D3.js的v5版本入门教程(第十三章)—— 饼状图
D3.js的v5版本入门教程(第十三章)

这一章我们来绘制一个简单的饼状图,我们只绘制构成饼状图基本的元素——扇形、文字,从这一章开始,内容可能有点难理解,因为每一章都会引入比较多的难理解知识点,在这里作者本人也只是粗略的讲解每个新知识点的意思!如果不是很理解的话,需要读者自行查看官网API
为了绘制一个饼状图,我们还是需要以下新的知识点
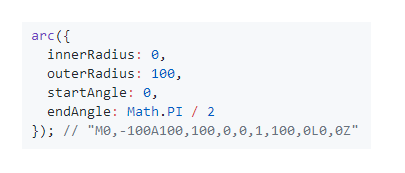
d3.arc( {} ),弧形生成器,用以绘制弧形,需要传入一些用以绘制弧形基本的数据的对象,例如,该对象的属性可以包括(我用官网api的示例)

d3.pie(),饼状图生成器,用以产生绘制一个弧的必须的数据的对象(利用原始数据产生新的数据),使用方式:d3.pie(data)
d3.arc().centroid(),这里使用官方api的解释,通过下面这张图,这句代码的意思一目了然

d3.schemeCategory10,使用官方API示例,可以看出,这段代码表示一些离散的色彩

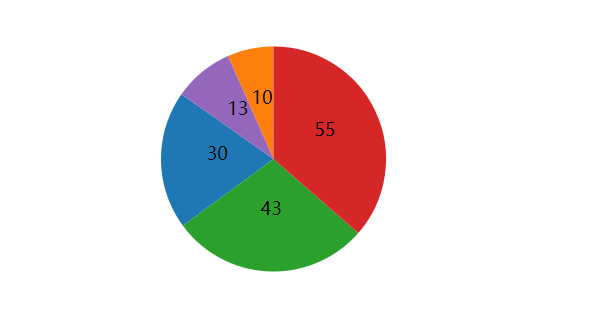
有了上面的基本知识后(如果你理解了),接下来的绘制过程就简单了
1、数据准备
var marge = {top:60,bottom:60,left:60,right:60}
var svg = d3.select("svg")
var width = svg.attr("width")
var height = svg.attr("height")
var g = svg.append("g")
.attr("transform","translate("+marge.top+","+marge.left+")");
var dataset = [ 30 , 10 , 43 , 55 , 13 ];//需要将这些数据变成饼状图的数据
2、设置一个颜色比例尺
//设置一个color的颜色比例尺,为了让不同的扇形呈现不同的颜色
var colorScale = d3.scaleOrdinal()
.domain(d3.range(dataset.length))
.range(d3.schemeCategory10);
3、新建一个饼状图
//新建一个饼状图
var pie = d3.pie();
4、新建一个弧形生成器
//新建一个弧形生成器
var innerRadius = 0;//内半径
var outerRadius = 100;//外半径
var arc_generator = d3.arc()
.innerRadius(0)
.outerRadius(100);
5、利用饼状图生成器转换数据
//将原始数据变成可以绘制饼状图的数据,
var pieData = pie(dataset); //在浏览器的控制台打印pieData
console.log(pieData);
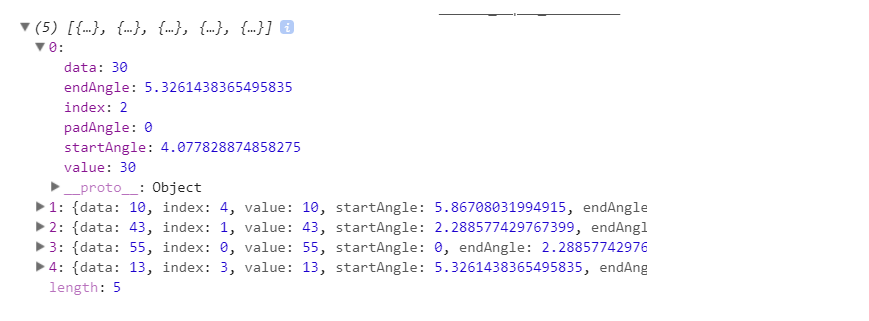
控制台输出的结果:

可以看到,数据的格式已经成功转换,已经是可以画弧的数据了
6、开始绘制,老规矩,先为每一个扇形及其对应的文字建立一个分组<g>
ar gs = g.selectAll(".g")
.data(pieData)
.enter()
.append("g")
.attr("transform","translate("+width/2+","+height/2+")")//位置信息
7、绘制扇形
//绘制饼状图的各个扇形
gs.append("path")
.attr("d",function(d){
return arc_generator(d);//往弧形生成器中出入数据
})
.attr("fill",function(d,i){
return colorScale(i);//设置颜色
});
代码说明:
-arc_generator(d);//往弧形生成器中出入数据,由官方API的示例可知(我已经在本章开头截了图),弧形生成器所需要传入的数据就是饼状图生成器返回的数据
8、文字
//绘制饼状图上面的文字信息
gs.append("text")
.attr("transform",function(d){//位置设在中心处
return "translate("+arc_generator.centroid(d)+")";
})
.attr("text-anchor","middle")
.text(function(d){
return d.data;
})
注意:这里的文字获取需要 用到d.data,我们可以根据在控制台输出的数据格式可以知道,因为在转换数据后,新数据的data域才是原始数据
最后,整个代码的允许结果
虽然过程很艰难,但是结果还是很不错的,如果理解了,其实也还是很简单的,所以多多看官网API+百度(spoiler alert:后面章节的绘图效果更棒)
————————————————
版权声明:本文为CSDN博主「数星星等天明」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_34414916/article/details/80036301
D3.js的v5版本入门教程(第十三章)—— 饼状图的更多相关文章
- D3.js的v5版本入门教程(第九章)——完整的柱状图
D3.js的v5版本入门教程(第九章) 一个完整的柱状图应该包括的元素有——矩形.文字.坐标轴,现在,我们就来一一绘制它们,这章是前面几章的综合,这一章只有少量新的知识点,它们是 d3.scaleBa ...
- D3.js的v5版本入门教程(第十二章)—— D3.js中各种精美的图形
D3.js的v5版本入门教程(第十二章) D3中提供了各种制作常见图形的函数,在d3的v3版本中叫布局,通过d3.layout.xxx,来新建,但是到了v5,新建一个d3中基本的图形的方式变了(我也并 ...
- D3.js的v5版本入门教程(第十一章)——交互式操作
D3.js的v5版本入门教程(第十一章) 与图形进行交互操作是很重要的!所谓的交互操作也就是为图形元素添加监听事件,比如说当你鼠标放在某个图形元素上面的时候,就会显示相应的文字,而当鼠标移开后,文字就 ...
- D3.js的v5版本入门教程(第八章)—— 坐标轴
D3.js的v5版本入门教程(第八章) D3中没有现成的坐标轴图形,需要我们自己用其他组件拼凑而成.D3中提供了坐标轴组件,使得我们在SVG中绘制一个坐标轴变得像添加一个普通元素那样简单 为了表绘制一 ...
- D3.js的v5版本入门教程(第七章)—— 比例尺的使用
D3.js的v5版本入门教程(第七章) 比例尺在D3.js中是一个很重要的东西,我们可以这样理解d3.js中的比例尺——一种映射关系,从domain映射到range域(为什么会是domain和rang ...
- D3.js的v5版本入门教程(第五章)—— 选择、插入、删除元素
D3.js的v5版本入门教程(第五章) 1.选择元素 现在我们已经知道,d3.js中选择元素的函数有select()和selectAll(),下面来详细讲解一下 假设我们的<body>中有 ...
- D3.js的v5版本入门教程(第三章)—— 选择元素和绑定数据
D3.js的v5版本入门教程(第三章) 在D3.js中,选择元素和绑定元素是最基本的内容,也是很重要的内容,等你看完整个教程后你会发现,这些D3.js教程都是在选择元素和绑定元素的基础上展开后续工作的 ...
- D3.js的v5版本入门教程(第四章)—— 理解Update、Enter、Exit
D3.js的v5版本入门教程(第四章) Update.Enter.Exit是D3.js中很重要的概念,下面来讲一下它们到底是什么?(当你看完后.你就会知道如果数据集个数和选择集个数不匹配的情况下使用d ...
- D3.js的v5版本入门教程(第十章)
在这一章我们干点有趣的事——让我们上一章绘制的图表动起来,这样岂不是很有意思 为了让图表动起来,我们还是需要以下新的知识点 .attr(xxx) .transition() .attr(xxx),tr ...
随机推荐
- Java—十进制数对n进制数转换
import java.math.BigInteger;import java.util.Scanner; /** * @auther Aohui * @create 2019-11-06-15:33 ...
- windows nvlddmkm、DRIVER_POWER_STATE_FAILURE 蓝屏问题的解决资料
背景与现象描述 博主在最近购买了 机械革命 Z2-R (MECHREVO Z2-R Series GK5CP02) 笔记本电脑后,几乎每天均有不下3次的蓝屏,而且机器热时,更甚,达到每天10次以上,简 ...
- JS国际化网站中英文切换(理论支持所有语言)应用于h5版APP
网页框架类APP实现国际化参考文案一 参考:https://blog.csdn.net/CSDN_LQR/article/details/78026254 另外付有自己实现的方法 本人用于H5版的AP ...
- SqlDataSource控件超时的困惑
想用最简单的SqlDataSource控件完成对一个记录数很多的表的查询操作,结果出现超时异常,找了些解决方法都不奏效,后来在www.codeproject.com查到高手也放弃了用控件的方法,于 ...
- Django:RestFramework之-------渲染器
12.渲染器 from rest_framework.renderers import JSONRenderer,BrowsableAPIRenderer,AdminRenderer class Te ...
- scrapy 写文件进行debug调试
首先进入和setting同级目录 新建run.py文件 # *_*coding:utf-8 *_* from scrapy import cmdline cmdline.execute('scrapy ...
- Python学习日记(三十五) Mysql数据库篇 三
使用Navicate 创建一个连接去使用Mysql的数据库,连接名可以取任意字符但是要有意义 新增一个数据库 填写新数据库名,设置它的字符集和排序规则 新建一个表 增加表中的信息 点击保存再去输入表名 ...
- MySQL修炼之路三
1. SQL查询 1. 执行顺序 3. select ... 聚合函数 from 表名 1. where ... 2. group by ... 4. having ... 5. order by . ...
- vue中引入mui报Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them的错误
在vue中引入mui的js文件的时候,报如下的错误: 那是因为我们在用webpack打包项目时默认的是严格模式,我们把严格模式去掉就ok了 第一步:npm install babel-plugin-t ...
- Kali Linux 2019.4发布了!解决Kali Linux 2019.4中文乱码问题
2019年11月26日,kali Linux官网发布了Kali Linux 2019.4发行版,此版本做了很大的改动,界面焕然一新. Kali Linux 2019.4涉及到的一些新更新内容包括: 新 ...
