HTML&CSS基础-xHtml语法规范
HTML&CSS基础-xHtml语法规范
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.html源码
<!DOCTYPE html>
<html>
<head>
<title>尹正杰的网页</title>
<head> <body>
<h1>我的博客地址:<font color="red" size="7">https://www.cnblogs.com/yinzhengjie/</font></H1> <!--
1.HTML中不区分大小写,但是我们一般都使用小写
--> <!--
2.HTML中的注释不能嵌套
--> <!--
3.HTML标签必须结构完整,要么成对出现,要么自动结束标签
--> <!--
浏览器尽量大的努力正确解析页面,你所有的不符合语法的内容,浏览器都会自动为你修正,但是有些情况会修正错误。
-->
<P>我是一个p标签</P> <!--"p"标签正确写法 -->
<P>我是一个p标签 <!--"p"标签错误写法,浏览器会自动修正 --> <br /> <!-- xhtml语法--> <br> <!--html5语法 --> <!--
4.HTML标签可以嵌套,但不能交叉嵌套。
-->
<p>这是我的网页<font color="red" size="7">第一个</font></p> <!--"p"标签正确写法 -->
<p>这是我的网页<font color="red" size="7">第一个</p></font> <!--"p"标签错误写法,这种错误浏览器会帮忙改正 --> <hr />
<!--
5.HTML标签中的属性必须有值,且值必须添加引号(单/双引号均可)
-->
</body>
</html>
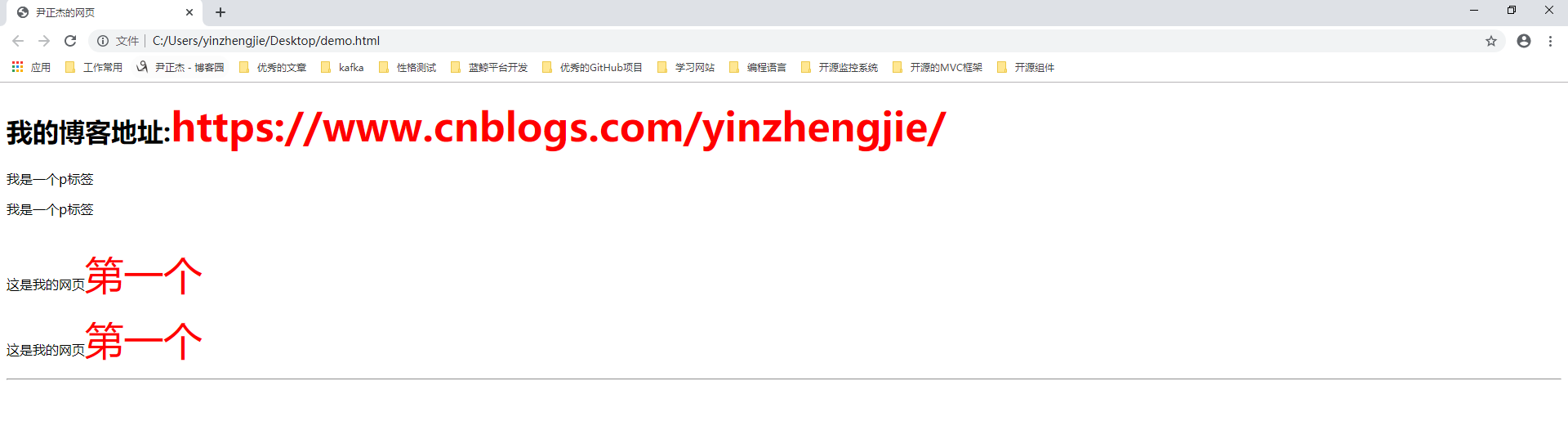
二.浏览器打开以上代码渲染结果

HTML&CSS基础-xHtml语法规范的更多相关文章
- 前端学习 -- Xhtml语法规范
Xhtml语法规范 HTML中不区分大小写,但是尽量使用小写: HTML的注释不能嵌套: 标签必须结构完整{要么成对出现,要么自结束标签,虽然浏览器会帮我们修正一些不符合规范的内容} 标签可以嵌套但是 ...
- XHTML语法规范
<head> <meta charset="utf-8" /> <title>xhtml语法规范</title> </head ...
- 【css学习整理】css基础(样式,语法,选择器)
CSS是什么? cascading 层叠样式表 sheet 样式文件 style 外观个性化 CSS语法? 声明方法: 选择器(属性: 值; 属性: 值) 选择器: 通过名称制定对哪些标签进行样式设置 ...
- css基础之 语法
CSS 实例 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明: 选择器通常是您需要改变样式的 HTML 元素. 每条声明由一个属性和一个值组成. 属性(property)是您希望设置的样 ...
- css 之 1.基本语法规范
文章转自:http://www.10wy.net/Article/CSS/CSS_list_8.html查看更多更专业性的文章请到:网页设计网 第一篇 CSS 1.基本语法规范 分析一个典型CSS的语 ...
- HTML、CSS基础知识
前端基础 1. CSS 8 1.1. CSS叫做层叠样式表,用来设置页面中元素的样式.背景颜色.字体颜色.字体大小... 8 1.2. CSS负责结构.表现.行为中的表现 8 1.3. 编写的位置 8 ...
- (转)第一天 XHTML CSS基础知识 文章出处:标准之路(http://www.aa25.cn/div_css/902.shtml)
欢迎大家学习<十天学会web标准>,也就是我们常说的DIV+CSS.不过这里的DIV+CSS是一种错误的叫法,建议大家还是称之为web标准. 学习本系列教程需有一定html和css基础,也 ...
- DIV+CSS专题:第一天 XHTML CSS基础知识
欢迎大家学习<十天学会web标准>,也就是我们常说的DIV+CSS.不过这里的DIV+CSS是一种错误的叫法,建议大家还是称之为web标准. 学习本系列教程需有一定html和css基础 ...
- CSS语法规范一
CSS语法规范 CSS规则由两个主要的部分构成:选择器以及一条或多条声明. p{ color: red; font-size: 12px; } CSS代码风格 样式格式书写 紧凑格式 h3 {colo ...
随机推荐
- [转]Gnome桌面的录屏插件easyscreencast
原文地址:https://www.linuxprobe.com/gnome-easyscreencast.html
- webpack四个基础概念
本文参考自:https://www.cnblogs.com/xiaohuochai/p/7002344.html webpack 核心概念:入口(entry).输出(output).加载器(loade ...
- DevOps - 基础设施配置测试工具Serverspec
1 - Serverspec Serverspec是可以测试基础设施配置的工具,能够验证配置管理工具(Ansible.Puppet.Chef等)的配置结果,可以实现基础设施测试代码化自动化. 测试代码 ...
- kafka安装linux版
安装实战 kafka安装包下载(注意:这里选择的安装包是2.11系列的1.1.0版本的) wget https://archive.apache.org/dist/kafka/1.1.0/kafka_ ...
- DDD分层架构的三种模式
引言 在讨论DDD分层架构的模式之前,我们先一起回顾一下DDD和分层架构的相关知识. DDD DDD(Domain Driven Design,领域驱动设计)作为一种软件开发方法,它可以帮助我们设计高 ...
- 聚焦JavaScript面向对象的思想
面向对象是一种软件开发方法,是一种对现实世界理解和抽象的方法,是计算机编程技术发展到一定阶段后的产物.随着时代的发展,计算机被用于解决越来越复杂的问题.一切事物皆对象,通过面向对象的方式,将现实世界的 ...
- 64位linux安装了32位jdk8报错怎么办-bash:/usr/local/jdk1.8/jdk1.8.0_181/bin/java:/lib/ld-linux.so.2:badELFinterpreter:Nosuch
-bash:/usr/local/jdk1.8/jdk1.8.0_181/bin/java:/lib/ld-linux.so.2:badELFinterpreter:Nosuch https://bl ...
- hive工作中的一些优化策略
1.hive抓取策略 hive.fetch.task.conversion = more/none more不走mr,none走mr 2.explain 显示执行计划 3.设置 ...
- robotframework_接口自动化
我们在使用rebotframework的时候,不只是能做UI自动化,接口自动化也是可以的. 那么这里就整理一下rebotframework_接口自动化的应用: 一.编写接口测试 由上图可知,该接口如下 ...
- java之spring mvc之文件上传
目录结构如下: 注意,下面说的配置文件,一般都是值的src下的配置文件,即mvc.xml.如果是web.xml,则直接说 web.xml 1. 文件上传的注意点 表单必须是post提交,必须将 enc ...
