Vuex之Mutation
【前言】
数据在页面是获取到了,但是如果需要修改count值怎么办?更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
【主体】
(1)触发事件,提交变异
如果需要修改store中的值唯一的方法就是提交mutation来修改,现在在单文件组件.vue文件中添加两个按钮,一个加1,一个减1;这里点击按钮调用addFn(执行加的方法)和cutFn(执行减法的方法),然后在里面直接提交mutations中的方法修改值
要唤醒一个 mutation handler,你需要以相应的 type 调用 store.commit 方法
this.$store.commit()


(2)注册变异事件
Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数。
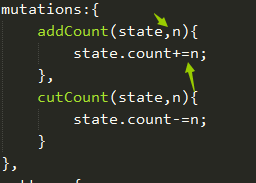
修改index.js文件,添加mutations,在mutations中定义两个函数,用来对count加1和减1,这里定义的两个方法就是上面commit提交的两个方法,如下

(3)提交载荷(Payload)
可以向 store.commit 传入额外的参数,即 mutation 的 载荷(payload)
①注册时添加第二个参数载荷payload

②提交时添加第二个参数

③在大多数情况下,载荷应该是一个对象,这样可以包含多个字段并且记录的 mutation 会更易读
注册时 ,提交时
,提交时
(4)Mutation 需遵守 Vue 的响应规则
既然 Vuex 的 store 中的状态是响应式的,那么当变更状态时,监视状态的 Vue 组件也会自动更新。这也意味着 Vuex 中的 mutation 也需要与使用 Vue 一样遵守一些注意事项:最好提前在你的 store 中初始化好所有所需属性。需要在对象上添加新属性时,你应该使用
Vue.set(obj, 'newProp', )
(5)Mutation 必须是同步函数
devtools 不知道什么时候回调函数实际上被调用——实质上任何在回调函数中进行的状态的改变都是不可追踪的
(6)同步与异步
在 mutation 中混合异步调用会导致你的程序很难调试。
例如,当你调用了两个包含异步回调的 mutation 来改变状态,你怎么知道什么时候回调和哪个先回调呢?
这就是为什么我们要区分这两个概念。在 Vuex 中,mutation 都是同步事务:
store.commit(event-name)
/* 任何由 "event-name" 导致的状态变更都应该在此刻完成 */
为了处理异步操作,vuex出了Action,下一篇介绍
.
Vuex之Mutation的更多相关文章
- Vuex基础-Mutation
借助官网的一张图,更改 Vuex 的 store 中的状态的唯一方法是提交 mutation.不可以直接对其进行赋值改变.需要注意的是,mutations只能做一些同步的操作. 代码结构: ...
- [Vuex系列] - Mutation的具体用法
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation.Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 ...
- vuex中mutation和action的详细区别
const store = new Vuex.Store({ state: { count: 0 }, mutations: { increment (state) { state.count++ } ...
- 【vuex】mutation和action的区别
const store = new Vuex.Store({ state: { count: 0 }, mutations: { increment (state) { state.count++ } ...
- vuex之Mutation(三)
说明 既然我们可以取出数据,就可以修改数据,而修改数据并不是像修改data的数据一样,直接 this.xxx = xxx,这样有一个问题,在实际开发中,state的数据一般会多个组件共享,如果可以使用 ...
- vuex——action,mutation,getters的调用
一.子模块调用根模块的方法 mutation调用 context.commit('clearloginInfo',{key_root:data},{root:true}); action调用 co ...
- 06-vue项目02:vuex、Mutation、Action、ElementUI、axios
1.Vuex 1.为什么使用VueX data从最上面的组件,一层层往下传值,一层层的验证 Vue单向数据流 “中央空调“,代理 VueX 解决数据 传值.. 2.Vuex介绍与安装 (1)Vuex官 ...
- vuex 源码解析(四) mutation 详解
mutation是更改Vuex的store中的状态的唯一方法,mutation类似于事件注册,每个mutation都可以带两个参数,如下: state ;当前命名空间对应的state payload ...
- Vuex源码解析
写在前面 因为对Vue.js很感兴趣,而且平时工作的技术栈也是Vue.js,这几个月花了些时间研究学习了一下Vue.js源码,并做了总结与输出. 文章的原地址:https://github.com/a ...
随机推荐
- mysql(六)数据库连接池
什么是数据库连接池 数据库连接池(Connection pooling)是程序启动时建立足够的数据库连接,并将这些连接组成一个连接池,由程序动态地对池中的连接进行申请,使用,释放 数据库连接池的运行机 ...
- CURL SSL为6的由来
起初,我直接用方倍工作室之前做微信接口调用时的http_request函数,发现能正常调用微信api的函数获取不了火星天气数据,然后又尝试用file_get_contents,仍然不行 一直出的错就是 ...
- C#】通过遍历IFrame访问页面元素
最近在做一个小项目,期间需要用到C#去操作IE页面中的元素,实现自动填写表单并且提交的功能,想这网上关于这方面的东西肯定很多,于是开始在网上找资料. 在逆心的博客上找到些东西对自己帮助很大,原文链接: ...
- ORM之Entity Framework(EF)
ORM之Entity Framework(EF) 一.下载安装: nuget 搜索Entity Framework安装 EntityFramework.Extension是个扩展库根据需要安装 二.使 ...
- cad.net 图层隐藏 IsHidden 用法 eDuplicateRecordName 报错
提要:影响图层显示的主要有:关闭 isOff冻结 IsFrozen 图层隐藏 isHidden视口冻结 FreezeLayersInViewport 今天小博发现了一件事情 ...
- linux 远程文件复制和拉取
基本命令格式 上传 scp -r myfilder tiantian@192.168.168.221:/home/tiantian/temp/ 复制本地文件到远程/home/tiantian/te ...
- 搭建 Docker Swarm 集群
准备三台主机 A:192.168.1.5 B:192.168.1.7 C:192.168.1.10 Docker Swarm集群中的节点主机开放以下三个端口 2377端口, 用于集群管理通信 ...
- springmvc流程图以及配置
springmvc:是完成数据的封装和跳转的功能 流程图如下: springmvc的配置流程 1.导入jar包 二.配置servlet文件 init-param的作用是在启动servlet启动时规定其 ...
- Java Objective-C AOP
Java Use an AOP library or byte-code engineering (BCEL, cglib, asm, etc) to create a sub-class on th ...
- Introducing KSQL: Streaming SQL for Apache Kafka
Update: KSQL is now available as a component of the Confluent Platform. I’m really excited to announ ...
