efCore+Mysql+Net Core
1.首先新建一个空的Asp.net core项目

2.新建一个类 gj.cs
public class gj
{
// <summary>
/// 主键
/// </summary>
public int id { get; set; } /// <summary>
/// 标题
/// </summary>
public string method { get; set; }
/// <summary>
/// 内容
/// </summary>
public string text { get; set; } public string type { get; set; }
}
3.添加数据库上下文类。
public class DbGj:DbContext
{
public DbSet<gj> gj { set; get; } protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
=> optionsBuilder.UseMySQL(@"Server=localhost;database=testapp;uid=root;pwd=woshishui");
}
4.添加控制器
public class GJController : Controller
{ public IActionResult Index()
{
using (var db = new DbGj())
{
var lis = db.Set<gj>().ToList();
return View(lis);
} } }
5.视图
@model IEnumerable<CoreTest_1.Models.gj>
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.method)
</th>
<th>
@Html.DisplayNameFor(model => model.text)
</th>
<th>
@Html.DisplayNameFor(model => model.type)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.method)
</td>
@*<td>
@Html.DisplayFor(modelItem => item.text)
</td>*@
<td>
@Html.DisplayFor(modelItem => item.type)
</td>
<td>
<a asp-action="Edit" asp-route-id="@item.id">Edit</a> |
<a asp-action="Details" asp-route-id="@item.id">Details</a> |
<a asp-action="Delete" asp-route-id="@item.id">Delete</a>
</td>
</tr>
}
</tbody>
</table>
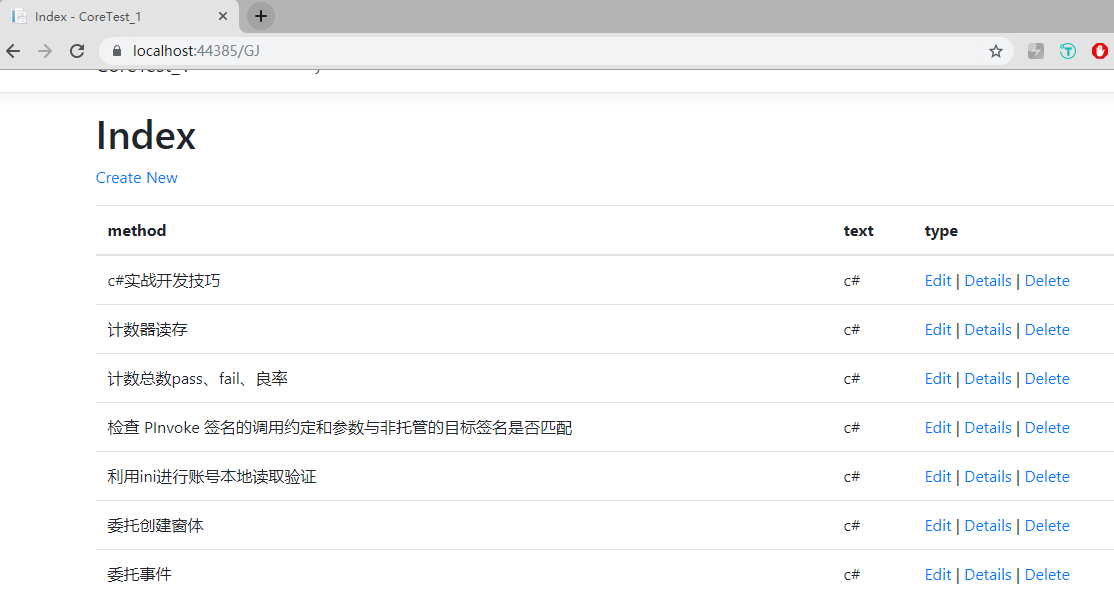
F5运行程序 (如图)

efCore+Mysql+Net Core的更多相关文章
- EFCore+Mysql仓储层建设(分页、多字段排序、部分字段更新)
前沿 园子里已有挺多博文介绍了EFCore+Mysql/MSSql如何进行使用,但实际开发不会把EF层放在Web层混合起来,需要多个项目配合结构清晰的进行分层工作,本文根据个人实践经验总结将各个项目进 ...
- asp.net core + mysql + ef core + linux
asp.net core + mysql + ef core + linux 以前开发网站是针对windows平台,在iis上部署.由于这次需求的目标服务器是linux系统,就尝试用跨平台的.NET ...
- Spring Boot连接MySQL长时间不连接后报错`com.mysql.cj.core.exceptions.ConnectionIsClosedException: No operations allowed after connection closed.`的解决办法
报错:com.mysql.cj.core.exceptions.ConnectionIsClosedException: No operations allowed after connection ...
- Asp.Net Core Identity+EFCore + Mysql踩坑记录
搭建基础框架准备试试传说中的Identity,本以为很顺利,结果一路踩了N多坑 遂就把过程记录下来.方便自己以后查看,也希望能帮到遇到同样问题的朋友. 1.首先,引入Identity需要的类库,还有M ...
- CodeFirst+MySQL+.Net Core配置详情
EF 基础操作:http://www.cnblogs.com/M-LittleBird/p/5852395.html 一.使用CodeFirst模式 1.在需要添加的项目上右键点击选择添加ADD.NE ...
- Mysql EF Core 快速构建 Web Api
(1)首先创建一个.net core web api web项目; (2)因为我们使用的是ef连接mysql数据库,通过NuGet安装MySql.Data.EntityFrameworkCore,以来 ...
- com.mysql.cj.core.exceptions.InvalidConnectionAttributeException: The server time zone value '��� mysql-installer-community-8.0.15.0
<properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> &l ...
- EFCore.MySql当模型遇到int[]怎么办
我使用的是Pomole.EntityFrameworkCore.MySql 需要将旧项目中的excels表转成实体,其中有一列是json格式的int[] 当遇到第一张表的时候,我使用了这样的方法来读取 ...
- Caused by: com.mysql.cj.core.exceptions.InvalidConnectionAttributeException: The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone. You must configure either the
mysql6.0里面改成新的配置方式: hibernate.dialect=org.hibernate.dialect.MySQL5InnoDBDialect #old #driverClassNam ...
随机推荐
- Nginx七层负载均衡的几种调度算法
Nginx是一款轻量级的高性能web服务器,同时也是一款非常优秀的负载均衡器和反向代理服务器.由于支持强大的正则匹配规则.动静分离.URLrewrite功能及安装配置简单且对网络稳定性依赖非常小等 ...
- Android程序员事件分发机制学习笔记
通过问题来学习一个东西是很好的方法.学习Android中View的事件体系,我也通过给自己提问题,在解决问题的同时也就知道了其中原理. 首先来几个问题起步: 什么是事件?什么是事件分发机制? 在我们通 ...
- Java Scanner语法
1.导入: import java.util.Scanner; 2.创建对象 Scanner scan = new Scanner(System.in);//一般变量名为scan或者in 最后关闭,s ...
- c#-泛型、协变、逆变
泛型简单介绍: 可以使用泛型声明的元素:类.接口.方法.委托 泛型之前:泛型之前使用object封装不同类型的参数,缺点:性能差.运行时判断类型(不安全)...泛型是在编译期间转为实际类型副本,所以性 ...
- java 8 学习一(概述)
学习java8的新特性之前,简单看了下从java5开始历代版本的新特性,都是别人总结的. java5.java6.java7.java8的新特性 http://blog.csdn.net/samjus ...
- Angle Beats Gym - 102361A(计算几何)
Angle Beats \[ Time Limit: 4000 ms \quad Memory Limit: 1048576 kB \] 题意 给出 \(n\) 个初始点以及 \(q\) 次询问,每次 ...
- tensorflow数据加载、模型训练及预测
数据集 DNN 依赖于大量的数据.可以收集或生成数据,也可以使用可用的标准数据集.TensorFlow 支持三种主要的读取数据的方法,可以在不同的数据集中使用:本教程中用来训练建立模型的一些数据集介绍 ...
- 基于web公交查询系统---搭建mvc连接数据库(我的毕业设计,进度继续)
建立一个spring的项目:我在已经做过的项目基础下做的,所以接口连接数据库挺快. 搭建好的.对应好数据库: 前几天进度已经完成简单的设计: 完成登录,用户管理(修改删除). 继续的数据库的信息获取, ...
- Debian使用小计
1. Debian无法apt install debian安装完成后,如果运行apt install,提示 Media change: please insert the disc labeled ' ...
- Python 3.X 练习集100题 03
一个整数,它加上 100 后是一个完全平方数,再加上 168 又是一个完全平方数,请问该数是多少? import math for i in range(10000): n1 = math.sqrt( ...
