SSM前后端分离 ssm+html+js(ajax) 这种controll层的返回值是结合或者网址
提示:
1.单表查询多条数据用 list<实体类名字>
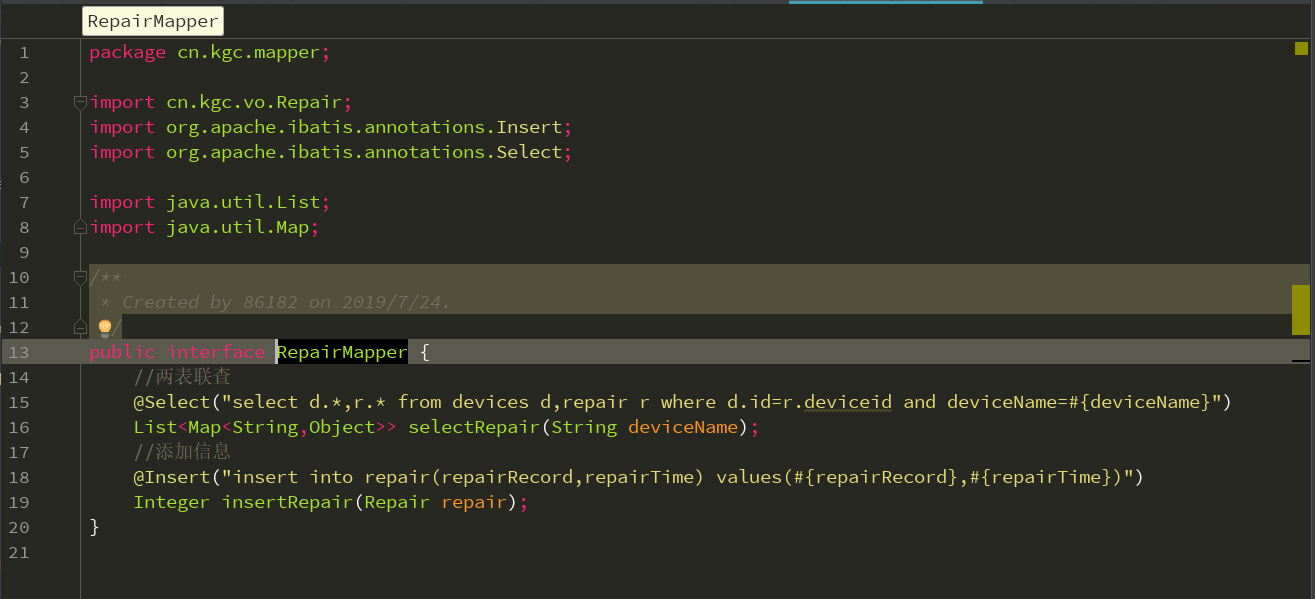
mapper层

1.1单表查询单条数据用 对象

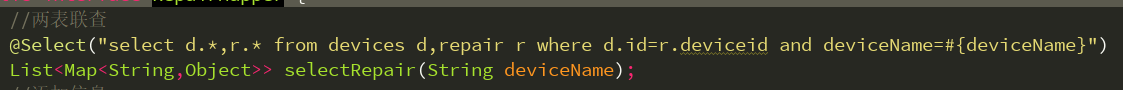
2.两表关联查多条 list<map<String,Object>>

2.1两表联查查一条 map<String,Object>
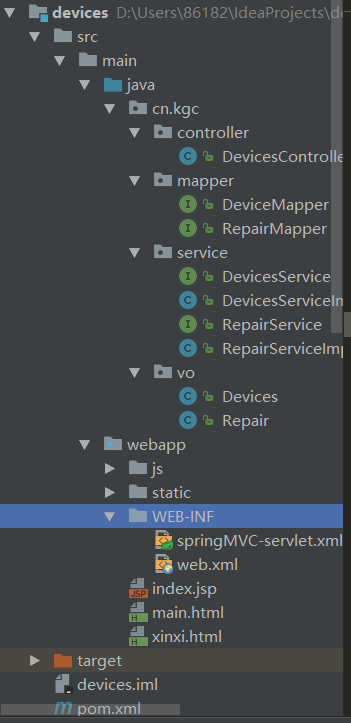
一.具体步骤如下
表结构:

1.创建实体类:
2.创建mapper层 ,里面放的是接口还有用注解写sql语句

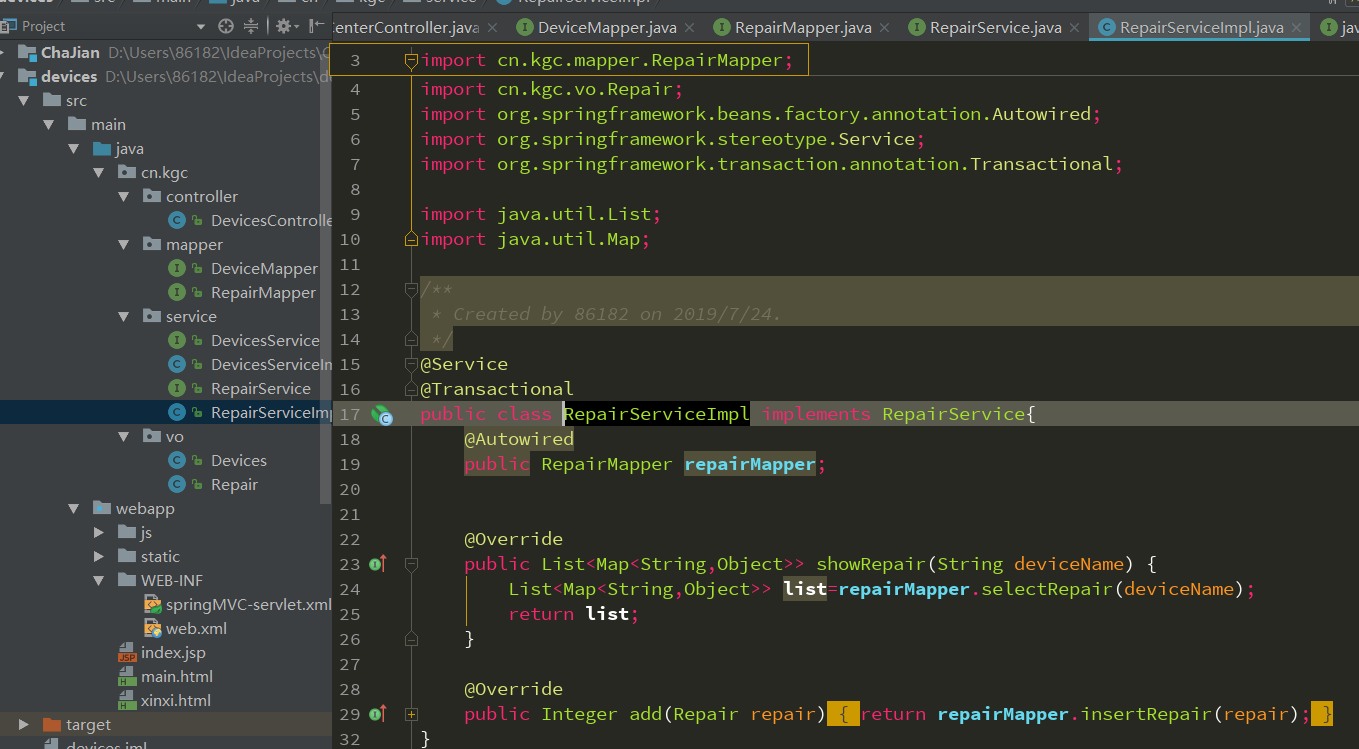
3.创建service层 里面有接口和接口的实现类
3.1接口的作用就是给用户看的方法

j接口的实现类:

4.创建controller层
package cn.kgc.controller;
import cn.kgc.service.DevicesService;
import cn.kgc.service.RepairService;
import cn.kgc.vo.Devices;
import cn.kgc.vo.Repair;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.HashMap;
import java.util.List;
import java.util.Map; /**
* Created by 86182 on 2019/7/24.
* 因为用的是@Controller和@ResponseBody 所以他们的返回值是 集合
*/
@Controller
public class DevicesController {
@Autowired
private DevicesService devicesService;
@Autowired
private RepairService repairService; //首页的查询所有 @RequestMapping("/main.do")
@ResponseBody
//这里分页插件 pageno代表的是页码
public Map<String, Object> showDevices(@RequestParam(value ="pageno",required = false,defaultValue = "1")Integer pageno){
Map<String,Object> map = new HashMap<>();
//调用分页的方法
PageHelper.startPage(pageno,2);
List<Devices> list = devicesService.showDevices();
//使用pageinfo这个方法,将查到的东西放到里面,他里面封装了很多信息
PageInfo pageInfo = new PageInfo(list);
System.out.println(pageInfo);
map.put("list",list);
map.put("pageInfo",pageInfo);
return map;
}
//首页的条件查询
@ResponseBody
@RequestMapping("/info.do")
public HashMap<Object,Object> showDeviceName(String deviceName){
HashMap<Object,Object> map = new HashMap<>();
List<Devices> list = devicesService.showDeviceName(deviceName);
map.put("list",list);
return map;
} //首页有一个点击的查询
@ResponseBody
@RequestMapping("/xinxi.do")
public List<Map<String,Object>> showData(@RequestParam(value = "deviceName",required = false) String deviceName){ List<Map<String,Object>> list = repairService.showRepair(deviceName); return list;
}
//添加一条信息
@ResponseBody
@RequestMapping("/tianjia.do")
public String addRepair(Repair repair){
repairService.add(repair);
return "main.jsp";
}
}
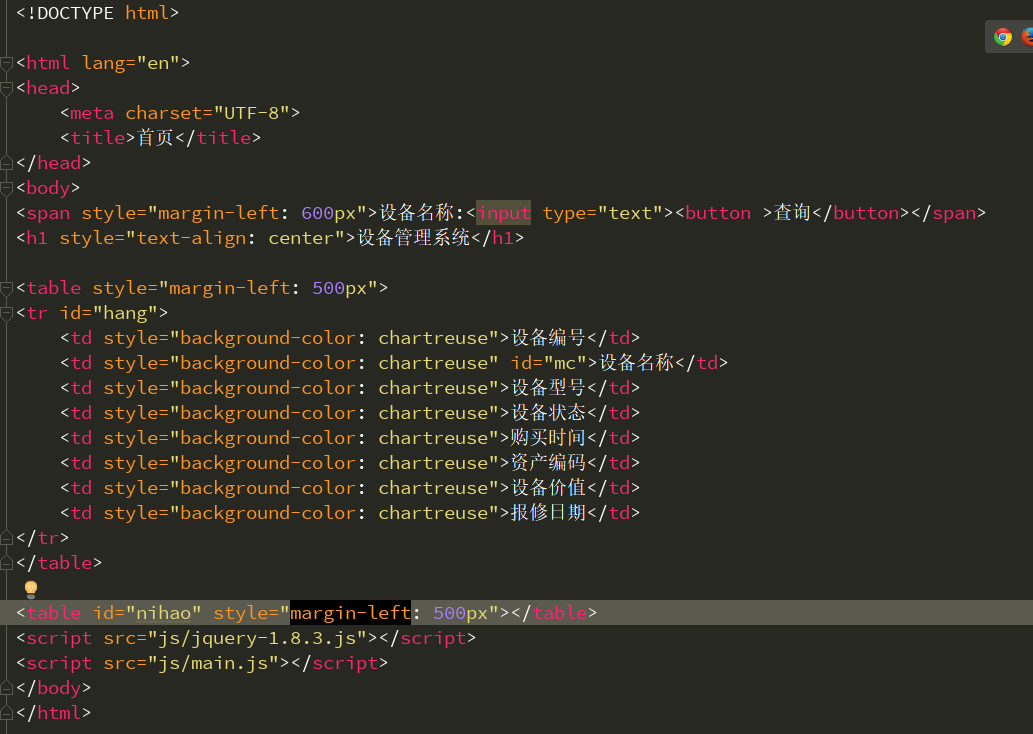
第二阶段前台html页面
比如说主页面main.html

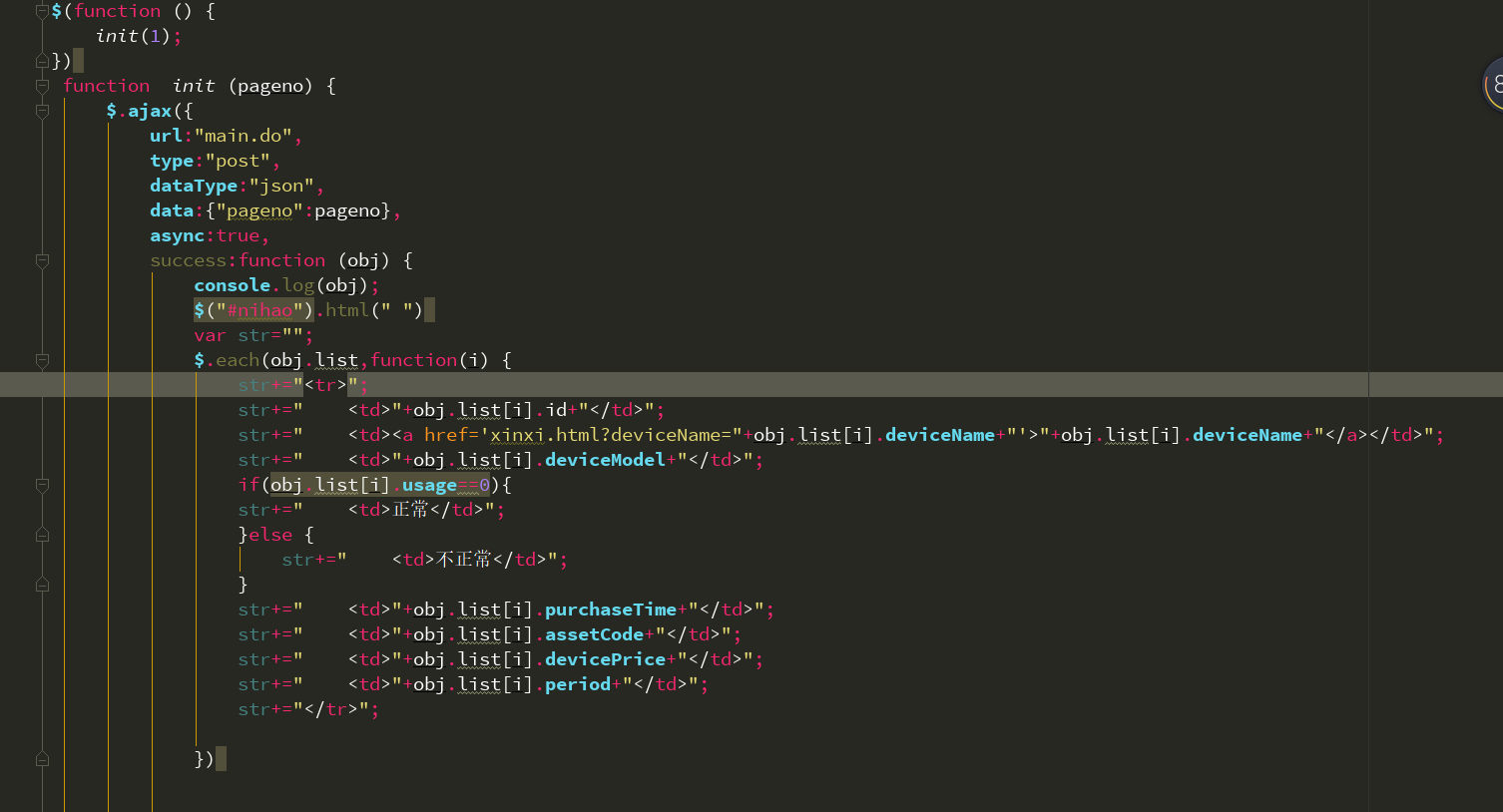
js页面代码如下: 这种呢是前台页面什么都没有,需要往页面上拼接值
$(function () {
init(1);
})
function init (pageno) {
$.ajax({
url:"main.do",
type:"post",
dataType:"json",
data:{"pageno":pageno},
async:true,
success:function (obj) {
console.log(obj);
$("#nihao").html(" ") //作用就是清空当前页面
var str="";
$.each(obj.list,function(i) {
str+="<tr>";
str+=" <td>"+obj.list[i].id+"</td>";
str+=" <td><a href='xinxi.html?deviceName="+obj.list[i].deviceName+"'>"+obj.list[i].deviceName+"</a></td>";
str+=" <td>"+obj.list[i].deviceModel+"</td>";
if(obj.list[i].usage==0){
str+=" <td>正常</td>";
}else {
str+=" <td>不正常</td>";
}
str+=" <td>"+obj.list[i].purchaseTime+"</td>";
str+=" <td>"+obj.list[i].assetCode+"</td>";
str+=" <td>"+obj.list[i].devicePrice+"</td>";
str+=" <td>"+obj.list[i].period+"</td>";
str+="</tr>";
})
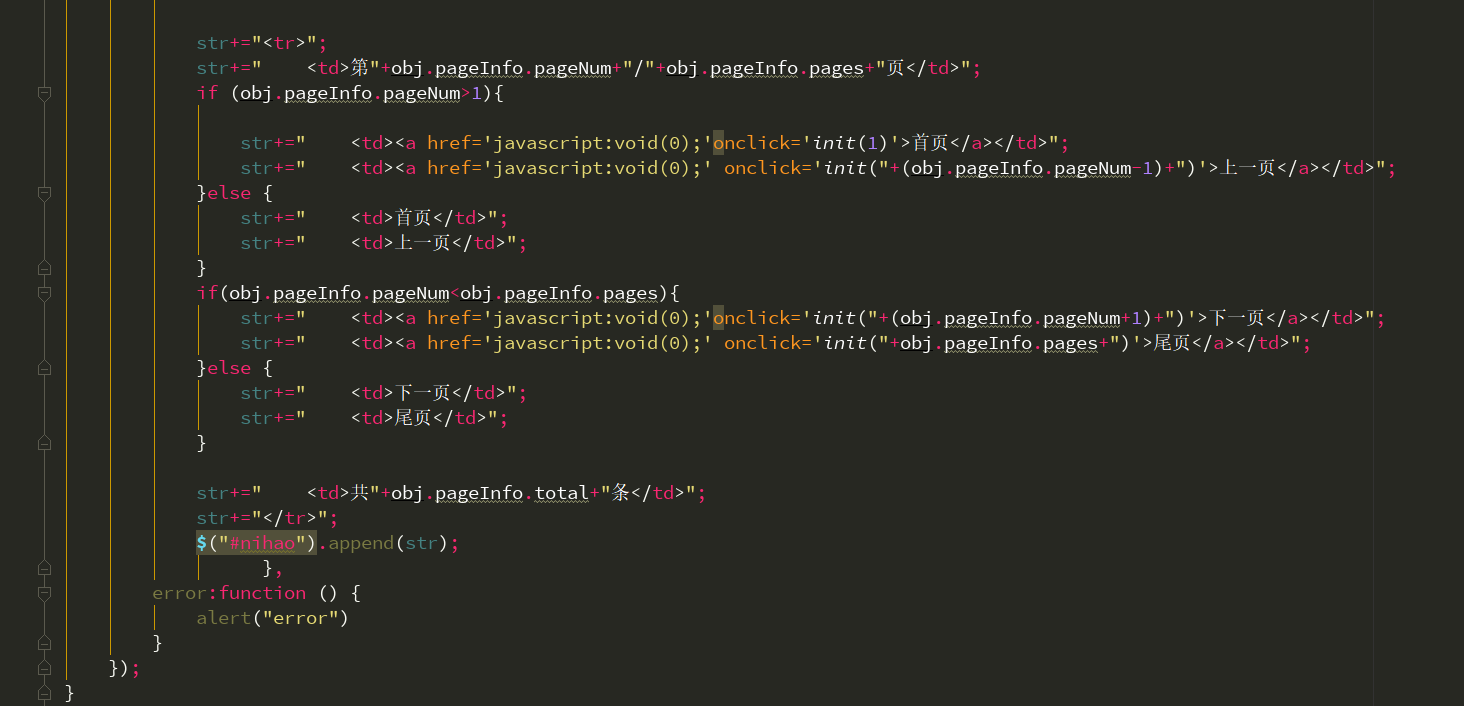
str+="<tr>";
str+=" <td>第"+obj.pageInfo.pageNum+"/"+obj.pageInfo.pages+"页</td>";
if (obj.pageInfo.pageNum>1){
str+=" <td><a href='javascript:void(0);'onclick='init(1)'>首页</a></td>";
str+=" <td><a href='javascript:void(0);' onclick='init("+(obj.pageInfo.pageNum-1)+")'>上一页</a></td>";
}else {
str+=" <td>首页</td>";
str+=" <td>上一页</td>";
}
if(obj.pageInfo.pageNum<obj.pageInfo.pages){
str+=" <td><a href='javascript:void(0);'onclick='init("+(obj.pageInfo.pageNum+1)+")'>下一页</a></td>";
str+=" <td><a href='javascript:void(0);' onclick='init("+obj.pageInfo.pages+")'>尾页</a></td>";
}else {
str+=" <td>下一页</td>";
str+=" <td>尾页</td>";
}
str+=" <td>共"+obj.pageInfo.total+"条</td>";
str+="</tr>";
$("#nihao").append(str);
},
error:function () {
alert("error")
}
});
}

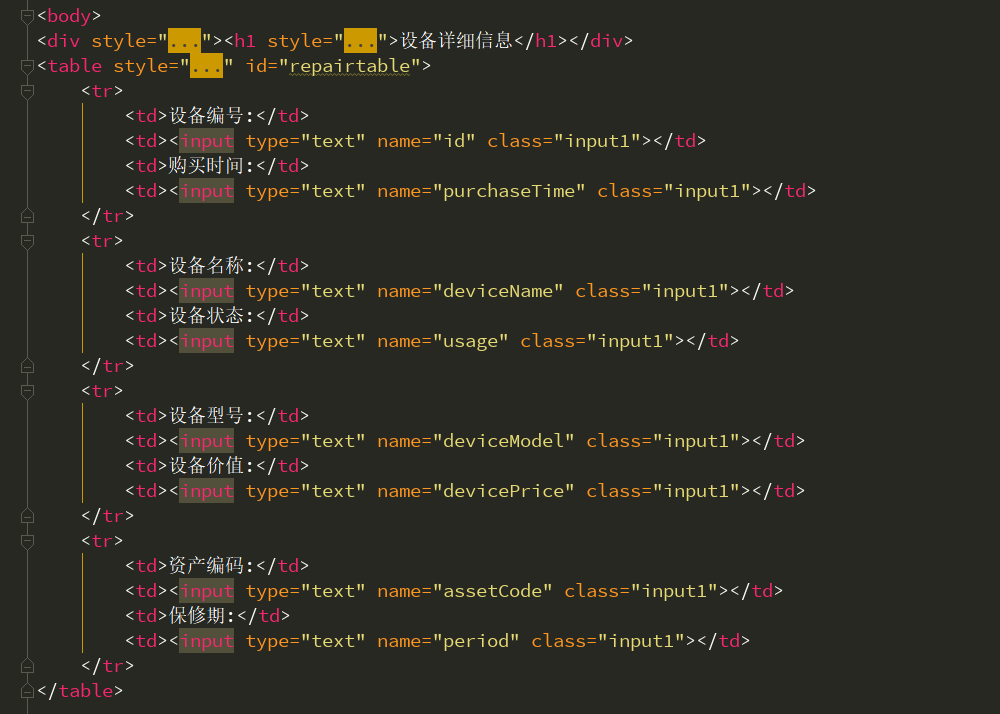
还有一种就是前台页面有写的输入框之类的,需要用ajax往页面里面输入值:
前台界面:

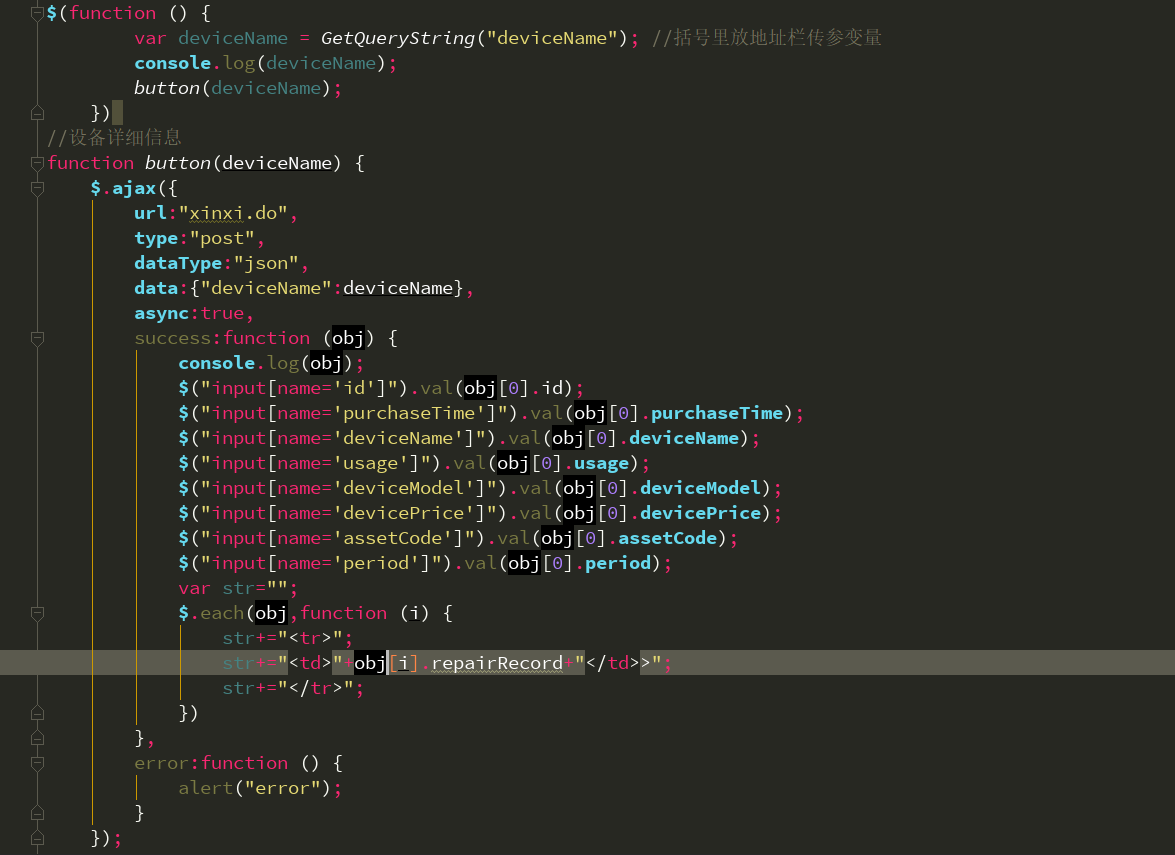
后台js

$(function () {
var deviceName = GetQueryString("deviceName"); //括号里放地址栏传参变量
console.log(deviceName);
button(deviceName);
})
//设备详细信息
function button(deviceName) {
$.ajax({
url:"xinxi.do",
type:"post",
dataType:"json",
data:{"deviceName":deviceName},
async:true,
success:function (obj) {
console.log(obj);
$("input[name='id']").val(obj[0].id);
$("input[name='purchaseTime']").val(obj[0].purchaseTime);
$("input[name='deviceName']").val(obj[0].deviceName);
$("input[name='usage']").val(obj[0].usage);
$("input[name='deviceModel']").val(obj[0].deviceModel);
$("input[name='devicePrice']").val(obj[0].devicePrice);
$("input[name='assetCode']").val(obj[0].assetCode);
$("input[name='period']").val(obj[0].period);
var str="";
$.each(obj,function (i) {
str+="<tr>";
str+="<td>"+obj[i].repairRecord+"</td>>";
str+="</tr>";
})
},
error:function () {
alert("error");
}
});
}
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return decodeURI(r[2]); return null;
}
SSM前后端分离 ssm+html+js(ajax) 这种controll层的返回值是结合或者网址的更多相关文章
- 前后端分离构架 与 json ajax简介
前后端分离 传统开发方式 曾几何时,JSP和Servlet为Java带来了无限风光,一时间大红大紫,但随着互联网的不断发展,这样的开发方式逐渐显露其弊端,在移动互联网炙手可热的今天,应用程序对于后台服 ...
- 一个Java程序猿眼中的前后端分离以及Vue.js入门
松哥的书里边,其实有涉及到 Vue,但是并没有详细说过,原因很简单,Vue 的资料都是中文的,把 Vue.js 官网的资料从头到尾浏览一遍该懂的基本就懂了,个人感觉这个是最好的 Vue.js 学习资料 ...
- SSM前后端分离/不分离对比Demo
之前某些原因,整理了一个小的Demo,用于演示.个人认为在SSM前后端不分离的基础上在前端处理上比较麻烦一点之后就是注解的使用.总结一些对比,仅是自己掌握的,不够严谨,不足之处请大佬批评指正. 路由控 ...
- 前后端分离(手) -- mock.js
前言: 本篇博文昨天七夕写的,一天下来被虐得体无完肤,苦逼的单身狗只能学习,对!我爱学习,关掉朋友圈,并写了一篇博文发泄发泄.这次写mock.js的使用,能使前后端分离,分离,分离,重要的是说三遍. ...
- SSM 前后端分离 这里controll层的返回值和之前那个不一样
1.先创建实体类: 2.创建mapper层 package cn.kgc.mapper; import cn.kgc.Account;import org.apache.ibatis.annotati ...
- spingsecurity 前后端分离跨域,ajax无用户信息
1.自测时用的postman没有任何问题 2.和前端对接时发现登录不上,ajax Error 出错:{"readyState":0,"responseText" ...
- Win10环境前后端分离项目基于Vue.js+Django+Python3实现微信(wechat)扫码支付流程(2021年最新攻略)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_182 之前的一篇文章:mpvue1.0+python3.7+Django2.0.4实现微信小程序的支付功能,主要介绍了微信小程序内 ...
- 前后端分离时代,Java 程序员的变与不变!
事情的起因是这样的,有个星球的小伙伴向邀请松哥在知乎上回答一个问题,原题是: 前后端分离的时代,Java后台程序员的技术建议? 松哥认真看了下这个问题,感觉对于初次接触前后端分离的小伙伴来说,可能都会 ...
- Atitit 提升效率 界面gui方面的前后端分离与cbb体系建设 规范与推荐标准
Atitit 提升效率 界面gui方面的前后端分离与cbb体系建设 规范与推荐标准 1. 界面gui方面的前后端分离重大意义1 2. 业务逻辑也适当的迁移js化1 3. 常用分离方法2 3.1. 页面 ...
随机推荐
- transient的
1,transient的用途及使用方法1,用途 我们知道,当一个对象实现了Serilizable接口,这个对象就可以被序列化,我们不关心其内在的原理,只需要了解这个类实现了Serilizable接口, ...
- UDF——判断边界类型
- Excel 截取字符,判断县区 城市。
https://jingyan.baidu.com/article/624e7459aa90e434e8ba5a8a.html https://jingyan.baidu.com/article/9f ...
- docker之修改存储位置
#停止docker 1.systemctl stop docker 2.mkdir /home/docker-lib #在我这个项目里home是普通硬盘,在home下创建一个目录3.mv /var ...
- Python全栈工程师(Python3 所有基础内容 0-0)
转发:https://www.cnblogs.com/ParisGabriel/p/9388030.html statements 语句print 输出quit() 退出exit() 退出ct ...
- Node.js之判断字符串中是否包含某个字符串
server.txt内容如下: 阿里云服务器 关于应用场景,就不多说了,字符串是不论是后端开发还是前端开发等,都是要经常打交道了. test.js(node.js代码,只要被本地装了node.js环境 ...
- 【转】Rocketmq整体分析
原文:https://www.cnblogs.com/mantu/p/6108645.html 之前本人在实际的生产环境中,使用过activemq和rabbitmq消息队列,在使用过程中出现一些难以解 ...
- pandas.merge数据连接合并
https://study.163.com/course/courseMain.htm?courseId=1006383008&share=2&shareId=400000000398 ...
- Kafka集群管理工具kafka-manager
一.kafka-manager简介 kafka-manager是目前最受欢迎的kafka集群管理工具,最早由雅虎开源,用户可以在Web界面执行一些简单的集群管理操作.具体支持以下内容: 管理多个集群 ...
- asp.net 的log4net的helper类
using log4net; using System; using System.Diagnostics; namespace MxWeiXinPF.Common.log { public stat ...