jq动画插件,自制基于vue的圆形时钟
首先附上jq插件库,里面的东西太炫了,建议学前端的可以看看学习下:http://www.jq22.com/
里面有个“超个性动画版本的个人简历”,通过屏幕上不断打印内容,改变相应样式来实现动画简历,我从来没想到过还有这种操作;
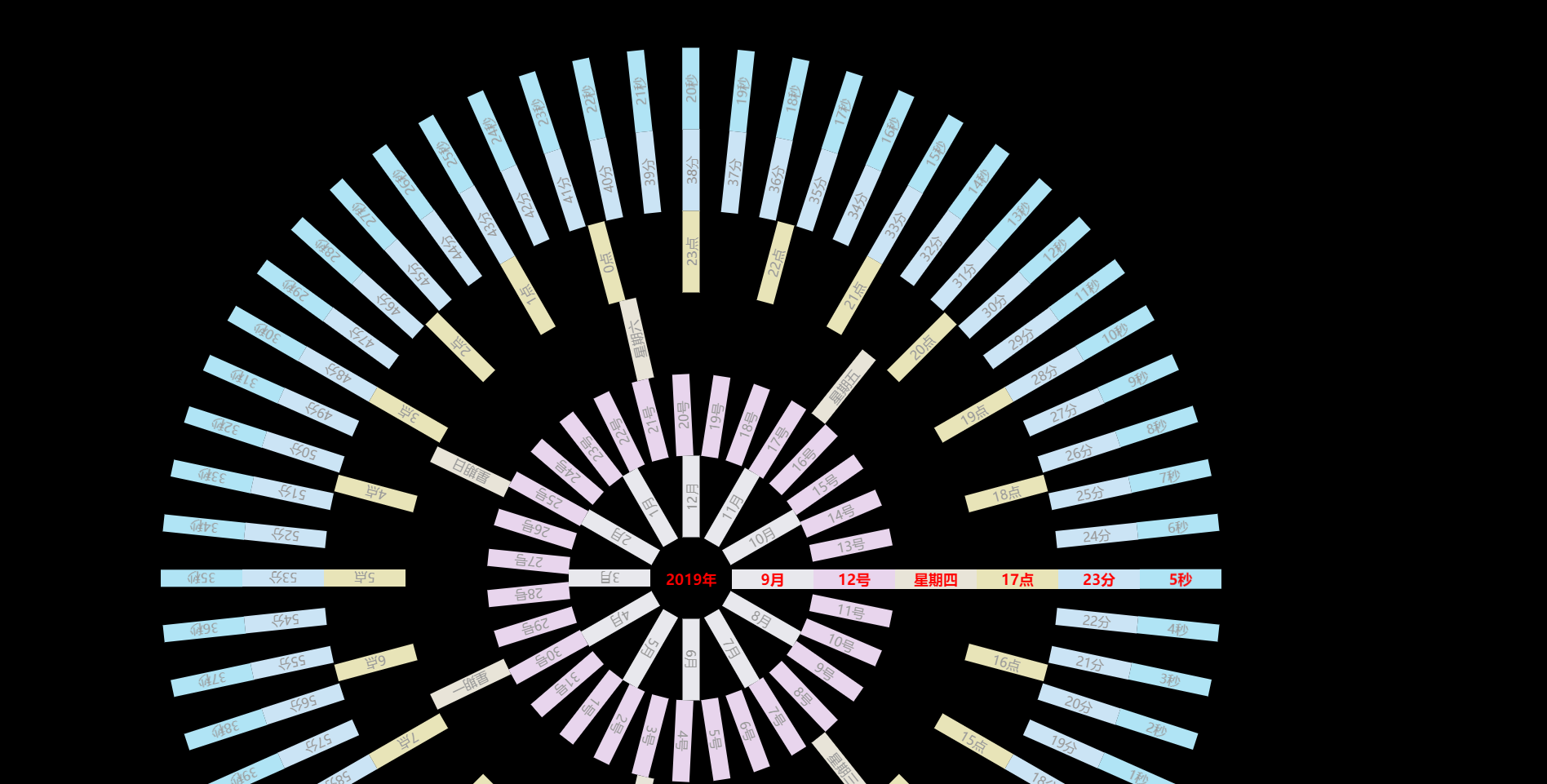
再附上一个比较有趣的基于vue的圆形时钟:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script>
<style>
*{
margin: 0;padding: 0;
}
body{
background-color: #000000;
} /* transition(过渡),平滑过渡主要靠这个属性
语法:transition: property duration timing-function delay;
property(设置过渡效果的 CSS 属性的名称)
duration(完成过渡效果需要多少秒或毫秒)
function(速度效果的速度曲线)
delay(过渡效果何时开始)
*/
.sec,.min,.hou,.wee,.day,.mon,.yea{
position: absolute;
top: 700px;
left: 800px;
transition:transform 1s;
color: #999999;
text-align: center;
}
.nowTime,.yea{
color: #FF0000;
font-size: 18px;
font-weight: bold;
}
</style>
</head>
<body>
<!--
梳理一下几个点:
v-for(item,index) in num:
item是从1-num,index是从0-num-1,所以下面用到item和index的地方可以相互替换,只要别忘了+1-1 v-bind:calss:
给当前时间绑定样式,用于区别其他时间
想让当前时间始终处于最右边:
顺时针:逆时针旋转(num-当前时间)*度数
逆时针:顺时针旋转(当前时间)*度数
比如:nowTime:60-item==sec,就表示顺时针情况下,当前秒sec想处于最右边,就需要逆时针旋转item*度数 v-bind:style:
translate平移后,rotate旋转角度使之对准圆心 此处不涉及平滑过渡,在样式里:transition:transform 1s;
-->
<div id="app">
<div class="sec" style="width: 100px; "
v-for="(item,index) in 60"
v-bind:class="direct==0?{nowTime:60-item==sec}:{nowTime:item==sec}"
v-bind:style="direct==0?{transform:'translate('+xTrans(s_r,item+sec,60)+'px,'+yTrans(s_r,item+sec,60)+'px) rotate('+dTrans(item+sec,60)+'deg)'}:{transform:'translate('+xTrans(s_r,item-sec,60)+'px,'+yTrans(s_r,item-sec,60)+'px) rotate('+dTrans(item-sec-180,60)+'deg)'}">{{direct==0?60-item:item-1}}秒</div> <div class="min" style="width: 100px; "
v-for="(item,index) in 60"
v-bind:class="direct==0?{nowTime:60-item==min}:{nowTime:item==min}"
v-bind:style="direct==0?{transform:'translate('+xTrans(i_r,item+min,60)+'px,'+yTrans(i_r,item+min,60)+'px) rotate('+dTrans(item+min,60)+'deg)'}:{transform:'translate('+xTrans(i_r,item-min,60)+'px,'+yTrans(i_r,item-min,60)+'px) rotate('+dTrans(item-min,60)+'deg)'}">{{direct==0?60-item:item-1}}分</div> <div class="hou" style="width: 100px; "
v-for="(item,index) in 24"
v-bind:class="direct==0?{nowTime:24-item==hou}:{nowTime:item==hou}"
v-bind:style="direct==0?{transform:'translate('+xTrans(h_r,item+hou,24)+'px,'+yTrans(h_r,item+hou,24)+'px) rotate('+dTrans(item+hou,24)+'deg)'}:{transform:'translate('+xTrans(h_r,item-hou,24)+'px,'+yTrans(h_r,item-hou,24)+'px) rotate('+dTrans(item-hou,24)+'deg)'}">{{direct==0?24-item:item-1}}点</div> <div class="wee" style="width: 100px; "
v-for="(item,index) in 7"
v-bind:class="direct==0?{nowTime:7-item==wee}:{nowTime:item==wee}"
v-bind:style="direct==0?{transform:'translate('+xTrans(w_r,item+wee,7)+'px,'+yTrans(w_r,item+wee,7)+'px) rotate('+dTrans(item+wee,7)+'deg)'}:{transform:'translate('+xTrans(w_r,item-wee,7)+'px,'+yTrans(w_r,item-wee,7)+'px) rotate('+dTrans(item-wee,7)+'deg)'}">星期{{direct==0?week[7-item]:week[item-1]}}</div> <div class="day" style="width: 100px; "
v-for="(item,index) in 31"
v-bind:class="direct==0?{nowTime:31-index==day}:{nowTime:index==day}"
v-bind:style="direct==0?{transform:'translate('+xTrans(d_r,index+day,31)+'px,'+yTrans(d_r,index+day,31)+'px) rotate('+dTrans(index+day,31)+'deg)'}:{transform:'translate('+xTrans(d_r,index-day,31)+'px,'+yTrans(d_r,index-day,31)+'px) rotate('+dTrans(index-day,31)+'deg)'}">{{direct==0?31-index:index+1}}号</div> <div class="mon" style="width: 100px; "
v-for="(item,index) in 12"
v-bind:class="direct==0?{nowTime:12-index==mon+1}:{nowTime:index==mon+1}"
v-bind:style="direct==0?{transform:'translate('+xTrans(m_r,index+mon+1,12)+'px,'+yTrans(m_r,index+mon+1,12)+'px) rotate('+dTrans(index+mon+1,12)+'deg)'}:{transform:'translate('+xTrans(m_r,index+mon-1,12)+'px,'+yTrans(m_r,index+mon-1,12)+'px) rotate('+dTrans(index+mon-1,12)+'deg)'}">{{direct==0?12-index:index+1}}月</div>
<!--点击年份可进行逆时针旋转-->
<div class="yea" style="padding-left:1%" @click="change">{{yea}}年</div> </div>
<script>
var mv=new Vue({
el:'#app',
data:{
direct:0, //顺时针 PI:Math.PI, sec:0, min:0, hou:0, day:0, wee:0, mon:0, yea:0, s_r:600, i_r:500, h_r:400, w_r:300, d_r:200, m_r:100, week:['日','一','二','三','四','五','六']
},
created() {
this.timeSender=setInterval(()=>{
var date=new Date();
this.yea=date.getFullYear();
this.mon=date.getMonth();
this.day=date.getDate();
this.wee=date.getDay();
this.hou=date.getHours();
this.min=date.getMinutes();
this.sec=date.getSeconds()
},1000)
},
methods:{
xTrans(r,k,l){ return r*Math.cos(2*k*this.PI/l) },
yTrans(r,k,l){ return r*Math.sin(2*k*this.PI/l) },
dTrans(k,l){ return k*360/l }, change(){ this.direct = this.direct == 0 ? 1 : 0 }
}
})
</script>
</body>
</html>

你还可以在其他页面引用它并为他添加样式,我前面的有篇文章有讲到过
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<style>
div.mon{
background: #E8E8ED;
}
div.day{
background: #E8D5ED;
}
div.wee{
background: #E8E4D8;
}
div.hou{
background: #E8E4B8;
}
div.min{
background: #CBE4F5;
}
div.sec{
background: #B0E4F5;
}
</style>
</head>
<body>
<div id="clock"></div>
</body>
</html>
<script>
$(document).ready(function(){
$("#clock").load("clock.html");
});
</script>

本文借鉴于:https://blog.csdn.net/n994298535/article/details/89436283,大家可以去看看
jq动画插件,自制基于vue的圆形时钟的更多相关文章
- (21)jq动画
jq动画的优点 优点: 1.可以知道动画结束的表示(结束的回调函数) 2.可以利用jq动画插件完成复杂的动画 动画有三个参数:动画的样式是字典.动画持续的事件,动画结束回调函数 <!DOCTYP ...
- 基于Vue、Bootstrap的Tab形式的进度展示
最近基于Vue.Bootstrap做了一个箭头样式的进度展示的单页应用,并且支持了对于一个本地JS文件的检索,通过这个单页应用,对于Vue的理解又深入了一些.在这里把主要的代码分享出来. 本单页应用实 ...
- 基于 Vue BootStrap的迷你Chrome插件
代码地址如下:http://www.demodashi.com/demo/14306.html 安装 安装 Visual Studio Code 和Chrome, 自行FQ 详细安装这里略过 安装包管 ...
- 分享一款基于jquery的圆形动画按钮
之前为大家介绍过一款纯css3实现的圆形旋转分享按钮.今天要给大家带来一款基于jquery的圆形动画按钮.这款按钮鼠标经过的时候以边框转圈,然后逐渐消息,在实例中给出了四种颜色的demo.效果图如下: ...
- 推荐几款基于vue的使用插件
1.muse-ui ★6042 - 三端样式一致的响应式 UI 库 2.vuetify ★11169 - 为移动而生的Vue JS 2组件框架 3.Vux ★12969- 基于Vue和WeUI的组件库 ...
- 基于vue的分页插件
相信大家用过很多jquery的分页插件,那这次就用一用基于vue的分页插件. 这里的环境用的是springboot 首先要引入pagehelper的jar文件,版本是1.2.3,配置文件也需要配置一下 ...
- 基于vue2.0打造移动商城页面实践 vue实现商城购物车功能 基于Vue、Vuex、Vue-router实现的购物商城(原生切换动画)效果
基于vue2.0打造移动商城页面实践 地址:https://www.jianshu.com/p/2129bc4d40e9 vue实现商城购物车功能 地址:http://www.jb51.net/art ...
- 基于Vue.js的Web视频播放器插件vue-vam-video@1.3.6 正式发布
前言 今日正式发布一款基于Vue.js的Web视频播放器插件.可配置,操作灵活.跟我一起来体验吧! 线上地址体验 基于vue3.0和vue-vam-video,我开发了一款在线视频播放器. 网址: h ...
- 基于vue框架手写一个notify插件,实现通知功能
简单编写一个vue插件,当点击时触发notify插件,dom中出现相应内容并且在相应时间之后清除,我们可以在根组件中设定通知内容和延迟消失时间. 1. 基础知识 我们首先初始化一个vue项目,删除不需 ...
随机推荐
- 【计算机网络】windows修改本机hosts文件
hosts 文件所在的位置 C:/windows/system32/drivers/etc/hosts 修改后不必重启立即生效的方法 命令行下运行: ipconfig /displaydns 显示所有 ...
- LAMP架构性能测试+php优化
性能测试:1. 首先查看一下服务器的硬件性能free -m ---->查看一下内存的情况lscpu或者cat /proc/cpuinfo ------à查看一下cpu的情况2. ...
- 浅析Volatile关键字
浅析Volatile关键字 在java中线程并发中,线程之间通信方式分为两种:共享内存和消息传递.共享内存指的是多个线程之间共享内存的属性状态:消息传递指的是线程之间发送信息来通信.在介绍volati ...
- 用 np.logspace() 创建等比数列
np.logspace( start, stop, num=50, endpoint=True, base=10.0, dtype=None, axis=0, ) Docstring: Return ...
- python测试开发django-69.templates模板过滤器filter
前言 templates 模板里面过滤器 filter 的作用是对变量的出来,比如小写转大写,替换一些特殊字符,对列表取值,排序等操作. 内置的过滤器有很多,本篇拿几个常用的过滤器做案例讲解下相关的功 ...
- django rest framework 认证组件
1.认证组件 1.认证组件 1.认证组件 1.认证组件
- django cookie,session,auth
一.最完美的auth auth_user 是用来存储的用户注册的username,password auth 首先需要引入模块 from django.contrib import auth 用户认证 ...
- Qt常用类——Qpoint
QPoint 类代表一个坐标点,实现在 QtCore 共享库中.它可以认为是一个整型的横坐标和一个整型的纵坐标的组合. 构造 QPoint 类支持以下两种构造方式: QPoint(); // 构造横纵 ...
- Kaggle实战——点击率预估
https://blog.csdn.net/chengcheng1394/article/details/78940565 原创文章,转载请注明出处: http://blog.csdn.net/che ...
- 深度学习之TCN网络
论文链接:https://arxiv.org/pdf/1803.01271.pdf TCN(Temporal Convolutional Networks) TCN特点: 可实现接收任意长度的输入序列 ...
