React与Vue的比对
1.virtual dom
- 用JS模拟DOM结构,DOM变化的对比,放在JS层做,以提高重绘性能
- DOM操作昂贵,JS运行效率高,要减少DOM操作
- 使用:snabbdom的使用
- 核心API:h函数 h(‘标签名’,{属性},[子元素]) 或者h(‘标签名’,{属性},’’)
- patch(container,vnode) 或者 path(vnode,newvnode)
2.MVVM中jQuery与Vue区别
视图与数据的分离,解耦(开放封闭原则)
以数据驱动视图,只关心数据,DOM操作被封装
3.对MVVM的理解
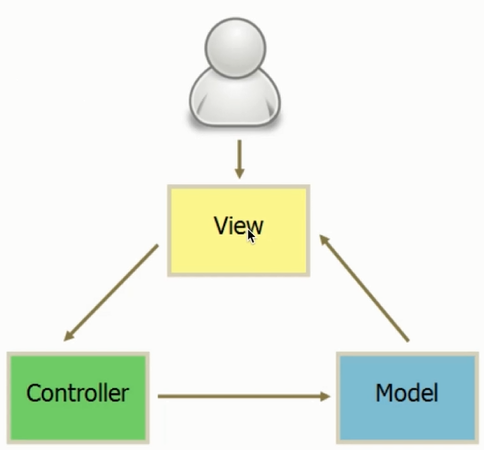
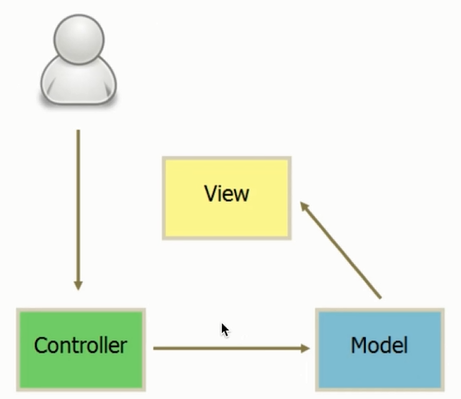
- MVC:model view controller
(数据模型->视图->控制器->数据模型)
或者 (控制器->数据模型->视图)
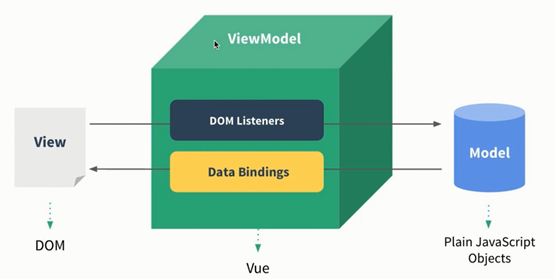
MVVM:model view viewmodel(视图与数据之间的桥:事件绑定,数据绑定)
4.Vue三要素
- 响应式:修改data属性后,Vue立刻监听到
- 响应式核心:用Object.defineProperty,将data的属性代理到vm上
模板引擎:
- 本质:字符串;有逻辑,v-if,v-for等,可以嵌入JS变量,必须用JS才能实现,转换成html渲染页面,模板最终转化成JS函数(render函数:with方法)
- 渲染
5.Vue的流程
解析模板成render函数:
- with的使用,模板中所有信息都被render函数包含
- 模板中用到的data中的属性,都变成JS变量,模板中的v-model v-for v-on都变成JS逻辑,render函数返回vnode
响应式开始监听:
- Object.defineProperty将data的属性代理到VM上,使用get监听是为了防止重复渲染
- 首次渲染,显示页面,且绑定依赖
- data属性变化,触发render
6.react
- 组件化:组件封装,组件复用
- 组件封装:封装视图、数据、变化逻辑(数据驱动视图变化)
- 组件复用:props传递,复用
- JSX本质:JSX是语法糖,需要被解析成JS才能运行,JSX是独立的标准,可被其他项目使用
- JSX就是模板,最终要渲染成html
- 需要vdom的原因:JSX要渲染成html,数据驱动视图
7.setState过程
setState的异步:
(原因):可能一次执行多次setState,无法规定、限制用户如何使用setState,没必要每次setState都重新渲染,考虑性能,即便每次重新渲染,用户看不到中间渲染的效果,所以只要最后的效果就可8.Vue与react
两者本质的区别:模板和组件化的区别
- Vue本质是MVVM框架,由MVC发展而来;
- React是前端组件化框架,由后端组件化发展而来;
- Vue使用模板
- React使用JSX
- React本身就是组件化
- Vue是在MVVM上扩展的
共同点:
- 都支持组件化,都是数据驱动视图
React与Vue的比对的更多相关文章
- React 还是 Vue: 你应该选择哪一个Web前端框架?
学还是要学的,用的多了,也就有更多的认识了,开发中遇到选择的时候也就简单起来了. 本文作者也做了总结: 如果你喜欢用(或希望能够用)模板搭建应用,请使用Vue 如果你喜欢简单和“能用就行”的东西 ...
- Angular React 和 Vue的比较
Angular(1&2),React,Vue对比 一 数据流 数据绑定 Angular 使用双向绑定即:界面的操作能实时反映到数据,数据的变更能实时展现到界面. 实现原理: $scope变量中 ...
- react构建淘票票webapp,及react与vue的简单比较。
前言 前段时间使用vue2.0构建了淘票票页面,并写了一篇相关文章vue2.0构建淘票票webapp,得到了很多童鞋的支持,因此这些天又使用react重构了下这个项目,目的无他,只为了学习和共同进步! ...
- 前端框架:react还是vue?
之前写了一篇前端框架的大汇总,主要介绍了当下主流的框架和其特性.最近除了bootstrap,就属react和vue最为热门,这篇就主要拿这两个框架来做一下详细对比. 究竟如何正确使用?作为小白的我们从 ...
- Jerry的碎碎念:SAPUI5, Angular, React和Vue
去年我去一个国内客户现场时,曾经和他们IT部门的一位架构师聊到关于在SAP平台上进行UI应用的二次开发时,UI框架是选用UI5还是Vue这个话题. 我们代表SAP, 向客户推荐使用UI5是基于以下六点 ...
- react VS vue 我们究竟该如何选择(从项目的角度帮你分析)
一.序言 现在web开发最火的两个框架,react和vue.听起来就感觉很牛逼的样子.确实,不得不服,创造出这2种框架的人真的是牛逼.不过更牛逼的是为这2中框架不断完善的人.一个优秀的idea,会在很 ...
- 技术趋势:React vs Vue vs Angular
React.Vue 和 Angular 这两年发展状况如何?2019 年哪个技术最值得学习? 前几天 Medium 上有一位作者发表了一篇关于 React.Vue 和 Angular 技术趋势的文章( ...
- 三大前端框架(react、vue、angular2+)父子组件通信总结
公司业务需要,react.vue.angular都有接触[\无奈脸].虽然说可以拓展知识广度,但是在深度上很让人头疼.最近没事的时候回忆各框架父子组件通信,发现很模糊,于是乎稍微做了一下功课,记录于此 ...
- 简述react与vue的区别
React 和Vue是现在主流的两个框架(相对来说angular用的已经少了) 两者的区别体现在以下方面 相同点: 1.react和vue都支持服务端渲染 2.都有虚拟DOM,组件化开发,通过prop ...
- 【转】前端框架天下三分:Angular React 和 Vue的比较
前端框架天下三分:Angular React 和 Vue的比较 原文链接:http://blog.csdn.net/haoshidai/article/details/52346865 前端这几年的技 ...
随机推荐
- shell脚本自动化安装pgsql10.5版本
看到有个大佬写了个很实用的脚本,于是这里做了转载 #!/bin/bash #进入软件的制定安装目录 echo "进入目录/usr/local,下载pgsql文件" cd /usr/ ...
- Dict.Count
static void Main(string[] args) { Dictionary<string, string> paraNameValueDict = new Dictionar ...
- faster-rcnn系列原理介绍及概念讲解
faster-rcnn系列原理介绍及概念讲解 faster-rcnn系列原理介绍及概念讲解2 转:作者:马塔 链接:https://www.zhihu.com/question/42205480/an ...
- websocket简单样例
服务端 var server = require('ws').Server; }); serv.on('connection',function(socket){ socket.send('hello ...
- 视觉跟踪:MDnet
应用需注明原创! 深度学习在2015年中左右基本已经占据了计算机视觉领域中大部分分支,如图像分类.物体检测等等,但迟迟没有视觉跟踪工作公布,2015年底便出现了一篇叫MDNet的论文,致力于用神经网络 ...
- hdu1171&&P2000——母函数
hdu1171 题意:有 $n$ 种设施,每种有价值 $v_i$ 和数量 $m_i$,求一种方案使得分成价值尽可能相近的两组.($n \leq 50, v_i \leq 50, m_i \leq 10 ...
- LeetCode 787. Cheapest Flights Within K Stops
原题链接在这里:https://leetcode.com/problems/cheapest-flights-within-k-stops/ 题目: There are n cities connec ...
- MySQL 内连接、外连接、左连接、右连接、全连接……太多了
用两个表(a_table.b_table),关联字段a_table.a_id和b_table.b_id来演示一下MySQL的内连接.外连接( 左(外)连接.右(外)连接.全(外)连接). 主题:内连接 ...
- 如何用okr做好目标规划
有朋友和我吐槽公司总是规划一个个振奋人心的目标,让大家对工作充满了热情.然而好的开头却缺少追踪反馈没有好的结尾,那些大家所渴望达成的目标随着时间的流逝便逐渐没有了音信,不再有人主动提起,团队成员迎来的 ...
- IOI2019题解
由于太懒了,好久没更新了.发个题解好了. shoes 首先不难证明鞋子配对一定是从前往后将同一种的左和右配对. 配好对之后首先我们可以假设左在右的左边,然后讨论可知将左边靠前的排在前面更优. rect ...