7、VUE事件
1、事件处理
Vue.js使用v-on指令监听DOM事件来触发JS回调函数。
V-on: 缩写为 @

事件回调函数可以传入$event这个事件对象。

2、事件修饰符
在事件处理程序中调用event.preventDefault()或者event.stopPropagation()是很常见的。尽管我们可以在事件处理函数中轻松实现这点,但更好的方式是:事件处理函数只是纯粹的数据逻辑,而不是去处理DOM事件细节。
为了解决这个问题,Vue.js为v-on提供了事件修饰符。通过由“.”来调用修饰符。

2.1. .stop
.stop修饰符用来阻止事件冒泡。

2.2. .prevent
.prevent修饰符取消事件的默认动作。

2.3. .capture
.capture修饰符捕获冒泡事件,优先执行。

2.4. .self
.self只在当前控件触发事件,事件不会传播。

2.5. .once
.once事件只会执行一次。

3、表单处理
3.1. V-mode数据绑定
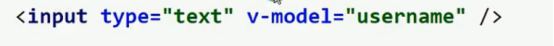
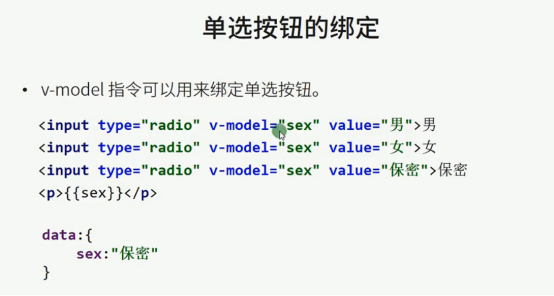
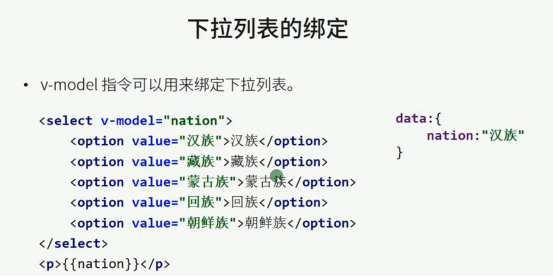
使用v-model指令在表单控件上创建双向数据绑定。

V-model会忽略所有表单元素的vaue、checked、selected特性的初始值,因为它会以模型层的数据作为初始值。




3.2. V-mode修饰符-lazy

3.3. V-mode修饰符-number

3.4. V-mode修饰符-trim

7、VUE事件的更多相关文章
- Vue—事件修饰符
Vue事件修饰符 Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation(). Vue. ...
- vue 事件上加阻止冒泡 阻止默认事件
重点 vue事件修饰符 <!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提 ...
- vue事件监听机制
vue事件是同步的.如果绑定了事件(组件标签上绑定事件) 组件的事件触发 组件调用时绑定事件 之后监听事件: $emit 抛出后活等着 $on ,如果监听到了则阻塞执行: 如果为监听到或者未绑定,则会 ...
- Vue 事件的基本使用与语法差异
"v-on:"可以简写为"@" "click"单击 "dblclick"双加 代码: <!doctype html ...
- Vue 事件监听实现导航栏吸顶效果(页面滚动后定位)
Vue 事件监听实现导航栏吸顶效果(页面滚动后定位) Howie126313 关注 2017.11.19 15:05* 字数 100 阅读 3154评论 0喜欢 0 所说的吸顶效果就是在页面没有滑动之 ...
- vue事件修饰符(once:prev:stop)
vue事件修饰符(once:prev:stop) stop修饰符 效果如下: 当你鼠标在这个div里的时候,x与y的值:会随着鼠标的变化而变化.但是当鼠标放在stopMoving的时候,x与y的值是 ...
- Vue事件绑定原理
Vue事件绑定原理 Vue中通过v-on或其语法糖@指令来给元素绑定事件并且提供了事件修饰符,基本流程是进行模板编译生成AST,生成render函数后并执行得到VNode,VNode生成真实DOM节点 ...
- Vue 事件的高级使用方法
Vue 事件的高级使用方法 事件方法 在Vue中提供了4中事件监听方法,分别是: $on(event: string | Array, fn) $emit(event: string) $once(e ...
- Vue - 事件绑定
1.内联方式: A:将事件处理器绑定到一个方法中,以下所有事件都以click事件作为案例 注意:内联方式下事件处理器只能绑定一个方法,要是想要绑定多个方法,依旧还是使用js中的addEventList ...
- Vue 事件
一.事件冒泡 方法一.使用event.cancelBubble = true来阻止冒泡 <div @click="show2()"> <input type=&q ...
随机推荐
- 线上IIS应用程序池自动关闭
事情的经过是这样的: 下午下班的铃声已经敲响,我已经整装待发.突然同事说某水司的微信公众号不能正常访问了.点击营业厅,直接提示Service Unavailable. 立马远程服务器查看,IIS微信公 ...
- 设置linux代理完成apt-get
最近ubuntu的服务器被公司关闭了外网使用权限,但是安装软件又需要连接外网,那么就只能通过代理来连接了. 先按照下面的这篇帖子来设置windows端的代理. https://blog.csdn.ne ...
- min25筛学习总结
前言 杜教筛学了,顺便把min25筛也学了吧= =刚好多校也有一道题需要补. 下面推荐几篇博客,我之后写一点自己的理解就是了. 传送门1 传送门2 传送门3 这几篇写得都还是挺好的,接下来我就写下自己 ...
- django 基础1
1.web应用 本质是基于socket实现的应用程序 浏览器---------服务器 2.http协议:应用层协议 1.基于TCP协议 2.基于请求响应 3.短连接 4.无状态 请求协议 浏览器--- ...
- Samba应用案例
一.配置文件详解 Samba配置文件非常简洁明了,所有的设置都在 /etc/samba/smb.conf 配置文件中进行,通过对该配置文件的修改,可以将Samba配置为一台匿名文件服务器.基于账户的文 ...
- 201871010132——张潇潇《面向对象程序设计JAVA》第二周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- Python 模块A
模块的四种形式 自定义模块,例如自己定义的common.py就叫common模块 内置模块:python解释器自带的,不需要安装 第三方模块:需要自己安装,13万个库,无所不能,写库(弄得更简单) 包 ...
- Oracle ORA-00923: FROM keyword not found where expected
不同于 MySQL,请检查 from 之前显示的字段,尤其是 AS 命名符号的引用. 在 Oracle 中单引 AS 'XXX’ 是错误的,需要修改为双引 "XXX" 或者是干脆去 ...
- django @login_required登录限制
参考文章:https://www.cnblogs.com/wodekaifalog/p/10817275.html 我们在网站开发过程中,经常会遇到这样的需求: 用户登陆系统才可以访问某些页面 如果用 ...
- Codeforces 379F New Year Tree
F. New Year Tree time limit per test2 seconds memory limit per test256 megabytes You are a programme ...
