Laya的Tween缓动没有初始化repeat导致的Bug
当你使用一个Tween给一个图标做旋转动画,循环播放。(repeat是播放次数, repeat=0无限循环,repeat=1播放一次)
Laya.Tween.to(this.light,{rotation:360},2000).repeat = 0;
然后你打开一个Dialog,很有可能这个Dialog会无限播放打开动画....
Laya.Dialog.open(game/TestDialog.scene);
原因是Tween是放在对象池里的,从对象池取出来时没有初始化repeat,当播放Dialog动画时拿到的Tween有可能就是那个无限循环的Tween。
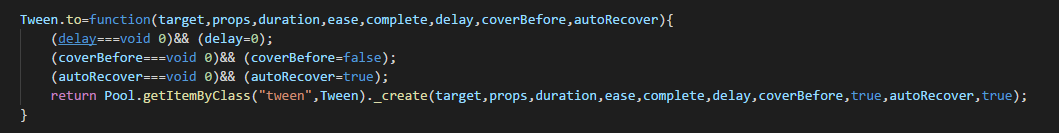
laya.core.js, Tween.to从对象池拿Tween对象

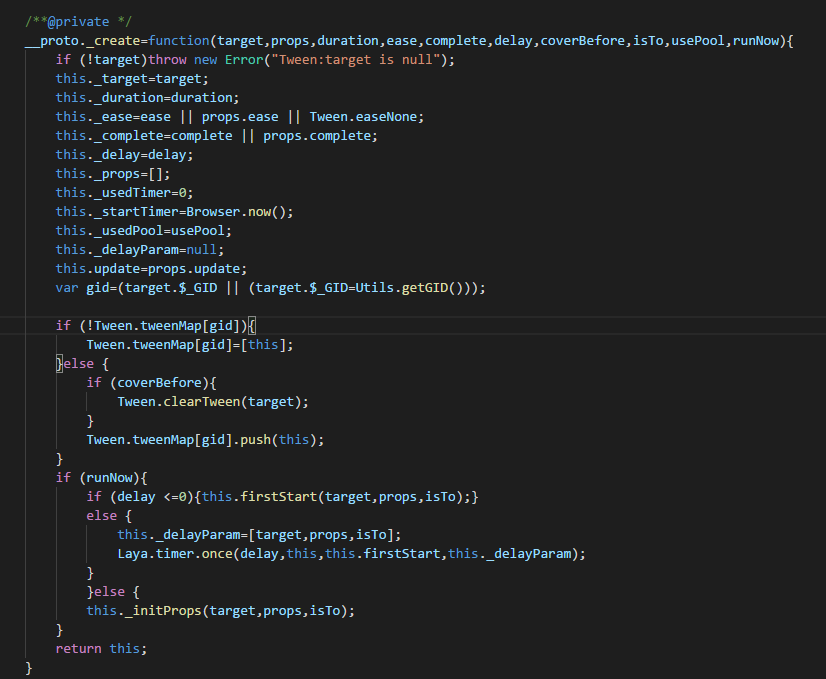
laya.core.js, Tween初始化时,没有重置repeat。

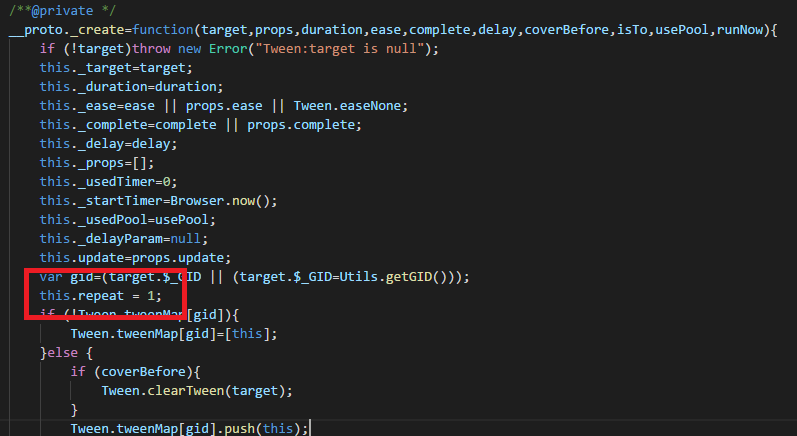
所以我加了一行重置repeat

Laya的Tween缓动没有初始化repeat导致的Bug的更多相关文章
- tween 缓动动画
在讲tween类之前,不得不提的是贝塞尔曲线了.首先,贝塞尔曲线是指依据四个位置任意的点坐标绘制出的一条光滑曲线.它在作图工具或动画中中运用得比较多,例如PS中的钢笔工具,firework中的画笔等等 ...
- Tween + 缓动函数
Unity-Tween http://www.cnblogs.com/MrZivChu/p/UnityTween.html iTween: iTween大解构(一)之抛物线移动 http://blog ...
- tween.js缓动(补间动画)
一.理解tween.js 如果看到上面的已经理解了,可以跳过下面的部分.下面为对Tween.js的解释 下面就介绍如何使用这个Tween了,首先b.c.d三个参数(即初始值,变化量,持续时间)在缓动开 ...
- jQuery-1.9.1源码分析系列(十五) 动画处理——缓动动画核心Tween
在jQuery内部函数Animation中调用到了createTweens()来创建缓动动画组,创建完成后的结果为: 可以看到上面的缓动动画组有四个原子动画组成.每一个原子动画的信息都包含在里面了. ...
- 利用tween.js算法生成缓动效果
在讲tween类之前,不得不提的是贝塞尔曲线了.首先,贝塞尔曲线是指依据四个位置任意的点坐标绘制出的一条光滑曲线.它在作图工具或动画中中运用得比较多,例如PS中的钢笔工具,firework中的画笔等等 ...
- 回到顶部缓动效果代码 --- tween动画函数库
function animateGoTop() { var top = $(document).scrollTop(); var end = 0; var dur = 500; var t = 0; ...
- window.requestAnimationFrame与Tween.js配合使用实现动画缓动效果
window.requestAnimationFrame 概述 window.requestAnimationFrame()这个方法是用来在页面重绘之前,通知浏览器调用一个指定的函数,以满足开发者操作 ...
- 《JavaScript 实战》:Tween 算法及缓动效果
Flash 做动画时会用到 Tween 类,利用它可以做很多动画效果,例如缓动.弹簧等等.我这里要教大家的是怎么利用 Flash 的 Tween 类的算法,来做js的Tween算法,并利用它做一些简单 ...
- 软件项目技术点(1)——Tween算法及缓动效果
AxeSlide软件项目梳理 canvas绘图系列知识点整理 Tween算法及缓动效果 软件里在切换步序时需要有过渡动画效果,从当前位置的画面缓动到目标位置的画面.动画效果可重新查看文章系列第一篇 ...
随机推荐
- zsh of kali
首先安装zsh: # apt-get update # apt-get install zsh -y 然后直接使用仓库脚本: # sh -c "$(wget https://raw.gith ...
- beta版本——第四次冲刺
第四次冲刺 (1)SCRUM部分☁️成员描述: 姓名 李星晨 完成了哪个任务 进行注册的时候若不输入手机号,提醒用户的是未输入登录名,进行更改 花了多少时间 1.2h 还剩余多少时间 1.8h 遇到什 ...
- vs code 搭建java maven springboot环境
Java Extension Pack,Maven for Java,Spring Boot Extension Pack https://blog.csdn.net/qq_26026975/arti ...
- Vue 项目中 ESlint 配置
前言 对于 ESlint 这一块一直存在一些疑问,今天看到一个文章内容挺好的,这里拿来了. 一.eslint 安装 1.全局安装 npm i -g eslint 全局安装的好处是,在任何项目我们都可以 ...
- vue响应式原理解析
# Vue响应式原理解析 首先定义了四个核心的js文件 - 1. observer.js 观察者函数,用来设置data的get和set函数,并且把watcher存放在dep中 - 2. watcher ...
- 项目Beta冲刺(1/7)(追光的人)(2019.5.23)
所属课程 软件工程1916 作业要求 Beta冲刺博客汇总 团队名称 追光的人 作业目标 描述Beta冲刺每日的scrum和PM报告两部分 队员学号 队员博客 221600219 小墨 https:/ ...
- ARDUNIO IMU processing姿态数据可视化
https://www.arduino.cn/thread-42852-1-1.html 关键数据打包 float roll, pitch, heading; Serial.print("O ...
- 19-ESP8266 SDK开发基础入门篇--C# TCP客户端编写 , 连接和断开
https://www.cnblogs.com/yangfengwu/p/11130428.html 渐渐的看过去,,,好多节了... 这节做一个C# TCP客户端 新建项目啥子的就不详细截图写了,自 ...
- linux(deepin) 下隐藏firefox标题栏
1. 右上角菜单 -> 定制 -> 左下角 "标题栏" 取消打钩 2. 如果上面无法解决,在firefox的启动前插入一个环境变量,具体修改 /usr/share/ap ...
- Java运算符和类型转换
以下代码输出结果是: public class Test { public static void main(String[] args) { int a = 5; System.out.printl ...
