浅析RPO漏洞攻击原理
RPO的全称为Relative Path Overwrite,也就是相对路径覆盖,利用客户端和服务端的差异,通过相对路径来引入我们想要的js或者css文件,从而实现某种攻击。
就目前来看此攻击方法依赖于浏览器和网络服务器的反应,基于服务器的Web缓存技术和配置差异,以及服务器和客户端浏览器的解析差异,利用前端代码中加载的css/js的相对路径来加载其他文件,最终浏览器将服务器返回的不是css/js的文件当做css/js来解析,从而导致XSS,信息泄露等漏洞产生。
利用条件
①Apache 配置错误导致AllowEncodedSlashes这个选项开启(对Apache来说默认情况下 AllowEncodedSlashes 这个选项是关闭的),或者nginx服务器。
②存在相对路径的js或者css的引用
这里使用WSL+apache2/nginx+php进行测试
第一个条件
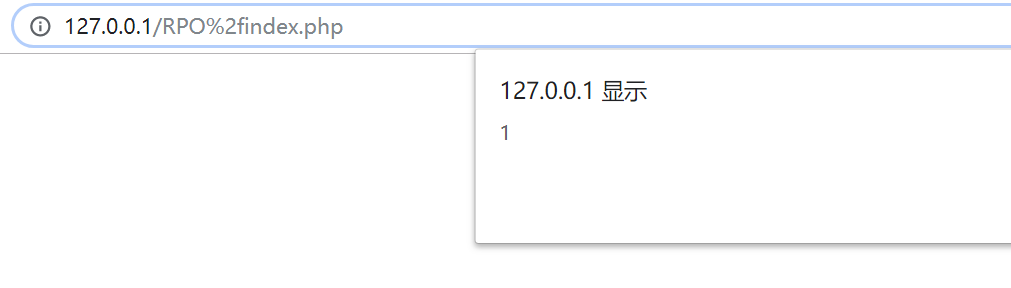
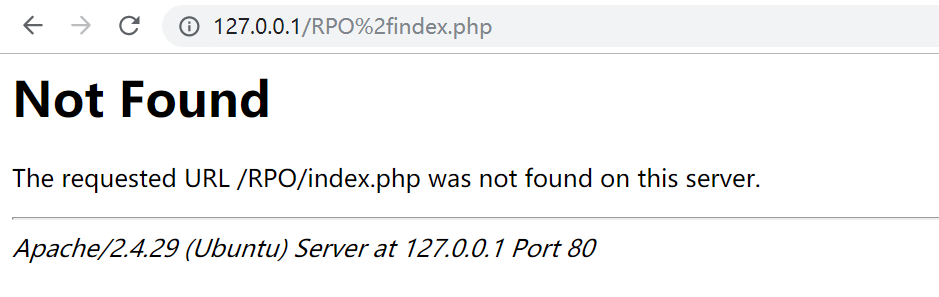
当我们访问http://127.0.0.1/RPO%2findex.php时,不同服务器有如下表现
Nginx

nginx服务器可以正常访问
Apache2

apache2默认配置无法访问
第二个条件
存在相对路径的引用,如下

结合条件产生RPO漏洞
简单复现
现在情况是这样的,我们在RPO目录下有这样的一个index.php文件
<html>
<head></head>
<body>
<script src="test.js"></script>
</body>
</html>
以及一个test.js文件如下
alert("this is under RPO");
同时RPO文件夹下还有一个文件夹xxx,该文件夹下存在test.js如下
alert("this is under xxx");
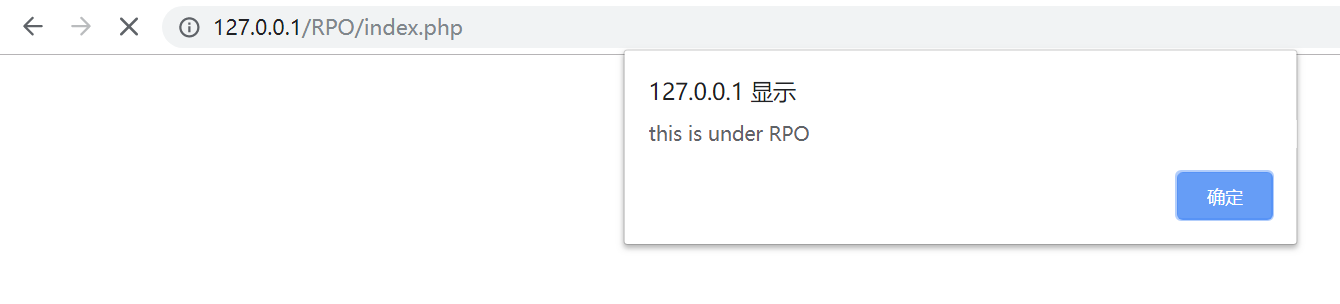
当我们访问http://127.0.0.1/RPO/index.php时,自然而然弹出了RPO文件夹下的test.js

而我们访问http://127.0.0.1/RPO/xxx/index.php,很显然xxx文件夹下是没有index.php这个文件的

但是当我们访问http://127.0.0.1/RPO/xxx/..%2findex.php时却出现了

RPO文件夹下的index.php竟然读取了xxx文件夹下的test.js!!!
攻击过程
我们向服务器请求URL:
http://127.0.0.1/RPO/xxx/..%2findex.php服务器见多识广,看到的是:
http://127.0.0.1/RPO/xxx/../index.php
也就是返回了
http://127.0.0.1/RPO/index.php浏览器比较呆萌,看到的是:
http://127.0.0.1/RPO/xxx/..%2findex.php
这里浏览器认为..%2findex.php是一个文件,并且执行了这个文件里面的<script>,想要读取当前同目录下的test.js。而浏览器认为的路径是http://127.0.0.1/RPO/xxx/,因此我们成功读取到了xxx文件夹下test.js并当作js解析。
RPO的任意文件读取
除了跨目录读取js,RPO漏洞还可以实现任意文件读取,前提是网站必须支持URL重写。
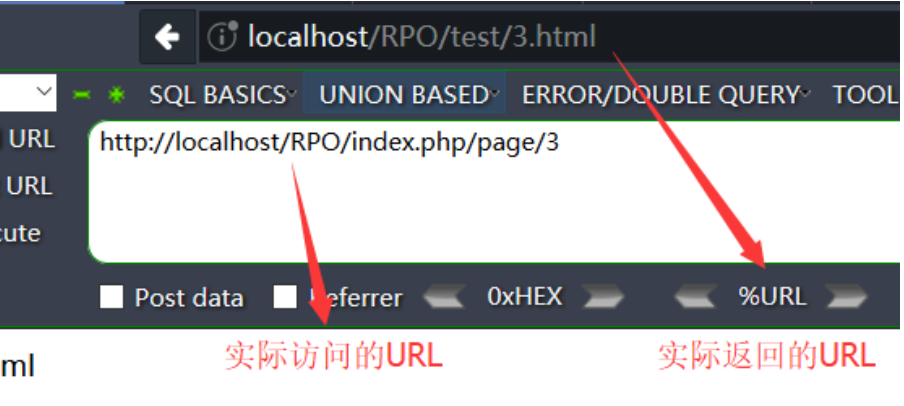
什么是url重写呢,URL重写就是首先获得一个进入的URL请求然后把它重新写成网站可以处理的另一个URL的过程。举个例子:(这里没有成功复现出来,就暂时先用别人的图来讲了,侵删,,我太菜了)

这里的index.php代码如下:
<!DOCTYPE html>
<html>
<head>RPO attack test</head>
<body>
<script src="3.js"></script>
</body>
</html>
<?php
error_reporting(E_ALL^E_NOTICE^E_WARNING);
if($_GET['page'])
{
$a=$_GET['page'];
Header('Location:http://localhost/RPO/test/'."$a".'.html');
}
?>
这里其实还开启了pathinfo模式,url中的/page/3相当于?page=3,然后通过Header转到新的url。这样看起来url会更加和谐,但是问题也出在这里。
当我们请求http://localhost/RPO/index.php/page%2f..%2f..%2findex.php时,浏览器想要加载同目录下的3.js:http://localhost/RPO/index.php/3.js,在浏览器眼里这就等同于http://localhost/RPO/index.php,这就把index.php当作js处理了,然后我们就可以f12直接查看资源获得index.php的源码了,css文件的包容性比较好,可以读取更多类型的文件
参考链接:https://www.freebuf.com/articles/web/166731.html
浅析RPO漏洞攻击原理的更多相关文章
- XSS漏洞攻击原理与解决办法
转自:http://www.frostsky.com/2011/10/xss-hack/ 对于的用户输入中出现XSS漏洞的问题,主要是由于开发人员对XSS了解不足,安全的意识不够造成的.现在让我们来普 ...
- [web安全]Web应用漏洞攻击分析与防范
网站攻击主要分为以下几类: (1) sql注入攻击 SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令.它是利 ...
- DDOS的攻击原理和防护指南(转)
DDOS的攻击原理和防护指南 作者:冰盾防火墙 网站:www.bingdun.com 日期:2008-01-07 我们现在来分析DDOS的攻击原理. 首先,DDOS是英文Distribut ...
- Atitit. Xss 漏洞的原理and应用xss木马
Atitit. Xss 漏洞的原理and应用xss木马 1. XSS漏洞1 2. XSS的用途2 2.1. 盗取cookie2 2.2. 刷新流量 刷分3 2.3. DOS 窃取隐私”.“假冒身份”. ...
- CSRF 攻击原理和防御方法
1. CSRF攻击原理 CSRF(Cross site request forgery),即跨站请求伪造.我们知道XSS是跨站脚本攻击,就是在用户的浏览器中执行攻击者的脚本,来获得其cookie等信息 ...
- HTTPS 协议降级攻击原理
0x00 HTTPS 在传统流行的web服务中,由于http协议没有对数据包进行加密,导致http协议下的网络包是明文传输,所以只要攻击者拦截到http协议下的数据包,就能直接窥探这些网络包的数据. ...
- DDOS攻击原理及防护方法论
从 07年的爱沙尼亚DDOS信息战,到今年广西南宁30个网吧遭受到DDOS勒索,再到新浪网遭受DDOS攻击无法提供对外服务500多分钟. DDOS愈演愈烈,攻击事件明显增多,攻击流量也明显增大,形 ...
- DDOS的攻击原理和防护指南
我们现在来分析DDOS的攻击原理. 首先,DDOS是英文Distributed Denial of Service的缩写,意思是分布式拒绝服务.拒绝服务又是什么意思呢?就是采取一些垃圾数据包来阻塞网站 ...
- 敌情篇 ——DDoS攻击原理
敌情篇 ——DDoS攻击原理 DDoS攻击基础 DDoS(Distributed Denial of Service,分布式拒绝服务)攻击的主要目的是让指定目标无法提供正常服务,甚至从互联网上消失,是 ...
随机推荐
- python-3-条件判断练习题
前言 我们在前面两章学习了基础数据类型与条件判断语句,今天我们来做下练习题.如果你有不一样的解题思路在评论区亮出你的宝剑!!! 一.习题如下: 1.使用 while 循环输出 1 2 3 4 5 6 ...
- redis命令之 ----String(字符串)
SET SET key value [EX seconds] [PX milliseconds] [NX|XX] 将字符串值 value 关联到 key . 如果 key 已经持有其他值, SET 就 ...
- poj-2803 Defining Moment
Defining Moment Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 1660 Accepted: 760 De ...
- JavaScript的__proto__、prototype和继承
JavaScript也是可以“继承”的! 各位看官或是好奇,或是一知半解.什么是prototype,__proto__,constructor.哪种继承方式好.今天就在这交流交流. 什么是protot ...
- C# 处理接口返回的XML格式数据
using System.Xml; //引入命名空间 //模拟接口返回的数据 string str=@"<JZD_Message xmlns:xsd=""http: ...
- Vue-cli3脚手架工具快速创建一个项目
1.首先全局安装一下vue-cli3 npm install -g @vue/cli 或 yarn global add @vue/cli vue -V查看版本(这里注意V是大写哦) 2.vue cr ...
- iFrmae_HTML
iframe(HTML框架) <iframe src="URL"></iframe> 该URL指向的页面 会显示在当前页面的一个窗口上,默认大小为 widt ...
- maven 学习---Maven构建自动化-Hudson
建立自动化定义场景,依赖项目建设过程中被启动,一旦项目生成成功完成,以确保相关的项目是稳定的. 实例 考虑一个团队正在开发一个项目总线核心API上的其他两个项目的应用程序,网页UI和应用程序的桌面UI ...
- vue国际化问题i18n为null
1.vue的国际化关于使用请看这位大佬的文章https://segmentfault.com/a/1190000015008808 2.this指向问题https://segmentfault.com ...
- composer基本操作详解
原文转自微信公众号:qq1005349393 Composer介绍 Composer 是 PHP 的一个包依赖管理工具.我们可以在项目中声明所依赖的外部工具库,Composer 会帮你安装这些依赖的库 ...
