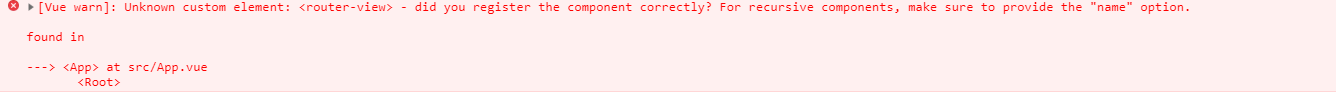
vue-router踩坑日记Unknown custom element router-view
今天笔者在研究vue-router的时候踩到了一个小坑,这个坑是这样的

笔者的具体代码如下:
router.js
import Home from '@/components/Home.vue';
import Component1 from '@/components/component1.vue'; const routes = [
{ path: '/component1', name:'component1', component: Component1 },
]
export default routes
main.js
import Vue from 'vue';
import App from './App.vue';
import VueRouter from 'vue-router'; import Routes from '@/router/router.js' Vue.config.productionTip = true;
const router = new VueRouter({
routes: Routes,
mode: "history"
}) new Vue({
render: h => h(App),
router: router
}).$mount('#app');
component1.vue
<template>
<div class="component1">
<h1>{{message}}1</h1>
</div>
</template> <script>
export default {
name: 'componnent1',
data () {
return {
message: "hello vue-router"
};
}
}
</script> <style scoped>
</style>
百度报错原因,发现没有在main.js上面原来是没有手动调用Vue.use(VueRouter)。以前习惯了在文件头部直接引入vue.js和vue-router.js,这种方式下,在vue-router内部会检测window.Vue对象是否存在,如果存在就会自动调用Vue.use()方法,否则需要手动调用Vue.use(VueRouter)来确保路由插件注册到Vue中。在支持AMD环境中,Vue对象并不会暴露到全局window对象中,而是会通过define()形式输出和引入,因此需要手动注册。(具体原因拷贝自博客:https://blog.csdn.net/zhangxuekang/article/details/79738820 。尊重原创,侵删。)
在mian.js上面加入Vue.use(VueRouter)就不会报错了…

转: https://blog.csdn.net/luciferms/article/details/83792402
vue-router踩坑日记Unknown custom element router-view的更多相关文章
- 基于 Laravel 开发 ThinkSNS+ 中前端的抉择(webpack/Vue)踩坑日记【ThinkSNS+研发日记系列】
在上一篇文章< ThinkSNS+基于Laravel master分支,从1到 0,再到0.1>,简单的介绍了 社群系统ThinkSNS+ ,这里分享在开发过程中,前端选择的心理活动. L ...
- 基于 Laravel 开发 ThinkSNS+ 中前端的抉择(webpack/Vue)踩坑日记
在上一篇文章< ThinkSNS+基于Laravel master分支,从1到 0,再到0.1>,简单的介绍了 ThinkSNS+ ,这里分享在开发过程中,前端选择的心理活动. Larav ...
- 【Android】【踩坑日记】RecyclerView获取子View的正确姿势
开发过程中发现RecyclerView.getChildAt(position)为空的情况,但是明明这个position却没有越界. 解决办法:用recycler.getLayoutManager() ...
- 使用vue.js路由踩到的一个坑Unknown custom element
在配合require.js使用vue路由的时候,遇到了路由组件报错: “vue.js:597 [Vue warn]: Unknown custom element: <router-link&g ...
- vue报错[Vue warn]: Unknown custom element: <router-Link> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
vue浏览器报错,如下 vue.runtime.esm.js?2b0e:619 [Vue warn]: Unknown custom element: <router-Link> - di ...
- (错误记录)Vue: Unknown custom element
错误: vue.js:634 [Vue warn]: Unknown custom element: <ve-pie> - did you register the component c ...
- vue components registration & vue error & Unknown custom element
vue components registration & vue error & Unknown custom element vue.esm.js:629 [Vue warn]: ...
- [Vue warn]: Unknown custom element: <sapn> - did you register the component correctly? For recursive components, make sure to provide the "name" option. found in ---> <Evaluate> at src/views/index/
关于vue报错: [Vue warn]: Unknown custom element: <sapn> - did you register the component correctly ...
- Vue报错之" [Vue warn]: Unknown custom element: <wzwzihello> - did you register the component correctly? For recursive components, make sure to provide the "name" option."
一.报错截图 [Vue warn]: Unknown custom element: <wzwzihello> - did you register the component corre ...
随机推荐
- SpringBoot 通过配置禁用swagger
转自:https://blog.csdn.net/weixin_37264997/article/details/82762050 一.序言 在生产环境下,我们需要关闭swagger配置,避免暴露接口 ...
- mybatis + oracle,出现ORA-01461:仅能绑定要插入LONG列的LONG值
1.这个异常是指,用户向数据库执行插入数据操作时,某条数据的某个字段值过长,如果是varchar2类型的,当长度超过2000,--4000(最大值)之间的时候,oracle会自动将该字段值转为long ...
- prometheus学习系列十一: Prometheus和AlertManager的高可用
前面的系列中, prometheus和alertmanager都是单机部署的,会有单机宕机导致系统不可用情况发生.本文主要介绍下prometheus和alertmanager的高可用方案. 服务的高可 ...
- Ubuntu中如何为wine程序创建快捷方式
1.安装一个gnome组件及其应用 sudo apt-get install gnome-panel 2.运行以下命令弹出创建快捷方式的窗口 sudo gnome-desktop-item-edit ...
- Django 之 cookie & session
Cookie的由来 大家都知道HTTP协议是无状态的. 无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接影响后面 ...
- 树莓派3b+更改静态IP
ubuntu系统修改静态IP的方法是在修改/etc/network/interfaces文件,而树莓派此文件下有说明: # interfaces() ) and ifdown() # Please n ...
- 第十一周LINUX 学习笔记
keepalived keepalived: 基于vrrp(虚拟冗余路由协议)的实现 virtual server: 对于IPVS vrrp_script: 调用外部脚本 ngin ...
- php7中的dirname,intdiv,define
<?php //dirname可指定目录级数 //intdiv整数整除 //define可以定义数组 echo dirname('/var/www/html/app/etc/config'); ...
- Caused by: java.lang.IllegalStateException: duplicate key: datasource
java.lang.IllegalStateException: Failed to load property source from location 'classpath:/applicatio ...
- 第6章 初识MyBatis
6.1 什么是MyBatis Mybatis(前身是iBatis)是一个支持普通SQL查询.存储过程以及高级映射的持久层框架.MyBatis框架也被称为ORM(Object/Relational Ma ...
