ES6深入浅出-4 迭代器与生成器-4.总结

yield的值就是外面调用next得到的值
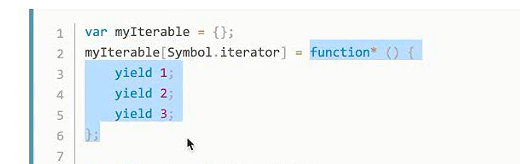
ES6给的新的语法,如果你给任何一个对象添加一个Symbol.interator的key,同时它的值是一个生成器。
下面选中的就是生成器。生成返回的东西是迭代。那么这个对象就可以迭代,就叫做可迭代对象。

现在JS有三种for语法。
1:叫做for循环
2:遍历一个对象,
3:迭代

结束
ES6深入浅出-4 迭代器与生成器-4.总结的更多相关文章
- ES6深入浅出-4 迭代器与生成器-3.生成器 & for...of
迭代器平时用的很少.但是如果你是写框架的,你会经常用到迭代器. 生成器是专门用来做迭代器的东西 发布器是要产生一个叫做next的对象,如果你要产生这种对象.就可以使用ES6新出的语法. ES6的新语法 ...
- ES6深入浅出-4 迭代器与生成器-2.Symbol 和迭代器
symbol https://zhuanlan.zhihu.com/p/22652486 Es5中的数据类型,所有的复杂类型都是对象类型. ES6里面增加了symbol类型,用处不多. https:/ ...
- ES6深入浅出-4 迭代器与生成器-1.字面量增强
今天的内容 字面量literal 写出来就是它的值 例如字符串hello.这就是自变量. 一个空对象,也是自变量 写出来就是代表它写出来的那个意思就是自变量. 与其相反的就是构造出来的.例如下面的ne ...
- ES6深入浅出-4 迭代器与生成器-5.科班 V.S. 培训
为什么要学用不到的东西 科班是把你未来一二十年用的东西都给你入个门 做前端 三年后一定要再学一门语言. 买一本图解算法 培训讲究的是技能,只能满足3到5年,而不是术,学术学的是你未来10年甚至20年用 ...
- [js高手之路] es6系列教程 - 迭代器与生成器详解
什么是迭代器? 迭代器是一种特殊对象,这种对象具有以下特点: 1,所有对象都有一个next方法 2,每次调用next方法,都会返回一个对象,该对象包含两个属性,一个是value, 表示下一个将要返回的 ...
- ES6深入浅出_汇总贴
H:\BaiDu\ES6深入浅出-wjw ES 6 新特性一览:https://frankfang.github.io/es-6-tutorials/ 我用了两个月的时间才理解 let https:/ ...
- [js高手之路] es6系列教程 - 迭代器,生成器,for...of,entries,values,keys等详解
接着上文[js高手之路] es6系列教程 - 迭代器与生成器详解继续. 在es6中引入了一个新的循环结构for ....of, 主要是用来循环可迭代的对象,那么什么是可迭代的对象呢? 可迭代的对象一般 ...
- 深入浅出ES6(十一):生成器 Generators,续篇
作者 Jason Orendorff github主页 https://github.com/jorendorff 欢迎回到深入浅出ES6专栏,望你在ES6探索之旅中收获知识与快乐!程序员们在工作 ...
- 深入浅出ES6(三):生成器 Generators
作者 Jason Orendorff github主页 https://github.com/jorendorff ES6生成器(Generators)简介 什么是生成器? 我们从一个示例开始: ...
随机推荐
- Excel技巧大全
1.一列数据同时除以10000 复制10000所在单元格,选取数据区域 - 选择粘性粘贴 - 除 2.同时冻结第1行和第1列 选取第一列和第一行交汇处的墙角位置B2,窗口 - 冻结窗格 3.快速把公式 ...
- Mybatis 使用PageHelper封装通用Dao分页方法
参考: PageHelper官网:https://pagehelper.github.io/docs/howtouse/#3-%E5%A6%82%E4%BD%95%E5%9C%A8%E4%BB%A3% ...
- 洛谷 P1032 字串变换 题解
每日一题 day19 打卡 Analysis 广搜+map判重 用find寻找字串,再用replace替换字串 这里的map相当于正常广搜的一个book的作用 #include<iostream ...
- Oracle 异步IO 优缺点
一.Oracle在Linux下使用异步IO配置 最近在测试Oracle的时候,很想测试下使用异步IO的性能.但是异步IO是需要专门配置的,否则的话,容易遇到很著名的“ORA-01578: ORACLE ...
- MySQL Create table as / Create table like
a.create table like方式会完整地克隆表结构,但不会插入数据,需要单独使用insert into或load data方式加载数据 b.create table as 方式会部分克隆表 ...
- 常见的div布局
1.一列固定宽度且居中 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- RookeyFrame 还原 软删除的数据 怎么硬删除 或者 怎么还原
列表搜索栏上有个删除图标,可以进入回收站 如图:
- 【CPLEX教程01】Cplex介绍,下载和安装Cplex
前言 最近学习列生成算法,需要用到优化求解器.所以打算学习一下cplex这个商业求解器. 当然也有其他更多的选择,这里暂时以比较容易上手和性能比较好的cplex开始吧.其实,小编也早就想学习使用这个c ...
- ModuleNotFoundError: No module named 'tqdm'
bogon:faceswap-master macname$ pip3 install tqdm Collecting tqdm Downloading https://files.pythonhos ...
- JS-选项卡制作解释部分
<!DOCTYPE html> <html> <head> <meta name="author" content "郭菊锋,7 ...
