解决本地Bootstrap字体图标不可见的问题
原文:https://www.jianshu.com/p/70ac459d33e7
作为Bootstrap的初学者,我最近遇到了一个问题:在使用Bootstrap字体图标时,图标不可见。使用代码如下:
<span class="glyphicon glyphicon-ok"></span>
在网页上的显示结果如下:

我的Bootstrap文件是下载到本地使用的,引用代码正确,其他功能正常使用。后来,看了网上的建议,使用远程引用Bootstrap文件能够解决问题,即在引用代码时,使用:
- <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet">
在网页上显示的结果果然正确了,如下:

那么为什么本地引用不能正常显示图标,而远程引用能够正常显示呢?后来我终于知道了答案,并且找到了解决办法。
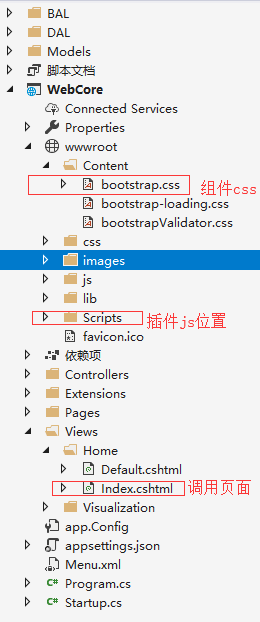
首先,还是使用本地引用Bootstrap文件,即:<link rel="stylesheet" href="css/bootstrap.css">,此时,我的文档结构是这样的:

整个网页代码在t1.html中编写。
其次,对于t1.html中的代码,<span class="glyphicon glyphicon-ok"></span>,我按住command键(我用的是mac,IDE是WebStorm,Windows用于应该按住ctrl键),鼠标点击glyphicon,找到它引用的Bootstrap中的原始代码,结果如下:

此时,大家注意到没有,@font-face中的../fonts/glyphicons-halflings-regular.eot等两个文件有红色的下划线,我鼠标移动到上面,WebStorm给的提示是:can't resolve file glyphicons-halflings-regular.eot。现在,问题已经相当明显了,就是我本地缺失字体引用文件。
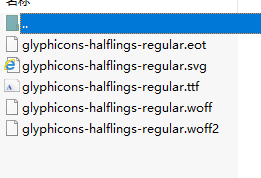
问题清楚了,解决办法就简单了。大家在官网上下载Bootstrap的源文件包中,肯定包含一个fonts的文件夹,其中有5个文件,如下:
glyphicons-halflings-regular.eotglyphicons-halflings-regular.woffglyphicons-halflings-regular.svgglyphicons-halflings-regular.woff2glyphicons-halflings-regular.ttf源包下载地址:输入https://getbootstrap.com/ ----> 选择版本3.3.7 ---->然后下载(其中就有font文件)
如图所示:



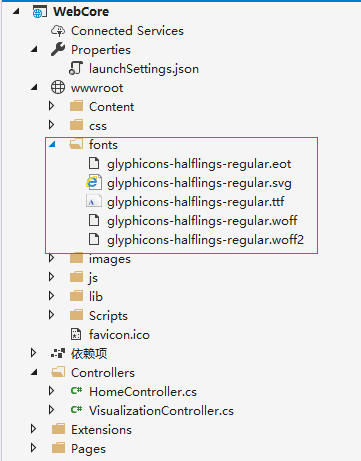
解决办法就是将fonts文件夹复制到我的代码文档中,与bootstrap.css的父文件夹同级,如下图所示:

一切顺利,此时我能够在网页上看到我引用的图标了:

总结:在远程引用Bootstrap文件时,很多细节都被遮蔽住了,本地引用Bootstrap文件能够暴露与解决很多问题,值得慢慢研究。
解决本地Bootstrap字体图标不可见的问题的更多相关文章
- bootstrap字体图标在谷歌显示正常,在火狐显示异常的问题
bootstrap字体图标的使用 现在有很多的网站支持字体图标,我所知道的有bootstrap,fontawesome,iconmoon,等等,可能还有其他我并不知道 bootstrap只要你的文件夹 ...
- bootstrap字体图标
bootstrap字体图标 http://v3.bootcss.com/components/ <!DOCTYPE HTML> <html> <head> < ...
- Bootstrap 字体图标、下拉菜单、按钮组
Bootstrap 字体图标(Glyphicons) 需要引入fonts文件夹中的文件,而且该文件夹必须命名为fonts,然后引进css文件,jQuery文件,以及bootstrap的js文件. 用法 ...
- bootstrap字体图标不正常显示的原因
本地引入bootstrap.css文件,使用https://v3.bootcss.com/components/站点 字体图标 时不能正常显示,换成 bootstrap 官网的 cdn 链接却能正常显 ...
- bootstrap 字体图标
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Bootstrap 字体图标(Glyphicons)
http://www.runoob.com/bootstrap/bootstrap-glyphicons.html 什么是字体图标? 字体图标是在 Web 项目中使用的图标字体.虽然,Glyphico ...
- BootStrap字体图标不显示、下拉菜单不显示
在W3CSchool学习BootStrap教程时遇到的问题…… 1.字体图标不能显示 上面是正常显示的样子,不能正常显示,因为缺少下面的字体图标样式文件 (1)在下载的Bootstrap包中将font ...
- bootstrap字体图标在IE上不显示
最简单的办法就是直接下载最新的bootstrap.css替换掉旧的. 但是由于我做的项目直接替换会出现样式冲突问题,因此只好慢慢找是什么属性导致图标不显示,最后找到了解决办法: 1.首先保字体文件的位 ...
- 基于 bootstrap 字体图标,用纯CSS实现星级评分功能
需要用到的图标 实现原理 关键属性是 text-overflow: clip;,表示直接截断文本.我们经常用这个属性的另一个值 text-overflow: ellipsis; 来做省略表示. 先平铺 ...
随机推荐
- Guava Cache 参数配置说明
系统中用到了了Guava Cache: private DriverInfoServiceImpl(DriverClientProxy driverClientProxy) { this.driver ...
- [技术博客]采用Bootstrap框架进行排版布局
[技术博客]采用Bootstrap框架进行排版布局 网页的前端框架有很多很多种,比如Bootstrap.Vue.Angular等等,在最开始其实并没有考虑到框架这回事,开始阅读往届代码时发现其部分采用 ...
- setns 切换命名空间,/proc 目录与 Namespace
http://man7.org/linux/man-pages/man2/setns.2.html int setns(int fd, int nstype); Given a file descri ...
- 面试突击(六)——JVM如何实现JAVA代码一次编写到处运行的?
声明:本文图片均来自网络,我只是进行了选择,利用一图胜千言的力量来帮助自己快速的回忆相关的知识点 JVM是 JAVA Virtual Machine 三个英文单词的首字母缩写,翻译成中文就是Java虚 ...
- golang几种常用配置文件使用方法总结(yaml、toml、json、xml、ini)
原文连接: https://blog.csdn.net/wade3015/article/details/83351776 yaml配置文件的使用方法总结 首先介绍使用yaml配置文件,这里使用的是g ...
- Java:JSON和Map相互转换
Java:JSON与Map相互转换 需要jar包:jackson-core-2.6.0.jar,jackson-databind-2.6.0.jar,jackson-annotations-2.6.0 ...
- 爬虫数据提取之JSON与JsonPATH
数据提取之JSON与JsonPATH JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,它使得人们很容易的进行阅读和编写.同时也方便了机器进行解析和生成.适 ...
- java多线程(六)线程控制类
1. 多线程控制类 为了保证多线程的三个特性,Java引入了很多线程控制机制,下面介绍其中常用的几种: l ThreadLocal l 原子类 l Lock类 l Volatile关键字 ...
- 关于OpenGPU.org
今天是心情沉重的一天. OpenGPU.org,作为当年中国图形学界首屈一指的论坛,曾经创造过日访问破万的记录,而且汇聚了中国所有的图形行业的精英,大家畅所欲言,为整个中国图形学业界分享了无数宝贵的资 ...
- 为什么java里面经常作List判断的时候,既要判断list不为null,又要判断size>0呢?
没有考虑到具体的问题上面,我们单纯的来讲: 为什么java里面经常作List判断的时候,既要判断list不为null,又要判断size>0呢? list == null 说明list没有初始化( ...

