【Win10开发】绘制静态UI
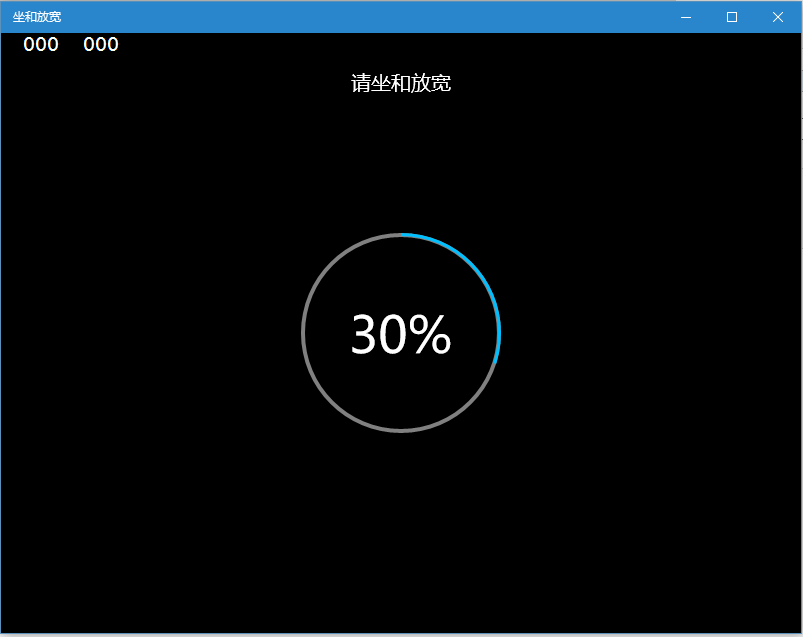
相信经历过Windows Insider的人对下面这个图都不会陌生,偶然看见邹欣老师领导的微软团队写了篇用xaml绘制这个静态页面,那咱也来亲手实验一番。唔。。。请做和放宽!

首先我们来看看xaml代码。
<Grid Background="Black">
<Grid>
<TextBlock Margin="" FontSize="" Foreground="White" HorizontalAlignment="Center" FontFamily="Microsoft YaHei">请坐和放宽</TextBlock>
<Grid Height="" Width="" >
<Ellipse Stroke="Gray" StrokeThickness="3"></Ellipse>
<Ellipse Stroke="DeepSkyBlue" StrokeThickness=""
StrokeDashArray="61.89, 1000"
RenderTransformOrigin="0.5, 0.5">
<Ellipse.RenderTransform>
<RotateTransform Angle="-90" />
</Ellipse.RenderTransform>
</Ellipse>
<TextBlock FontSize="" FontFamily="Microsoft YaHei" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="White">%</TextBlock>
</Grid>
</Grid>
</Grid>
Shape.StrokeDashArray属性
Windows.UI.Xaml.Shapes.Shape基类,以及继承自它的Ellipse、Line、Path、Rectangle等类,都具有一些Stroke****之名的属性,可以实现描边效果。其中有一个比较特别的StrokeDashArray属性,它能实现虚线型的描边效果,加以扩展的话是我们实现重复性UI绘制的好帮手。
在XAML中,这一属性表现为形如”1,2,3,4”的字符串格式,而本质上它是一个DoubleCollection。其中的数值两两配对,依次表示虚线的短划线和空白间隔的长度,并且能周期性地出现。如果数值个数只有奇数个,那么匹配不满的那一组中,空白间隔的长度将和短划线的长度一致。
首先,将Grid的背景设置为黑色。然后画出两个圆形,一个圆形设置为灰色,StrokeThickness属性设置为3,将第二个圆设置为蓝色,StrokeThickness属性设置为3,此时圆形被蓝色填满,这是"进度100%"的效果。那么写这么一句StrokeDashArray="61.89, 1000"。此时我们可以看到一个坐和放宽就绘制出来了,是不是很简单。
【Win10开发】绘制静态UI的更多相关文章
- Win10 UWP开发中的重复性静态UI绘制小技巧 2
小技巧1 地址:http://www.cnblogs.com/ms-uap/p/4641419.html 介绍 我们在上一篇博文中展示了通过Shape.Stroke族属性实现静态重复性UI绘制,使得U ...
- WP & Win10开发:实现ListView下拉加载的两种方法
1.通过ListView控件的ContainerContentChanging方法.该方法在列表项被实例化时触发,在列表项最后一个项目实例化的时候触发刷新数据逻辑就可以实现下拉加载了. 代码如下:// ...
- iOS开发中静态库之".framework静态库"的制作及使用篇
iOS开发中静态库之".framework静态库"的制作及使用篇 .framework静态库支持OC和swift .a静态库如何制作可参照上一篇: iOS开发中静态库之" ...
- iOS开发中静态库制作 之.a静态库制作及使用篇
iOS开发中静态库之".a静态库"的制作及使用篇 一.库的简介 1.什么是库? 库是程序代码的集合,是共享程序代码的一种方式 2.库的类型? 根据源代码的公开情况,库可以分为2种类 ...
- iOS开发之静态库(五)—— 图片、界面xib等资源文件封装到静态框架framework
编译环境:Macbook Air + OS X 10.9.2 + XCode5.1 + iPhone5s(iOS7.0.3) 一.首先将资源文件打包成bundle 由于bundle是静态的,所以可以将 ...
- Win10开发:学习资料汇总(转)
距离2015.07.29 Windows 10 正式发布已经过去一个多月了.在那之前微软也早已退出Windows 10 SDK,距离目前已经半年过去了. 在Windows8/WindowsPhone时 ...
- WP8.1&Win10开发:TextBox获取和失去焦点小技巧
获取焦点:用Focus方法让Textbox获取焦点.代码示例:textbox.Focus(FocusState.Pointer); 失去焦点:让其他控件获取焦点,如Textblock控件(注意要将Te ...
- 【Linux程序设计】之Linux库函数的使用,多文件程序开发,静态与共享函数
这个系列的博客贴的都是我大二的时候学习Linux系统高级编程时的一些实验程序,都挺简单的.贴出来纯粹是聊胜于无. 实验题目:Linux基础程序设计综合实验 实验目的:熟悉并掌握Linux库函数的使用, ...
- 50个Android开发人员必备UI效果源码[转载]
50个Android开发人员必备UI效果源码[转载] http://blog.csdn.net/qq1059458376/article/details/8145497 Android 仿微信之主页面 ...
随机推荐
- Code First开发系列之管理并发和事务
返回<8天掌握EF的Code First开发>总目录 本篇目录 理解并发 理解积极并发 理解消极并发 使用EF实现积极并发 EF的默认并发 设计处理字段级别的并发应用 实现RowVersi ...
- 你必须知道的指针基础-4.sizeof计算数组长度与strcpy的安全性问题
一.使用sizeof计算数组长度 1.1 sizeof的基本使用 如果在作用域内,变量以数组形式声明,则可以使用sizeof求数组大小,下面一段代码展示了如何使用sizeof: ,,,,,}; int ...
- WPF +MVVM(Caliburn.Micro)项目框架
最近做了一个软件,这个软件不是网站,但是与HTML,AJAX等技术密切相关,也不是只有单纯的数据库增删改查,还涉及到线程协调,比较复杂的文本处理…… 这样的软件,用OA,ERP的框架显然是不合适的,因 ...
- 新版C#编译器关于函数闭包的一处更改
感谢@DiryBoy的补充,他提到这个问题在MSDN上是有说明的: http://msdn.microsoft.com/en-us/library/vstudio/hh678682.aspx 在Vis ...
- MySQL 启动原理剖析
200 ? "200px" : this.width)!important;} --> 介绍 本篇文章主要从查看MySQL的启动命令的代码来详细了解MySQL的启动过程,内容 ...
- ASP.NET Web API标准的“管道式”设计
ASP.NET Web API的核心框架是一个消息处理管道,这个管道是一组HttpMessageHandler的有序组合.这是一个双工管道,请求消息从一端流入并依次经过所有HttpMessageHan ...
- C#事件
事件(event),这个词儿对于初学者来说,往往总是显得有些神秘,不易弄懂.而这些东西却往往又是编程中常用且非常重要的东西.大家都知道windows消息处理机制的重要,其实C#事件就是基于window ...
- Yii2-多表关联的用法示例
本篇博客是基于<活动记录(Active Record)>中对于AR表关联用法的介绍. 我会构造一个业务场景,主要是测试我比较存疑的各种表关联写法,而非再次介绍基础用法. 构造场景 订单ar ...
- [转]Linux常用命令
系统信息arch 显示机器的处理器架构(1) uname -m 显示机器的处理器架构(2) uname -r 显示正在使用的内核版本 dmidecode -q 显示硬件系统部件 - (SMBIOS / ...
- 【WP 8.1开发】How to 图像处理
在今天的吹牛节目开始之前,先交代一件事: 关于玩WP 8.1开发所使用的VS版本问题.对版本的要求是2013的Update2,这是最低要求,只要是这个版本或以上都可以,而update3,update4 ...
