(尚002)Vue的基本使用
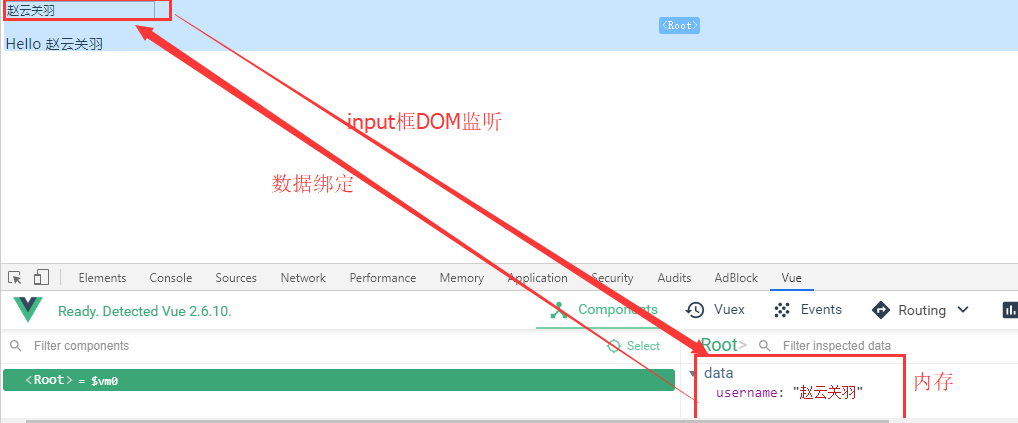
输入端在上面变化的同时,下面的内容也在变

View-->DOM监听-->指令;大括号数据
{{username}}
Model-->模型(简单来说就是data,数据供view自动去读,自动读的背后需要有ViewModel的支撑)
data:{//数据(model)
username:'赵云'
}
ViewModel-->实例vm
vm=new Vue({//配置对象 option
el:'#app',//element:选择器
data:{//数据(model)
username:'赵云'
}
})
DataBinding 实现数据从内层model读数据到外层view
DOM Listener:数据输入框发生改变,需要Dom监听
其实是声明式开发:
不需要处理整个流程,只需要写特定语法的代码就可以如{{name}},说明我需要data里面的name
背后的一切不需要你来做,只需要按照别人的语法声明v-model就可以.
命令式开发:
说白了就是Jquery的写法,我们要去监听输入的值,读完之后需要把值设置到<p>标签中去.
=====================================================================================================================================================
1.test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>01_HelloWorld</title>
</head>
<body>
<!--
1.引入vue.js
2.创建Vue对象
el:指定根element(选择器)
data:初始化数据(页面可以访问)
3.双向数据绑定: v-model
4.显示数据:{{}}
5.理解vue的mvvm实现
-->
<div id="app"> <!--view-->
<input type="text" v-model="username">
<p>Hello {{username}}</p>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
//创建Vue实例
const vm=new Vue({//配置对象 option
el:'#app',//element:选择器
data:{//数据(model)
username:'赵云'
}
})
</script>
</body>
</html>
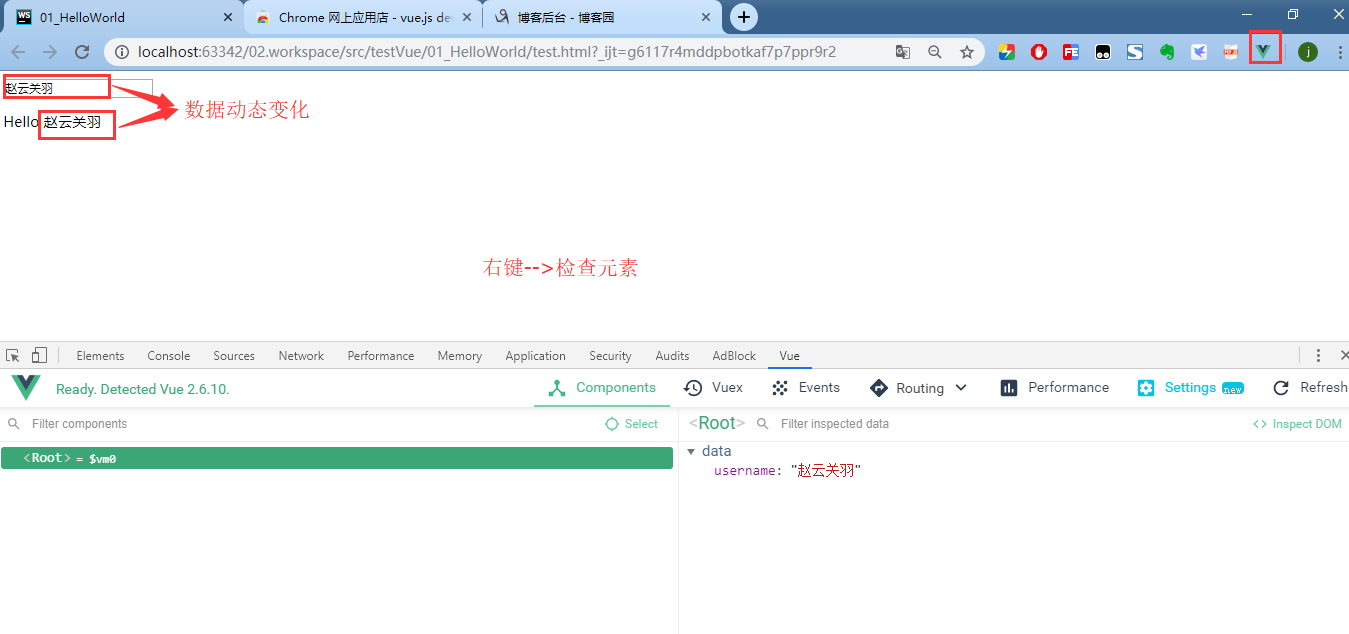
2.页面展示



厉害了!!!
(尚002)Vue的基本使用的更多相关文章
- 002——vue小结
1.new 一个vue对象的时候你可以设置他的属性,其中最重要的包括三个,分别是:data,methods,watch. 2.其中data代表vue对象的数据,methods代表vue对象的方法,wa ...
- (尚022)Vue案例_初始化显示(十分详细!!!)
项目结构目录 所需资料: comment_page文件夹: ====================================================================== ...
- (尚020)Vue打包发布项目
1.项目的打包与发布 1.1打包: npm run build 报错: 原因:原来eslint是一个语法检查工具,但是限制很严格,在我的vue文件里面很多空格都会导致红线(红线可以关闭提示),虽然可以 ...
- (尚019)Vue基于脚手架编写项目
vue_demo目录结构截图: (1)图一 (2).图二 (3).图三 (四).图四 (5).图五 (6).图六 (7).图七 不能随便改入口文件的名字,因为已经配置好了 (8).图八 (9).图九 ...
- (尚017)Vue插件
1.如何开发插件? 2.编写自己的vue-myPlugin.js插件库,代码如下: /** * vue的插件库 * 最好使用匿名函数包裹起来,这样代码会更加规范 * 里面的实现被隐藏了 */(func ...
- (尚016)Vue指令(11个自带指令+自定义指令)
1.Vue常用指令 1)v:text:更新元素的 textContent 2)v-html:更新元素的 innerHTML 3)v-if:如果为true,当前标签才会输出到页面 4)v-else:如果 ...
- (尚015)Vue过滤器(对显示的数据进行格式化)
现在日期为:当前时间-1970年1月1日0时0分0秒的时间差 日期格式化:百度搜索moment 1.test015.html <!DOCTYPE html><html lang=&q ...
- (尚014)Vue过渡与动画
操作元素时有个过渡或动画的效果(渐变和移动的效果和放大缩小的效果) 过渡:trasition 动画:animation 1.vue动画的理解 1)操作css的trasition或animation(它 ...
- (尚013)Vue的生命周期
三个阶段: 一.初始化显示; 二:更新显示 三.死亡 每一个阶段都对应生命周期的回调函数(也叫勾子函数) 生命周期图示: 1. 2.test013.html <!DOCTYPE html> ...
随机推荐
- 【宁夏区域赛】G.Pot!
题意: 给定两个操作: MULTIPLY L R x 区间里都乘以一个数x MAX L R : 计算区间内一个2,3,5,7个数最大值. #include<bits/stdc++.h> ...
- JavaScript中的原型prototype和__proto__的区别及原型链概念
问题 初学js的同学,总是搞不清楚js中的原型是什么东西,看着控制台打印出来的一串串__proto__,迷惑不已. 例如我定义一个Person,创建一个实例p,并打印实例. function Pers ...
- Junit5中实现参数化测试
从Junit5开始,对参数化测试支持进行了大幅度的改进和提升.下面我们就一起来详细看看Junit5参数化测试的方法. 部署和依赖 和Junit4相比,Junit5框架更多在向测试平台演进.其核心组成也 ...
- [国家集训队] JZPKIL
题目链接 洛谷:https://www.luogu.org/problemnew/show/P4464 Solution 这题是真的毒....数论大杂烩,窝断断续续写了两天. 众所周知: \[ {\r ...
- 转:JVM的符号引用和直接引用
在JVM中类加载过程中,在解析阶段,Java虚拟机会把类的二级制数据中的符号引用替换为直接引用. 1.符号引用(Symbolic References): 符号引用以一组符号来描述所引用的目标,符号可 ...
- angularjs 动态加载指令------编译服务$compile
场景: 我们写了一个自定义的指令,这条指令需要一些数据,而这些数据需要在某些操作之后才能就绪,这时候,我们就需要在数据就绪之后,动态加载指令. 示例: js: $scope.$watch('repor ...
- Unity - Profiler参数详解
CPU Usage ● GC Alloc - 记录了游戏运行时代码产生的堆内存分配.这会导致ManagedHeap增大,加速GC的到来.我们要尽可能避免不必要的堆内存分配,同时注意:1 ...
- String字符串创建方法
String字符串的创建方法我们总结为3+1,3是一共有3种构造方法,1是有一种特殊的创建方法. 首先来看3种构造方法: 1.new String() 无参构造 用该方法创建的字符串是一个空字符串, ...
- 5_PHP数组_3_数组处理函数及其应用_8_数组与数据结构
以下为学习孔祥盛主编的<PHP编程基础与实例教程>(第二版)所做的笔记. 数组与数据结构 1. array_push() 函数 程序: <?php $stack = array(&q ...
- 2019年北航OO第三次博客总结
一.JML语言理论基础及其工具链 1. JML语言理论基础 JML是用于对Java程序进行规格化设计的一种表示语言,是一种行为接口规格语言(Behavior Interface Specificati ...
