Vue框架初识01
摘要
- vue简介
- vue使用
一、Vue简介:
简介:
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。
Vue是前端三大框架之一(Angular、Vue、React)
JS渐进式框架:一个页面小到一个变量,大到整个页面,均可以有vue控制,vue也可以控制整个项目
# 思考:vue如何做到一次引入控制整个项目 => 单页面应用 => vue基于组件的开发
初识vue,我们可以思考一下vue的工作原理:vue如何渲染一个页面
vue学习曲线:vue的指令 vue的实例成员 vue组件 vue项目开发
vue的优点:
①单页面:高效
②虚拟DOM:页面缓存
③数据的双向绑定:数据具有监听机制
④数据驱动:从数据触发,不是从DOM出发
vue的使用:
1、下载地址:https://cn.vuejs.org/v2/guide/installation.html

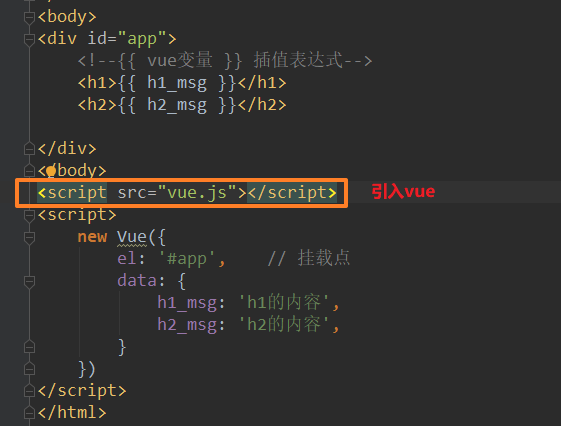
2、在html页面用<script> 标签引入使用
在html中书写挂载点的页面结构,用id表示
在自定义的script标签实例化Vue对象,传入一个大字典
在字典中通过 el与挂载点页面结构绑定,data为其通过数据

二、vue的基本使用:
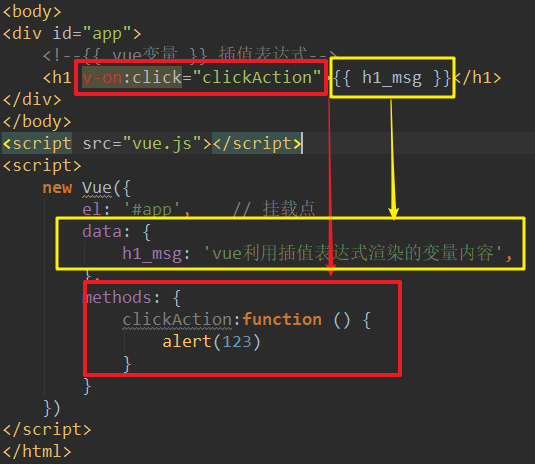
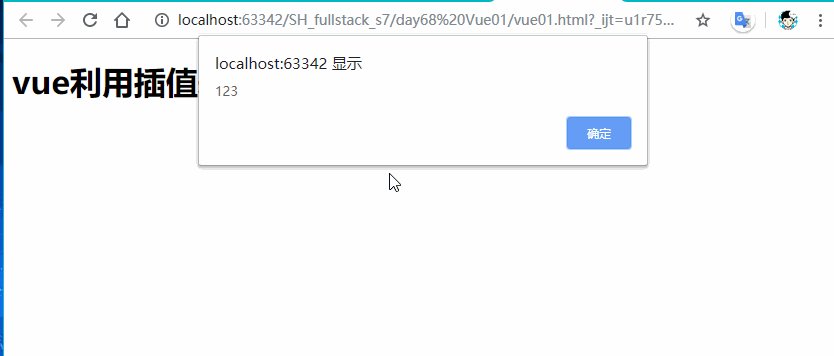
点击事件:v-on:click="点击事件产生动作名称"
<body>
<div id="app">
<!--{{ vue变量 }} 插值表达式-->
<h1 v-on:click="clickAction">{{ h1_msg }}</h1>
</div>
</body>
<script src="vue.js"></script>
<script>
new Vue({
el: '#app', // 挂载点
data: {
h1_msg: 'vue利用插值表达式渲染的变量内容',
},
methods: {
clickAction:function () {
alert(123)
}
}
})
</script>


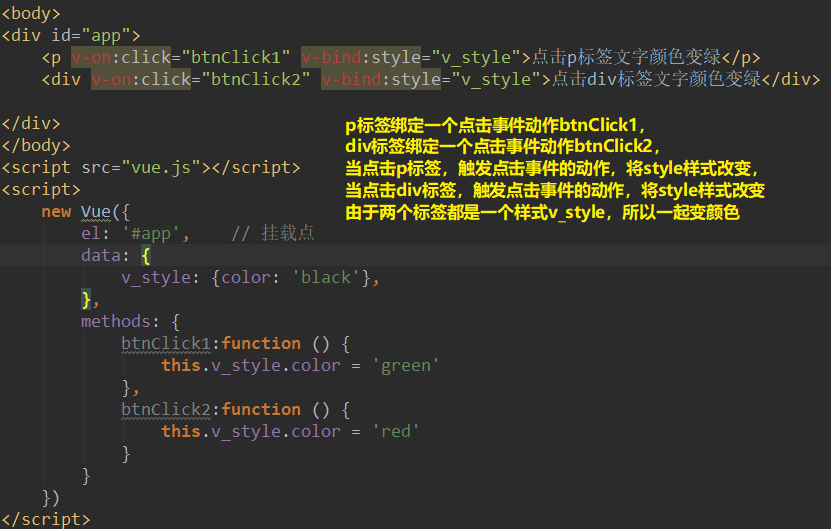
vue操作简单样式
<body>
<div id="app">
<p v-on:click="btnClick1" v-bind:style="v_style">点击p标签文字颜色变绿</p>
<div v-on:click="btnClick2" v-bind:style="v_style">点击div标签文字颜色变绿</div> </div>
</body>
<script src="vue.js"></script>
<script>
new Vue({
el: '#app', // 挂载点
data: {
v_style: {color: 'black'},
},
methods: {
btnClick1:function () {
this.v_style.color = 'green'
},
btnClick2:function () {
this.v_style.color = 'red'
}
}
})
</script>

小结:vue是通过v-*指令来控制标签,同时通过变量内的数据来驱动页面的渲染
vue相关指令认识:
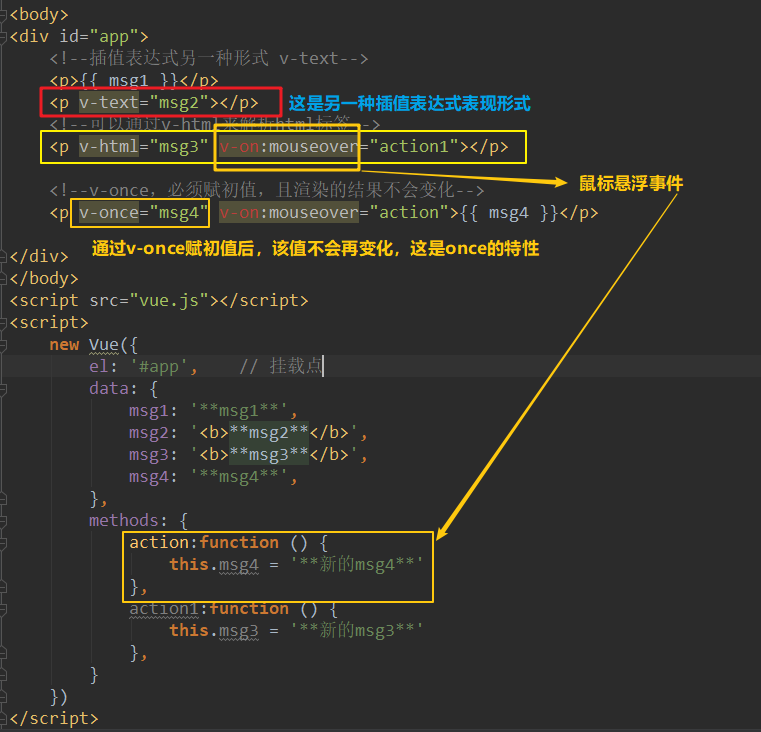
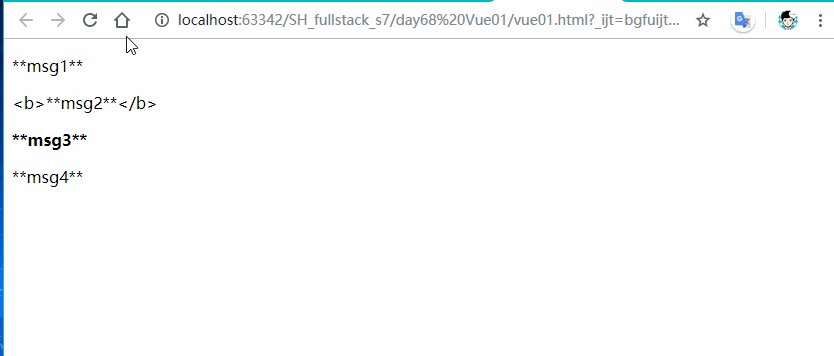
文本指令
<body>
<div id="app">
<!--插值表达式另一种形式 v-text-->
<p>{{ msg1 }}</p>
<p v-text="msg2"></p>
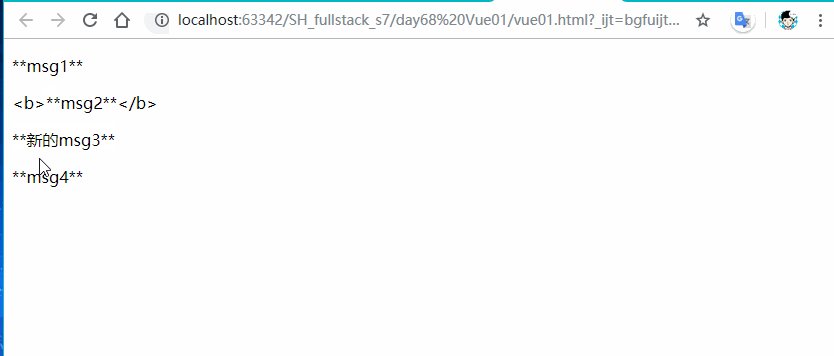
<!--可以通过v-html来解析html标签-->
<p v-html="msg3" v-on:mouseover="action1"></p> <!--v-once,必须赋初值,且渲染的结果不会变化-->
<p v-once="msg4" v-on:mouseover="action">{{ msg4 }}</p> </div>
</body>
<script src="vue.js"></script>
<script>
new Vue({
el: '#app', // 挂载点
data: {
msg1: '**msg1**',
msg2: '<b>**msg2**</b>',
msg3: '<b>**msg3**</b>',
msg4: '**msg4**',
},
methods: {
action:function () {
this.msg4 = '**新的msg4**'
},
action1:function () {
this.msg3 = '**新的msg3**'
},
}
})
</script>


事件指令
<body>
<div id="app">
<!--v-on:事件名="函数名",这种表示可以进行简写:@事件名="函数名",也就是将v-on:简写成一个@代替-->
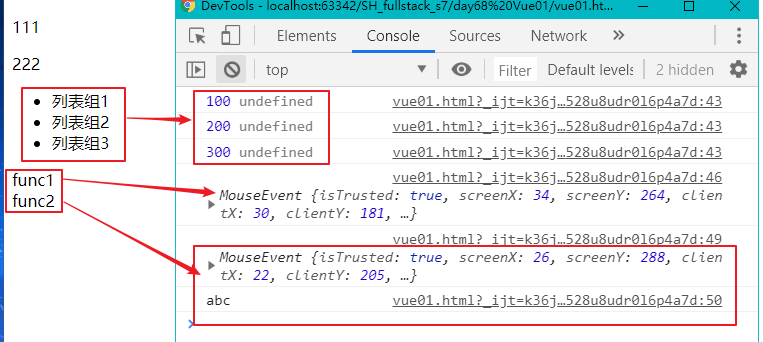
<p v-on:click="action1">{{ msgs[0] }}</p>
<p @click="action2">{{ msgs[1] }}</p> <!--事件的传参-->
<ul>
<li @click="liAction(100)">列表组1</li>
<li @click="liAction(200)">列表组2</li>
<li @click="liAction(300)">列表组3</li>
</ul>
<!--鼠标事件对象:直接写函数名,默认将鼠标事件对象传入-->
<div @click="func1">func1</div>
<!--鼠标事件对象,一但添加(),就必须手动传参,$event就代表鼠标事件对象-->
<div @click="func2($event, 'abc')">func2</div>
</div>
</body>
<script src="vue.js"></script>
<script>
new Vue({
el: '#app', // 挂载点
data: {
msgs: ['111', '222']
},
methods: {
action1:function () {
alert(this.msgs[0])
},
action2:function () {
alert(this.msgs[1])
},
liAction:function (num, msg) {
console.log(num, msg)
},
func1:function (ev) {
console.log(ev)
},
func2:function (ev,msg) {
console.log(ev);
console.log(msg)
},
}
})
</script>

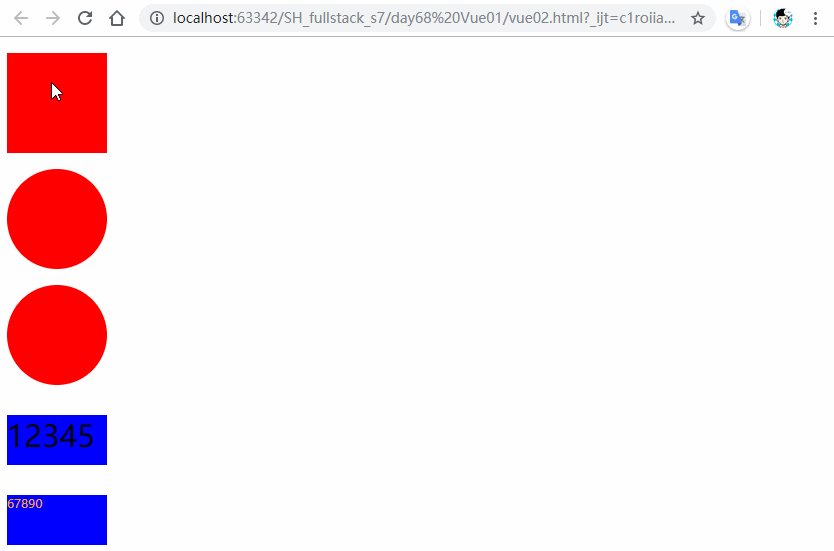
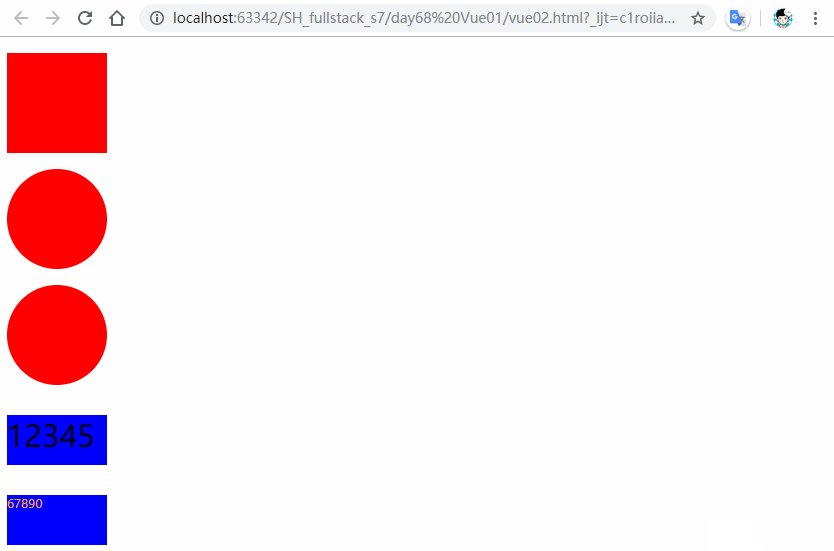
属性指令
<style>
.rDiv {
width: 100px;
height: 100px;
background-color: red;
}
.gDiv {
width: 100px;
height: 50px;
background-color: blue;
}
.br {
border-radius: 50%;
} </style>
</head>
<body>
<div id="app">
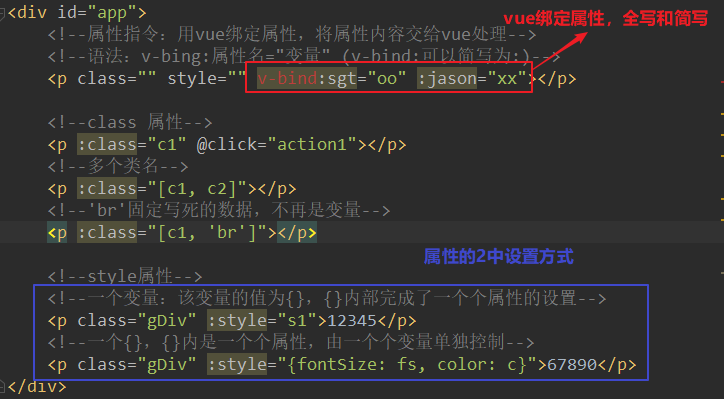
<!--属性指令:用vue绑定属性,将属性内容交给vue处理-->
<!--语法:v-bing:属性名="变量" (v-bind:可以简写为:)-->
<p class="" style="" v-bind:sgt="oo" :jason="xx"></p> <!--class 属性-->
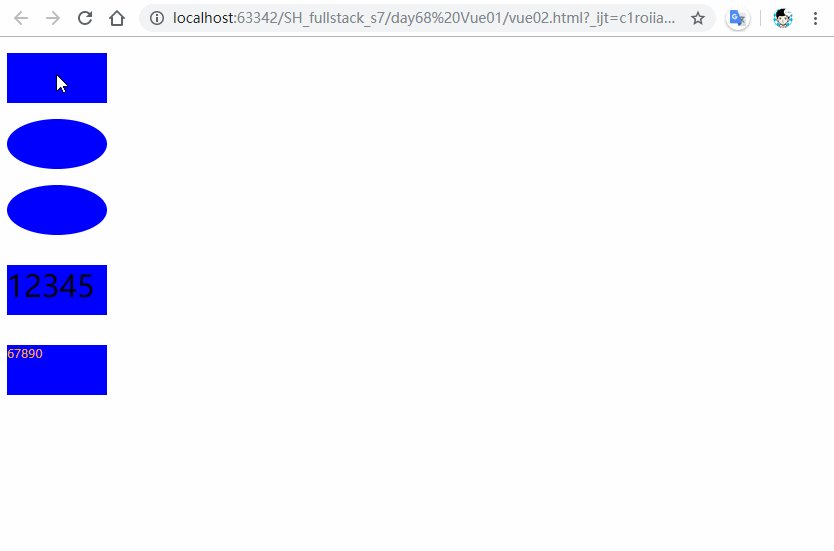
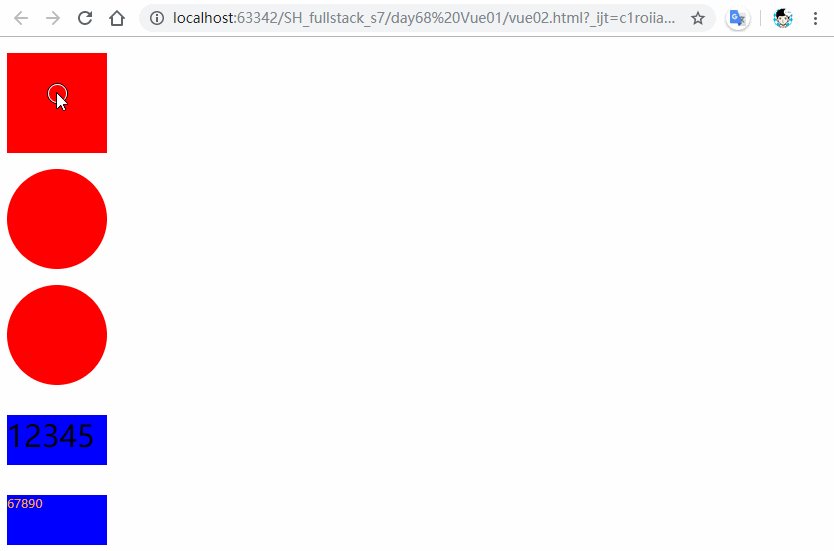
<p :class="c1" @click="action1"></p>
<!--多个类名-->
<p :class="[c1, c2]"></p>
<!--'br'固定写死的数据,不再是变量-->
<p :class="[c1, 'br']"></p> <!--style属性-->
<!--一个变量:该变量的值为{},{}内部完成了一个个属性的设置-->
<p class="gDiv" :style="s1">12345</p>
<!--一个{},{}内是一个个属性,由一个个变量单独控制-->
<p class="gDiv" :style="{fontSize: fs, color: c}">67890</p>
</div>
</body>
<script src="vue.js"></script>
<script>
new Vue({
el: '#app', // 挂载点
data: {
oo: 'SGT',
xx: 'JASON',
c1: 'rDiv',
c2: 'br',
s1: {
fontSize: '30px',
color: 'black'
},
fs: '10px',
c: 'orange'
},
methods: {
action1:function () {
if (this.c1=='rDiv'){this.c1='gDiv'}
else{this.c1='rDiv'}
}
}, })
</script>


if条件指令
通过变量控制元素或组件的渲染与否,即控制相关元素的销毁与重建
<body>
<div id="app">
<!-- 条件指令 v-show | v-if-->
<!-- v-show:消失是以 display: none渲染 -->
<div class="div" v-show="s1">123</div>
<!-- v-if:消失时不会被渲染 -->
<div class="div" v-if="s2">456</div> </div>
<script src="vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
s1: false,
s2: true
}
})
</script>
</body>
#).v-show也用于根据条件控制元素的显示与隐藏,不同的是,v-show无论取何值,元素都会被渲染到dom结构,v-show的取值只是影响元素的display取值。
#).v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
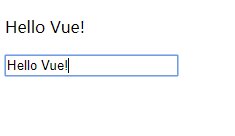
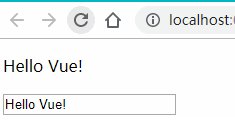
v-model双向绑定指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<input type="text" v-model="message"> </div>
<script src="vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data:{
message: 'Hello Vue!'
}
})
</script>
</body>
</html>

Vue框架初识01的更多相关文章
- VUE框架的初识
VUE框架的初识 初步了解Vue.js框架(渐进式前端框架) Vue.js是一种轻量级的前端MVVM框架.同时吸收了React(组件化)和Angular(灵活指令页面操作)的优点.是一套构建用户界面的 ...
- vue第四单元(初识vue-在页面中直接引入vue框架-学习使用vue语法-vue的指令-介绍data用法-methods用法)
第四单元(初识vue-在页面中直接引入vue框架-学习使用vue语法-vue的指令-介绍data用法-methods用法) #课程目标 了解 vue 框架的特点 掌握创建 vue 实例 掌握 data ...
- 基于VUE框架 与 其他框架间的基本对比
基于VUE框架的基本描述 与 其他框架间的基本对比 2018-11-03 11:01:14 A B React React 和 Vue 有许多相似之处,它们都有: 使用 Virtual DOM 提供 ...
- VUE框架学习——脚手架的搭建
#我的VUE框架学习 题记:初识VUE,觉得VUE十分的不错,故决定去深入的了解学习它,工欲善其事,必先利其器,下面是我搭建vue环境的过程! #一.项目搭建及初始化 1.安装:node.js:去官网 ...
- Vue框架的介绍及使用
Vue框架 定义:渐进式 JavaScript 框架 渐进式:可以控制一个页面的一个标签,可以控制一系列标签,也可以控制整个页面,甚至可以控制整个前台项目. 通过对框架的了解与运用程度,来决定其在整个 ...
- Vue框架Element的事件传递broadcast和dispatch方法分析
前言 最近在学习饿了么的Vue前端框架Element,发现其源码中大量使用了$broadcast和$dispatch方法,而Element使用的是Vue2.0版本,众所周知在Vue 1.0升级到2.0 ...
- 使用vue框架运行npm run dev 时报错解决
使用使用vue框架运行npm run dev 时报错 如下: 原因: localhost:8080 有可能其他软件占用了,导致其他问题的出现 我们可以动态修改地址 解决: 进入项目文件的config文 ...
- Vue框架下的node.js安装教程
Vue框架下的node.js安装教程 python服务器.php ->aphche.java ->tomcat. iis -->它是一个可以运行JAVASCRIPTR 的运行环 ...
- Vue框架axios请求(类似于ajax请求)
Vue框架axios get请求(类似于ajax请求) 首先介绍下,这个axios请求最明显的地方,通过这个请求进行提交的时候页面不会刷新 <!DOCTYPE html> <html ...
随机推荐
- vant - Navbar slot 插槽使用
//子组件 <template> <van-nav-bar> <slot slot="left" name="left">& ...
- Omnibus 安装
使用gem gem install omnibus 说明 可能需要配置gem source ,通过 gem source list 可以进行检查 参考如下: gem source -r https ...
- Tomcat启动问题:严重[main] org.apache.catalina.core.AprLifecycleListener.init An incompatible version...
今天观察tomcat启动日志,有一些以前没注意到的信息: 严重 [main] org.apache.catalina.core.AprLifecycleListener.init An incompa ...
- Python3菜鸟教程笔记
多行语句 同一行显示多条语句 Print 输出
- 农场派对(party)(信息学奥赛一本通 1497)
[题目描述] N(1≤N≤1000)头牛要去参加一场在编号为 x(1≤x≤N) 的牛的农场举行的派对.有 M(1≤M≤100000) 条有向道路,每条路长 Ti(1≤Ti≤100):每头牛都必须参加完 ...
- elasticsearch: can not run elasticsearch as root
进入bin目录启动elasticsearch: lunadeMacBook-Air:elasticsearch-6.1.0 luna$ cd bin/ lunadeMacBook-Air:bin lu ...
- ICEM-简单拉伸
原视频下载地址:https://pan.baidu.com/s/1bpjAOv9 ;密码: rnkd
- ICEM-三角形特征几何
原视频下载地址:https://pan.baidu.com/s/1qY8SKri 密码: wf17
- 第06组 Alpha冲刺(1/4)
队名:福大帮 组长博客链接:https://www.cnblogs.com/mhq-mhq/p/11863075.html 作业博客 :https://edu.cnblogs.com/campus/f ...
- DELPHI无类型参数
DELPHI无类型参数 有不少Delphi新手对过程(函数)的无类型参数感到困惑,不知该传递什么类型.其实,Delph中有不少这类无类型参数,如常用的Move过程,只要把它当着一个Byte类型的数组看 ...
