electron+vue实现菜单栏
公司开发的产品都是用c++写的,而且还都是几个人,老板想搞下创新,就是看看能否通过其它的方式来实现前后端分离。然后我就了解到了electron这个东西,之前学安卓的时候看到过flutter,不经意间看到了electron,但是没有仔细看,就知道是写工具的。所以最近突然想起来这个东西可以搞一搞。所以我打算以后经常分享一些自己学到的东西给大家。多的不说,上菜。
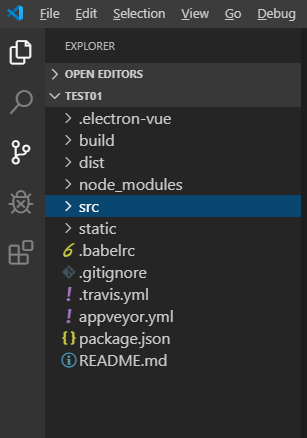
1、首先创建一个electron+vue的项目(开发工具 Vs Code),用vs打开打开之后的样子。

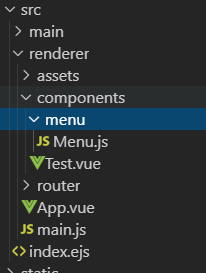
2、在渲染进程中创建一个js(Menu.js)文件(menu文件夹自己创建的)

Menu.js里面的代码
//在渲染进程中使用Menu模块需要用到remote函数
var Menu = require('electron').remote.Menu; //创建一个模板
var template=[
{
//父标题
label:'文件',
submenu:[
{
//添加快捷键
accelerator:'ctrl+n',
//子标题
label:'新建文件',
//子标题类型 type String (可选)-可以是 normal、separator、submenu、checkbox 或 radio。
type:'checkbox',
//点击事件
click:function(){
alert("ctrl");
checked:true;
}
},
{
label:'新建窗口',
type:'checkbox',
click:function(){
alert("ctrl2");
checked:true;
}
}
]
}, {
label:'编辑',
submenu:[
{
label:'编辑文件'
},
{
label:'编辑窗口'
}
]
},
] //把模板添加到Menu菜单中
var m = Menu.buildFromTemplate(template);
Menu.setApplicationMenu(m);
3、引用
<template>
<div id="test"> </div> </template> <script>
import menujs from '@/components/menu/Menu' </script>
<style>
</style>
4、 运行查看效果图。

5、完成
electron+vue实现菜单栏的更多相关文章
- 从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(一)
摘要:随着前端技术的飞速发展,越来越多的技术领域开始被前端工程师踏足.从NodeJs问世至今,各种前端工具脚手架.服务端框架层出不穷,“全栈工程师”对于前端开发者来说,再也不只是说说而已.在NodeJ ...
- 手把手教Electron+vue的使用
.现如今前端框架数不胜数,尤其是angular.vue吸引一大批前端开发者,在这个高新技术快速崛起的时代,自然少不了各种框架的结合使用.接下来是介绍electron+vue的结合使用. 2.Elect ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(二)
摘要:上篇文章说到了如何新建工程,并启动一个最简单的Electron应用.“跑起来”了Electron,那就接着把Vue“跑起来”吧.有一点需要说明的是,webpack是贯穿这个系列始终的,我也是本着 ...
- Electron+Vue – 基础学习(1): 创建项目
Electron 和 Vue 都是干啥的,就不做过多介绍了,可以去官网瞅瞅.下面总结 Electron+Vue 创建项目,Electron + Vue 创建项目实际上相当于:创建Vue项目 + Ele ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架(五)预加载和Electron自动更新
导航: (一)Electron跑起来(二)从零搭建Vue全家桶+webpack项目框架(三)Electron+Vue+Webpack,联合调试整个项目(四)Electron配置润色(五)预加载及自动更 ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架(六)Electron打包,同时构建客户端和web端
导航: (一)Electron跑起来(二)从零搭建Vue全家桶+webpack项目框架(三)Electron+Vue+Webpack,联合调试整个项目(四)Electron配置润色(五)预加载及自动更 ...
- electron+vue制作桌面应用--自定义标题栏
electron会默认显示边框和标题栏,如下图 我们来看一下如何自定义一个更加有(gao)意(da)思(shang)的标题栏,例如网易云音乐这种 首先我们要把默认的标题栏删掉,找到主进程中创建窗体部分 ...
- 使用electron+vue开发一个跨平台todolist(便签)桌面应用
# 1 最近一直在使用electron开发桌面应用,对于一个web开发者来说,html+javascript+css的开发体验让我非常舒服.之前我一直简单的以为electron只是张网页加个壳,和那些 ...
- Electron+Vue+ElementUI开发环境搭建
Node环境搭建 本文假定你完成了nodejs的环境基础搭建: 镜像配置(暂时只配置node包镜像源,部分包的二进制镜像源后续讨论).全局以及缓存路径配置,全局路径加入到了环境变量 $ node -v ...
随机推荐
- React Core Features
React Core Features Here is a summary of the core features. We will cover each feature in detail thr ...
- springdata--xml配置
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.spr ...
- 爬虫 -- UnicodeDecodeError: 'utf-8' codec can't decode byte 0xe6 in position 301: unexpected end of data
errors参数有3个值:strict, ignore, replace html.decode("utf-8"),这种形式有时会报错,那么修改为下面形式,将decode函数 ...
- 【LG3582】[POI2015]KIN
[LG3582][POI2015]KIN 题面 洛谷 题解 这题维护区间的信息有点像最大子段和,我们往最大子段和上面靠. 对于一个颜色,我们有一个直观的想法就是将它一次出现的权值设为正,二次出现就设为 ...
- hotspot的内存
java memory主要分heap memory 和 non-heap memory,其计算公式如下: Max memory = [-Xmx] + [-XX:MaxPermSize] + numbe ...
- ios手机竖屏拍照图片旋转90°问题解决方法
手机拍照会给图片添加一个Orientaion信息(即拍照方向),如下: 用ios手机拍照,系统会给图片加上一个方向的属性, ios相机默认的拍照方向是后摄Home键在右为正,前摄Home键在左为正. ...
- mstar 平台I2C 配置
芯片的pin 脚可以用作不同的功能,总结一句就是外设进行状态和数据交换. 最常用的是作为GPIO,设置为输出模式时,通过高低电平来控制一些外围设置:// 如LED,屏的电源,背光的开关,功放的静音等等 ...
- Postman 插件安装和使用
1.google商店 搜索“谷歌访问助手” 2.在商店搜索Postman 3.安装Postman 4.访问chrome://apps/ 5.点击postman
- redis集群搭建及启动、停止、重启操作【转】
redis版本:redis-5.0.3.tar.gz 操作系统:完全新安装的centos7.6系统 使用一台虚拟机模拟6个redis节点,3个master,3个slave,虚拟机IP为192.168. ...
- Mini UI tree上万复杂节点加载缓慢处理设计
最直接的方式是设置tree顶级不展开,可以解决一定效率. expandOnLoad Boolean/Number 加载后是否展开.比如:true展开所有节点:0展开第一级节点.以此类推. 1. 解决问 ...
