八.软件自动化和web测试
1.软件自动化测试
1.1 自动化测试的概念
自动化测试:就是通过测试工具或其他手段,按照测试工程师的预定计划对软件产品进行自动化的测试
软件测试自动化涉及到测试流程、测试体系、自动化编译以及自动化测试等方面和整合
局限性: 不能取代手工测试、手工测试比自动化测试发现的缺陷更多、不能用于测试周期很短的项目、不能保证100%的测试覆盖率、不能测试不稳定的软件、不能测试软件的易用性
手工测试的不可替代有:测试用例的设计、界面和用户体验测试、正确性检查
测试工具;
1.白盒测试工具:分为静态测试工具和动态测试工具
2.黑盒测试工具: 分为功能测试工具(QTP)、性能测试工具(logorunner)
3.测试管理工具
自动化测试工具的特征:
1.支持脚本化语言
2.对程序界面中对象的识别能力
3.支持函数的可重用
4.支持外部函数库
5.抽象层--将程序界面中的对象实体映射成逻辑对象
6.支持数据驱动测试
7.错误处理
8.调试器
9.源代码管理
10.支持脚本的命令行方式
自动化流程:
1.可行性分析
2.测试工具选型
3.设计测试框架
4.设计测试用例
5.开发测试脚本
6.使用测试脚本
7.维护测试资产
自动化测试脚本编写方法:
自动化测试项目也像普通的软件开发项目一样,有编码阶段,主要通过测试脚本来实现所设计的自动化测试用例,自动化功能测试脚本的开发方法主要有以下几种:
1.线性的(简单录制和回放)
2.结构化的(结构控制脚本)
3.共享的(部分公共的、普通的功能脚本独立出来)
4.数据驱动的(数据从脚本中分离出来)
5.关键字驱动的(检查点和执行操作的控制分离出来)
2.兼容性测试
2.1 兼容性测试的概念
兼容性定义:对于软件来说,兼容性是指某个软件能够稳定地工作在某个操作系统/平台之中,就说这个软件对这个操作系统/平台是兼容的;其次
在多任务操作系统中,几个同时运行的软件之间如果能够稳定的工作,就认为这几个软件之间兼容性较好,否则就是兼容性不好另外,就说软件数据的共享
几个软件之间无需复杂的转换,即可方便的共享相互之间的数据,也称为兼容
工作目标:保证软件在各种环境中都能期望的工作
兼容性测试的核心内容:
1.在不同平台上的兼容,或在同一操作系统平台的不同版本兼容
2.软件本身能否向前或向后兼容(兼容以前的版本)
3.软件测试能否与其他相关软件兼容
4.数据兼容性测试,
兼容性测试分类:
1.硬件的兼容性:与整机的兼容,与板卡及外部设备的兼容
确定软件运行的最低配置硬件和环境
2.软件兼容性: 操作系统/平台兼容性;数据库兼容性;浏览器兼容性;应用软件之间的兼容
3.数据兼容性: 不同格式数据兼容性;数据共享兼容
标准和规范:
1.高级标准和规范: 指软件产品应当遵循的形式化标准,包括外形、感觉和外特性等
兼容性测试工具:
1.Superpreview
微软自己发布的跨浏览器测试工具,可以同时查看你的网页在多个浏览器的呈现情况,对页面排版进行直观的比较
2.BrowserShots
跨浏览器测试工具,捕捉网站在不同浏览器中的截图
3.Browsercam
付费,可以帮助检查Javascript 和DHTML,提供不同的测试环境平台
4. Litmus
帮助检查你的网站在多个浏览器中的程序情况,跟踪Bug并创建报告
5.BrowserSeal
这款工具的两个主要特色是独立的浏览器支持和带有自动化脚本的命令行界面
6.WebDevLab
这款工具专门用于测试你的网站在苹果Safari浏览器中是什么样子
7.BrowserSeal
这款工具的两个特色是独立的浏览器支持和带有自动化脚本的命令行界面
3.WEB测试
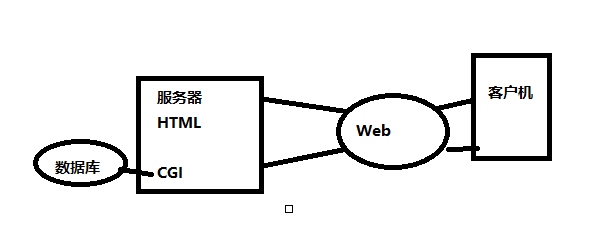
Web系统可以被看成是一个使用方便、接收全局访问、具有图形化界面的大的数据库前端。一般采用 B/S 架构,其结构图如下:

WEB系统综合了大量的新技术,注入HTML , JAVA JavaScript ,VBScript, Link ,Database ,Nework 等,其测试过程比较复杂
主要测试类型:功能和性能、兼容性、安全性和可用性、界面测试等方面的测试
1.用户界面测试
导航测试:
帮助用户来找到想要的信息和了解界面
图形测试:
美化和广告宣传,
内容测试:
信息的准确性,正确性和相关性
整体界面测试:
整体感
2.功能测试
1.链接测试:
2.表单测试:
3. Cookies 测试:
Cookies 是一种能够让网站服务器把少量数据存储到客户端的硬盘或内存,Cookies通常用来存储用户信息和用户在某些应用系统的操作,
如用户ID、密码、浏览过的网页、停留的时间等信息。当用户下次再来到该网站时,网站通过读取Cookies,得知用户的相关信息,从而做出相应的动作
4..Database测试
数据库在Web应用技术中起着重要的作用,为Web应用系统的管理、运行、查询和实现用户对数据存储的请求等提供空间。在Web应用中,最常用的数据库类型是关系型数据库,可以使用SQL对信息镜像处理
一般会出现两种错误,数据一致性错误和输出错误。
3.性能测试
1.连接测试
2.压力测试
压力测试是在强负载(大量数据、大量并发用户等)下的测试,检查应用系统在峰值使用情况下操作行为,从而有效地发现系统的某项功能缺陷、系统是否具有良好的容错能力
和可恢复能力。压力测试分为高负载下的长时间(如24小时以上)的稳定性压力测试和极限负载情况下导致系统崩溃的破坏性压力测试
3.负载测试
负载测试是模拟实际软件系统 所承受的负载条件的系统负荷,通过不断加载(如逐渐增加模拟用户的数量)或其他加载方式来观察不同负载下系统的响应时间和数据吞吐量、
系统占用的资源(如CPU、内存)等,以检验系统的行为和特性,以发现系统可能存在的性能瓶颈、内存泄漏、不能实时同步等问题
4. 兼容性测试
1.平台兼容性测试
2.浏览器测试
3.分辨率兼容性
4.组合兼容性
5.安全性测试
安全测试是检验在系统中已存在的系统安全性保密措施是否发挥作用,主要包括:
1.目录设置
2.SSL(Secure Socket Layer)
3.登录
4.日志文件
5.脚本语言
4.性能测试与LoadRunner安装
性能测试是通过自动化的测试工具模拟多种正常、峰值以及异常负载条件对系统的各项性能指标进行测试
具体的类型有:
1.负载测试:合适在保持配置不变的情况下,测试对象在不同操作条件(如不同用户数、事务数等)下性能行为的可接受性
2.压力测试:通过确定一个系统的瓶颈或者不能接受的性能点,来获得系统能提供的最大服务级别的测试
3.容量测试:确定系统最大承受量,比如系统最大用户数、最大存储量、最多处理的 数据流量等
LoadRunner是一种预测系统行为和性能的负载测试工具。通过模拟上千万用户实施并发负载及实时性能检测的方式来确认和查找问题,LoadRunner能够对整个企业架构进行测试
LoadRunner 的主要组件:
1. Virtual User Generator: 用于捕捉最终用户业务路程和创建自动性能测试脚本(也称为虚拟用户脚本)
2.Controller: 用于组织、驱动、、管理和监控负载测试
3.Analysis: 有助于查看、分析和比较性能结果
LosdRunner主目录:
1.Create/Edit Scripts 用于创建/编辑脚本
1. recording 记录
2. Verification 验证
3.Enhancements 增强功能
4.Propare for load 负载保护
5.finish 完成
6.General 一般的
2.Run load tests 用于运行负载测试
3.Run load tests 分析测试结果(根据脚本生成图)
八.软件自动化和web测试的更多相关文章
- 浩若烟海事半功倍|利用Docker容器技术构建自动化分布式web测试集群Selenium Grid
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_195 "世界上有那么多城市,城市里有那么多的酒馆,可她,却偏偏走进了我的-",这是电影<卡萨布拉卡> ...
- 软件测试之WEB测试经典总结
在Web工程过程中,基于Web系统的测试.确认和验收是一项重要而富有挑战性的工作.基于Web的系统测试与传统的软件测试不同,它不但需要检查和验证是否按照设计的要求运行,而且还要测试系统在不同用户的浏览 ...
- [转载]软件测试之Web测试经典总结
转载自:软件测试之Web测试经典总结 基于Web的系统测试在基于Web的系统开发中,如果缺乏严格的过程,我们在开发.发布.实施和维护Web的过程中,可能就会碰到一些严重的问题,失败的可能性很大.而且, ...
- 微软开源的Web测试和自动化神器 Playwright
Playwright 是微软开源的一个用于 Web 测试和自动化的框架, 提供了可靠的端到端测试, 功能非常强大, 可以在测试, 爬虫,自动化场景中使用. 跨浏览器 Playwright 支持所有现代 ...
- Web测试的常用测试用例与知识
1. Web测试中关于登录的测试 2. 搜索功能测试用例设计 3. 翻页功能测试用例 4. 输入框的测试 5. Web测试的常用的检查点 6. 用户及权限管理功能常规测试方法 7. Web测试之兼容性 ...
- web测试常用的用例及知识
1. Web测试中关于登录的测试... 1 2. 搜索功能测试用例设计... 2 3. 翻页功能测试用例... 3 4. 输入框的测试... 5 5. ...
- 【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过 ...
- 转:【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
原文地址:http://blog.csdn.net/wangfupeng1988/article/details/46418203 jQuery在使用grunt,bootstrap在使用grunt,百 ...
- 用grunt搭建自动化的web前端开发环境-完整教程
原稿:http://www.cnblogs.com/wangfupeng1988/p/4561993.html#!comments jQuery在使用grunt,bootstrap在使用grunt,百 ...
随机推荐
- 注意力机制---Attention、local Attention、self Attention、Hierarchical attention
一.编码-解码架构 目的:解决语音识别.机器翻译.知识问答等输出输入序列长度不相等的任务. C是输入的一个表达(representation),包含了输入序列的有效信息. 它可能是一个向量,也可能是一 ...
- 洛谷P2365 任务安排(斜率优化dp)
传送门 思路: 最朴素的dp式子很好考虑:设\(dp(i,j)\)表示前\(i\)个任务,共\(j\)批的最小代价. 那么转移方程就有: \[ dp(i,j)=min\{dp(k,j-1)+(sumT ...
- git常用命令(测试必备)
什么是git 百度百科:Git(读音为/gɪt/)是一个开源的分布式版本控制系统,可以有效.高速地处理从很小到非常大的项目版本管理. git相对svn,有很多优势,这里就不再赘述,大家网上搜索吧. g ...
- 重新学习Spring注解——声明式事务
36.声明式事务-环境搭建 37.声明式事务-测试成功 38.[源码]-声明式事务-源码分析 /** * 声明式事务: * * 环境搭建: * 1.导入相关依赖 * 数据源.数据库驱动.Spring- ...
- 线程三态和JVM线程状态
1.线程三态:就绪态.运行态.阻塞态 2.JVM中的六种状态 NEW(新建状态):一个尚未启动的线程所处的状态. RUNNABLE(可运行状态):可运行线程的线程状态,可能正在运行,也可能在等待处理器 ...
- CMD窗口恢复默认设置
CMD全称Command,是Windows系统下自带的类DOS系统,在日常工作中,有时候设置会损害CMD窗口的默认,导致浏览效果不佳,这时候需要有办法恢复到默认设置.在注册表中删除以下文件夹即可:HK ...
- C——swap
/* swap.c */ /* function swap to swap two numbers */ #include <stdio.h> void swap(int*, int*); ...
- 洛谷p1747好奇怪的游戏题解
题目 永远不要怀疑劳动人民的智慧! 把快读里最后的return直接返回零的 我已经不是第一次写错了! 我要是再写错我就****** 主要是逆向思维,把从两个点往(1, 1)走想成从(1, 1)点往这两 ...
- p1842 奶牛玩杂技 题解
感觉其他dalao讲的不是很明白啊,我这样的蒟蒻看不懂啊. 在luogu这个dalao遍地的地方我蒟蒻看个题解也不明白,我为跟我同病相怜的蒟蒻写一篇吧 其实真是不太明白,大部分题解都是只说 体重大的在 ...
- 三天精通Vue教程
在这里更新作为后端工程师想要快速掌握Vue需要看的重点内容,三天精通教程,加油! 学前摘要 ES6的常用语法 Vue的常用语法
