python flask框架学习(三)——豆瓣微信小程序案例(一)templates的使用,宏的使用,前端后台传数据,前端写python语句

目录
一、templates的使用
(1)在templates里创建一个index.html
(2)再在app.py里写
(3)展示效果
二、构建第一个电影评分
(1)准备好素材放进static里的images里
(2)写html和css
三、使用宏构建更多电影评分
(1)在html写个宏
(2)主内容部分就可以简写
四、将数据从后台传递到前台
1.在后台将数据写入
2.前端就可以直接使用数据
五、继续使用宏构建电视剧评分模块
1.后台构造数据传前端
2.前端再设定宏
一、templates的使用
(1)在templates里创建一个index.html

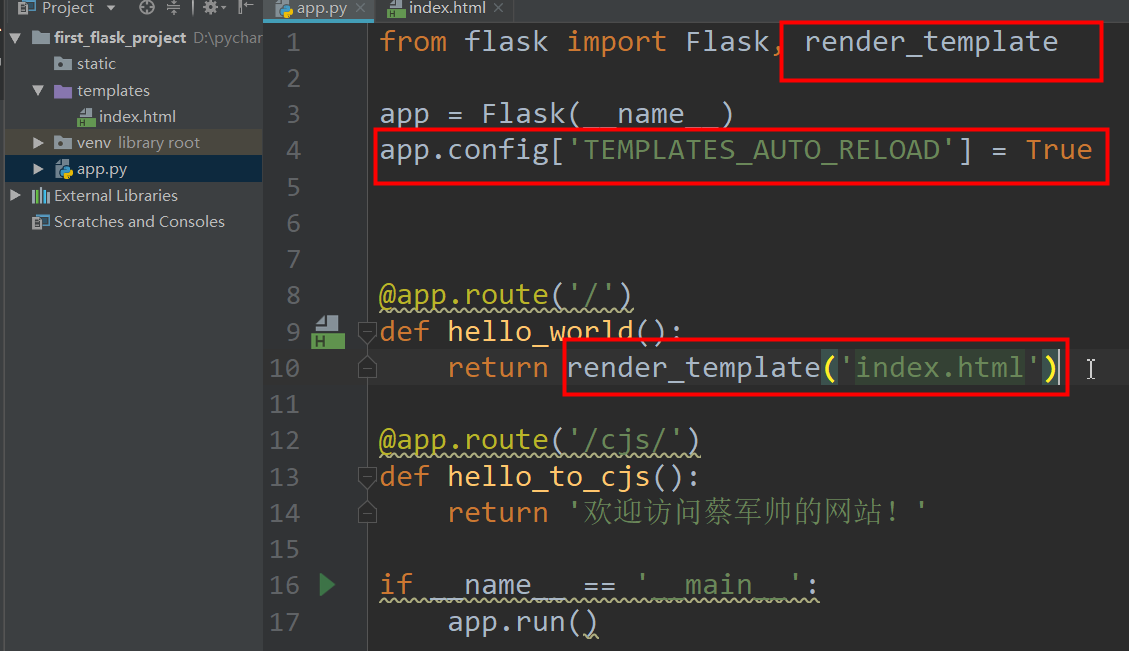
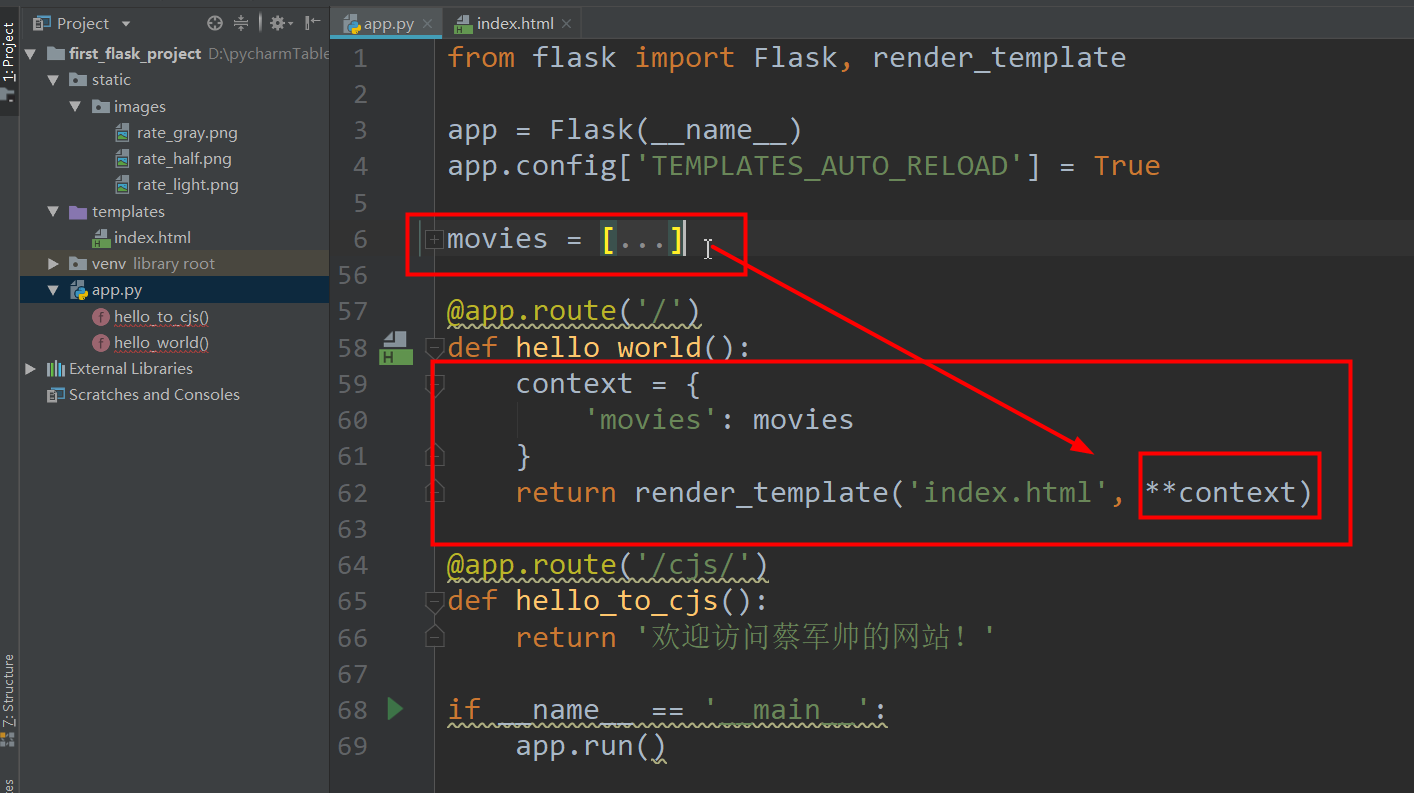
(2)再在app.py里写

from flask import Flask, render_template app = Flask(__name__)
app.config['TEMPLATES_AUTO_RELOAD'] = True @app.route('/')
def hello_world():
return render_template('index.html') @app.route('/cjs/')
def hello_to_cjs():
return '欢迎访问蔡军帅的网站!' if __name__ == '__main__':
app.run()
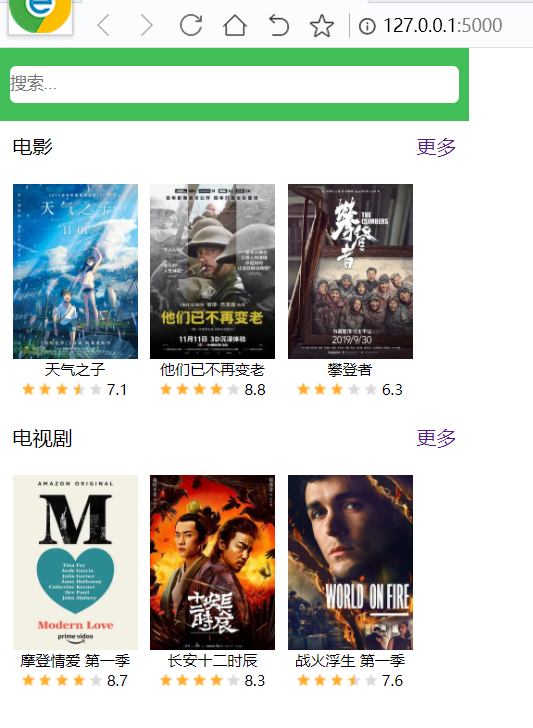
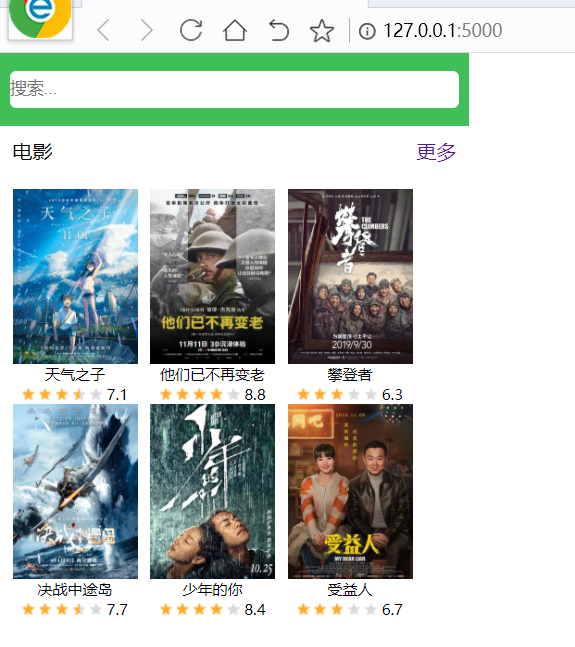
(3)展示效果

二、构建第一个电影评分

(1)准备好素材放进static里的images里

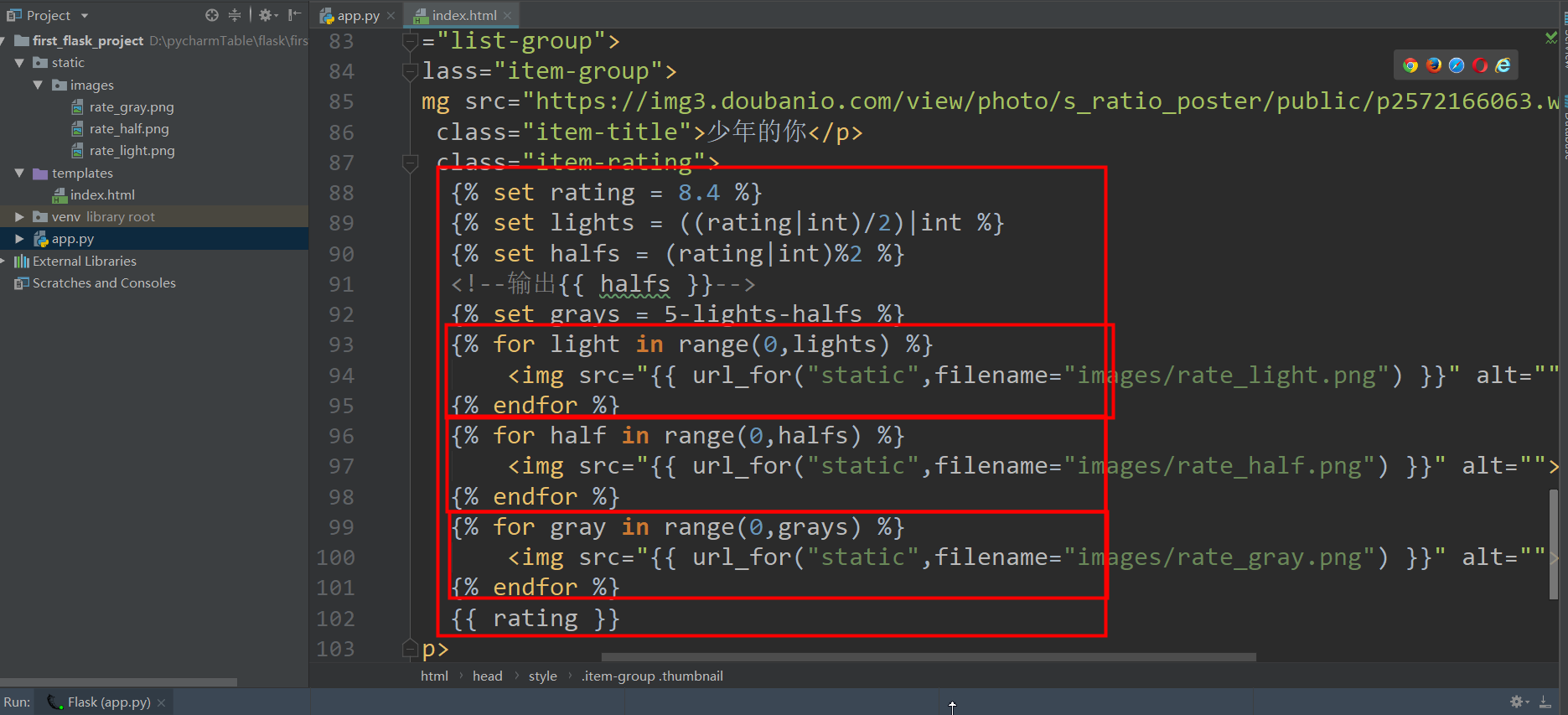
(2)写html和css
评分星星的算法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>豆瓣微信小程序</title>
<style>
/*清理网页内部自己的css*/
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
.container{
width: 375px;
height: 600px;
background: white;
} .search-group{
padding: 14px 8px;
background: #41be57;
}
.search-group .search-input{
background: #fff;
display: block;
width: 100%;
height:30px;
border-radius: 5px;
outline: none;
border: none;
} .item-list-group .item-list-top{
overflow: hidden;
padding: 10px;
}
.item-list-group .module-title{
float: left;
}
.item-list-group .more-btn{
float: right;
} .list-group{
/*清除浮动*/
overflow: hidden;
padding: 10px;
}
.list-group .item-group{
float: left;
margin-right: 10px;
}
.item-group .thumbnail{
display: block;
width: 100px;
}
.item-group .item-title{
font-size: 12px;
text-align: center;
}
.item-group .item-rating{
font-size: 12px;
text-align: center;
}
.item-rating img{
width: 10px;
height: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="search-group">
<input type="text" class="search-input" placeholder="搜索...">
</div> <div class="item-list-group">
<div class="item-list-top">
<span class="module-title">电影</span>
<a href="#" class="more-btn">更多</a>
</div>
<div class="list-group">
<div class="item-group">
<img src="https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2572166063.webp" alt="" class="thumbnail">
<p class="item-title">少年的你</p>
<p class="item-rating">
{% set rating = 8.4 %}
{% set lights = ((rating|int)/2)|int %}
{% set halfs = (rating|int)%2 %}
<!--输出{{ halfs }}-->
{% set grays = 5-lights-halfs %}
{% for light in range(0,lights) %}
<img src="{{ url_for("static",filename="images/rate_light.png") }}" alt="">
{% endfor %}
{% for half in range(0,halfs) %}
<img src="{{ url_for("static",filename="images/rate_half.png") }}" alt="">
{% endfor %}
{% for gray in range(0,grays) %}
<img src="{{ url_for("static",filename="images/rate_gray.png") }}" alt="">
{% endfor %}
{{ rating }}
</p>
</div>
</div>
</div>
</div>
</body>
</html>
三、使用宏构建更多电影评分

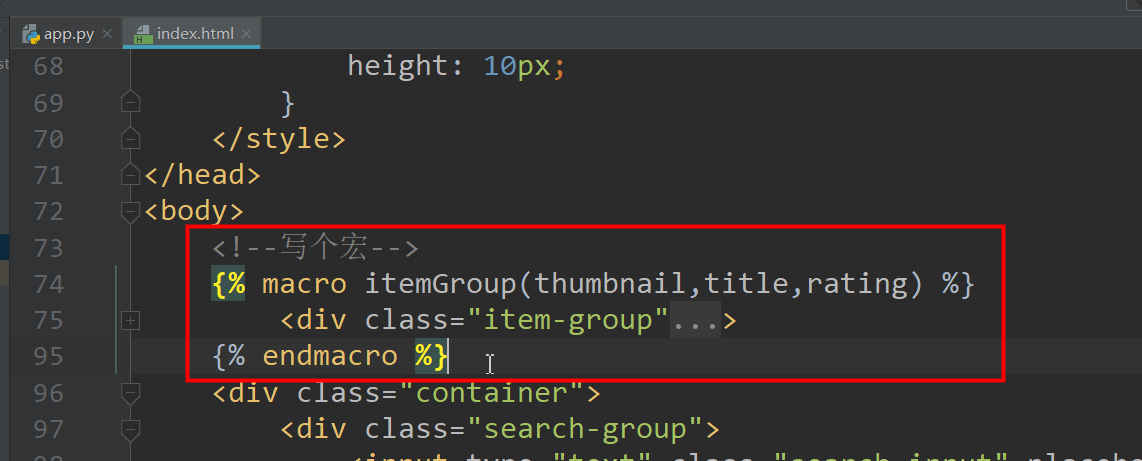
1.在html写个宏

<!--写个宏-->
{% macro itemGroup(thumbnail,title,rating) %}
<div class="item-group">
<img src="{{ thumbnail }}" alt="" class="thumbnail">
<p class="item-title">{{ title }}</p>
<p class="item-rating">
{% set lights = ((rating|int)/2)|int %}
{% set halfs = (rating|int)%2 %}
<!--输出{{ halfs }}-->
{% set grays = 5-lights-halfs %}
{% for light in range(0,lights) %}
<img src="{{ url_for("static",filename="images/rate_light.png") }}" alt="">
{% endfor %}
{% for half in range(0,halfs) %}
<img src="{{ url_for("static",filename="images/rate_half.png") }}" alt="">
{% endfor %}
{% for gray in range(0,grays) %}
<img src="{{ url_for("static",filename="images/rate_gray.png") }}" alt="">
{% endfor %}
{{ rating }}
</p>
</div>
{% endmacro %}
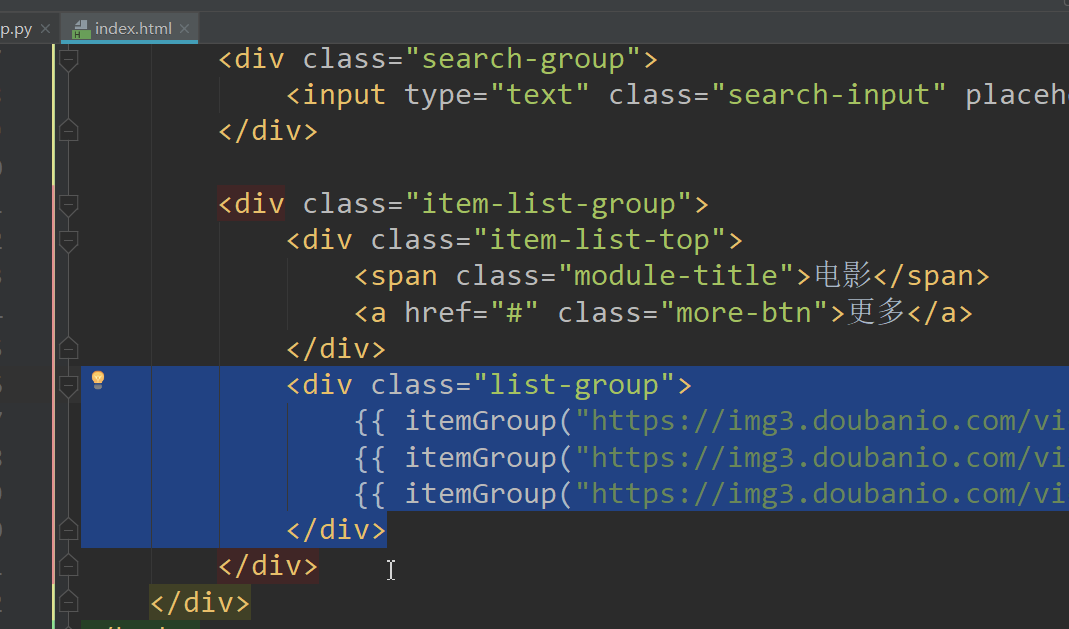
2.主内容部分就可以简写
<div class="list-group">
{{ itemGroup("https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2572166063.webp",'少年的你',8.4) }}
{{ itemGroup("https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2567998580.webp",'我和我的祖国 ',8.0) }}
{{ itemGroup("https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2573582192.webp",'决战中途岛',7.7) }}
</div>

四、将数据从后台传递到前台
1.在后台将数据写入

movies = [
{
'id': '',
'thumbnail': 'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2570059839.webp',
'title': u'天气之子',
'rating': u'7.1',
'comment_count': 12000,
'authors': u'新海诚'
},
{
'id': '',
'thumbnail': 'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2570972919.webp',
'title': u'他们已不再变老',
'rating': u'8.8',
'comment_count': 11068,
'authors': u'彼得·杰克逊'
},
{
'id': '',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2568577681.webp',
'title': u'攀登者',
'rating': u'6.3',
'comment_count': 14791,
'authors': u'李仁港'
},
{
'id': '',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2573582192.webp',
'title': u'决战中途岛',
'rating': u'7.7',
'comment_count': 36410,
'authors': u'罗兰·艾默里奇'
},
{
'id': '',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2572166063.webp',
'title': u'少年的你',
'rating': u'8.4',
'comment_count': 50979,
'authors': u'曾国祥'
},
{
'id': '',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2572429001.webp',
'title': u'受益人',
'rating': u'6.7',
'comment_count': 23514,
'authors': u'申奥'
}
]
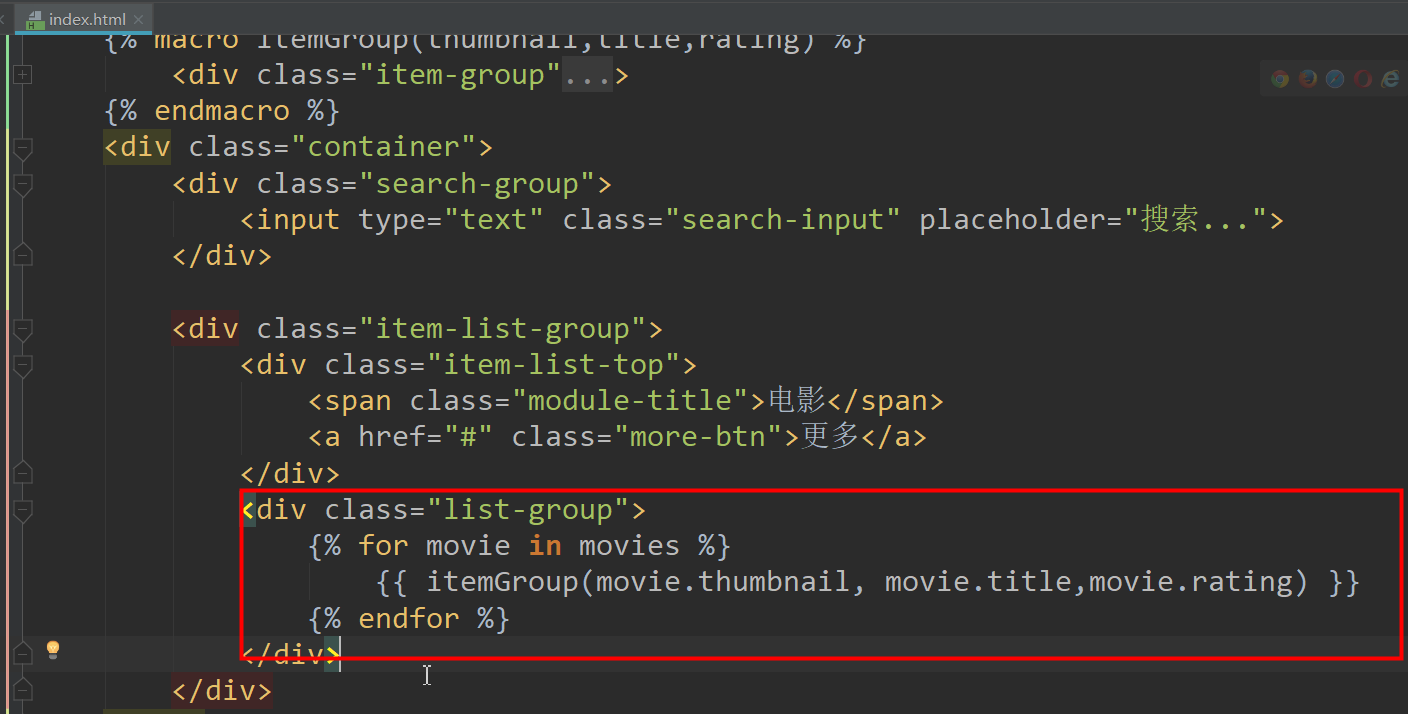
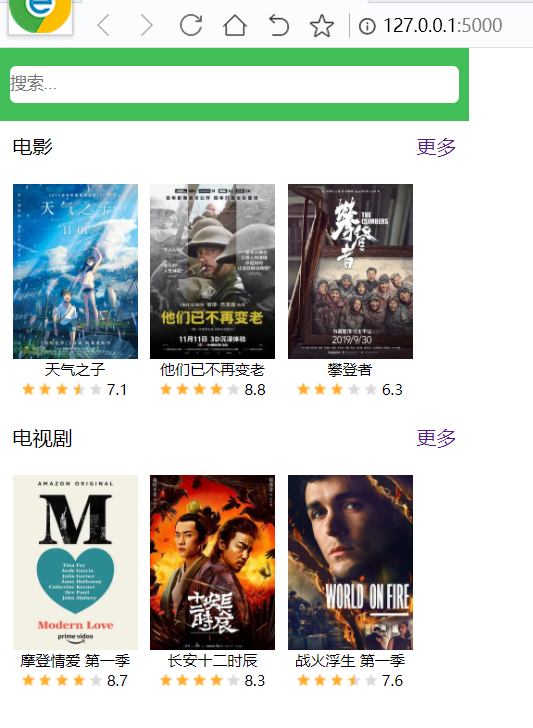
2.前端就可以直接使用数据


五、继续使用宏构建电视剧评分模块
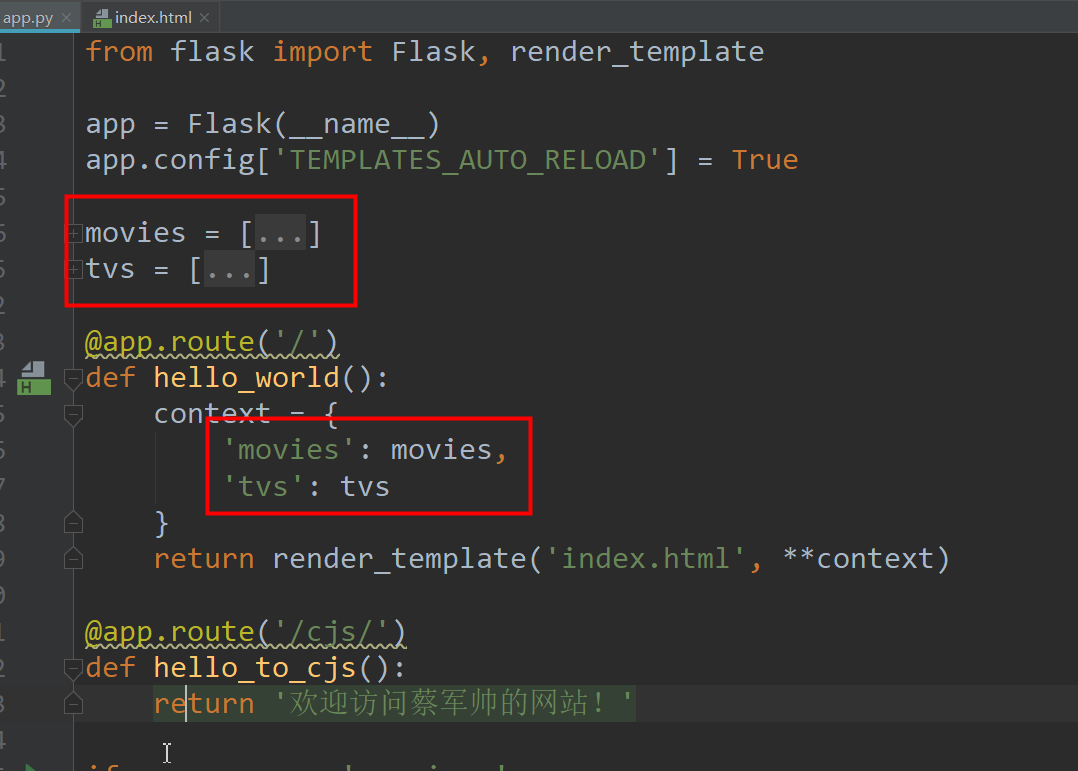
1.后台构造数据传前端

from flask import Flask, render_template app = Flask(__name__)
app.config['TEMPLATES_AUTO_RELOAD'] = True movies = [
{
'id': '',
'thumbnail': 'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2570059839.webp',
'title': u'天气之子',
'rating': u'7.1',
'comment_count': 12000,
'authors': u'新海诚'
},
{
'id': '',
'thumbnail': 'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2570972919.webp',
'title': u'他们已不再变老',
'rating': u'8.8',
'comment_count': 11068,
'authors': u'彼得·杰克逊'
},
{
'id': '',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2568577681.webp',
'title': u'攀登者',
'rating': u'6.3',
'comment_count': 14791,
'authors': u'李仁港'
},
{
'id': '',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2573582192.webp',
'title': u'决战中途岛',
'rating': u'7.7',
'comment_count': 36410,
'authors': u'罗兰·艾默里奇'
},
{
'id': '',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2572166063.webp',
'title': u'少年的你',
'rating': u'8.4',
'comment_count': 50979,
'authors': u'曾国祥'
},
{
'id': '',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2572429001.webp',
'title': u'受益人',
'rating': u'6.7',
'comment_count': 23514,
'authors': u'申奥'
}
]
tvs = [
{
'id': '',
'thumbnail': 'https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2564153546.webp',
'title': u'摩登情爱 第一季',
'rating': u'8.7',
'comment_count': 42220,
'authors': u'约翰·卡尼'
},
{
'id': '',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2562953341.jpg',
'title': u'长安十二时辰',
'rating': u'8.3',
'comment_count': 30362,
'authors': u'曹盾'
},
{
'id': '',
'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2571299085.jpg',
'title': u'战火浮生 第一季',
'rating': u'7.6',
'comment_count': 18374,
'authors': u'亚当·史密斯'
}
] @app.route('/')
def hello_world():
context = {
'movies': movies,
'tvs': tvs
}
return render_template('index.html', **context) @app.route('/cjs/')
def hello_to_cjs():
return '欢迎访问蔡军帅的网站!' if __name__ == '__main__':
app.run()
2.前端再设定宏

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>豆瓣微信小程序</title>
<style>
/*清理网页内部自己的css*/
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
.container{
width: 375px;
height: 600px;
background: white;
} .search-group{
padding: 14px 8px;
background: #41be57;
}
.search-group .search-input{
background: #fff;
display: block;
width: 100%;
height:30px;
border-radius: 5px;
outline: none;
border: none;
} .item-list-group .item-list-top{
overflow: hidden;
padding: 10px;
}
.item-list-group .module-title{
float: left;
}
.item-list-group .more-btn{
float: right;
} .list-group{
/*清除浮动*/
overflow: hidden;
padding: 10px;
}
.list-group .item-group{
float: left;
margin-right: 10px;
}
.item-group .thumbnail{
display: block;
width: 100px;
}
.item-group .item-title{
font-size: 12px;
text-align: center;
}
.item-group .item-rating{
font-size: 12px;
text-align: center;
}
.item-rating img{
width: 10px;
height: 10px;
} .item-group .thumbnail{
width: 100px;
height: 140px;
}
</style>
</head>
<body>
<!--写个宏-->
{% macro itemGroup(thumbnail,title,rating) %}
<div class="item-group">
<img src="{{ thumbnail }}" alt="" class="thumbnail">
<p class="item-title">{{ title }}</p>
<p class="item-rating">
{% set lights = ((rating|int)/2)|int %}
{% set halfs = (rating|int)%2 %}
<!--输出{{ halfs }}-->
{% set grays = 5-lights-halfs %}
{% for light in range(0,lights) %}
<img src="{{ url_for("static",filename="images/rate_light.png") }}" alt="">
{% endfor %}
{% for half in range(0,halfs) %}
<img src="{{ url_for("static",filename="images/rate_half.png") }}" alt="">
{% endfor %}
{% for gray in range(0,grays) %}
<img src="{{ url_for("static",filename="images/rate_gray.png") }}" alt="">
{% endfor %}
{{ rating }}
</p>
</div>
{% endmacro %} {% macro listGroup(module_title,items) %}
<div class="item-list-group">
<div class="item-list-top">
<span class="module-title">{{ module_title }}</span>
<a href="#" class="more-btn">更多</a>
</div>
<div class="list-group">
{% for item in items[0:3] %}
{{ itemGroup(item.thumbnail, item.title, item.rating) }}
{% endfor %}
</div>
</div>
{% endmacro %} <div class="container">
<div class="search-group">
<input type="text" class="search-input" placeholder="搜索...">
</div> {{ listGroup('电影', movies) }}
{{ listGroup('电视剧', tvs) }} </div>
</body>
</html>

python flask框架学习(三)——豆瓣微信小程序案例(一)templates的使用,宏的使用,前端后台传数据,前端写python语句的更多相关文章
- python flask框架学习(三)——豆瓣微信小程序案例(二)整理封装block,模板的继承
我们所要实现的效果: 点击电影的更多,跳转到更多的电影页面:点击电视剧的更多,跳转到更多的电视剧页面. 三个页面的风格相同,可以设置一个模板,三个页面都继承这个模板 1.在指定模板之前,把css放在一 ...
- python flask豆瓣微信小程序案例
项目步骤 定义首页模板index.html <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- 微信小程序案例大全
微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo: ...
- python flask框架学习(一)——准备工作和环境配置与安装
Flask装备: 学习自:知了课堂Python Flask框架——全栈开发 1.Python版本:3.6 2.Pycharm软件: 3.安装虚拟环境: (1)安装virtualenv: pip ins ...
- python flask框架学习——开启debug模式
学习自:知了课堂Python Flask框架——全栈开发 1.flask的几种debug模式的方法 # 1.app.run 传参debug=true app.run(debug=True) #2 设置 ...
- python flask框架学习(二)——第一个flask程序
第一个flask程序 学习自:知了课堂Python Flask框架——全栈开发 1.用pycharm新建一个flask项目 2.运行程序 from flask import Flask # 创建一个F ...
- mpvue学习笔记-之微信小程序数据请求封装
简介 美团出品的mpvue已经开源出来很久了,一直说要进行一次实践,这不最近一次个人小程序开发就用上了它. 看了微信官方的数据请求模块--request,对比了下get和post请求的代码,发现如果在 ...
- 微信小程序开发系列教程三:微信小程序的调试方法
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 这个教程的前两篇文章,介绍了如何用下图所示的微信开发者工具自动生成一个Hel ...
- (三)微信小程序首页的分类功能和搜索功能的实现笔记
就在昨天,微信宣布了微信小程序开发者工具新增“云开发”功能 下载最新的开发者工具,现在无需服务器即可实现小程序的快速迭代! 分类功能和搜索功能的效果图 1.首页分类功能的实现 boxtwo方法(.js ...
随机推荐
- java设计模式解析(11) Chain责任链模式
设计模式系列文章 java设计模式解析(1) Observer观察者模式 java设计模式解析(2) Proxy代理模式 java设计模式解析(3) Factory工厂模式 java设计模式解析(4) ...
- 域渗透:LSA Protection
简介:微软在 2014 年 3 月 12 日添加了 LSA 保护策略,用来防止对进程 lsass.exe 的代码注入,这样一来就无法使用 mimikatz 对 lsass.exe 进行注入,相关操作也 ...
- python3文本读取与写入常用代码
创建文件夹: import os import shutil def buildfile(echkeyfile): if os.path.exists(echkeyfile): #创建前先判断是否存在 ...
- Kafka 基础操作
cd /root/kafka/kafka_2.10-0.8.2.2/bin 1.查看kafka topic kafka-topics.sh --list --zookeeper 172.16.100. ...
- 020_Python3 File(文件) 方法
1.open() 方法 Python open() 方法用于打开一个文件,并返回文件对象,在对文件进行处理过程都需要使用到这个函数,如果该文件无法被打开,会抛出 OSError. 注意:使用 open ...
- vue组件传值的三种方式,文字版解释
父传子: 当子组件子父组件中当标签使用的时候,给子组件添加一个自定义属性,值为需要传递的值(如: <Child v-bind:parentToChild="parentMsg" ...
- 利用fgetc合并2个源文件的内容,到一个新的文件中
#include <stdio.h> #include <stdlib.h> //功能: 合并2个源文件的内容,到一个新的文件中 int main(int a,char *ar ...
- 洛谷 P2058 海港 题解
P2058 海港 题目描述 小K是一个海港的海关工作人员,每天都有许多船只到达海港,船上通常有很多来自不同国家的乘客. 小K对这些到达海港的船只非常感兴趣,他按照时间记录下了到达海港的每一艘船只情况: ...
- 《挑战30天C++入门极限》C++中类的多态与虚函数的使用
C++中类的多态与虚函数的使用 类的多态特性是支持面向对象的语言最主要的特性,有过非面向对象语言开发经历的人,通常对这一章节的内容会觉得不习惯,因为很多人错误的认为,支持类的封装的语言就是支持 ...
- Xshell6如何传输文件
Xshell6如何传输文件 /或者直接在本地用notepad nftp插件上传本地文件,直观,更方便 上传文件 1.打开xshell6软件,连接服务器. 2.yum安装一款工具.#yum inst ...
