百万年薪python之路 -- 前端CSS基础介绍
一. CSS介绍
CSS定义
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。语法结构
div{
color: green;
backgroud-color: black;
}
选择器{css样式:演示对应的值;}CSS的引用方式
#方式一:(内部样式表)
head标签中写以下内容:
<style>
div{
color:green;
background-color: black;
}
</style>
#方式二:(行内样式(内联样式))
<div style="color:blue;backgroud-color:black;">
少壮不努力,老大徒伤悲.
</div>
#方式三:(常用的) 外部样式
第一步: 创建一个css文件
第二步: 在html文件中引入:<link rel="stylesheet" href="路径">
第三步: css文件中的样式的写法:
div{color:green;xx:xx;.....}二. 选择器
1. 基本选择器
元素选择器:(标签名)
p {color:"red";}
id选择器:按照id属性来找对应的标签
# id属性对应的值{css属性:属性值;}
示例:
<style>
#d1 {
color:red;
}
</style>
---body部分内容----
<div id="d1" class="c1">
类选择器:
.class属性对应的值{css属性:属性值}
示例:
<style>
.c1{
color:red;
}
</style>
---body部分内容----
<div id="d1" class="c1">2. 组合选择器
后代选择器
选择器 空格 子选择器{属性名:属性值;}
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>诗</title>
<style>
.c1 a{ /*c1里面的所有的a标签 */
color:green;
}
</style>
</head>
<body>
<p>静夜思</p>
<a href="">床前明月光</a>
<div class="c1">
<a href="">疑是地上霜</a>
<div>
<a href="">举头望明月</a>
<div>
<a href="">低头思故乡</a>
</div>
</div>
</div>
<a href="">诗人</a>
<div class="c2">
<a href="">李白</a>
</div>
</body>
</html>儿子选择器
.c1>a{ /* c1里面的儿子a标签 (子孙a标签不受影响)*/
color:red;
}
示例:同上毗邻选择器
.c1+a{ /* 与c1同级的下面的a标签,上面的a标签不会受影响*/
color:red;
}
找的是紧挨着class属性为c1的标签的下面的标签
示例:同上弟弟选择器
.c1~p{ /* 与c1同级的下面的所有a标签,上面的a不受影响 */
color:green;
}
示例:同上属性选择器
通过标签的属性来找到对应的标签
写法:
[xxx]{color:red;} 找到xxx属性的所有标签
[xxx='p2']{color:red;} 找到有xxx属性的并且属性值为p2的所有标签
p[title]{color:red;} 找到所有有title属性的p标签
p[title = 'p2'] {color:red;} 找到所有有title属性的并且属性值为p2的p标签
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>诗</title>
<style>
p[xxx='p2']{
color:red;
}
</style>
</head>
<body>
<p>p1</p>
<p xxx="p2">p2</p>
<p xxx="p3">p3</p>
</body>
</html>组合选择器
写法:
div,p{
color:red;
}
解释:div选择器和p选择器找到所有标签设置共同的样式.
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>hehe</title>
<style>
div,p{
color:red;
}
</style>
</head>
<body>
<div>div1</div>
<p>p1</p>
</body>
</html>伪类选择器
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>hehe</title>
<style>
a:link{ /* a标签访问前设置样式 */
color:red;
}
a:active{ /* a标签鼠标点下去显示样式 */
color:green;
}
a:visited{ /* a标签访问后显示样式 */
color:blue;
}
a:hover{ /* 鼠标悬浮到a标签时显示样式 */
color:purple;
}
div:hover{ /* 鼠标悬浮到div标签时显示样式 */
background-color: antiquewhite;
}
input:focus{ /* input标签捕获光标时的样式显示 */
background-color: orange;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
<div style="width: 200px;height: 200px;"></div>
<input type="text">
</body>
</html>伪元素选择器
first-letter:文本内容首字母设置
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>努力</title>
<style>
div:first-letter {
color: red;
font-size: 40px;
}
</style>
</head>
<body>
<div>
少壮不努力,老大徒伤悲
</div>
</body>
</html>
before示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>奋斗</title>
<style>
div:before {
content: "要努力啊";
color: antiquewhite;
}
</style>
</head>
<body>
<div>
少壮不努力,老大徒伤悲
</div>
</body>
</html>
after示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>加油</title>
<style>
div:after {
content: "要努力啊";
color: antiquewhite;
}
</style>
</head>
<body>
<div>
少壮不努力,老大徒伤悲
</div>
</body>
</html>
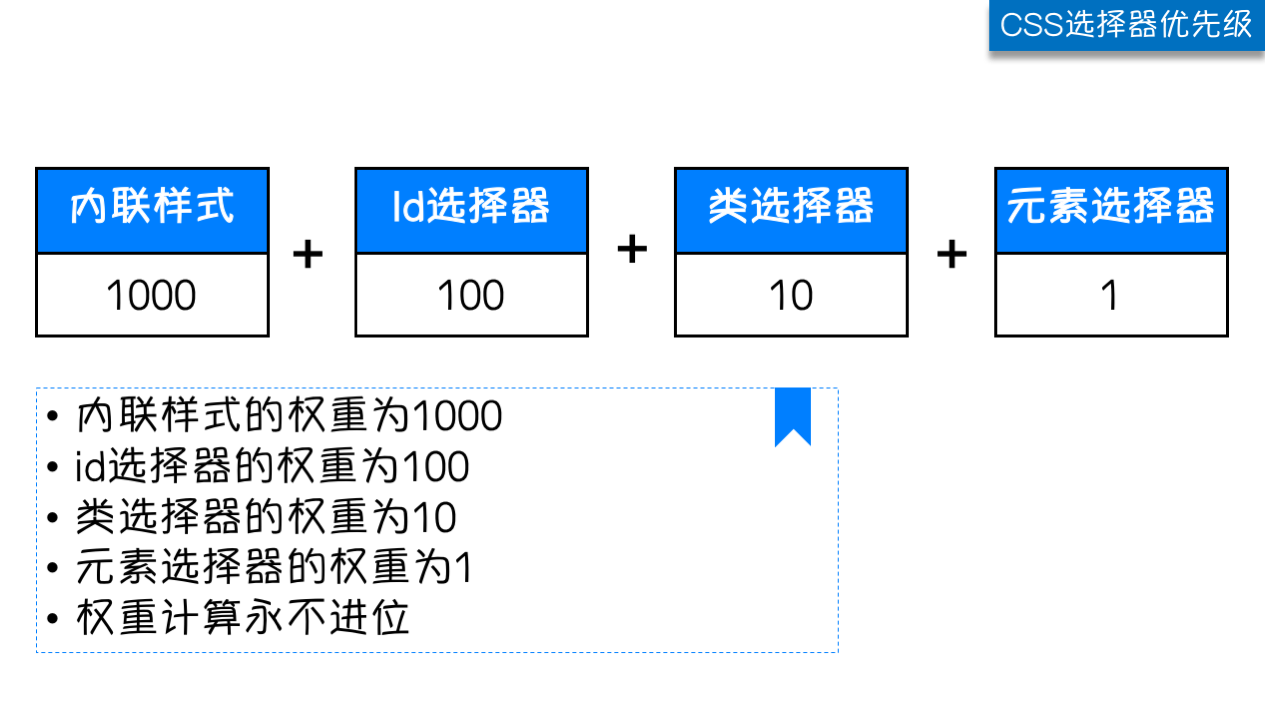
CSS权重

权重越高,对应选择器的样式会被优先显示
组合选择器,各选择器的权重相加
权重不进位,11类选择器组合到一起,也没有一个id选择器的优先级大,小就是小
默认css样式是可以继承的,继承的权重为0
权重相同的选择器,谁后写的,用谁的示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>美女</title>
<style>
div .c1{
color:red;
}
.c2 .c1 {
color: blue;
}
/*#d1{*/
/* color:yellow;*/
/* }*/
/*div{*/
/* color:green;*/
/*}*/
/*.c2{*/
/* color: antiquewhite;*/
/*}*/
</style>
</head>
<body>
<div class="c2">
少壮不努力,老大徒伤悲.
<!-- <div class="c1" id="d1" style="color: antiquewhite">-->
<div class="c1" id="d1" >
努力啊!兄弟!
</div>
</div>
</body>
</html>ps: 特别注意的是 a标签设置样式,需要选中设置,不能继承父级标签的样式
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style>
/*.c3 a{*/
/* color:red;*/
/*}*/
.c3{
color:red;
}
</style>
</head>
<body>
<div class="c3">
<a href="">百度</a>
</div>
</body>
</html>百万年薪python之路 -- 前端CSS基础介绍的更多相关文章
- 百万年薪python之路 -- 前端CSS样式
CSS样式 控制高度和宽度 width宽度 height高度 块级标签能设置高度和宽度,而内联标签不能设置高度和宽度,内联标签的高度宽度由标签内部的内容来决定. 示例: <!DOCTYPE ht ...
- 百万年薪python之路 -- 基础数据类型的补充
基础数据类型的补充 str: 首字母大写 name = 'alexdasx' new_name = name.capitalize() print(new_name) 通过元素查找下标 从左到右 只查 ...
- 百万年薪python之路 -- JS基础介绍及数据类型
JS代码的引入 方式1: <script> alert('兽人永不为奴!') </script> 方式2:外部文件引入 src属性值为js文件路径 <script src ...
- 百万年薪python之路 -- HTML基础
一. Web标准 web标准: w3c:万维网联盟组织,用来制定web标准的机构(组织) web标准:制作网页遵循的规范 web标准规范的分类:结构标准.表现标准.行为标准. 结构:html.表示:c ...
- 百万年薪python之路 -- 基础数据类型的补充练习
1.看代码写结果 v1 = [1,2,3,4,5] v2 = [v1,v1,v1] v1.append(6) print(v1) print(v2) [1,2,3,4,5,6] [[1,2,3,4,5 ...
- 百万年薪python之路 -- 数据库初始
一. 数据库初始 1. 为什么要有数据库? 先来一个场景: 假设现在你已经是某大型互联网公司的高级程序员,让你写一个火车票购票系统,来hold住十一期间全国的购票需求,你怎么写? 由于在同一时 ...
- 百万年薪python之路 -- 面向对象之继承
面向对象之继承 1.什么是面向对象的继承 继承(英语:inheritance)是面向对象软件技术当中的一个概念. 通俗易懂的理解是:子承父业,合法继承家产 专业的理解是:子类可以完全使用父类的方法和属 ...
- 百万年薪python之路 -- 模块二
1. 序列化模块 什么是序列化呢? 序列化的本质就是将一种数据结构(如字典.列表)等转换成一个特殊的序列(字符串或者bytes)的过程就叫做序列化. 为什么要有序列化模块? 如果你写入文件中的字符串是 ...
- 百万年薪python之路 -- 并发编程之 协程
协程 一. 协程的引入 本节的主题是基于单线程来实现并发,即只用一个主线程(很明显可利用的cpu只有一个)情况下实现并发,为此我们需要先回顾下并发的本质:切换+保存状态 cpu正在运行一个任务,会在两 ...
随机推荐
- 首次GitHub千星项目提交维护成功 留念
现在有点激动,可能有混乱的地方.请大家见谅. 一直觉得千星项目,对我来说是一个遥不可及的地方.没想到第一次在GitHub上 提交Pull Request 就成功了,并且是一个千星项目. 虽然 只是提出 ...
- AJAX基础内容
1.什么是ajax?为什么要使用ajax? ajax是Asynchronous JavaScript and XML ,也称为创建交互式网页应用开发技术. 2.为什么采用ajax 1)通过异步交互,提 ...
- 字符串的格式化、运算符和math函数(python中)
一.字符串的格式化 1.字符串格式化输出 print('%s的年龄是%d' % ('小哥哥',20)) # 将每个值放在⼀个圆括号内,逗号隔开 '{0}的年龄是{1}'.format('⼩小哥哥',2 ...
- word2vec之tensorflow(skip-gram)实现
关于word2vec的理解,推荐文章https://www.cnblogs.com/guoyaohua/p/9240336.html 代码参考https://github.com/eecrazy/wo ...
- java+maven+jenkins+svn构建
操作参照:https://blog.csdn.net/qq_34977342/article/details/82346915 1.创建一个自由风格的项目,起名字 2.设置构建项目最大保存数量,与天数 ...
- 阿里云服务器CentOS6.9安装JDK
1:首先查看系统有没有自带jdk rpm -qa | grep java 2:将存在的一一卸载 rpm -ev java-1.7.0-openjdk-1.7.0.141-2.6.10.1.el6_9. ...
- Flask基础(11)-->http的无状态协议解决办法二(服务端session)
session的交互流程 Session 对于敏感.重要的信息,建议存在服务器端,不能存储在浏览器中,比如用户名,密码,余额,验证码等信息 在服务器端进行状态保持的方案就是Session Sessio ...
- 【ADO.NET基础-Login】带验证码验证的登录界面(用于简单的基础学习)
以下代码如果有不对或者不妥之处,还望大神们指点一二 或者有同学者有问题或建议,一定要提出来,共同探讨 小弟在此感谢! 前台代码: <!DOCTYPE html> <html xmln ...
- Jquery 动态添加元素 添加点击事件
给动态添加的元素添加js事件,不能直接添加js事件,需要借助on( )方法,给选择器指定的子元素添加事件处理函数,并非选择器本身: 1. 语法 $(selector).on(event,childSe ...
- Python基础(十八)
今日主要内容 包 一.包 (一)什么是包 只要是含有__init__.py文件的文件夹就是一个包 包的本质其实就是一个文件夹,利用包将不同功能的模块组织起来,以此来提高程序的结构性和可维护性 包是用来 ...
