bootstrap导航条组件
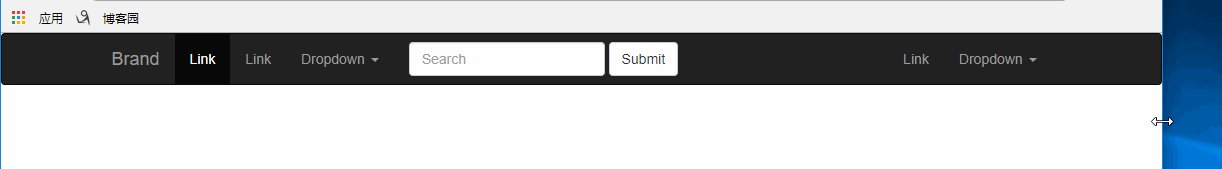
一、导航条模板(官方文档)
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <!-- Brand and toggle get grouped for better mobile display -->
- <div class="navbar-header">
- <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
- <span class="sr-only">Toggle navigation</span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- </button>
- <a class="navbar-brand" href="#">Brand</a>
- </div>
- <!-- Collect the nav links, forms, and other content for toggling -->
- <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
- <ul class="nav navbar-nav">
- <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
- <li><a href="#">Link</a></li>
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
- <ul class="dropdown-menu">
- <li><a href="#">Action</a></li>
- <li><a href="#">Another action</a></li>
- <li><a href="#">Something else here</a></li>
- <li role="separator" class="divider"></li>
- <li><a href="#">Separated link</a></li>
- <li role="separator" class="divider"></li>
- <li><a href="#">One more separated link</a></li>
- </ul>
- </li>
- </ul>
- <form class="navbar-form navbar-left">
- <div class="form-group">
- <input type="text" class="form-control" placeholder="Search">
- </div>
- <button type="submit" class="btn btn-default">Submit</button>
- </form>
- <ul class="nav navbar-nav navbar-right">
- <li><a href="#">Link</a></li>
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
- <ul class="dropdown-menu">
- <li><a href="#">Action</a></li>
- <li><a href="#">Another action</a></li>
- <li><a href="#">Something else here</a></li>
- <li role="separator" class="divider"></li>
- <li><a href="#">Separated link</a></li>
- </ul>
- </li>
- </ul>
- </div><!-- /.navbar-collapse -->
- </div><!-- /.container-fluid -->
- </nav>
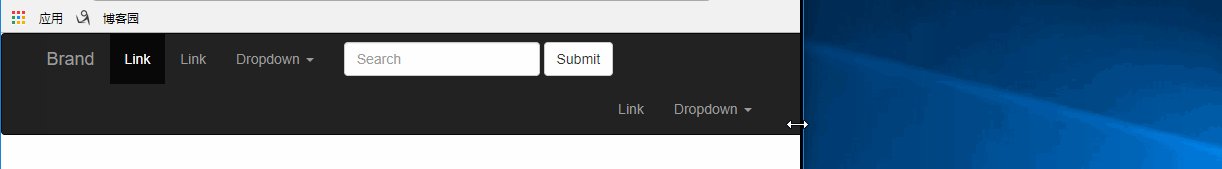
二、分析导航条模板结构
①navbar导航模块 ,类navbar-default 表示默认样式(灰白),还可以是navbar-inverse(反色,黑白),两种主题
- class="navbar navbar-inverse"

②container-fluid 表示的是导航的内容容器是流式布局,如果设置成container就是响应式布局
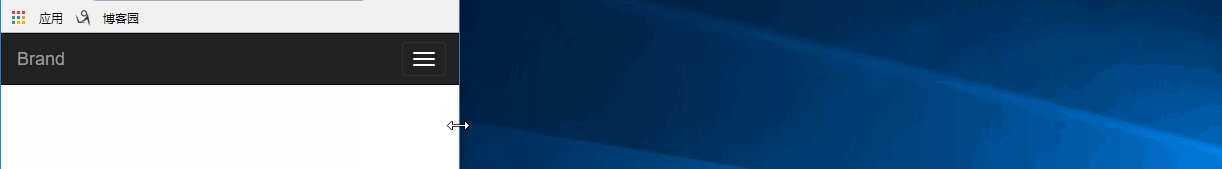
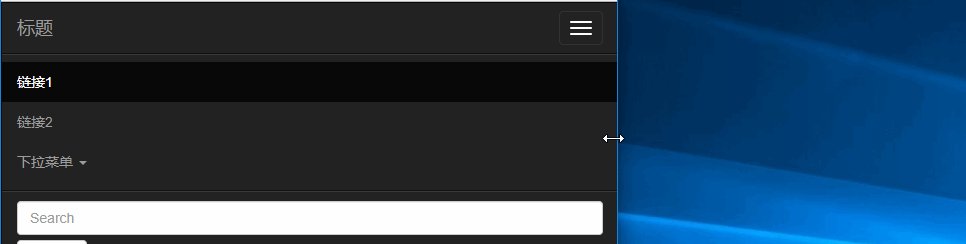
③navbar-header是商标和切换按钮部分,切换按钮只有在一定屏幕下才会出现

④类名:collapsed 样式
- data-toggle="collapse" 申明是什么组件=collapse折叠组件(collapse是bootstrap的另外一个组件)
- data-target="#bs-example-navbar-collapse-1" 控制的目标元素=选择器(与后面的id值相对于)
- 需要注意的是如果是超链接,可以把选择器写在href属性里,如下面这个例子:
- <button data-toggle="collapse" data-target=".box">切换</button>
- <a href=".box" data-toggle="collapse" >切换</a>
- <div class="box">
- 内容<br>
- 内容<br>
- 内容<br>
- 内容<br>
- 内容<br>
- </div>

⑤其他的属性像:aria-expanded="false" ,aria-* ,class="sr-only" 代表都是提供给屏幕阅读器使用的(盲人阅读器),可以考虑去掉这类属性和类
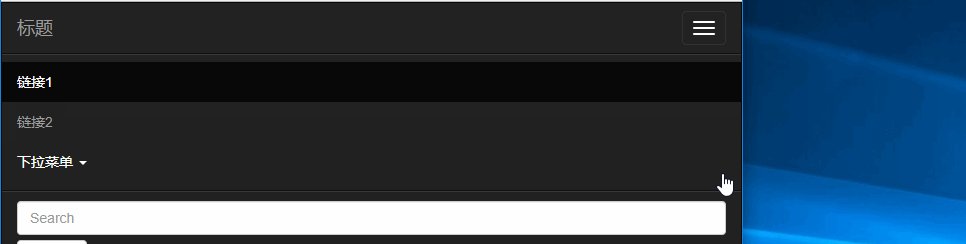
⑥dropdown下拉菜单组件,navbar-form搜索表单区域,后面的一些都是相似的内容
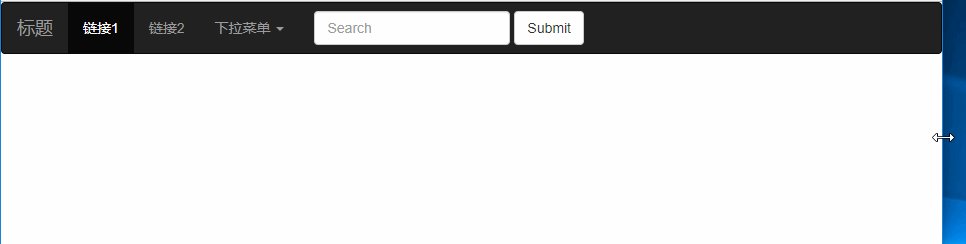
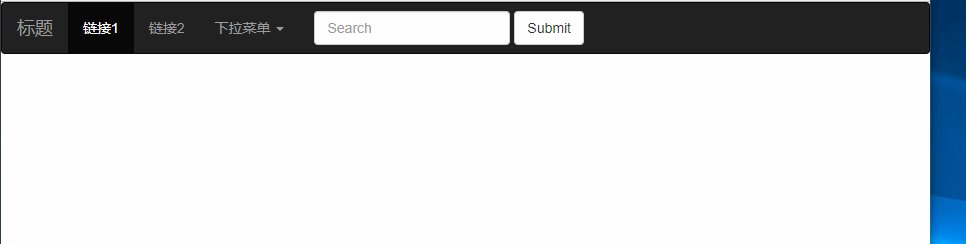
三、精简版导航条模板
- <nav class="navbar navbar-inverse">
- <div class="container-fluid">
- <!-- 导航标题和切换按钮 -->
- <div class="navbar-header">
- <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- </button>
- <a class="navbar-brand" href="#">标题</a>
- </div>
- <!-- 链接、下拉菜单、搜索区域 -->
- <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
- <ul class="nav navbar-nav">
- <!-- 链接 -->
- <li class="active"><a href="#">链接1</a></li>
- <li><a href="#">链接2</a></li>
- <!-- 下拉菜单 -->
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button">
- 下拉菜单
- <span class="caret"></span>
- </a>
- <ul class="dropdown-menu">
- <li><a href="#">系列1</a></li>
- <li><a href="#">系列2</a></li>
- <li><a href="#">系列3</a></li>
- <li><a href="#">系列4</a></li>
- <li><a href="#">系列5</a></li>
- </ul>
- </li>
- </ul>
- <!-- 表单区域 -->
- <form class="navbar-form navbar-left">
- <div class="form-group"><input type="text" class="form-control" placeholder="Search"></div>
- <button type="submit" class="btn btn-default">Submit</button>
- </form>
- </div>
- </div>
- </nav>

四、使用组件
①使用组件一般都是先分析组件的结构,然后分析选择器,结合自己的需求,覆盖样式
②样式的覆盖,首先需要拷贝bootstrap的css源码(比如这个导航条组件,你需要拷贝的是前缀是.navbar的那部分css样式)
③然后需要正确定位到所有元素的选择器,并且能保证优先级比源码高,针对功能进行样式的覆盖
④最后必然会产生一些冗余的代码,可以保留(为了以后补充一些功能),也可以选择删除(减少代码,提高效率)
bootstrap导航条组件的更多相关文章
- Bootstrap学习笔记(5)--实现Bootstrap导航条可点击和鼠标悬停显示下拉菜单
实现Bootstrap导航条可点击和鼠标悬停显示下拉菜单 微笑的鱼 2014-01-03 Bootstrap 5,281 次围观 11条评论 使用Bootstrap导航条组件时,如果你的导航条带有下拉 ...
- bootstrap框架 导航条组件使用
本文记载boot 导航条组件使用方法 导航条组件 导航条是在您的应用或网站中作为导航页头的响应式基础组件.它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展 ...
- Bootstrap 导航条理解
以下理论内容copy自Bootstrap中文网 (一个不错的bootstrap学习网站) 导航条 默认样式的导航条 导航条是在您的应用或网站中作为导航页头的响应式基础组件.它们在移动设备上可以折叠(并 ...
- bootstrap课程8 bootstrap导航条在不同设备上的显示效果如何
bootstrap课程8 bootstrap导航条在不同设备上的显示效果如何(多去看参考手册) 一.总结 一句话总结:在手机端或者平板端或者显示不够的话就缩起来了.(多去看参考手册) 二.bootst ...
- bootstrap导航条在手机上默认展开二级目录,必须用setTimeout才能实现
bootstrap导航条在手机上默认展开二级目录,必须用setTimeout才能实现 $(document).ready(function() { $('.dropdown').hover(funct ...
- 浅谈Bootstrap——导航条起步
不多说,直接上代码. <div class="navbar navbar-default"> <div class="container"&g ...
- 详解Bootstrap进度条组件
在网页中,进度条的效果并不少见,如:平分系统.加载状态等,进度条组件使用了css3的transition和animation属性来完成一些特效,这些特效在IE9及IE9以下版本.Firefox的老版本 ...
- bootstrap导航条+模态对话框+分页样式
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- Bootstrap——导航条(navbar)
导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多. 导航条(navbar)中有一个背景色.而且导航条可以是纯链接(类似导航).表单以及表单和导航一起结合等多种形式. 在制作一个基 ...
随机推荐
- 阿里云主机centos7系统创建SWAP区,并启动挂载(适合无SWAP区虚拟化平台)
以root用户登录建立交换区文件: fallocate -l 2G /swapfile /swapfile //赋予仅root用户的权限,确保安全 mkswap /swapfile swapon /s ...
- .NET Core随笔把数据库数据查出来转JSON并输出
直接创建WEB项目即可: public class Startup { //startup.cs是站点启动时具体做了哪些事情,主要是开启了一个mvc服务. public Startup(IConfig ...
- Entity Framework Codefirst的配置步骤
Entity Framework Codefirst的配置步骤: (1) 安装命令: install-package entityframework (2) 创建实体类,注意virtual关键字在导航 ...
- sqoop从mysql导数据到hive报错:Caused by: com.mysql.jdbc.exceptions.jdbc4.CommunicationsException: Communications link failure
背景 使用sqoop从mysql导数据到hive,从本地服务器是可以访问mysql的(本地服务器是hadoop集群的一个datanode),但是sqoop导数据的时候依然连接不上mysql 报错如下: ...
- vue侦听器 基础4
侦听器 使用方式:设置需要侦听的data里的属性名就可以了 new Vue({ el:"#app", data:{ count:0 }, watchers:{ count(){ / ...
- 常用模块 - configparse模块
一.简介 configparser模块在Python中是用来读取配置文件的,配置文件的格式跟windows下的ini配置文件相似,可以包含一个或多个节点(section),每个节可以有多个参数(键=值 ...
- ORACLE表、索引和分区详解
ORACLE表.索引和分区 一.数据库表 每种类型的表都有不同的特性,分别应用与不同的领域 堆组织表 聚簇表(共三种) 索引组织表 嵌套表 临时表 外部表和对象表 1.行迁移 建表过程中可以指定以下两 ...
- js原型链的看法
原型链 对象 对象: 1,函数对象:由function创造出来的函数 2,普通对象:除开函数对象之外的对象,都是普通对象 **即普通对象obj是构造函数Object的一个实例,因此: obj.__pr ...
- kali安装结束重启黑屏?
很多人碰到过kali在安装结束后自动重启,屏幕黑屏就显示一个光标. 解决办法: 安装最后一步,不要选择默认项 Enter device manually 改选第二项.....具体什么忘记了. 即可解决 ...
- linux下nm命令的使用
linux下强大的文件分析工具 -- nm 什么是nm nm命令是linux下自带的特定文件分析工具,一般用来检查分析二进制文件.库文件.可执行文件中的符号表,返回二进制文件中各段的信息. 目标文件. ...

