HTML&CSS基础-子元素的伪类选择器
HTML&CSS基础-子元素的伪类选择器
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.html的源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>子元素的伪类选择器</title>
<style>
/**
*
* 子元素的伪类装饰器:
* :first-child
* 可以选中第一个子元素
* :last-child
* 可以选中最后一个子元素
* :nth-child(num)
* 可以选中任意位置的子元素;
* 如果不写num的值则默认为1,效果和":first-child"伪类相同了;
* 如果num的值为"even",则表示偶数位置子元素
* 如果num的值为"odd",则表示奇数位置子元素
*
* 可选择类型:
* :first-of-type
* :last-of-type
* :nth-of-type
* 以上元素和":first-child",":last-child",":nth-child(num)"这些非常类似;
* 只不过first-child",":last-child",":nth-child(num)"是在所有的子元素中排列。
* 而":first-of-type",":last-of-type",":nth-of-type"是在当前类型的子元素中排列
*
*/ /**
* 案例一:
* 为第一个p标签(该标签必须是第一个标签)设置一个背景颜色为黄色
*/
p:first-child{
background-color: yellow;
} /**
* 案例二:
* 为最后一个p标签(该标签必须是最后一个标签)设置背景颜色为棕色
*/
p:last-child{
background-color: brown;
} /**
* 案例三:
* 选择第三个位置的子元素将其背景设置为洋红色
*/
p:nth-child(3){
background-color: magenta;
} /**
* 案例四:
* 选择所有子元素的第一个p标签并将其背景颜色设置为红色
*/
p:first-of-type{
background-color: red;
} /**
* 案例五:
* 选择所有子元素的最后一个p标签并将其背景颜色设置为蓝色
*/
p:last-of-type{
background-color: blue;
}
</style>
</head>
<body> <p>我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<div>
<p>我是第一个div的一个p标签</p>
<p>我是第一个div的一个p标签</p>
<p>我是第一个div的一个p标签</p>
<p>我是第一个div的一个p标签</p>
<span>我是第一个div的span标签</span>
</div>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<div>
<span>我是第二个div的span标签</span>
<p>我是第二个div的一个p标签</p>
<p>我是第二个div的一个p标签</p>
<p>我是第二个div的一个p标签</p>
<p>我是第二个div的一个p标签</p>
<p>我是第二个div的一个p标签</p>
</div>
<p>我是一个p标签</p>
<p>我是一个p标签</p>
<span>我是body的span标签</span> </body>
</html>
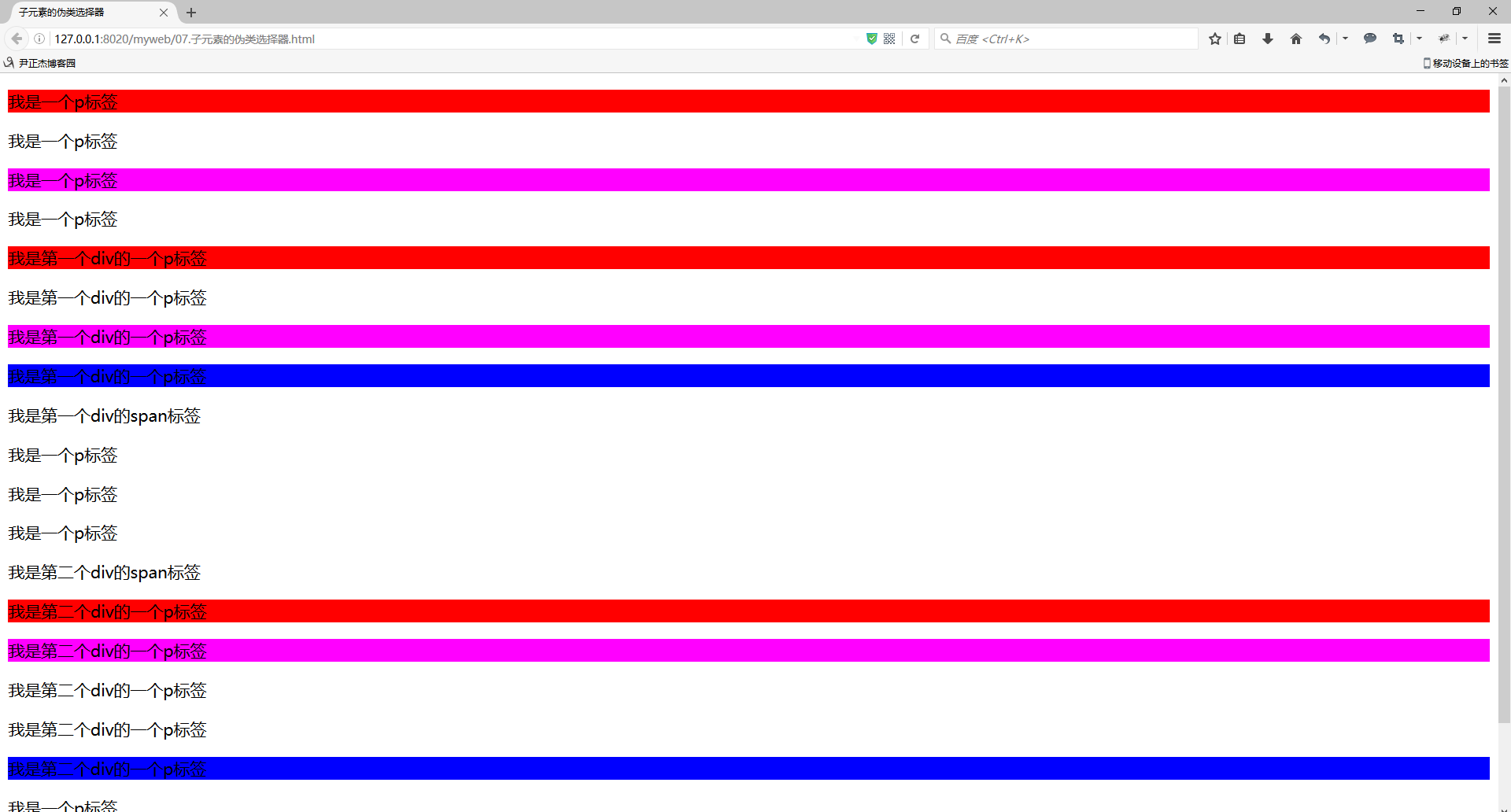
二.浏览器打开以上代码渲染结果

HTML&CSS基础-子元素的伪类选择器的更多相关文章
- HTML&CSS基础-子元素和后代元素选择器
HTML&CSS基础-子元素和后代元素选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html ...
- css 选择器 & UI元素的伪类选择器 & 伪元素选择器
UI元素的伪类选择器 1. :focus 用来选取获取焦点事件 2. :enabled 用来指定当元素处于可用状态时的样式 3. :disable 用来指定元素处于不可用时的状态 表单里应用 ...
- css3 伪元素和伪类选择器详解
转自脚本之家:http://www.jb51.net/css/213779.html 无论是伪类还是伪元素,都属于CSS选择器的范畴.所以它们的定义可以在CSS标准的选择器章节找到.分别是 CSS2. ...
- Css详解之(伪类选择器)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CSS中before、after伪类选择器的巧用
大家好,今天给大家带来使用css中 before . after 实现两个效果,话不多说,我们先来看看, before 和 after 它们的作用是什么 选择器 作用 before 向选定的元素前插入 ...
- CSS3伪元素、伪类选择器
伪元素选择器: ::first-letter:为某个元素中的文字的首字母或第一个字使用样式. ::first-line:为某个元素的第一行文字使用样式. ::before:在某个元素之前插入一些内容. ...
- 前端学习 --Css -- 子元素的伪类
:first-child 寻找父元素的第一个子元素,在所有的子元素中排序: :last-child 寻找父元素的最后一个子元素,在所有的子元素中排序: :nth-child 寻找父元素中的指定位置子元 ...
- 演示-JQuery中伪元素和伪类选择器
HTML代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- CSS 选择器之基本选择器 属性选择器 伪类选择器
CSS 选择器 常见的选择器列表图 CSS选择器笔记 基本选择器 通配符选择器(*) 元素选择器(E) 类选择器(.className) 所有浏览器都支持类选择器,但多类选择器(.classNa ...
随机推荐
- matlab学习笔记10_3关系运算符和逻辑运算符
一起来学matlab-matlab学习笔记10 10_3关系运算符和逻辑运算符 觉得有用的话,欢迎一起讨论相互学习~Follow Me 参考书籍 <matlab 程序设计与综合应用>张德丰 ...
- 【翻译】Flink Table Api & SQL —Streaming 概念 ——时间属性
本文翻译自官网: Time Attributes https://ci.apache.org/projects/flink/flink-docs-release-1.9/dev/table/str ...
- [LeetCode] 80. Remove Duplicates from Sorted Array II 有序数组中去除重复项 II
Given a sorted array nums, remove the duplicates in-place such that duplicates appeared at most twic ...
- 【原创】C++STL multiset
资料来源:官方文档 multiset是一个按照特定排序储存元素的容器,多个元素可以有相同的值.元素的值即为其本身的键值.multiset中的值无法修改,可插入删除.常用于实现二叉树. 定义一个mult ...
- LeetCode 238. 除自身以外数组的乘积(Product of Array Except Self)
238. 除自身以外数组的乘积 238. Product of Array Except Self 题目描述 LeetCode LeetCode238. Product of Array Except ...
- mybatisGenerator
mybatisGenerator,可以自定义生成的xml,dao接口文件名称,可以自动在生成的实体类上添加数据库字段的注释 项目结构: 在generatorConfig.xml配置好数据库和对应的表, ...
- Java开发笔记(一百一十八)AWT按钮
前面介绍了如何通过AWT显示程序的窗口界面,那么要怎样在该窗口上面添加丰富多样的控件呢?注意Frame类是个窗口工具,它由窗楣(标题栏)与窗体(窗口主界面)两部分组成,故而Frame类只对整个窗口统筹 ...
- 46 容器(五)——Vector,线程安全版的ArrayList
在List中,最常用的三个List为: ArrayList 频繁查询时推荐使用 LinkedList 频繁增删时推荐使用 Vector 线程安全时推荐使用 Vector的底层跟ArrayList相差无 ...
- Nvidia Jetson TX2开发板学习历程(1)- 详细开箱、上电过程
考试周已经结束了,开发板也已经到了.希望借着这个假期能够好好的利用这块开发板学习Linux系统以及Tensorflow的相关知识. 我打算将学习历程通过博客的方式写出来,作为自己的笔记,也可以供以后拿 ...
- go对elasticsearch的增删改查
环境 elasticsearch 6.8 (6.x版本应该都没问题) go客户端sdk: github.com/elastic/go-elasticsearch/v6 其实自己封装api也行,反正el ...
