Qt编写自定义控件72-提示进度条
一、前言
我们在很多的安装包中,在安装过程中,经常可以在底部看到一个漂亮的进度条,上面悬浮着显示对应的进度,然后底部进度多种颜色渐变展示,Qt自带的进度条或者操作系统的进度条样式,不够炫,这次索性直接来个自定义绘制实现,至于是继承QWidget类还是QProgressBar类,都无所谓,如果是继承自QWidget类的话,就需要自己设置最大值最小值范围值,而继承自QProgressBar的话就可以直接用自带的函数来实现。这次编写的进度条,提示信息的背景色也是和下面的进度颜色完全一致跟着变化的。
二、实现的功能
- 1:可设置最小值/最大值/范围值/当前值
- 2:可设置是否百分比显示
- 3:可设置边距,流出空隙防止提示信息跑到外面
- 4:可设置进度的颜色,可以是渐变画刷
- 5:可设置背景颜色/文字颜色/提示背景
- 6:可设置圆角角度
- 7:如果设置了进度画刷则提示背景也采用该画刷
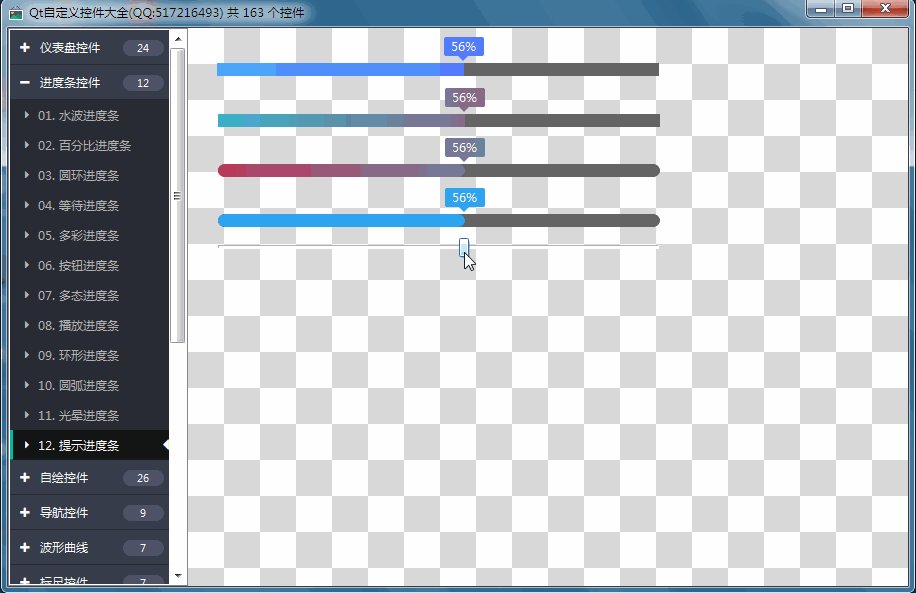
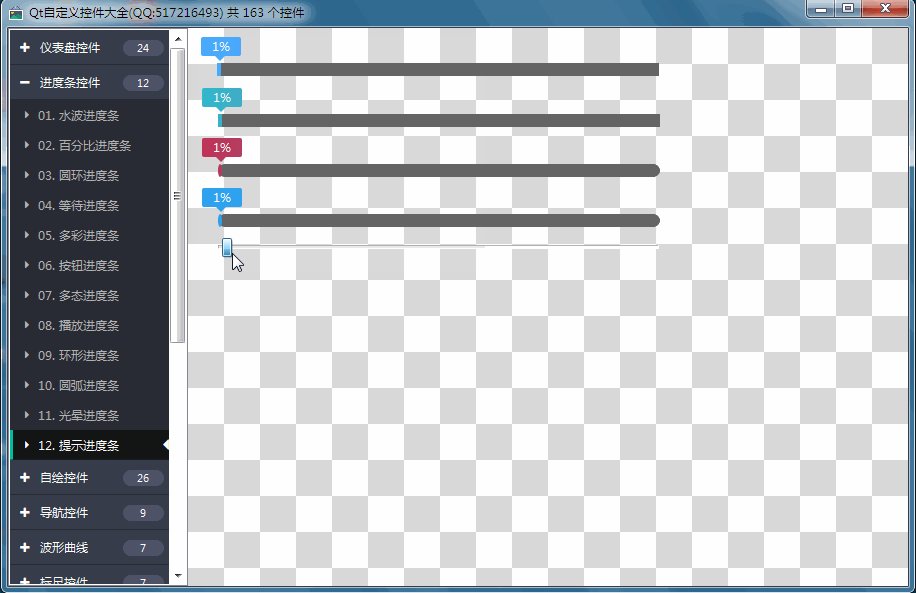
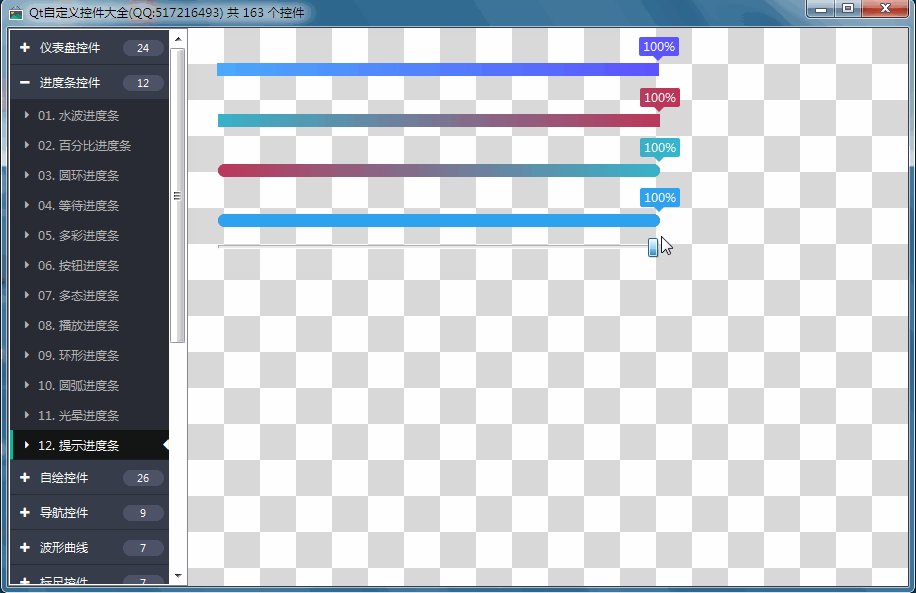
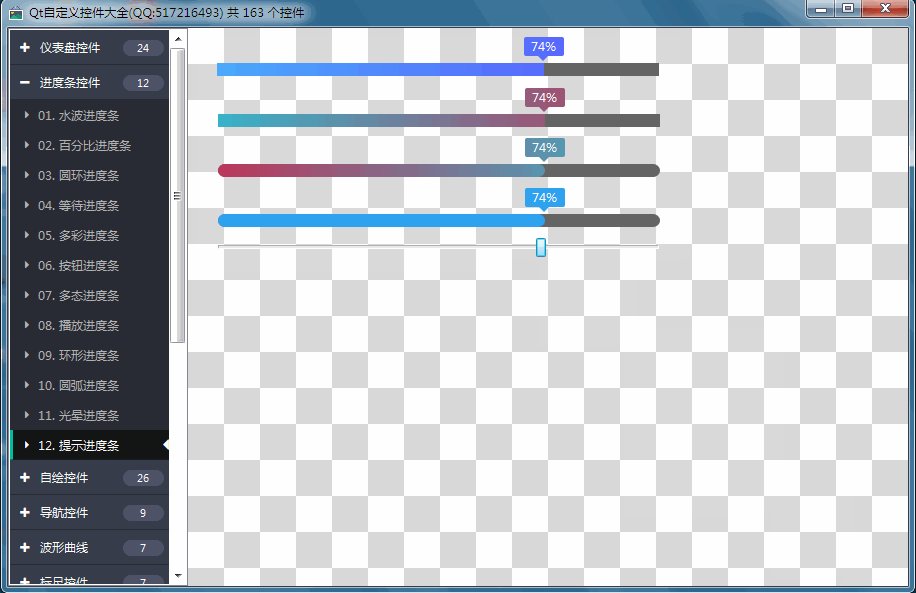
三、效果图

四、头文件代码
#ifndef PROGRESSTIP_H
#define PROGRESSTIP_H
/**
* 提示进度条控件 作者:feiyangqingyun(QQ:517216493) 2019-10-05
* 1:可设置最小值/最大值/范围值/当前值
* 2:可设置是否百分比显示
* 3:可设置边距,流出空隙防止提示信息跑到外面
* 4:可设置进度的颜色,可以是渐变画刷
* 5:可设置背景颜色/文字颜色/提示背景
* 6:可设置圆角角度
* 7:如果设置了进度画刷则提示背景也采用该画刷
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ProgressTip : public QWidget
#else
class ProgressTip : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue)
Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(double value READ getValue WRITE setValue)
Q_PROPERTY(bool percent READ getPercent WRITE setPercent)
Q_PROPERTY(int padding READ getPadding WRITE setPadding)
Q_PROPERTY(int radius READ getRadius WRITE setRadius)
Q_PROPERTY(QBrush valueBrush READ getValueBrush WRITE setValueBrush)
Q_PROPERTY(QColor valueColor READ getValueColor WRITE setValueColor)
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
Q_PROPERTY(QColor tipColor READ getTipColor WRITE setTipColor)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
public:
explicit ProgressTip(QWidget *parent = 0);
protected:
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawTip(QPainter *painter);
void drawValue(QPainter *painter);
private:
double minValue; //最小值
double maxValue; //最大值
double value; //目标值
bool percent; //百分比显示
int padding; //边距
int radius; //圆角角度
QBrush valueBrush; //进度画刷
QColor valueColor; //进度颜色
QColor bgColor; //背景颜色
QColor tipColor; //提示背景颜色
QColor textColor; //文字颜色
public:
double getMinValue() const;
double getMaxValue() const;
double getValue() const;
bool getPercent() const;
int getPadding() const;
int getRadius() const;
QBrush getValueBrush() const;
QColor getValueColor() const;
QColor getBgColor() const;
QColor getTipColor() const;
QColor getTextColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置范围值
void setRange(double minValue, double maxValue);
void setRange(int minValue, int maxValue);
//设置最大最小值
void setMinValue(double minValue);
void setMaxValue(double maxValue);
//设置目标值
void setValue(double value);
void setValue(int value);
//设置百分比显示
void setPercent(bool percent);
//设置边距
void setPadding(int padding);
//设置圆角角度
void setRadius(int radius);
//设置进度画刷+进度颜色+背景颜色+提示背景+文字颜色
void setValueBrush(const QBrush &valueBrush);
void setValueColor(const QColor &valueColor);
void setBgColor(const QColor &bgColor);
void setTipColor(const QColor &tipColor);
void setTextColor(const QColor &textColor);
Q_SIGNALS:
void valueChanged(double value);
};
#endif // PROGRESSPLAY_H
五、核心代码
void ProgressTip::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制背景
drawBg(&painter);
//绘制上部分提示信息
drawTip(&painter);
//绘制进度
drawValue(&painter);
}
void ProgressTip::drawBg(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(bgColor);
QRect rect(padding, (height() / 3) * 2, width() - padding * 2, height() / 3);
painter->drawRoundedRect(rect, radius, radius);
painter->restore();
}
void ProgressTip::drawTip(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(valueBrush == Qt::NoBrush ? tipColor : valueBrush);
//计算当前值对应的百分比
double step = value / (maxValue - minValue);
int progress = (width() - padding * 2) * step;
//绘制上部分提示信息背景
QRect rect(progress, 0, padding * 2, (double)height() / 2.1);
painter->drawRoundedRect(rect, 2, 2);
//绘制倒三角
int centerX = rect.center().x();
int initY = rect.height();
int offset = 5;
QPolygon pts;
pts.append(QPoint(centerX - offset, initY));
pts.append(QPoint(centerX + offset, initY));
pts.append(QPoint(centerX, initY + offset));
painter->drawPolygon(pts);
//绘制文字
QString strValue;
if (percent) {
double temp = value / (maxValue - minValue) * 100;
strValue = QString("%1%").arg(temp, 0, 'f', 0);
} else {
strValue = QString("%1").arg((double)value, 0, 'f', 0);
}
painter->setPen(textColor);
painter->drawText(rect, Qt::AlignCenter, strValue);
painter->restore();
}
void ProgressTip::drawValue(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
//定义了画刷则取画刷,可以形成渐变效果
painter->setBrush(valueBrush == Qt::NoBrush ? valueColor : valueBrush);
//计算当前值对应的百分比
double step = value / (maxValue - minValue);
int progress = (width() - padding * 2) * step;
QRect rect(padding, (height() / 3) * 2, progress, height() / 3);
painter->drawRoundedRect(rect, radius, radius);
painter->restore();
}
六、控件介绍
- 超过160个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.13的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供32个版本的dll,其中qt_5_7_0_mingw530_32这个版本会一直保证最新的完整的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK地址:https://gitee.com/feiyangqingyun/QUCSDK https://github.com/feiyangqingyun/qucsdk
Qt编写自定义控件72-提示进度条的更多相关文章
- Qt编写自定义控件40-导航进度条
一.前言 导航进度条控件,其实就是支付宝.京东.淘宝订单页面的进度控件,提示当前第几步,总共有几步,然后当前进度特殊颜色显示,每个进度带有时间文字等信息,本控件特意将三种样式风格都集成进去了,京东订单 ...
- Qt编写自定义控件71-圆弧进度条
一.前言 现在web形式的图表框架非常流行,国产代表就是echart,本人用过几次,三个字屌爆了来形容,非常强大,而且易用性也非常棒,还是开源免费的,使用起来不要太爽,内置的各种图表和仪表盘等非常丰富 ...
- Qt编写自定义控件32-等待进度条控件
一.前言 在各种各样的执行任务界面,有时候需要比较多的时间,需要给出一个直观的等待进度条表示当前正在执行的进度,而不至于懵逼在那里,用户不会觉得程序死了还是干嘛了. 等待进度条有好几种办法,比如直接叫 ...
- Qt编写自定义控件17-按钮进度条
前言 按钮进度条,顾名思义,表面上长得像一个按钮,单击以后切换成进度条指示按钮单击动作执行的进度,主要用在一些需要直接在按钮执行动作显示对应进度的场景,在很多网页中经常看到这种效果,这个效果有个优点就 ...
- Qt编写自定义控件14-环形进度条
前言 环形进度条,用来展示当前进度,为了满足大屏UI的需要特意定制,以前有个叫圆环进度条,不能满足项目需要,只能重新定做,以前的进度间距不能自适应分辨率,而且当前进度对应的反的进度不能单独设置颜色,即 ...
- Qt编写自定义控件13-多态进度条
前言 多态进度条,顾名思义,有多重状态,其实本控件主要是用来表示百分比进度的,由于之前已经存在了百分比进度条控件,名字被霸占了,按照先来先得原则,只好另外取个别名叫做多态进度条,应用场景是,某种任务有 ...
- Qt编写自定义控件二动画按钮
现在的web发展越来越快,很多流行的布局样式,都是从web开始的,写惯了Qt widgets 项目,很多时候想改进一下现有的人机交互,尤其是在现有的按钮上加一些动画的效果,例如鼠标移上去变大,移开还原 ...
- Qt编写自定义控件2-进度条标尺
前言 进度条标尺控件的应用场景一般是需要手动拉动进度,上面有标尺可以看到当前进度,类似于qslider控件,其实就是qslider+qprogressbar的杂交版本,不过我才用的是纯qpainter ...
- Qt编写自定义控件1-汽车仪表盘
前言 汽车仪表盘几乎是qt写仪表盘控件中最常见的,一般来说先要求美工做好设计图,然后设计效果图给到程序员,由程序员根据效果来实现,主要靠贴图,这种方法有个好处就是做出来的效果比较逼真,和真实效果图基本 ...
随机推荐
- 兼容火狐,Chrome,IE6,IE7,IE8的HTML换行写法
本文链接:https://java-er.com/blog/html-break-line-firefox-chrome/ 兼容火狐,Chrome,IE6,IE7,IE8的HTML换行写法1.任意数据 ...
- 使用matlab遇到的问题
matlab的下标从1开始 matlab结束运行快捷键 ctrl+c 如何使一个向量里面的所有元素变成原来的平方 y=x.^2(.代表的是对元素进行操作) 如何将向量里面的所有元素进行累加 sum(x ...
- Go语言 - 关于常用插件不能安装的处理办法
解决办法 这里的是Windows的环境下的解决办法 在GOPATH的src目录下面创建github.com\golang文件夹,若文件夹存请忽略本步骤 在vs code终端执行: cd %GOPATH ...
- light,node.js,webStorm 安装项目搭建
light,是一个移动应用开发平台,旨在降低H5.APP的开发门槛.运维成本.提升移动应用产品的持续交付能力. 用light可以做什么 快速组织移动H5应用的协作开发.调试.应用发布,发布的应用可直接 ...
- 轮播图方法一,把每个slider-item看成一个对象进行轮播
focus-slider 只用于存放轮播图片,方便修改图片内容 其他的按照默认创建即可. 注意这里的slider.html文件是在 text文件下面 index.html <!DOCTYPE ...
- 【Python数据挖掘】第三篇--Numpy 和 可视化
一.Numpy 数组是一系列同类型数据的集合,可以被非零整数进行索引,可以通过列表进行数组的初始化,数组也可以通过索引进行切片. Numpy提供了几乎全部的科学计算方式. # numpy 导入方式: ...
- [LuoguP1462]通往奥格瑞玛的道路
题目链接 题意简述:现在有一个图,每经过一个点就会交钱,走一条路就会扣血.在血量>0的前提下,要从1走到n点,并且要求路径上交钱的最大值最小. 解题思路:首先最大值最小,我们选择二分.目前有两个 ...
- 如何下载SlideShare的PPT:2种方法
SlideShare中有很多不错的PPT,有时候确实想收藏怎么办,通常有2种方法: 1.SWF档案的PPT A. 打开PPT首页,按ctrl+U打开源码B. 找到类似以下语法的语句: <meta ...
- 行列式的组合定义及其应用--反对称阵的Pfaffian
以组合定义为出发点的行列式理论的引入方式在很多高等代数或线性代数的教材中被采用, 其优缺点同样明显. 组合定义形式上的简单是其最大的优点, 用它可以简洁地证明行列式的所有性质, 并快速进入行列式的计算 ...
- github上项目的目录结构说明
build 构建脚本 dist 编译出来的发布版 docs 文档 examples 示例文件 src 源码 test 测试脚本 .babelrc Babel 交叉编译的配置 .eslintrc ESL ...
