radio和checkbox的js勾选使用

Html:
<table>
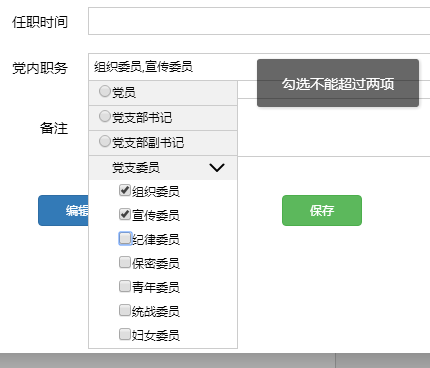
<tr><th class="w1">党内职务</th><td colspan="3" class="dangneizhiwu"><input id="txt_dangneizhiwu" class="form-control input-lg" type="text" placeholder="" disabled onclick="dangneizhiwuEvent(event)">
<div class="dangneizhiwuBox none" id="dangneizhiwuBox">
<ul>
<li class="noSub"><label><input type="radio" name="dangneizhiwu" id="dangneizhiwu1" value="01">党员</label></li>
<li class="noSub"><label><input type="radio" name="dangneizhiwu" id="dangneizhiwu2" value="02">党支部书记</label></li>
<li class="noSub"><label><input type="radio" name="dangneizhiwu" id="dangneizhiwu3" value="03">党支部副书记</label></li>
<li class="hasSub">
<label class="has">党支委员</label>
<ul class="subUL">
<li><label><input type="checkbox" value="04">组织委员</label></li>
<li><label><input type="checkbox" value="05">宣传委员</label></li>
<li><label><input type="checkbox" value="06">纪律委员</label></li>
<li><label><input type="checkbox" value="07">保密委员</label></li>
<li><label><input type="checkbox" value="08">青年委员</label></li>
<li><label><input type="checkbox" value="09">统战委员</label></li>
<li><label><input type="checkbox" value="10">妇女委员</label></li>
</ul>
</li>
</ul>
</div>
<input type="hidden" id="dangneizhiwuValue" value="" />
</td></tr>
</table>
Js:
function dangneizhiwuEvent(event) {
var $txt_dangneizhiwu = $("#txt_dangneizhiwu");
var $dangneizhiwuValue = $("#dangneizhiwuValue");
var $dangneizhiwuBox = $("#dangneizhiwuBox");
var $radio = $dangneizhiwuBox.find("li.noSub").find("input");
var $checkbox = $dangneizhiwuBox.find("ul.subUL").find("input");
event.stopPropagation();
$dangneizhiwuBox.toggleClass("none");
//初始化
var ary = $txt_dangneizhiwu.val().split(",");
var ary2 = $dangneizhiwuValue.val().split(",");
var len = ary.length;
var len2 = $dangneizhiwuBox.find("input").length;
if (ary[0] == "") {
ary.splice(0, 1);
ary2.splice(0, 1);
}
for (var i = 0; i < len; i++) {
for (var j = 0; j < len; j++) {
if (ary[i] == $dangneizhiwuBox.find("input").eq(j)) {
$dangneizhiwuBox.find("input").eq(j).attr("checked", "checked");
}
}
}
//单选
$radio.off("click").click(function () {
var $this = $(this);
var name = $.trim($this.parent().text());
var val = $this.val();
$checkbox.removeAttr("checked");
ary=[name];
ary2=[val];
$txt_dangneizhiwu.val(ary);
$dangneizhiwuValue.val(ary2);
});
//多选
$checkbox.off("click").click(function () {
var $this = $(this);
var name = $.trim($this.parent().text());
var val = $this.val();
$radio.removeAttr("checked");
if ($this.is(':checked')) {//勾选
//计算勾选个数,点击的时候已算一个勾选数,所以下边if checkLen=1
checkItem = [];
for (k in $checkbox) {
if ($checkbox[k].checked)
checkItem.push($checkbox[k].value);
}
checkLen = checkItem.length;
if (checkLen == 1) {//勾选个数为1时
ary = [name];
ary2 = [val];
} else {
ary.push(name);
ary2.push(val);
}
if (ary.length > 2) {
layer.msg("勾选不能超过两项");
ary.pop();
ary2.pop();
$this.removeAttr("checked");
}
} else {//取消勾选
ary.splice($.inArray(name, ary), 1);
ary2.splice($.inArray(val, ary2), 1);
}
$txt_dangneizhiwu.val(ary);
$dangneizhiwuValue.val(ary2);
});
$(document).click(function () {
$dangneizhiwuBox.addClass("none");
});
$dangneizhiwuBox.click(function (event) {
event.stopPropagation();
});
}
HTML:
<th>党员类别</th><td class="tanchu"><input type="text" class="form-control" id="partyMembersCategory" readonly placeholder="">
<div class="tanchuBox none" id="partyMembersCategoryBox">
<ul class="clearfix">
<li class="all"><label><input type="checkbox" value="00">全选/反选</label></li>
<li><label><input type="checkbox" value="01">正式党员</label></li>
<li><label><input type="checkbox" value="02">预备党员</label></li>
<li><label><input type="checkbox" value="03">已开除党籍</label></li>
</ul>
</div>
<input type="hidden" id="partyMembersCategoryValue" value="" />
</td>
JS:
function popPartyMembersCategory(){
var $input=$("#partyMembersCategory");
var $box=$("#partyMembersCategoryBox");
var $value=$("#partyMembersCategoryValue");
var $all=$box.children("ul").find("li.all").find("input");
var $checkbox=$box.find("li.all").siblings().find("input");
var checkboxLen=$checkbox.length;
var ary=[];
var ary2=[];
if (ary[0] == "") {
ary.splice(0, 1);
ary2.splice(0, 1);
}
$input.click(function(event){
$box.toggleClass("none");
event.stopPropagation();
});
//单选
$checkbox.click(function(){
var $this = $(this);
var name = $.trim($this.parent().text());
var val = $this.val();
if ($this.is(':checked')) {//勾选
ary.push(name);
ary2.push(val);
//如勾完所有CheckBox,自动勾选全选
checkedItem = [];
for (k in $checkbox) {
if ($checkbox[k].checked)
checkedItem.push($checkbox[k].value);
}
checkedLen = checkedItem.length;
if(checkedLen==checkboxLen){
if(!$all.is(':checked')){
$all.prop("checked",true);
}
}
} else {//取消勾选
ary.splice($.inArray(name, ary), 1);
ary2.splice($.inArray(val, ary2), 1);
//取消全选
if($all.is(':checked')){
$all.prop("checked",false);
}
}
$input.val(ary);
$value.val(ary2);
});
//全选
$all.click(function(){
var $this=$(this);
ary=[];
ary2=[];
if ($this.is(':checked')) {
$checkbox.prop("checked",true);
for(k in $checkbox){
if($checkbox[k].checked){
ary.push($checkbox.eq(k).parent().text());
ary2.push($checkbox.eq(k).val());
}
}
}else{
$checkbox.prop("checked",false);
}
$input.val(ary);
$value.val(ary2);
});
$(document).click(function(){
$box.addClass("none");
});
$box.click(function(event){
event.stopPropagation();
});
}
popPartyMembersCategory();
radio和checkbox的js勾选使用的更多相关文章
- js勾选时显示相应内容
使用环境,一.比如用户勾选时显示一些安全方面提示“你真的要自动登录吗?这将使你下次不需要密码即可进入你的个人中心.”二.显示其他预设选项,以方便用户选择输入,比如密保问题设置,当用户不想使用自定义设置 ...
- jquery如何让checkbox如何取消勾选
1.取消勾选 $("checkbox").attr("checked", false); 2.勾选 $("checkbox").attr(& ...
- input控件的checkbox属性自定义勾选框
思路 首先隐藏input默认勾选框 通过绑定label标签,设置label的样式来设置勾选框 效果 在这里插入图片描述代码 # html中input的checkbox定义,使用for循环创建多个 ...
- 获取EasyUI的treegrid的checkbox所有已勾选的数据
EasyUI为TreeGrid的已勾选节点,未勾选节点,只勾选部分子节点的父节点分别添加了三个不同的样式,如下:样式一:tree-checkbox2 有子节点被选中样式二:tree-checkbox1 ...
- Datagridview 中的checkbox 选中或勾选状态失效
1.问题描述,先选中第一行,再取消选择,然后点击部门全选,第一行没有打钩,状态是不选中的状态. 2.分析代码 先选中第一行,单元格的单击事件中 改变选中状态为1,第一行取消选择,单元格的单击事件中 改 ...
- checkbox属性checked="checked"通过js已设置,但是不勾选
1.通过 attr('checked','checked') 来设置checkbox时,重复点击,虽然checked属性设置正确,但是checkbox没有被勾选 ,如下代码:(代码是全选功能) $(' ...
- 用DIV遮罩解决checkbox勾选无效的问题
在前端开发的过程中,遇到一种情况,需要勾选,为了用户的操作便捷就将click事件放到了DIV上.(其中使用了knockout.js) 代码大概如下: <div id="one" ...
- 前端开发:css技巧,如何设置select、radio 、 checkbox 、file这些不可直接设置的样式 。
前言: 都说程序员有三宝:人傻,钱多,死得早.博主身边的程序“猿”一大半应了这三宝,这从侧面说明了一个问题,只有理性是过不好日子的.朋友们应该把工作与生活分开,让生活变得感性,让工作变得理性,两者相提 ...
- JQuery实现表格的全选和反选,以及分页勾选保存(laypage插件分页的使用)
需求: 1.全选与取消全选 2.单个勾选,点击表格单元格中checkbox勾选,也可以在点击行勾选,便与用户操作 3.分页勾选保存 4.固定表头 功能一: 说明:操作全选按钮的同时,遍历每一个tr中的 ...
随机推荐
- qt事件机制(转)
学习了一段时间的Qt之后,发现Qt的事件机制和其他语言的机制有些不同.Qt除了能够通过信号和槽机制来实现一些Action动作之外,还可以用对象所带的事件,或者用户自定义的事件来实现对象的一些行为处理. ...
- Python基础初始之二
1.格式化的输出 当你遇到这样的需要:字符串中想让某些位置变成动态可传入的,首先考虑用格式化输出 1.格式化输出:% 2. 格式化输出:format 3. 格式化输出:f 2.运算符 3.编码 待续
- python字符的表示格式
%% 百分号标记 #就是输出一个% %c 字符及其ASCII码%s 字符串%d 有符号整数(十进制)%u 无符号整数(十进制)%o 无符号整数(八进制)%x 无符号整数(十六进制)%X 无符号整数(十 ...
- faster-rcnn系列原理介绍及概念讲解
faster-rcnn系列原理介绍及概念讲解 faster-rcnn系列原理介绍及概念讲解2 转:作者:马塔 链接:https://www.zhihu.com/question/42205480/an ...
- linux命令 node常用
//查看进程netstat -nlp //查找某一进程 netstat -nlp | grep node //后台挂起 nohup npm start &
- django-安装nginx及fastdfs-nginx-module
安装nginx及fastdfs-nginx-module 1. 解压缩 nginx-1.8.1.tar.gz 2. 解压缩 fastdfs-nginx-module-master.zip 3. 进入n ...
- JS变量和变量交换的三种方法
一.what 变量就是用来存储数据的容器 二.how 通过var 关键字定义一个变量 var n1; //定义变量 变量的赋值:通过赋值运算符“=” 给变量赋值. var n2=123; //定义变量 ...
- ThinkPad T410i 2516A21 升級手札(換SSD固態硬碟、I7 CPU、開機20秒)
最近筆記本越來越慢,開機得20分鐘,而且CPU動不動就飆到80度,趁著開學網上活動,準備給老伙計來一次重大升級.查一下主板芯片,最高支持8G內存,已經滿了,光驅位加了一個1T機械硬盤,那麼能升級的就只 ...
- 4、spark streaming+kafka
一.Receiver模式 1. receiver模式原理图 在SparkStreaming程序运行起来后,Executor中会有receiver tasks接收kafka推送过来的数据.数据会被持久化 ...
- springMVC开启声明式事务实现操作日志记录
第一步.在applicationContext-mvc.xml开启AOP注解扫描 <aop:aspectj-autoproxy/> 第二步.创建增强类,实现日志记录 @Component ...
