JS存取Cookies值
这里对cookie进行了说明,也介绍了几个方法,但是我要取我存的cookie时取不到,他的方法只是针对存的 名字-值,不涉及键,所以自己写了个方法,来满足我的需求。
封装了简单存取Cookie:

//写Cookie
function addCookie(objName, objValue, objHours) {
var str = objName + "=" + escape(objValue); //编码
if (objHours > 0) {//为0时不设定过期时间,浏览器关闭时cookie自动消失
var date = new Date();
var ms = objHours * 3600 * 1000;
date.setTime(date.getTime() + ms);
str += "; expires=" + date.toGMTString();
}
document.cookie = str;
} //读Cookie
function getCookie(objName) {//获取指定名称的cookie的值
var arrStr = document.cookie.split("; ");
for (var i = 0; i < arrStr.length; i++) {
var temp = arrStr[i].split("=");
if (temp[0] == objName) return unescape(temp[1]); //解码
}
return "";
}

①你首先的了解Cookie的两种存法 查看 这篇文章下面的一点的位子有介绍
js存cookie:
//存cookie
document.cookie = "xxx=456"; //不带子键
document.cookie = "haha=hello=123&word=456"; //带子键
这个太简单了。
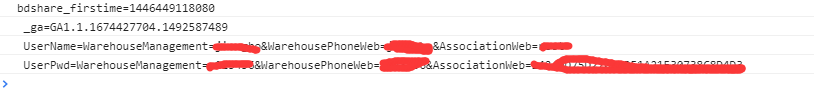
我们获取Cookie
var cookies = document.cookie.split(";");
$.each(cookies, function (i, item) {
console.log(item);
})

很明显,最后两行是账号和密码的cookie值。是不是不好处理。为了做测试,然后我又加了两个cookie

HttpCookie hcName = new HttpCookie("testName");
hcName.Value = "测试名字";
hcName.Expires = DateTime.Now.AddDays(10);
Response.Cookies.Add(hcName);
HttpCookie hcPwd = new HttpCookie("testPwd");
hcPwd["sonKey"] = "测试密码";
// hcPwd.Values["sonKey"] = 测试密码; 上下两种都可以
hcPwd.Expires = DateTime.Now.AddDays(10);
Response.Cookies.Add(hcPwd);


那么,我们现在网页中存在的cookie的类型有: 名称=值,名称=键=值,名称=键=值&键1=值1&键2=键3,基本情况都包含了。然后自己写了一个方法,可能比较繁琐,用的时候调用方法传递参数就可以了,返回的就是 值。

/* 参数说明
...rest表示可空参数
第一个参数是存的cookie名称
第二个参数是第一个参数名称下的子键
有子键就写,没有就不写
*/
function getCookie(name, ...rest) {
var dd;
var cookies = document.cookie.split(";"); //cookie的类型有很多,你要确定你需要获取什么
$.each(cookies, function (i, item) {
item = item.trim();//先把空格去了
if (item.indexOf(name) > -1) {
//你先的理解cookie这个位子才好理解 cookie可以有子键,也可以没有子键
//①格式: 名字=值
if (rest.length === 0) {
var names = item.split("=")
//console.log(`名字;${names[0]},值:${names[1]}`);
dd = names[1];
}
else {
//②格式:名字=子键=值&子键1=值1&子键2=值2
//这种的麻烦在于它的子键可以有很多
var arry = item.split("&"); //取到所有的子键和值,注意:此集合的第一项,多了个名字
if (arry.length > 1) {
$.each(arry, function (a, b) {
if (b.indexOf(rest[0]) > -1) {
var names = b.split("=");
if (names[0] == name) { //判断是否带cookie的名字
// console.log(`名字:${name},子键:${names[1]},值:${names[2]}`);
dd = names[2];
} else {
console.log(`名字:${name},子键:${names[0]},值:${names[1]}`);
dd = names[1];
}
}
});
} else {
var arry1 = arry[0].split("=");
console.log(`名字:${name},子键:${arry1[1]},值:${arry1[2]}`);
dd = arry1[2];
}
}
}
});
return dd;
};

我们做测试:

$(function () {
var a=getCookie("testName");
var b = getCookie("testPwd", "sonKey");
var c = getCookie("UserName", "WarehouseManagement");
var d = getCookie("UserPwd", "WarehousePhoneWeb");
var e = getCookie("UserName", "WarehousePhoneWeb");
var f = getCookie("testName11");//没有就返回空
alert(`a:${a},b:${b},c;${c},d:${d},e:${e},f:${f}`);
});



数据都可以取到。
JS存取Cookies值的更多相关文章
- JS存取Cookies值,附自己写的获取cookies的一个方法
参考:脚本之家 这里对cookie进行了说明,也介绍了几个方法,但是我要取我存的cookie时取不到,他的方法只是针对存的 名字-值,不涉及键,所以自己写了个方法,来满足我的需求. ①你首先的了解C ...
- JS存取Cookie值
一:存Cookie //存Cookie document.cookie = "id=" + escape(value); 二:取Cookie //提取Cookie值 functio ...
- asp.net js 存取cookie
asp.net //传进来的 public BaseController(BaseHttpHandler handler, HttpContext context) // { //根据地址设置cook ...
- js设置cookies
//写入cookies的方法 function setCookie(name, value, seconds) { seconds = seconds || 0; //seconds有值就直接赋值,没 ...
- js获取ModelAndView值的问题
Springmvc中使用ModelAndView传值 return new ModelAndView(url).addObject(CommonConstant.PAGE_KEY, page) .ad ...
- Data层相关问题 & JS循环取值
第一次写博客,里面是自己工作中碰到的问题及总结的知识点,便于自己以后回顾,技术大牛们请直接忽略这篇文章,也希望能帮助到想我这样的小白! Data层相关问题总结: 1. 代码管理用的是 VSS 2005 ...
- html与js的取值,赋值
-------------------------------------------------- ------------------------------------------------- ...
- js获取fck值的代码方法
引入js文件 <script type="text/javascript" src="${basePath}/FCKeditor/fckeditor.js" ...
- js键盘键值大全
原文地址:http://blog.csdn.net/avenccssddnn/article/details/7950524 js键盘键值 keycode 8 = BackSpace BackSpac ...
随机推荐
- C#中的一些对话框问题处理
1. 对于打开文件对话框处理 #region 打开文件对话框 string StrPath; OpenFileDialog Flag = new OpenFileDialog(); Flag.Mult ...
- J2EE的13种规范
1.JDBC(Java Databaes Connectivity):JDBC API为访问不同的数据库提供了一种统一的途径,就像ODBC一样,JDBC对开发者屏蔽了一些细节问题,同时,JDBC对数据 ...
- Java生鲜电商平台-物流配送的设计与架构
Java生鲜电商平台-物流配送的设计与架构 说明:由于Java开源生鲜电商平台是属于自建物流系统,也就是买家下的单,需要公司派物流团队进行派送. 业务需求中买家的下单时间控制在: ...
- Delphi对Excel保护操作
http://www.docin.com/p-378093577.html在金融系统的应用系统中经常需要与Excel交换数据或利用Excel制作报表,但在某些情况下,我们的业务系统要求生成的临时或最终 ...
- element-ui Rate组件源码分析整理笔记(十三)
Rate组件源码比较简单,有添加部分注释 main.vue <template> <!--valuenow当前的评分 valuetext当前显示的文本--> <div c ...
- eclipse 导出 jar包详细步骤
如图所示:
- QQ和微信点击链接或扫描自动跳转外部浏览器
微信上进行的网页宣传.游戏传播.APP下载各类活动很多,但是各位朋友肯定经常会遇到一些特殊需求,网页需要在手机默认浏览器打开而不是微信内置浏览器.这个问题怎么解决呢? 另一种情况是你的网址被恶意举报被 ...
- 简易解说拉格朗日对偶(Lagrange duality)(转载)
转载自https://www.cnblogs.com/90zeng/p/Lagrange_duality.html,本人觉得讲的非常好! 1.原始问题 假设是定义在上的连续可微函数(为什么要求连续可微 ...
- 关于UE4音效的一些小问题
前言 前几天实在忍受不了StarterContent默认音效的折磨,去网上翻罗了一下初中时很着迷的游戏<Bounce-Tales>的音效,在导入音效时出了点问题,特此说明一下解决方案,希望 ...
- python函数中的不定长参数
python自定义函数中有两中不定长参数,第一种是*name,第二种是**name.加了星号 * 的参数会以元组(tuple)的形式导入,存放所有未命名的变量参数.加了两个星号 ** 的参数会以字典的 ...
