Model验证功能
占位符



[MetadataType(typeof(Login_UserMetaData))]
public partial class Login_User
{
//验证需要用到
public class Login_UserMetaData
{
[Display(Name="用户名")]
[Required(ErrorMessageResourceName="Required",ErrorMessageResourceType=typeof(Resource))]
public string UserName { get; set; }
[Display(Name="密码")]
[Required(ErrorMessageResourceName = "Required", ErrorMessageResourceType = typeof(Resource))]
public string Password { get; set; }
}
}
然后控制器大概就需要这样的代码,记得action方法传进来的参数类型是类名,如果用string username这种形式,ModelState.IsValid将无效
[HttpPost]
public ActionResult Login(Login_User loginUser)
{
if (!ModelState.IsValid)
{//验证不通过返回
return View();
}
Login_User user=userManager.Login(loginUser.UserName, loginUser.Password);
if (user == null)
{//用户密码错误!
ViewBag.error = "用户名或密码错误!";
return View();
}
Session["user"] = user;
return RedirectToAction("index", "home");
}
@{
ViewBag.Title = "后台登陆";
}
@model Letter.Data.Model.Login_User
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
@using(Html.BeginForm()){
<div>
<label for="username">用户名:</label>
@Html.TextBoxFor(u=>u.UserName) @Html.ValidationMessage("UserName")
</div>
<div>
<label for="password">密码:</label>
@Html.PasswordFor(u=>u.Password) @Html.ValidationMessage("Password")
</div>
<div>
<input type="submit" value="登录" />@ViewBag.error
</div>
}
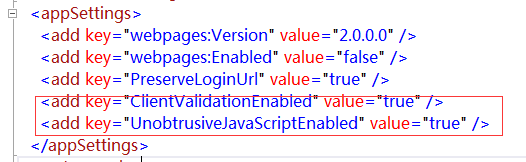
web.config应该有如下配置才有效

附上一个比较完整的验证
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations; namespace RegisterValidation.Models
{ public partial class User
{
[Key]
public int ID { get; set; }
[Display(Name="姓名")]
[Required(ErrorMessageResourceName="Required",ErrorMessageResourceType=typeof(Resource))]
public string Name { get; set; } [Display(Name="生日")]
//[RegularExpression(@"^\d{4}(\-|\/|\.)\d{1,2}\1\d{1,2}$",ErrorMessageResourceName="Regular",ErrorMessageResourceType=typeof(Resource))]
[Required(ErrorMessageResourceName="Required",ErrorMessageResourceType=typeof(Resource))]
public DateTime? Birthday { get; set; } [Display(Name="年龄")]
[Range(,,ErrorMessageResourceName="Range",ErrorMessageResourceType=typeof(Resource))]
public int Age { get; set; } [Display(Name="用户名")]
[Required(ErrorMessageResourceName = "Required", ErrorMessageResourceType = typeof(Resource))]
public string Username { get; set; } [Display(Name="密码")]
[Required(ErrorMessageResourceName="Required",ErrorMessageResourceType=typeof(Resource))]
public string Password { get; set; } [Display(Name="邮箱")]
[Required(ErrorMessageResourceName="Required",ErrorMessageResourceType=typeof(Resource))]
[RegularExpression(@"^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$",ErrorMessageResourceName="Regular",ErrorMessageResourceType=typeof(Resource))]
public string Email { get; set; } }
public class UserDBContext : DbContext
{
public DbSet<User> Users { get; set; }
}
}
另一个部分user类,包含确认密码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations; namespace RegisterValidation.Models
{
public partial class User
{
[Display(Name="确认密码")]
[Required(ErrorMessageResourceName = "Required", ErrorMessageResourceType = typeof(Resource))]
[StringLength(,MinimumLength=,ErrorMessageResourceName="StringLength",ErrorMessageResourceType=typeof(Resource))]
[Compare("Password",ErrorMessageResourceName="Compare",ErrorMessageResourceType=typeof(Resource))]
public string PasswordConfirm { get; set; }
}
}
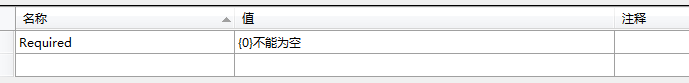
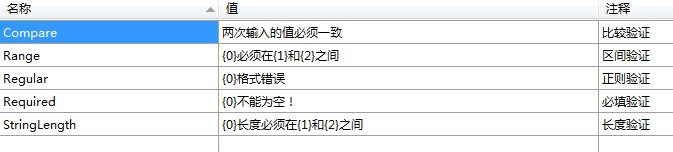
资源文件如下

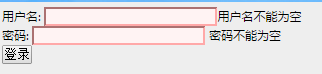
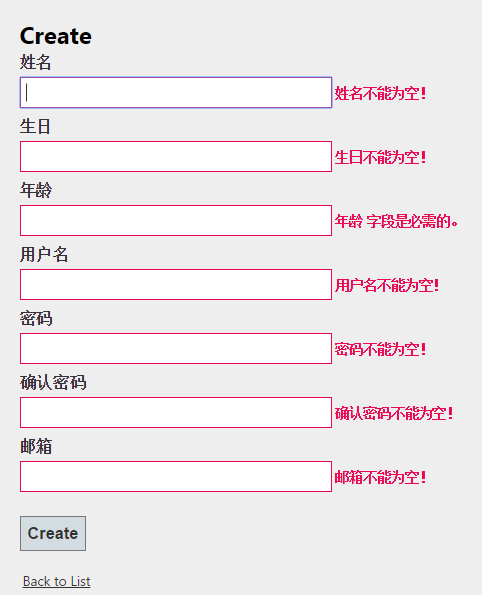
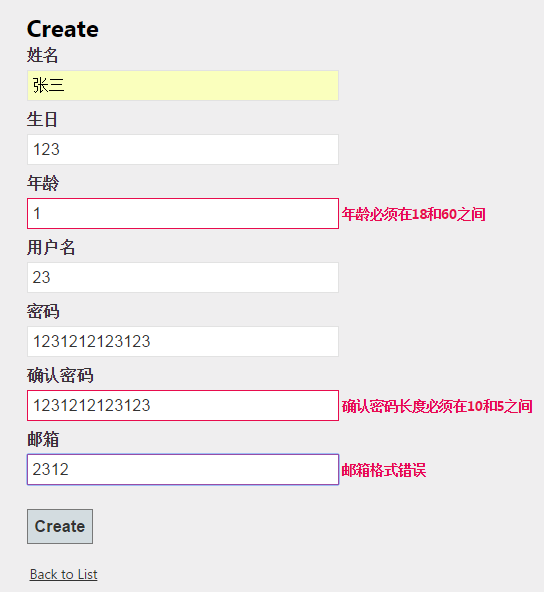
效果如下


Model验证功能的更多相关文章
- ASP.NET MVC Model验证(五)
ASP.NET MVC Model验证(五) 前言 上篇主要讲解ModelValidatorProvider 和ModelValidator两种类型的自定义实现, 然而在MVC框架中还给我们提供了其它 ...
- ASP.NET MVC Model验证(四)
ASP.NET MVC Model验证(四) 前言 本篇主要讲解ModelValidatorProvider 和ModelValidator两种类型的自定义实现,前者是Model验证提供程序,而Mod ...
- [ASP.NET MVC 小牛之路]16 - Model 验证
上一篇博文 [ASP.NET MVC 小牛之路]15 - Model Binding 中讲了MVC在Model Binding过程中如何根据用户提交HTTP请求数据创建Model对象.在实际的项目中, ...
- Spring MVC 使用拦截器优雅地实现权限验证功能
在上一篇 SpringAOP 实现功能权限校验功能 中虽然用AOP通过抛异常,请求转发等勉强地实现了权限验证功能,但感觉不是那么完美,应该用拦截器来实现才是最佳的,因为拦截器就是用来拦截请求的,在请求 ...
- ThinkPHP表单令牌验证功能详细介绍
注:TP版本为3.1.3 在ThinkPHP框架下,两次提交同一个表单,比如提交信息后在浏览器点击后退退回上次的页面,重新点击提交按钮,就会提示“表单令牌错误”的信息. ThinkPHP新版内置了表单 ...
- ThinkPHP 类似Yii的Gii生成Model的功能。
ThinkPHP 类似Yii的Gii生成Model的功能.自动生成ThinkPhp 3.1 的基础模型.. #!/usr/bin/env php <?php /** * * THINKPHP 基 ...
- Model 验证
[ASP.NET MVC 小牛之路]16 - Model 验证 上一篇博文 [ASP.NET MVC 小牛之路]15 - Model Binding 中讲了MVC在Model Binding过程中如何 ...
- 实例:SSH结合Easyui实现Datagrid的新增功能和Validatebox的验证功能
在我前面一篇分页的基础上,新增了添加功能和添加过程中的Ajax与Validate的验证功能.其他的功能在后面的博客写来,如果对您有帮助,敬请关注. 先看一下实现的效果: (1)点击添加学生信息按键后跳 ...
- thinkPHP 表单自动验证功能
昨天晚上我们老大叫我弄表单自动验证功能,愁了半天借鉴了好多官网的知识,才出来,诶,总之分享一下我自己的成果吧! thinkphp 在Model基类为我们定义了自动验证的函数和正则表达式,我们只需要在对 ...
随机推荐
- 深入NSQ 之旅[转载]
介绍 NSQ是一个实时的分布式消息平台.它的设计目标是为在多台计算机上运行的松散服务提供一个现代化的基础设施骨架.这篇文章介绍了 基于go语言的NSQ的内部架构,它能够为高吞吐量的网络服务器带来 性能 ...
- MyBatis(跨表查询)
1.建立数据库表如下: DROP TABLE IF EXISTS t_demo_user; CREATE TABLE IF NOT EXISTS t_demo_user( userid ), user ...
- Lesson 3 Please send me a card
Text Postcards always spoil my holidays. Last summer, I went to Italy. I visited museums and sat in ...
- 说说SQL Server 网络配置
打开Sql Server Configuration Manager,里面显示了SQL Server的网络配置,这些到底表示什么含义呢? 图一:MSSQLSERVER的协议 这些配置选项,其实就是为了 ...
- react Props 验证 propTypes,
<body><!-- React 真实 DOM 将会插入到这里 --><div id="example"></div> <!- ...
- C语言的标准输入输出
1. 标准输入输出 标准输入.输出主要由缓冲区和操作方法两部分组.缓冲区实际上可以看做内存中的字符串数组,而操作方法主要是指printf.scanf.puts.gets,getcha.putcahr等 ...
- TSQL 聚合函数忽略NULL值
max,min,sum,avg聚合函数会忽略null值,但不代表聚合函数不返回null值,如果表为空表,或聚合列都是null,则返回null.count 聚合函数忽略null值,如果聚合列都是null ...
- VS2013常用快捷键你敢不会?
F1 帮助文档 F5 运行 F12 跳转到定义 F11 单步调试 Shift+F5 停止调试 Ctrl+滚轮 放大缩小当前视图 Ctrl+L 删除当前行 Ctrl+K,Ctrl+C 注释选中代码 Ct ...
- BOOST Voronoi Visualizer
BOOST Voronoi Visualizer eryar@163.com Abstract. The Voronoi extension of the Boost.Polygon library ...
- 【转】oracle中in和exists的区别
原文地址:http://blog.itpub.net/7478833/viewspace-441043/ 感谢作者 in 和 exists区别 in 是把外表和内表作hash join,而ex ...
