Flutter StatefulWidget 有状态组件、页面上绑定数据、改变页面数据
在 Flutter 中自定义组件其实就是一个类,这个类需要继承 StatelessWidget/StatefulWidget。
StatelessWidget 是无状态组件,状态不可变的 widget
StatefulWidget 是有状态组件,持有的状态可能在 widget 生命周期改变。通俗的讲:如果我
们想改变页面中的数据的话这个时候就需要用到 StatefulWidget
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home:Scaffold(
appBar: AppBar(
title: Text('Flutter Demo')
),
body: HomePage(),
)
);
}
}
class HomePage extends StatelessWidget {
int countNum=1;
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
SizedBox(height: 200),
Text("${this.countNum}"),
SizedBox(height: 20),
RaisedButton(
child: Text("按钮"),
onPressed: (){
// setState() //错误写法 没法改变页面里面的数据
this.countNum++;
print(this.countNum);
},
)
],
);
}
}

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home:Scaffold(
appBar: AppBar(
title: Text('Flutter Demo')
),
body: HomePage(),
)
);
}
}
//自定义有状态组件
class HomePage extends StatefulWidget {
HomePage({Key key}) : super(key: key);
_HomePageState createState() => _HomePageState();
}
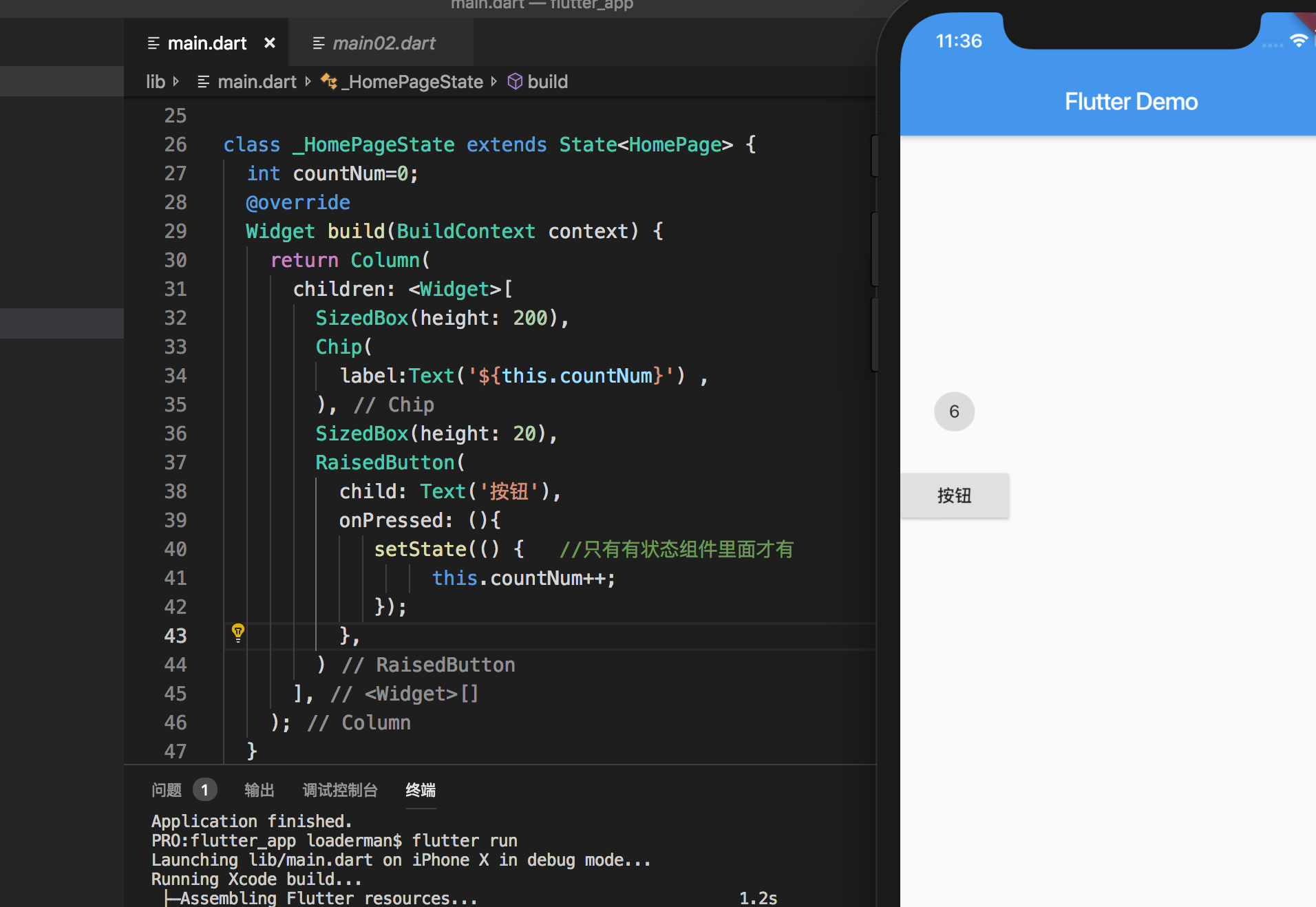
class _HomePageState extends State<HomePage> {
int countNum=0;
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
SizedBox(height: 200),
Chip(
label:Text('${this.countNum}') ,
),
SizedBox(height: 20),
RaisedButton(
child: Text('按钮'),
onPressed: (){
setState(() { //只有有状态组件里面才有
this.countNum++;
});
},
)
],
);
}
}

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home:Scaffold(
appBar: AppBar(
title: Text('Flutter Demo')
),
body: HomePage(),
)
);
}
}
class HomePage extends StatefulWidget {
HomePage({Key key}) : super(key: key);
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
List list=new List();
@override
Widget build(BuildContext context) {
return ListView(
children: <Widget>[
Column(
children: this.list.map((value){
return ListTile(
title: Text(value),
);
}).toList()
),
SizedBox(height: 20),
RaisedButton(
child: Text("添加数据"),
onPressed: (){
setState(() {
this.list.add('新增数据1');
this.list.add('新增数据2');
});
},
)
],
);
}
}

Flutter StatefulWidget 有状态组件、页面上绑定数据、改变页面数据的更多相关文章
- 14Flutter StatefulWidget有状态组件、页面上绑定数据、改变页面数据、实现计数器功能、动态列表
/** * Flutter StatefulWidget有状态组件.页面上绑定数据.改变页面数据 * 在Flutter中自定义组件其实就是一个类,这个类需要继承StatelessWidget/Stat ...
- StatefulWidget 有状态组件
在 Flutter 中自定义组件其实就是一个类,这个类需要继承 StatelessWidget/StatefulWidget: StatelessWidget 是无状态组件,状态不可变的 widget ...
- StatelessWidget 无状态组件 StatefulWidget 有状态组件 页面上绑定数据、改变页面数据
一.Flutter 中自定义有状态组件 在 Flutter 中自定义组件其实就是一个类,这个类需要继承 StatelessWidget/StatefulWidget. StatelessWidget ...
- 点击页面上的元素,页面删除removeChild()
简单描述:最近做了一个图片上传,上传完成回显图片的时候,需要用到点击图片,从页面删除的效果,然后就找到了removeChild()方法,说实话,我刚看到的时候,就觉得这个问题已经解决了,但是却发现这个 ...
- h5 实现页面上拉加载更多数据
您好,您的上拉加载更多的代码来喽: html:(style部分:html部分:js部分--js部分主要就是监控上拉,调接口) //上拉加载更多css <style> .wait-loadi ...
- 奇怪的现象,打印出来可以见到数据,在右边看不到数据,放到list里在页面上也显示不了数据
- 如何使用 js 检测页面上全局变量
如何使用 js 检测页面上全局变量 js 检测页面全局变量脚本 <!DOCTYPE html> <html lang="zh-Hans"> <head ...
- angluar1+ionic详情页返回在原来的位置(缓存数据和页面高度)
因为是老项目,近期开发遇到了个需求就是从详情页按返回按钮要求返回到原来列表的页面位置,刚开始准备用的cache:true,但是存在大大的问题就是新增和编辑后返回数据都不是最新的,无法重新刷新页面rel ...
- Flutter入门之无状态组件
Flutter核心理念 flutter组件采用函数式响应框架构建,它的灵感来自于React.它设计的核心思想是组件外构建UI,简单解释一下就是组件鉴于它当前的配置和状态来描述它的视图应该是怎样的,当组 ...
随机推荐
- 【转】解决maven无法加载本地lib/下的jar包问题(程序包XXX不存在)
原文链接:https://www.cnblogs.com/adeng/p/7096484.html 这次一个项目用到maven编译,我在本地开发的时候jar包都是放在WEB-INF/lib目录下,通过 ...
- 思想家:一个http接口的设计
一个简单的接口,反应出来一些简单的思想. auth_token= xxx post response (命令) 记住:我们是给第3方提供接口,不是自己使用 问题:平时就知道写代码,文档重视不够,有一 ...
- Easy sssp(spfa判负环与求最短路)
#include<bits/stdc++.h> using namespace std; int n,m,s; struct node{ int to,next,w; }e[]; bool ...
- spring boot学习笔记(一)
(翻译看个人意愿) 官方介绍: Spring Boot makes it easy to create stand-alone, production-grade Spring based Appli ...
- 向指定URL发送GET和POST请求
package com.sinosoft.ap.wj.common.util; import java.io.BufferedReader;import java.io.IOException;imp ...
- STAF Trust Level 4 required for FS copy request
C#中使用STAF从本机传输文件到远程的电脑,出现如下错误: 解决方法: 修改service.ini文件,添加信任IP段,并将trust level 设置为5,修改后文件内容如下 trace enab ...
- CSS3中的display:grid网格布局介绍
1.网格布局(grid): 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局; 2.基本概念: 容器和项目,如图所示: <div class="content&qu ...
- learning java AWT 常见组件
import javax.swing.*; import java.awt.*; public class CommonComponent { Frame f = new Frame("te ...
- learning AWT Jrame
import java.awt.*; public class FrameTest { public static void main(String[] args) { var f = new Fra ...
- PDB符号文件
一.什么是PDB文件 PDB(Program DataBase),全称为“程序数据库”文件.存储程序的所有调试信息数据.在编译连接时,如果选择了/debug选项或/debug:full选项,则最新的M ...
