarized主题作为最流行的主题之一,对眼睛的保护效果也非常好。Solarized主题分为浅色和深色主题,我平常主要使用的编辑器有:Typora、iTerm2、IDEA、Visual Studio Code,这里我总结了这四种编辑器设置Solarized主题的方法。
Typora设置
Typora——>偏好设置——>外观——>获取主题,在打开的Web页面查找“Solarized”主题,下载该主题到本地。

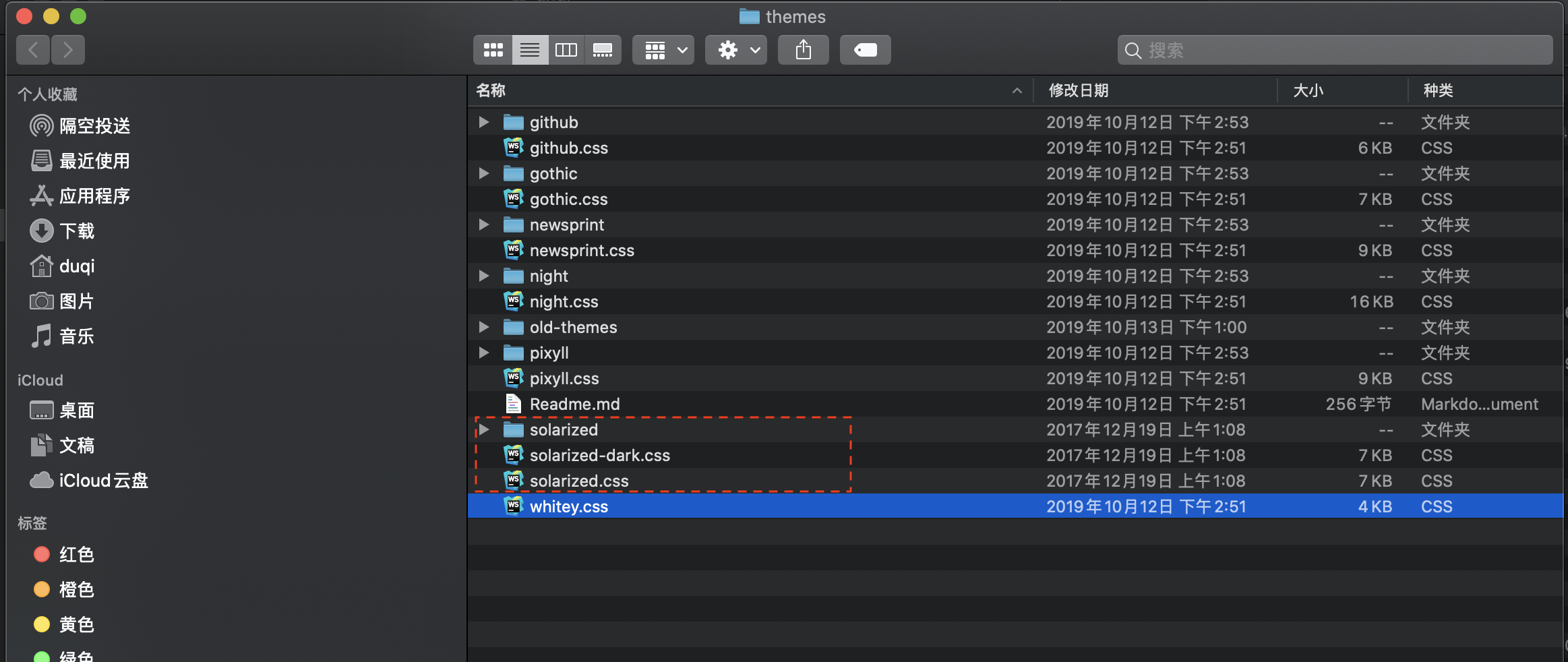
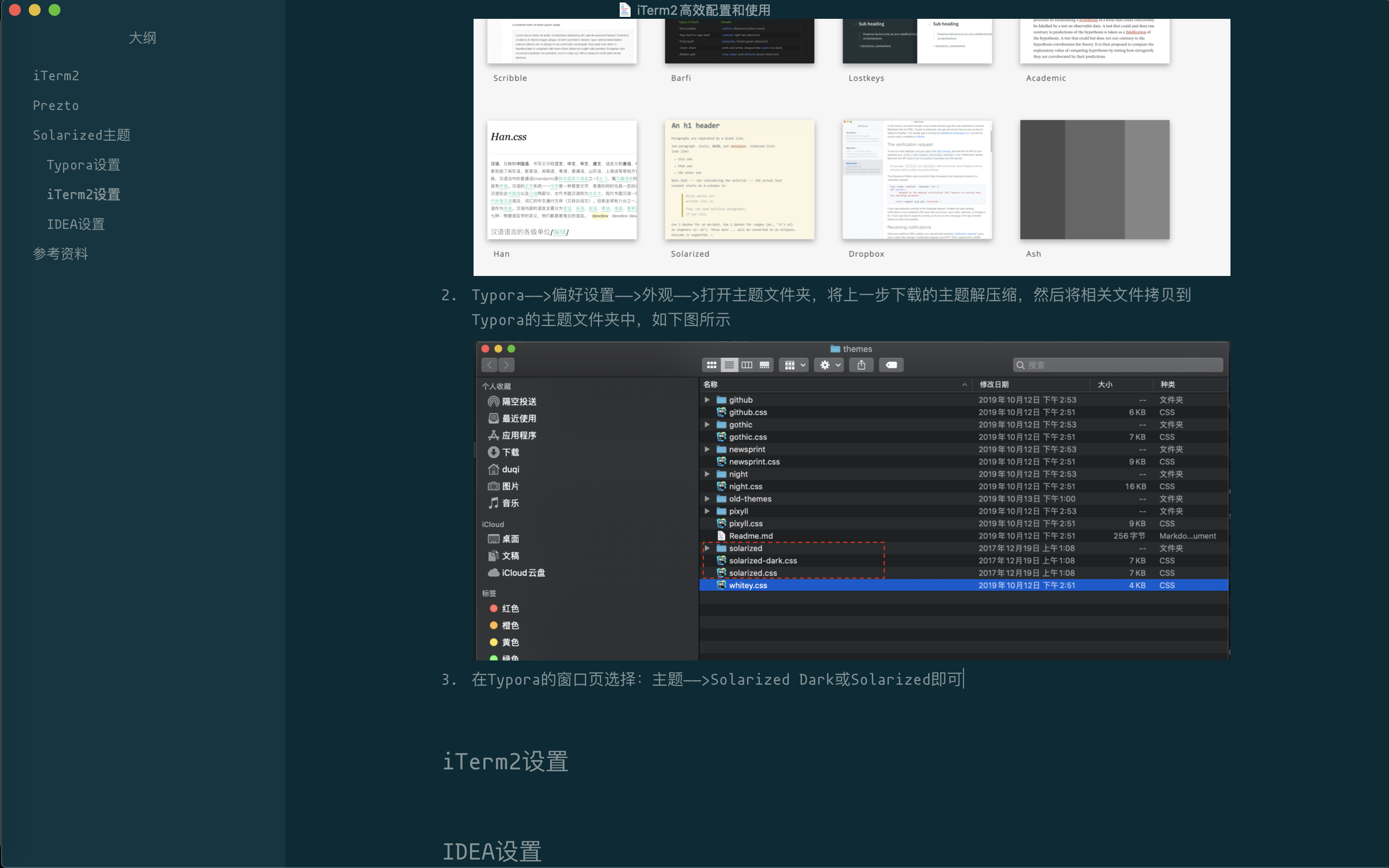
Typora——>偏好设置——>外观——>打开主题文件夹,将上一步下载的主题解压缩,然后将相关文件拷贝到Typora的主题文件夹中,如下图所示

在Typora的窗口页选择:主题——>Solarized Dark或Solarized即可,主题格式如下:

iTerm2设置
iTerm2现在的版本非常简单,自带了Solarized主题。通过iTerm2——>Preferences——>Profiles,打开配置窗口,选择Colors这个Tab页,在右下角有个下拉框可以选择,如下图所示:

IDEA设置
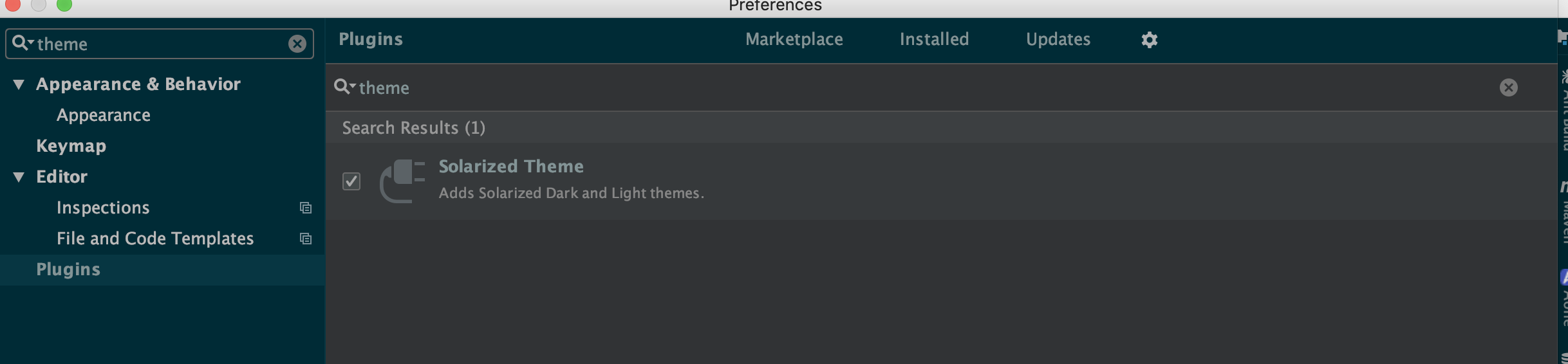
- 安装Solarized Theme插件,可以通过IDEA的插件市场,或者下载到本地再导入进行安装

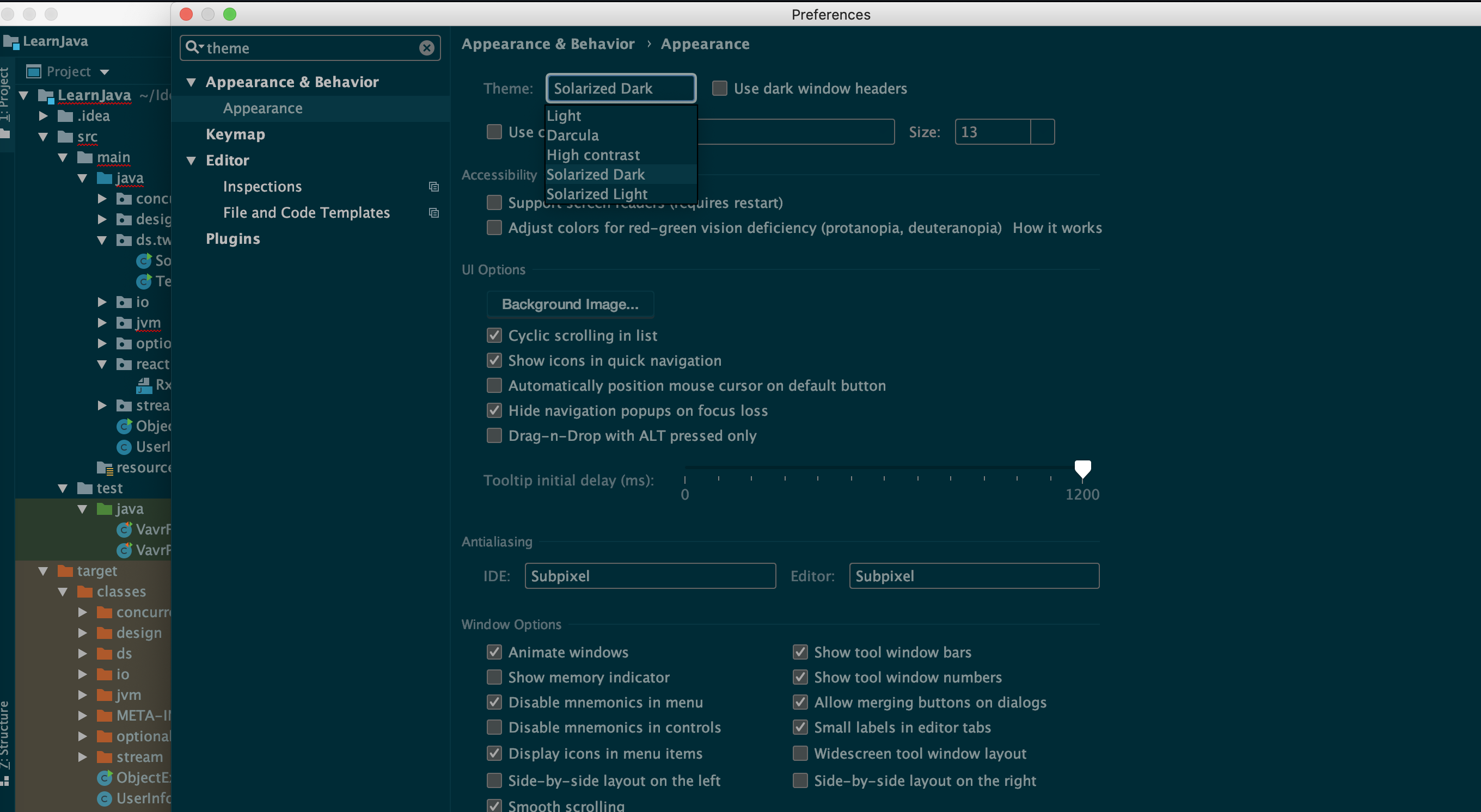
- 在偏好设置中搜索theme,可以看到,主题设置可以在Appearance中进行设置

参考资料
- http://ericbanisadr.com/tutorials/solarizing-the-macos-terminal.html
- https://medium.com/@adrian.j.chen/iterm-tips-tricks-15bebf01fa51
本号专注于后端技术、JVM问题排查和优化、Java面试题、个人成长和自我管理等主题,为读者提供一线开发者的工作和成长经验,期待你能在这里有所收获。

Mac高效开发之iTerm2、Prezto和Solarized主题的更多相关文章
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
- iOS_高效开发之道
iOS_高效开发之道 话不多说, 总结一下个人感觉有利于提高iOS开发效率的几个小技巧. 本文将从下面几方面介绍: Xcode经常使用快捷键 Xcode调试技巧 Objc经常使用代码片段 Xcode插 ...
- iOS高效开发之Xcode应用插件
前言:本文非原创 文章摘自 www.cocoachina.com/industry/20130918/7022.html 古人云“工欲善其事必先利其器”,打造一个强大的开发环境,是立即提升自身战 ...
- 高效开发之SASS篇
作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家都知道,js中可以自定义变 ...
- 高效开发之写demo
今天花了不少时间排查发现了几个明显的错误,但是相关开发人员就是没发现,自己改了一个流程影响到了其它的.最后解决问题的关键还是通过demo找到问题原因进而解决的. 这让我再次感觉到demo的重要性,以前 ...
- Android Studio快速开发之道
概述 现如今开发越来越追求效率和节奏,节省出时间做更多的事情,除了开发技术上的封装等,开发工具的使用技巧也是很重要的,今天就根据自己的经验来给大家介绍一下Android Studio快速开发之道. P ...
- [整理]Unity3D游戏开发之Lua
原文1:[Unity3D]Unity3D游戏开发之Lua与游戏的不解之缘(上) 各位朋友,大家好,我是秦元培,欢迎大家关注我的博客,我地博客地址是blog.csdn.net/qinyuanpei.如果 ...
- iOS 开发之 GCD 基础
header{font-size:1em;padding-top:1.5em;padding-bottom:1.5em} .markdown-body{overflow:hidden} .markdo ...
- DarkStone - 跨平台移动应用开发之 Flex 的崛起
我的好友Ds 发布一个flex的消息.我帮忙转发 DarkStone - 跨平台移动应用开发之 Flex 的崛起 (2013-08-20 22:28:32) 此文章由 周戈 (DarkSton ...
随机推荐
- swagger2的简单使用
swagger2的简单使用 优点: 可以生成文档形式的API并提供给不同的团队使用 便于自己单测 无需过多冗余的word文档,这一点很重要,因为我在工作中就遇到这么一个情况,由于开发使用的文档和最新文 ...
- Spring Cloud Config 配置中心实践过程中,你需要了解这些细节!
本文导读: Spring Cloud Config 基本概念 Spring Cloud Config 客户端加载流程 Spring Cloud Config 基于消息总线配置 Spring Cloud ...
- thymeleaf 将后端绑定数据直接传递js变量
根据自我需求,thymeleaf可以直接将后端数据传递给js中进行使用,例如: 1.后端接口数据: @Controllerpublic class TestController { @RequestM ...
- SUSE Ceph 增加节点、减少节点、 删除OSD磁盘等操作 - Storage6
一.测试环境描述 之前我们已快速部署好一套Ceph集群(3节点),现要测试在现有集群中在线方式增加节点 如下表中可以看到增加节点node004具体配置 主机名 Public网络 管理网络 集群网络 说 ...
- 编写shell脚本实现一键创建KVM虚拟机
shell脚本一键创建虚拟机 代码如下: #!/bin/bashname=$1 #把位置变量$1重新定义为name(创建虚拟机的名字)path1=/var/lib/libvirt/images/ #i ...
- 虚拟现实中的Motion Sickness晕动症问题 - VIMS
虚拟现实(VR)中的晕动症 - VIMS 在玩VR的时候,很多玩家都遇到过发晕恶心等症状,这就是晕动症(Motion Sickness,以下或简称MS).MS并不是VR特有的问题.我们在坐船.坐车.坐 ...
- 运算符 字符串 for循环
1. 运算符 1.1赋值运算符 = += -= *= /= //= %= **= 1.2比较运算符 < > = <= == != 1.3成员运算符 in not in 1.4逻辑运算 ...
- latex转word公式 java (latextoword,latex_word,latex2word,latex_omml)
latex_word 主要目的: 给大家分享一个我的原创作品:latex转为word公式(omml)工具 [java] 此工具主要用于将含有latex公式的文本下载成word时,将latex转 ...
- 浅谈Java的内存模型以及交互
本文的内存模型只写虚拟机内存模型,物理机的不予描述. Java内存模型 在Java中,虚拟机将运行时区域分成6中,如下图: 程序计数器:用来记录当前线程执行到哪一步操作.在多 ...
- Java面试----01.JavaSE
1.面向对象和面向过程的区别 面向过程:面向过程性能比面向对象高. 因为类调用时需要实例化,比较消耗资源,所以当性能是最重要的考虑因素时,比如单片机.嵌入式开发.Linux/Unix等一般采用面向对象 ...
