解决 new file()在IOS下不兼容 的问题
最近 做项目,做的要是拍照后上传相片,以file格式上传。。所以 拍照 后用canvas生成base64格式再转file。。在PC和安卓都是没有问题,到IOS上面不行。。new file后就是生成一个{};
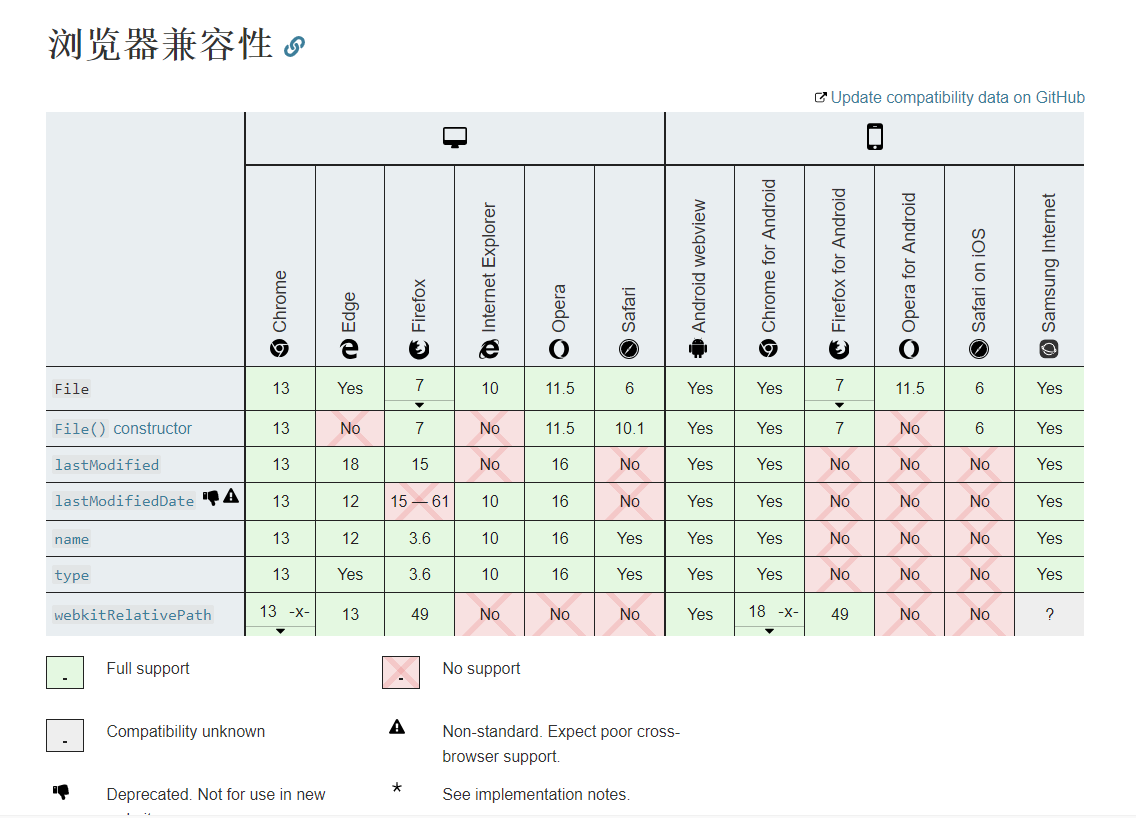
查了下file对象 ,支持的浏览器如下:

接口文档 上面 介绍的是file也是 特殊的类型blob:

而blob对象 主持 主流 的浏览器 。所以转换为blob再转成file来上传,代码 如下:
//转成blob
function dataURLtoBlob(toDataURL) {
var arr = toDataURL.split(","),
mime = arr[].match(/:(.*?);/)[],
bstr = atob(arr[]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], { type: mime });
}
//转成file
function blobToFile(Blob, fileName) {
Blob.lastModifiedDate = new Date();
Blob.name = fileName;
return Blob;
} // 调用如下
let bold = dataURLtoBlob(base64Url);
let file = blobToFile(bold, "fileName");
// 上传file就可以了
至此终于解决了
解决 new file()在IOS下不兼容 的问题的更多相关文章
- 记一次事件委托在 ios 下的兼容 bug
项目中碰到的兼容类 bug,记录一二. 页面上有几个同类型的控件,点击它们会触发一些事件,很显然,事件委托优于批量绑定.为了图方便,我将 click 事件绑定到了 document.body 上(绑定 ...
- 移动端底部fixed固定定位输入框ios下不兼容
简短记录下最近开发移动端项目碰到的小坑,产品需求做一个售后对话页面,底部固定输入框,和微信对话差不多,但是在ios下,fixed失效,输入框被虚拟键盘挡住,在安卓下是正常的. 尝试过网上说的很多方法, ...
- div模拟textarea在ios下不兼容的问题解决
今天发现一个好东西,赶紧记下来,我在用textarea的时候,想要自适应高度,这样就不会出现滚动条.网上找了很多,都是用div模拟的,但是好扯淡,div模拟的在ios下不能聚焦并且不能输入.真坑... ...
- new Date在ios下的兼容bug
今天发现在ios下new Date("2019-03-06").getTime()返回NaN 原因是ios下不支持“-”必须用"/" 记录备忘 var d = ...
- 解决Clover在win 10下的兼容问题
周五闲的蛋疼,把系统升级到win10.周一早上过来,发现Clover 无法使用了,各种崩溃,查阅了官网,发现Clover确实只兼容到win8.网络上给出解决方案的确是用qttabbar,qttabba ...
- JavaScript 覆盖document.createElement 方法 解决window.close在火狐下不兼容问题)
近期项目遇到了问题,有个asp.net web程序仅仅能在IE7 执行.如今xp都淘汰了,大家都用IE8-IE11,因此这个web app也须要升级 适应全部IE版本号.照成IE版本号不兼容的问题主要 ...
- 解决 document.getElementsByClassName 在 IE8 下的兼容下的问题
H5中新增了一个令人期待已久的方法:getElementsByClassName,这个方法让我们可以通过 class 属性中的类名来访问元素,这是极好的. but! 这个方法在IE9以下的浏览器是不支 ...
- 网页关闭(解决window.close在火狐下不兼容问题)
熟悉前端的都知道,火狐默认状态非window.open的页面window.close是无效的 网上有很多人说,在火狐的地址栏输入:about:config然后找到dom.allow_scripts_t ...
- iOS下的 Fixed + Input 调用键盘的时候fixed无效问题解决方案
做touchweb开发的时候,做头疼的是,电脑上面时候好的,有些手机上面也是好的,个别手机和浏览器出现问题,对于这些,只能慢慢调试,找问题. 今天说一下比较老的IOS的问题,那就是"iOS下 ...
随机推荐
- 201871010106-丁宣元 《面向对象程序设计(java)》第十三周学习总结
201871010106-丁宣元 <面向对象程序设计(java)>第十三周学习总结 正文开头: 项目 内容 这个作业属于哪个课程 https://home.cnblogs.com/u/nw ...
- JAVA并发-Executor
结构 类继承图: 上面的各个接口/类的关系和作用: Executor 执行器接口,也是最顶层的抽象核心接口, 分离了任务和任务的执行. ExecutorService 在Executor的基础上提供了 ...
- 【Spring Data JPA篇】项目环境搭建(一)
项目环境: spring4.1.6 hibernate4.3.11 spring-data-jpa1.9.0 1. 创建一个Java Project,将jar导入到lib目录下 #spring spr ...
- 洛谷 P1628 合并序列
洛谷 P1628 合并序列 题目传送门 题目描述 有N个单词和字符串T,按字典序输出以字符串T为前缀的所有单词. 输入格式 输入文件第一行包含一个正整数N: 接下来N行,每行一个单词,长度不超过100 ...
- UrlRouting原理笔记
UrlRouting路由流程: 添加路由:可以通过调用MapRoute().MapPageRoute(),它们内部都是创建Route对象,最终添加到RouteCollection中. 还可以使用[Ro ...
- Django2.2 Vue 前后端分离 无法访问Cookie
个人验证后可用配置如下: 环境: - Django 2.2 - djangorestframework 3.9 - django-cors-headers 2.5.3 INSTALLED_APPS = ...
- Linux--部署Django项目
简单部署 1.安装虚拟环境virtualenvwrapper,创建虚拟环境目录,进入虚拟环境,我的虚拟环境目录叫venv2 [root@HH ~]# workon venv2 (venv2) [roo ...
- 洛谷p3384【模板】树链剖分题解
洛谷p3384 [模板]树链剖分错误记录 首先感谢\(lfd\)在课上调了出来\(Orz\) \(1\).以后少写全局变量 \(2\).线段树递归的时候最好把左右区间一起传 \(3\).写\(dfs\ ...
- SPOJ31428 FIBONOMIAL(斐波那契数列)
神鱼推题,必是好题. 前几天刚做过[BJOI2019]勘破神机,于是就会这题了.(BJ人民强啊……%鱼) 首先要求是 $$\sum\limits_{i=0}^nx^if_i$$ 应该很明显能想到把 $ ...
- [LeetCode] 145. Binary Tree Postorder Traversal 二叉树的后序遍历
Given a binary tree, return the postorder traversal of its nodes' values. For example: Given binary ...
