Chrome DevTools的使用
一、Chrome DevTools 简介
- Chrome 开发者工具是一套内置于Google Chrome中的Web开发和调试工具,可用来对网站进行迭代、调试和分析
- 手册:Chrome 开发者工具中文手册、Chrome 开发者工具官网
- 打开Chrome开发者工具
- 在Chrome菜单中选择:更多工具->开发者工具
- 在页面元素右键点击,选择检查
- 快捷键:Ctrl+shift+I(最近关闭)或Ctrl+shift+C(Elements)或 Ctrl+shift + J(console) 或 F12
二、Chrome DevTools 基本功能
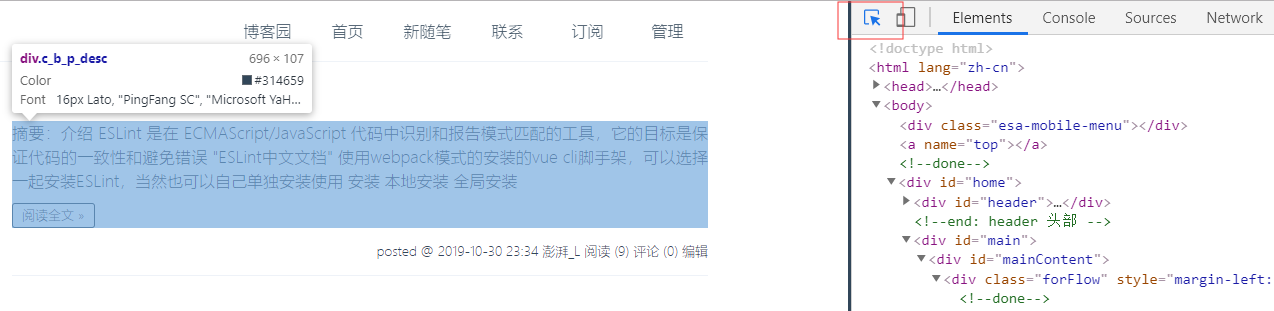
1、Elements元素面板:检查和调整页面,调试Dom,调试CSS
- 查看和选择DOM节点

- 实时编辑HTML和DOM
- 添加或者修改HTML属性:鼠标右键---Add attribute 、Edit attribute
- 添加HTML标签:右键---Edit as HTML
- 复制或者剪HTML标签:右键---Copy或者直接Ctrl + C/X 、Ctrl + V
- 拖动HTML标签:按住鼠标左键拖到位置松开即可

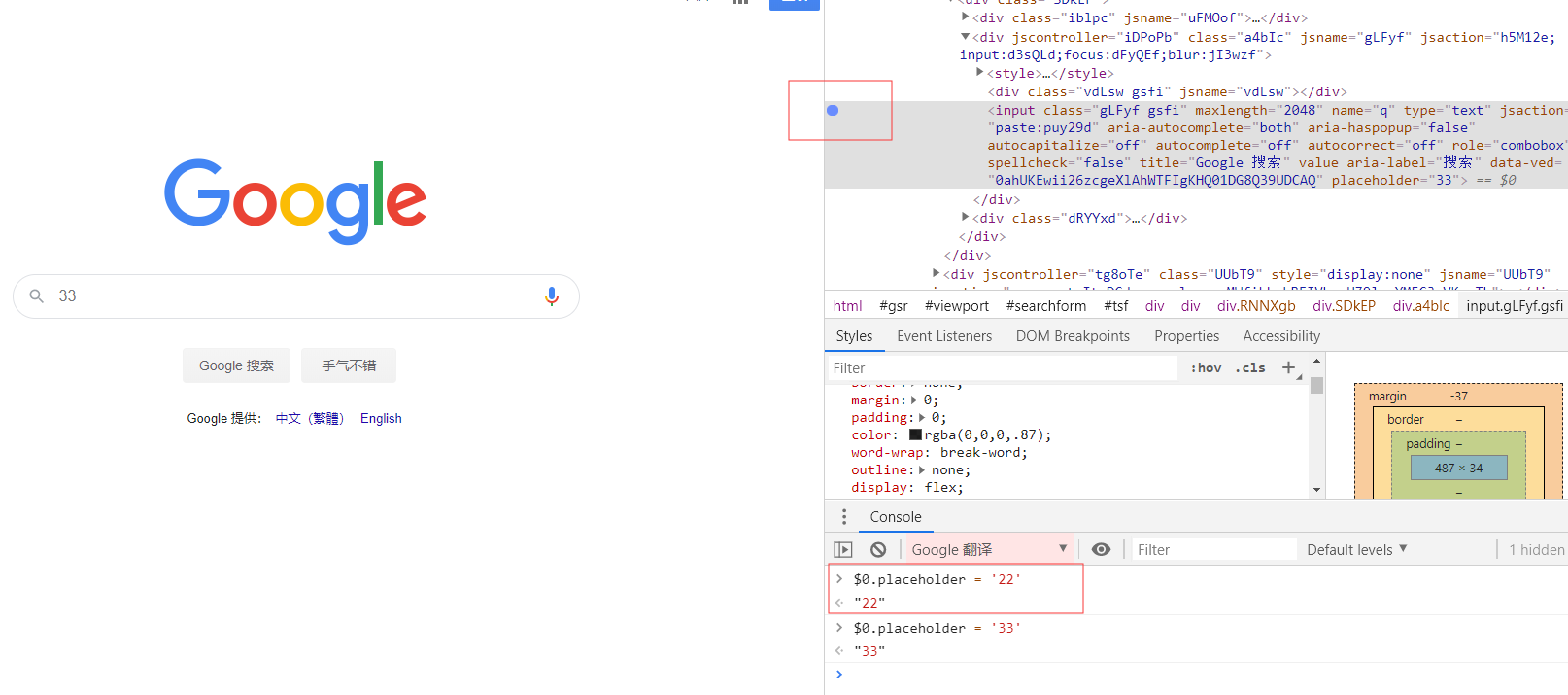
- 在Console中访问节点
- 在Dom中断点调试

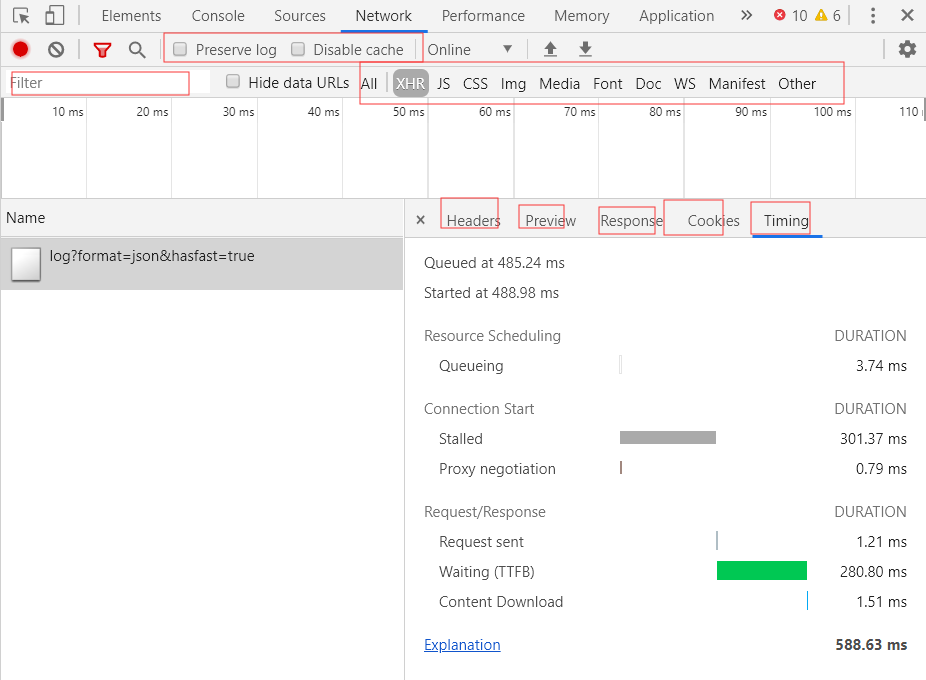
2、Network网络面板:调试请求,链接页面静态资源分布,网页性能检测

3、Console控制面板:调试JavaScript、查看日志、交互式代码调试
- 运行JavaScript代码,交互式编程

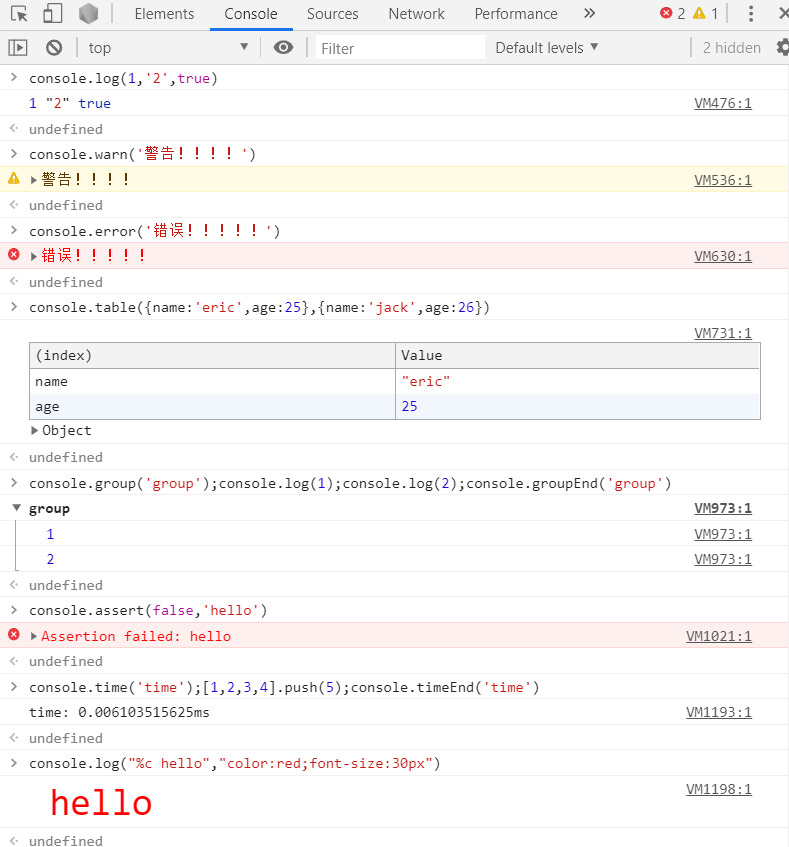
- 查看程序中打印的log日志
console.log打印信息console.warn告警信息console.error错误信息,通常在异常的逻辑中catch住的错误信息console.table展示JSON格式的复杂信息console.group和console.groupEnd信息组展示console.assert断言console.time和console.timeEnd计算时间console custom定制样式Network网络请求错误展示

- 断点调试代码debugger
- 传统的
console.log或alert打印运行时的信息提示 - 使用
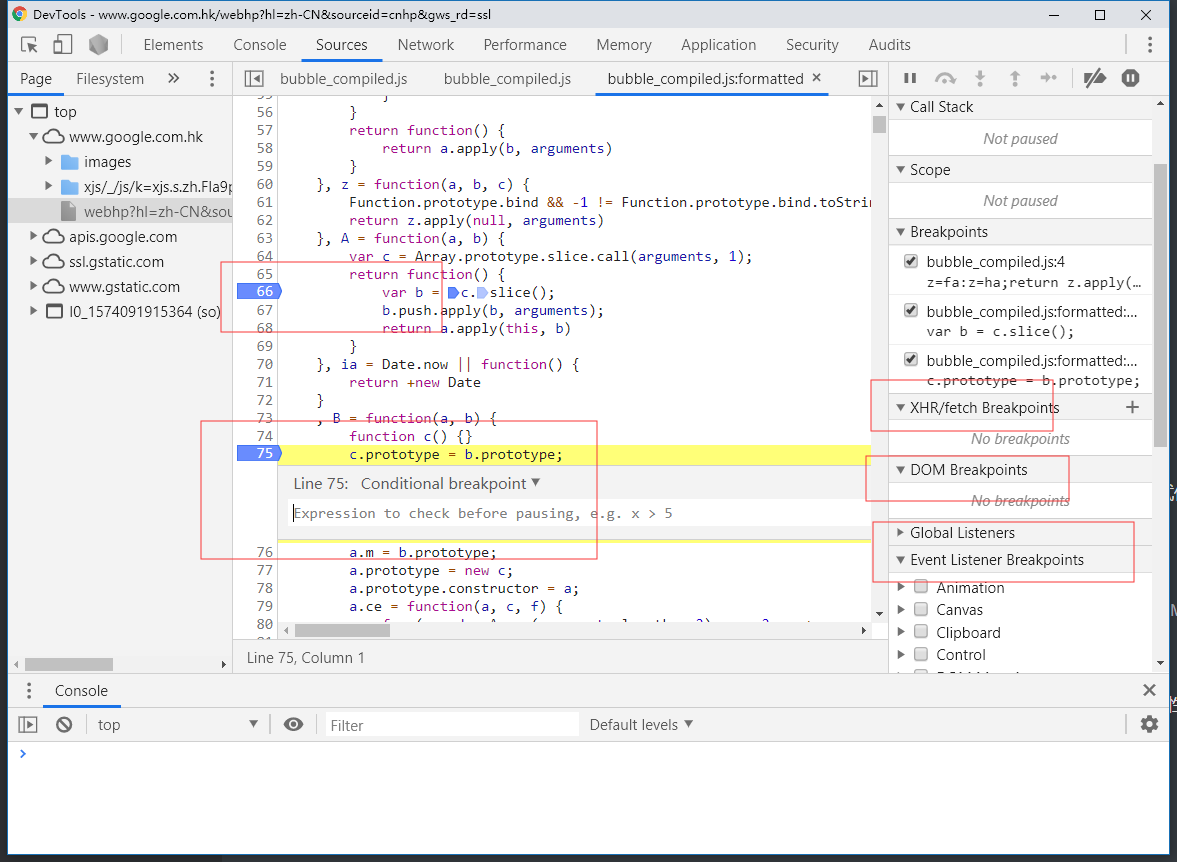
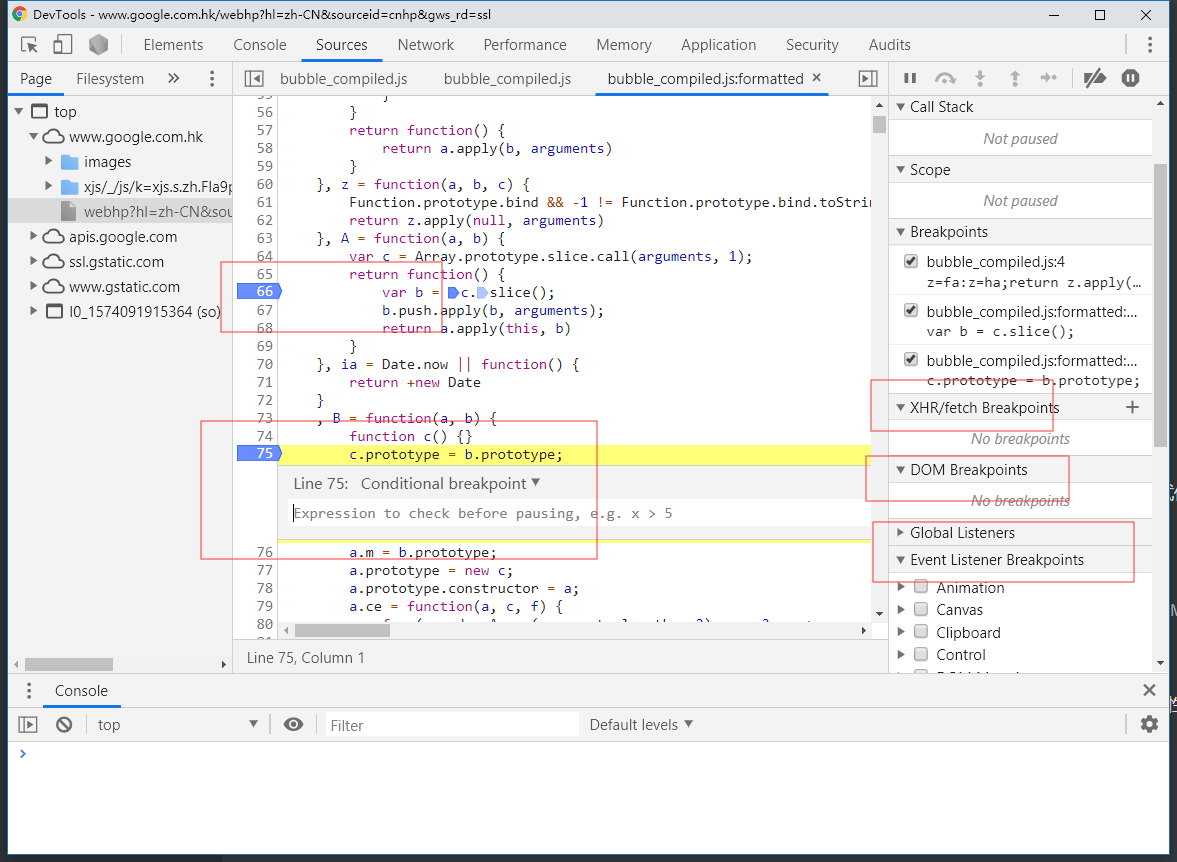
debugger调试代码,在需要调试的代码中键入debugger - 直接在source面板里手动打断点(条件断点、事件断点、xhr请求断点、DOM断点)

- 传统的
4、Sources 源代码资源面板:调试JavaScript页面源代码,进行断点调试代码
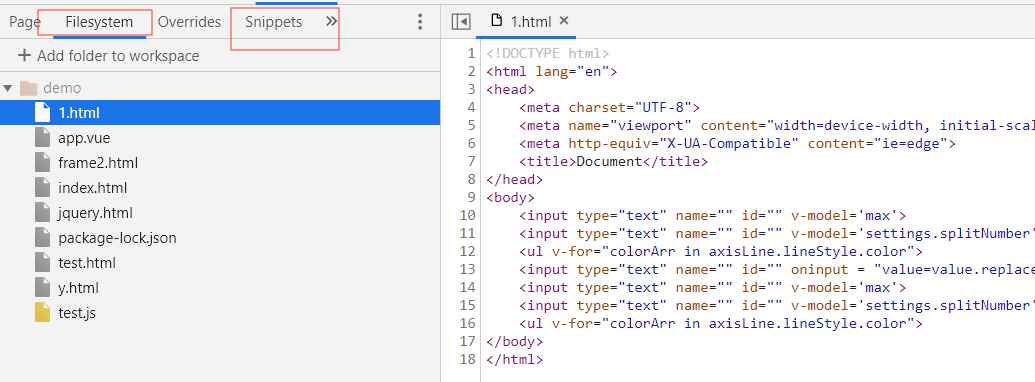
- 右侧打开静态资源或者使用
ctrl+p找出你需要的文件

- 使用snippets来辅助调试代码
使用devtools作为代码编辑器

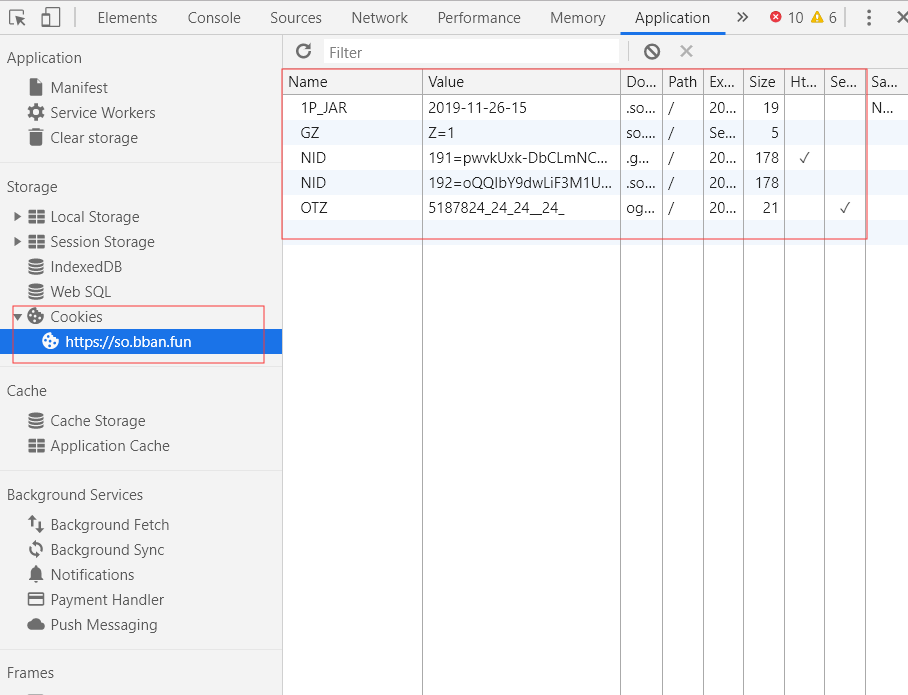
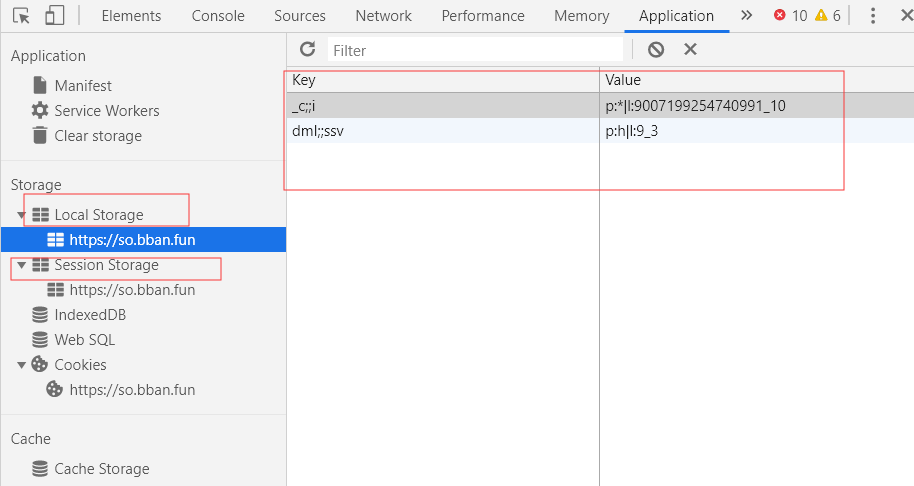
5、Application应用面板:查看&&调试客户端存储
- 查看与调试cookie

查看与调试localstorage与sessionstorage

6、Performacne性能面板:查看页面性能细节,细粒度对网页载入进行性能优化

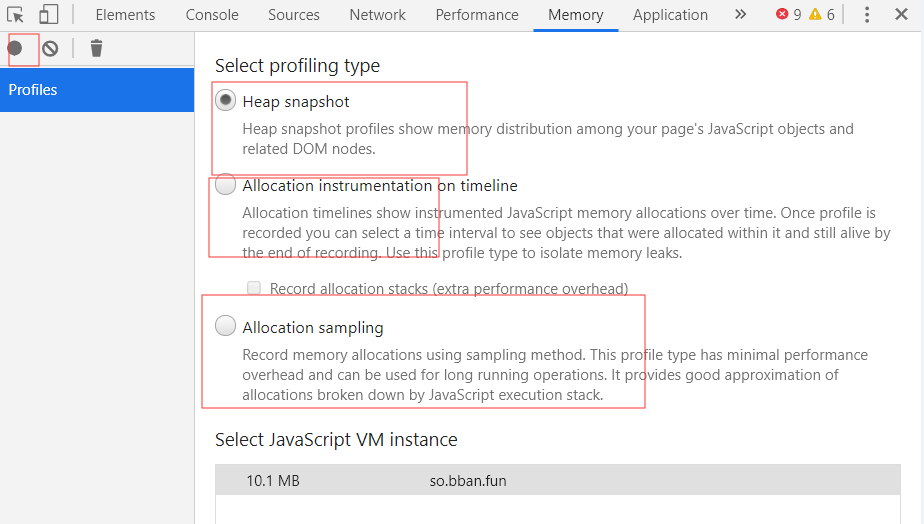
7、Memory内存面板:JavaScript CPU分析器,内存堆分析器

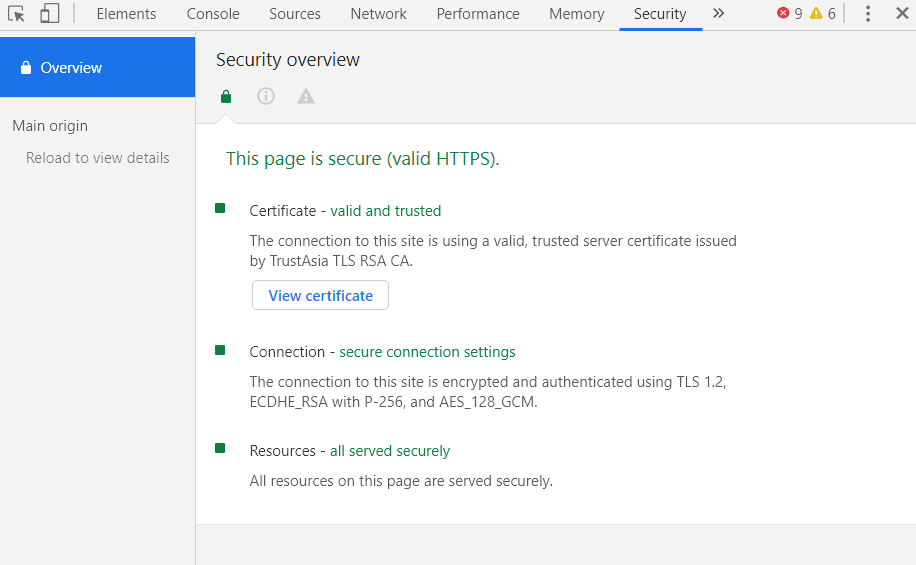
8、Security安全面板:查看页面安全及证书问题

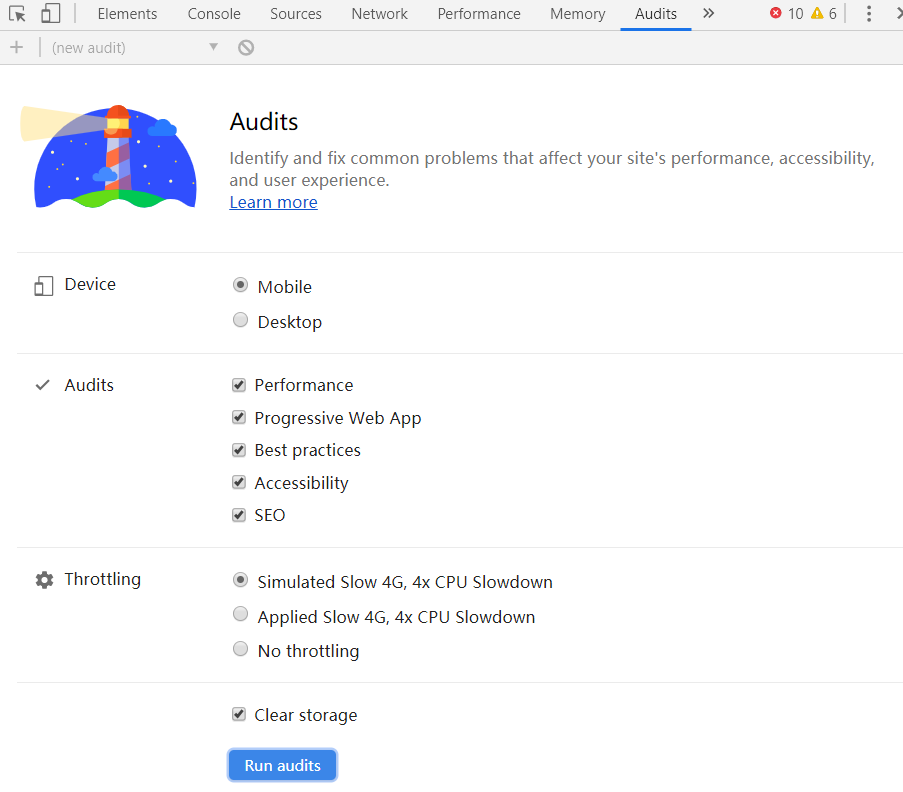
9、Audits面板:使用Google Lighthouse辅助性能分析。给出优化建议

10、其他
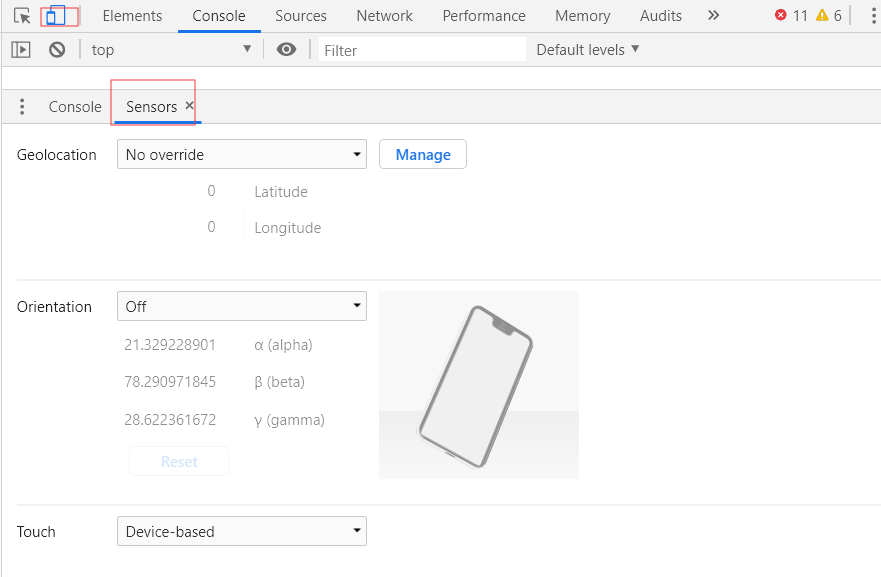
- 模拟移动设备,进行h5页面开发

Chrome DevTools的使用的更多相关文章
- Chrome DevTools – 键盘和UI快捷键参考
Chrome DevTools有几个内置的快捷键,可以节省你的日常工作的时间. 本指南提供了Chrome DevTools中每个快捷键的快速参考.虽然一些快捷方式在全局范围内可用,但其他的快捷方式用于 ...
- Chrome Devtools简介
Chrome开发工具(又称DevTools),是一套内嵌在chrome浏览器内部的web编写和调试工具.DevTools提供给web开发人员深入地访问浏览器内部和web应用的机会.DevTools可以 ...
- Chrome DevTools good good study day day up
Chrome DevTools 官方页面 https://developer.chrome.com/devtools
- 使用Chrome DevTools的Timeline分析页面性能
随着webpage可以承载的表现形式更加多样化,通过webpage来实现更多交互功能,构建web应用程序已经成为很多产品的首要选择.这种方式拥有非常明显的优势:跨平台.开发便捷.便于部署和维护等等,但 ...
- Chrome DevTools学习笔记
---恢复内容开始--- chrome和firefox的开发者工具大同小异,都非常强大.今天在博客园上看了这篇文章(http://www.cnblogs.com/Wayou/p/chrome-cons ...
- chrome devtools
Elements chrome devtools 中 Elements panel 是审查 dom 元素和 css 的, 可以实时修改 dom/css. windows: ctrl + shift + ...
- 使用Chrome DevTools的Timeline和Profiles提高Web应用程序的性能
来源: http://www.oschina.net/translate/performance-optimisation-with-timeline-profiles 我们都希望创建高性能的Web应 ...
- Chrome DevTools 调研笔记
1 说明 此篇文章针对Chrome DevTools常用功能进行调研分析.描述了每个功能点能实现的功能.应用场景和详细操作. 2 Elements 2.1 功能 检查和实时更新页面的HTML与C ...
- Chrome DevTools: Export your raw Code Coverage Data
The Code Coverage tool visually shows you which lines of code in your CSS and JavaScript are used an ...
- Chrome DevTools: Color tricks in the Elements Panel
shift + click to change the color format Tip one The Colour Platters are customeised for you .they s ...
随机推荐
- Qt Quick 事件处理之鼠标、键盘、定时
一.鼠标事件 MouseArea 对象可以附加到一个 item 上供 item 处理鼠标事件,它本身是一个不可见的 item .在其内部,可以直接引用它所附着的对象的属性和方法.你可以将 MouseA ...
- springboot mybatis使注解和xml两种方式同时生效
声明:该博客参考了:https://www.jianshu.com/p/53762ac6d31c 如果上面这个博客中的内容已经解决了你的问题,那就不用往下看了,如何按照上面的配置一直报这个异常: or ...
- 携程 Apollo分布式部署
一.环境准备 操作系统:CentOS release 7.5 (启动脚本理论上支持所有Linux发行版,建议CentOS 7) JDK :jdk1..0_162 (建议安装Java 1.8+) MyS ...
- git账户配置
一.生成github的ssh key ssh-keygen ssh-keygen -t rsa -f ~/.ssh/zzf073_rsa -C zzf073@163.com 二.配置账户公钥 1.查看 ...
- Jackson 序列化/反序列化时忽略某属性
https://www.iteye.com/blog/wwwcomy-2397340 博客分类: Spring jacksonread_onlyjsonignore 基于Spring MVC的RES ...
- 初识AspNet Core中的标识Identity
AspNet Core中的标识Identity,是用于Web应用程序的成员身份验证系统. 最方便的引入办法是在创建MVC或Pages的Web应用时,直接选择相应的身份验证系统.如图: 如果选择的是“个 ...
- 读取数据,并以txt格式保存
/// <summary> /// 读取数据,并以txt格式保存 /// </summary> /// <param name="data">数 ...
- 操作系统与进程.md
目录 1. 操作系统 1.1 作用 1.2 操作系统的发展 2. 进程的理论 2.1 相关名词 2.2 进程的创建 2.3 进程的状态: 1. 操作系统 管理.控制.协调计算机硬件与软件资源的计算 ...
- codeforces #578(Div.2)
codeforces #578(Div.2) A. Hotelier Amugae has a hotel consisting of 1010 rooms. The rooms are number ...
- 面试官:“谈谈Spring中都用到了那些设计模式?”。
我自己总结的Java学习的系统知识点以及面试问题,已经开源,目前已经 41k+ Star.会一直完善下去,欢迎建议和指导,同时也欢迎Star: https://github.com/Snailclim ...
